一、简介
GUI就是图形用户界面的意思,在Python中使用PyQt可以快速搭建自己的应用,自己的程序看上去就会更加高大上。
有时候使用 python 做自动化运维操作,开发一个简单的应用程序非常方便。程序写好,每次都要通过命令行运行 python 程序,就不是那么人性化了。为了更方便的操作,使用 Python GUI 编写界面程序,方便后续程序的操作。
二、安装PyQt5和配置可视化界面
打开PyCharm的Terminal控制台,输入以下命令安装
pip install pyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple由于我本地已经安装过了,提示已经存在

接着再安装QtDesigner,执行以下命令安装
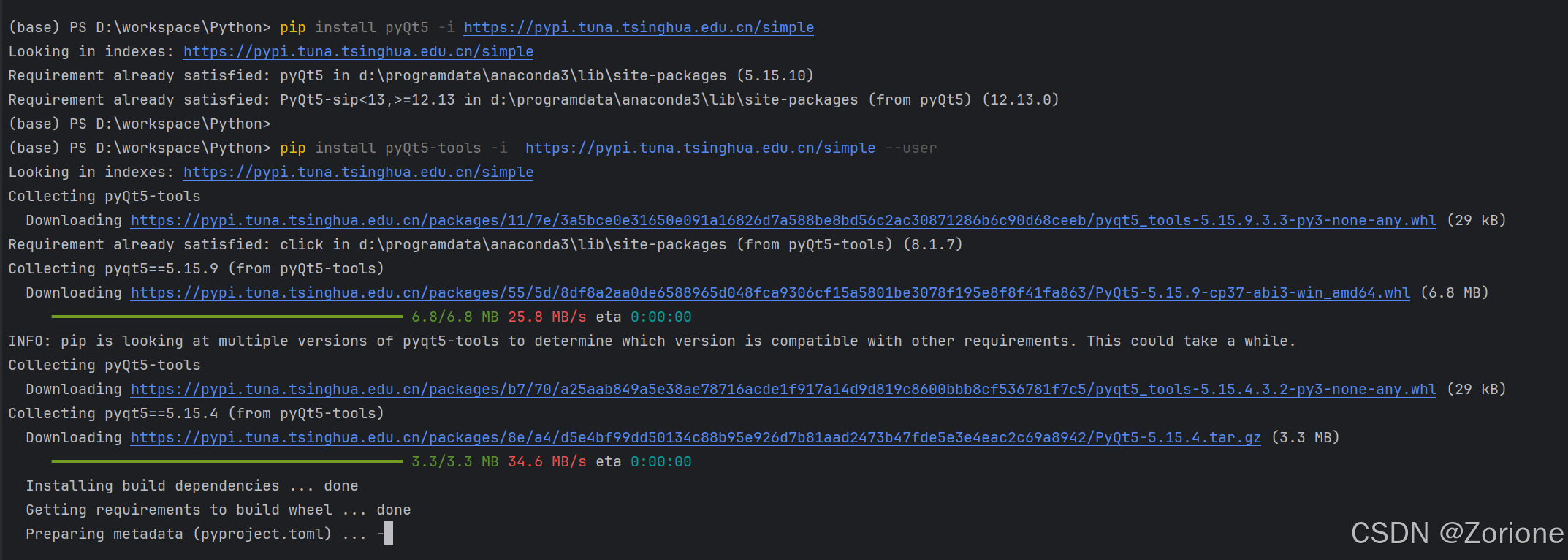
pip install pyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple --user安装截图:

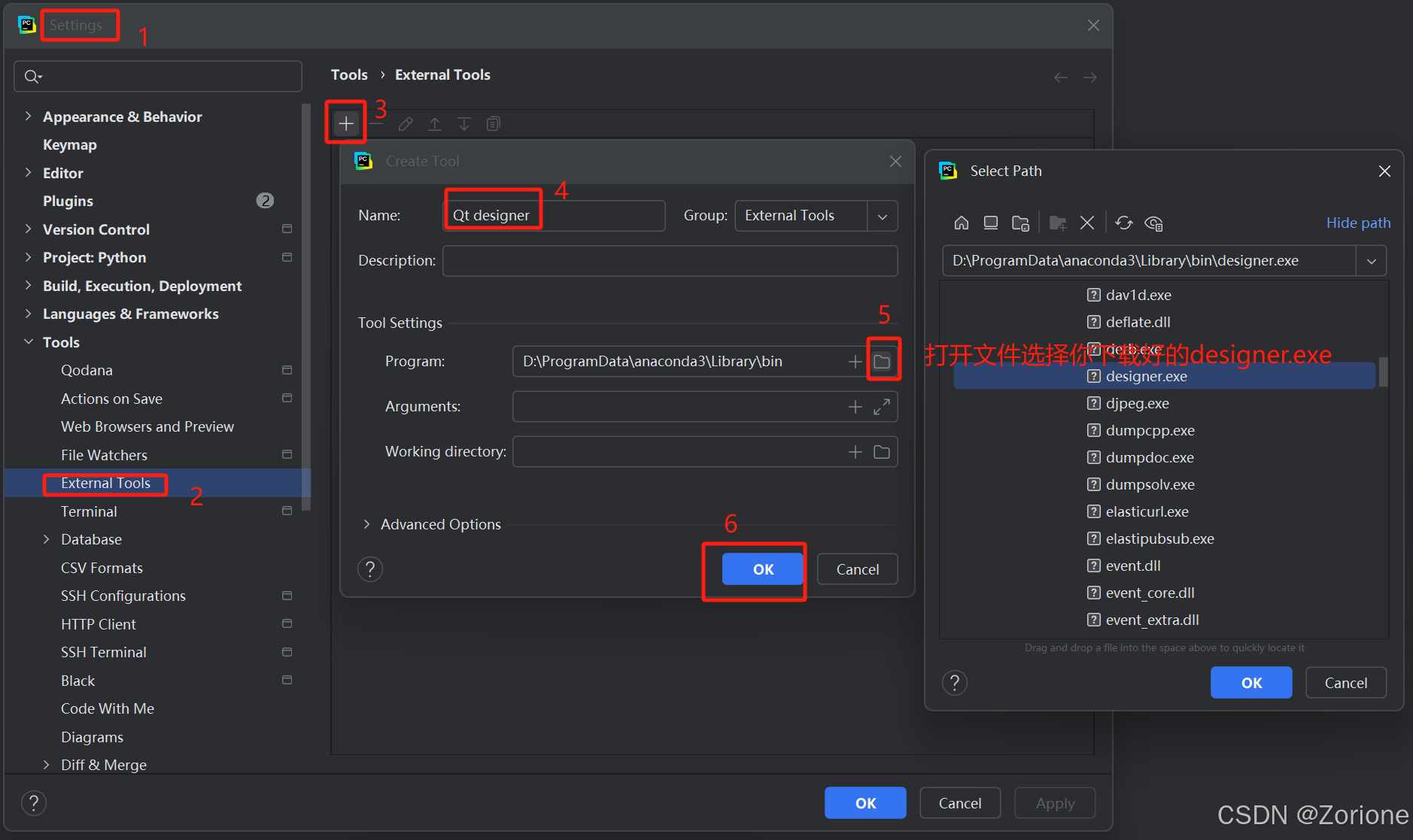
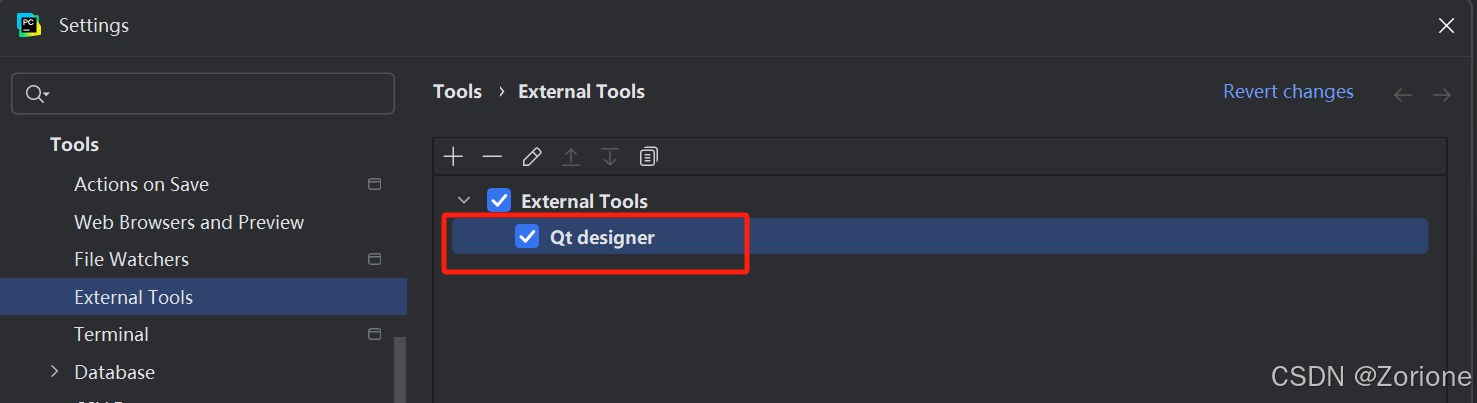
然后打开设置,按照以下顺序操作:

这样就配好了

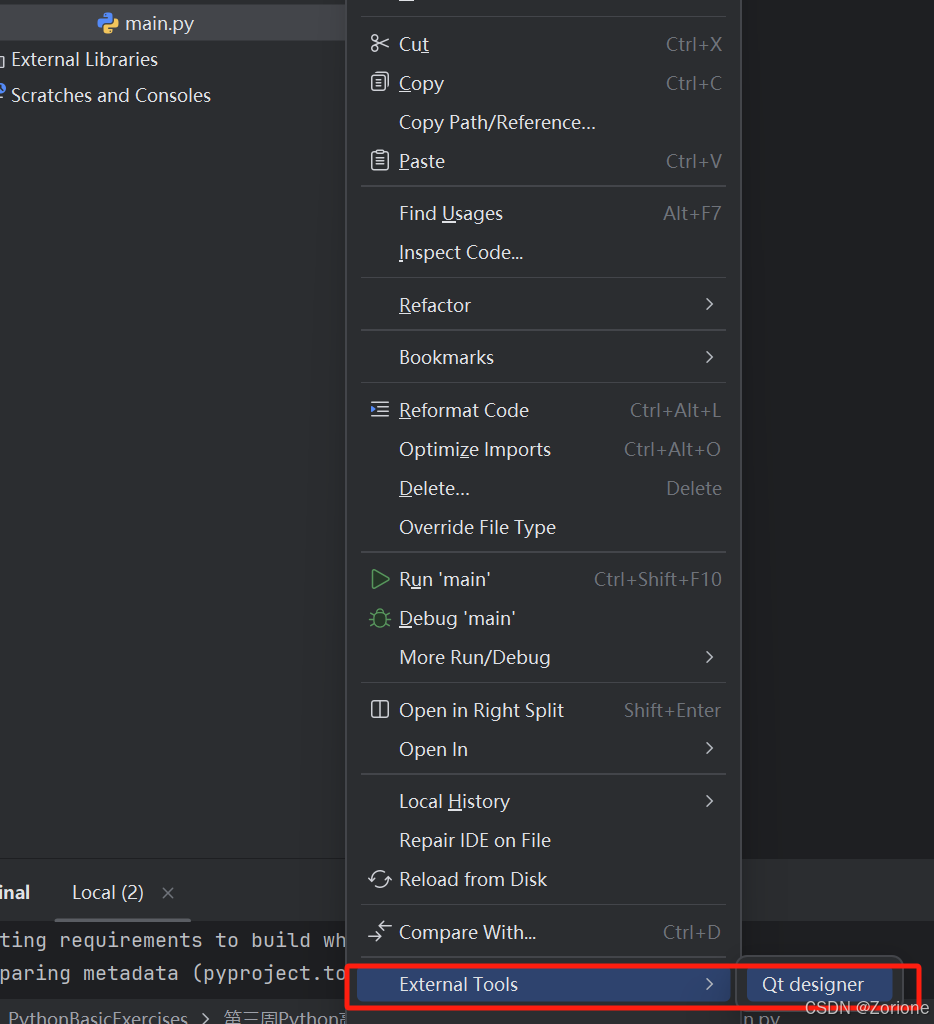
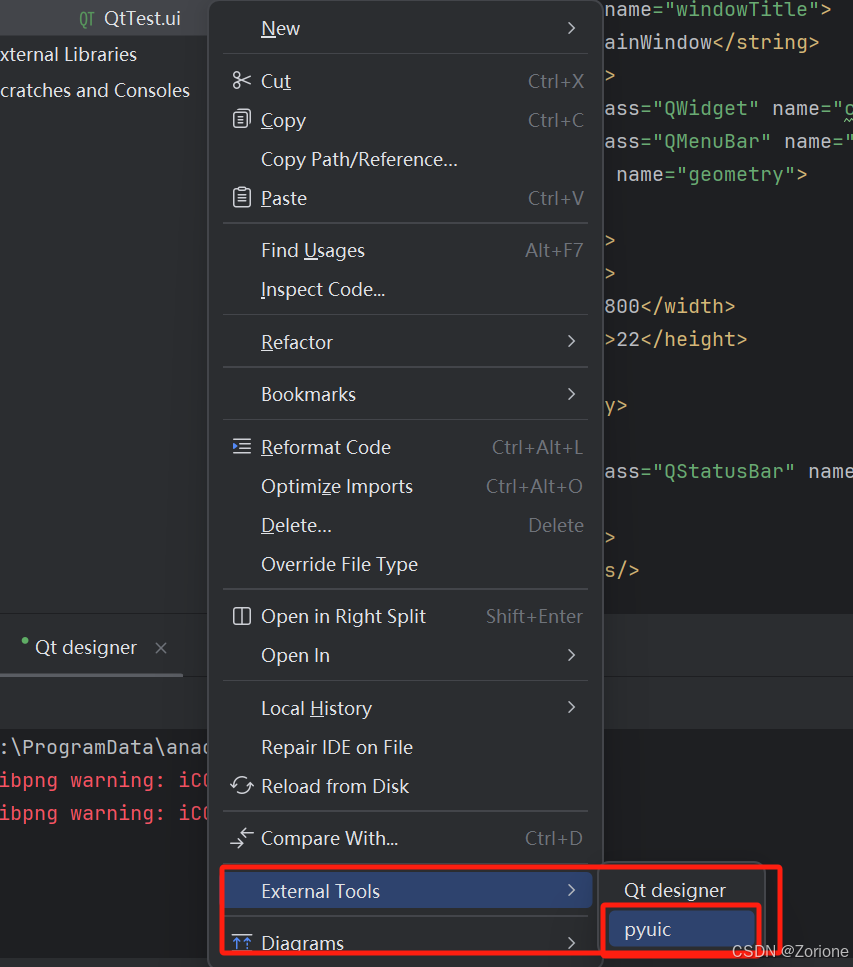
然后在你的文件上右键,在扩展工具中选择Qt designer即可打开:

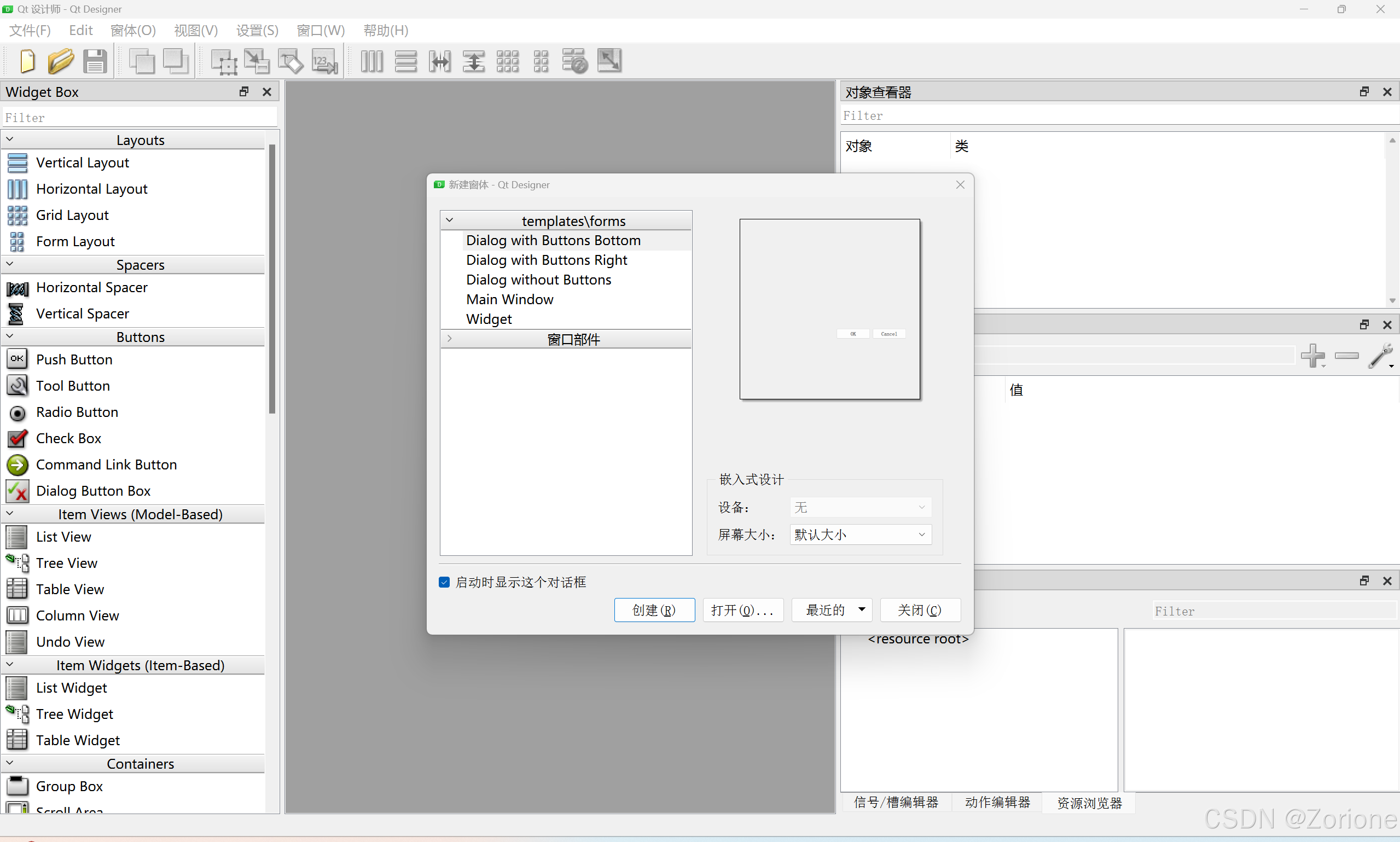
然后就自动打开以下界面:

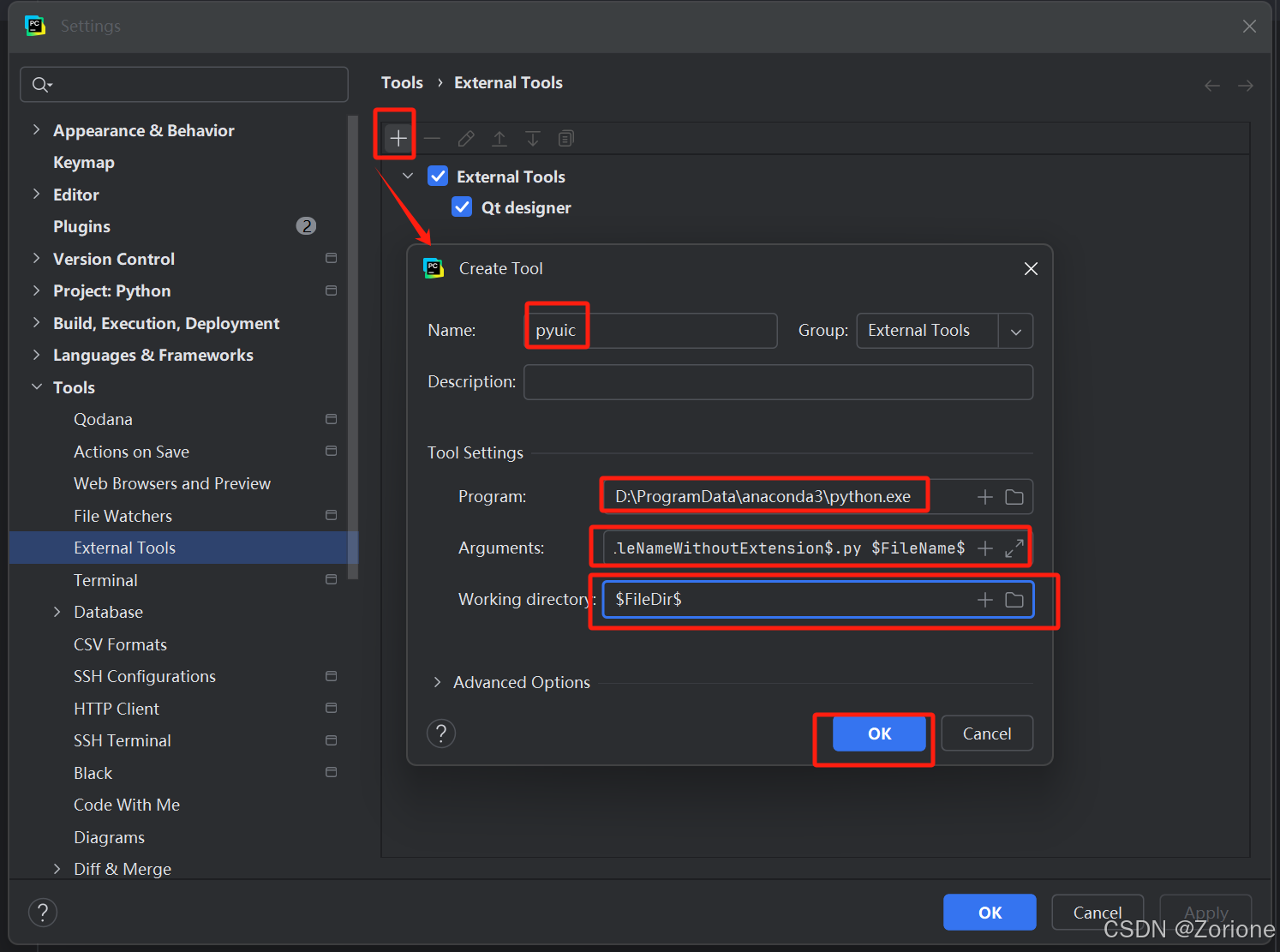
接下来,按照同样的方法添加pyuic,pyuic用于将qtdesigner生成的.ui文件转换成python可以识别的.py文件,其设置过程如下图所示,Programs处输入python.exe所在的路径和文件名,Arguments处输入:
-m PyQt5.uic.pyuic -o $FileNameWithoutExtension$.py $FileName$在Working directory处输入:
$FileDir$这样生成的py文件就会和被转换的ui文件位于相同的文件夹下,点击ok完成设置

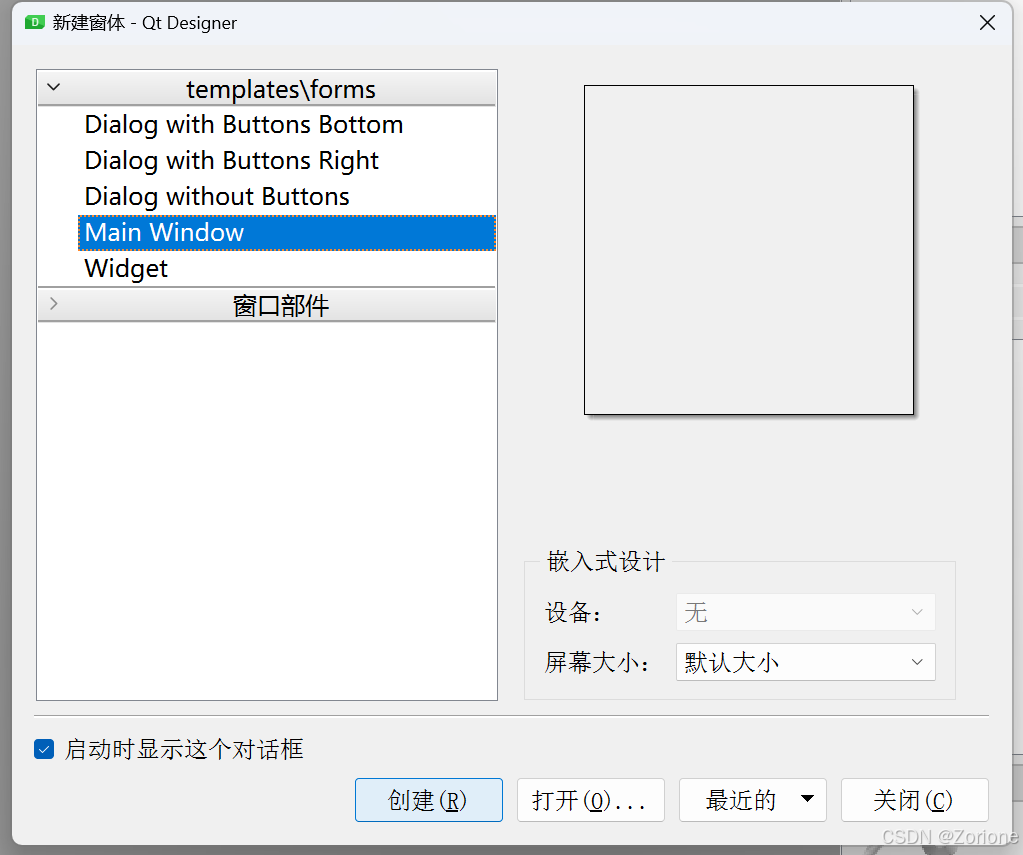
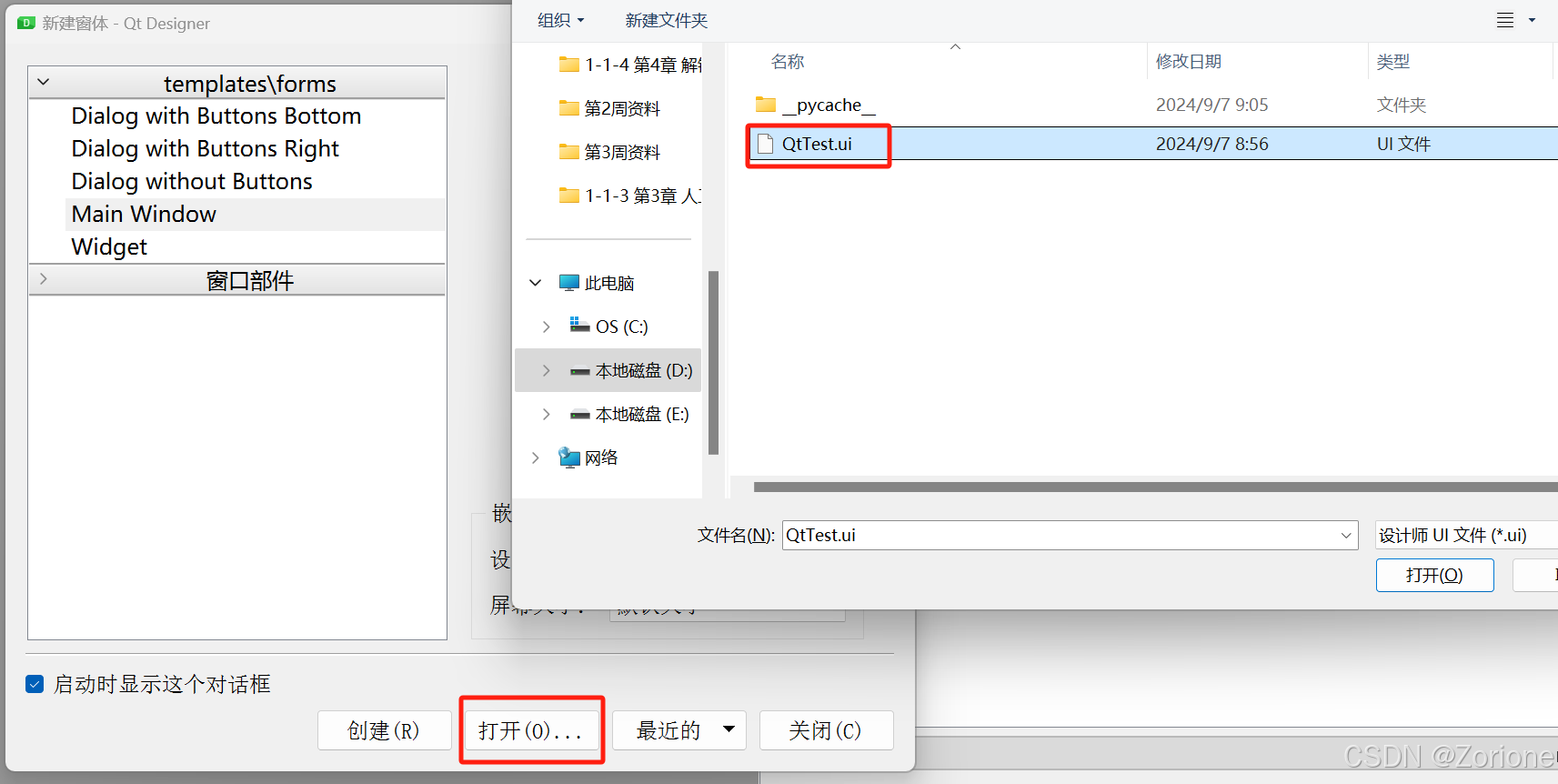
然后测试配置是否生效,右键文件打开designer工具,新建一个窗口:

然后CTRL+S 保存文件到你的项目下,重命名名字为:QtTest.ui

接着右键ui文件在扩展工具里点pyuic给它转成py文件


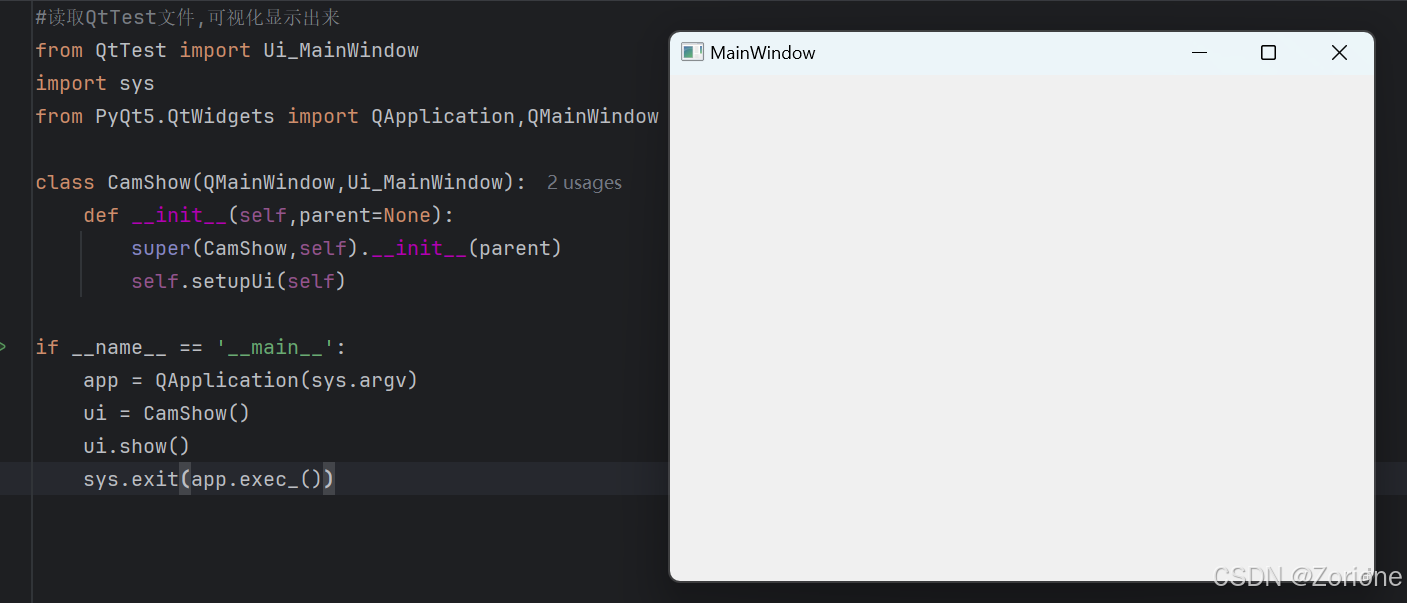
然后在main.py中输入以下代码即可打开可视化窗口
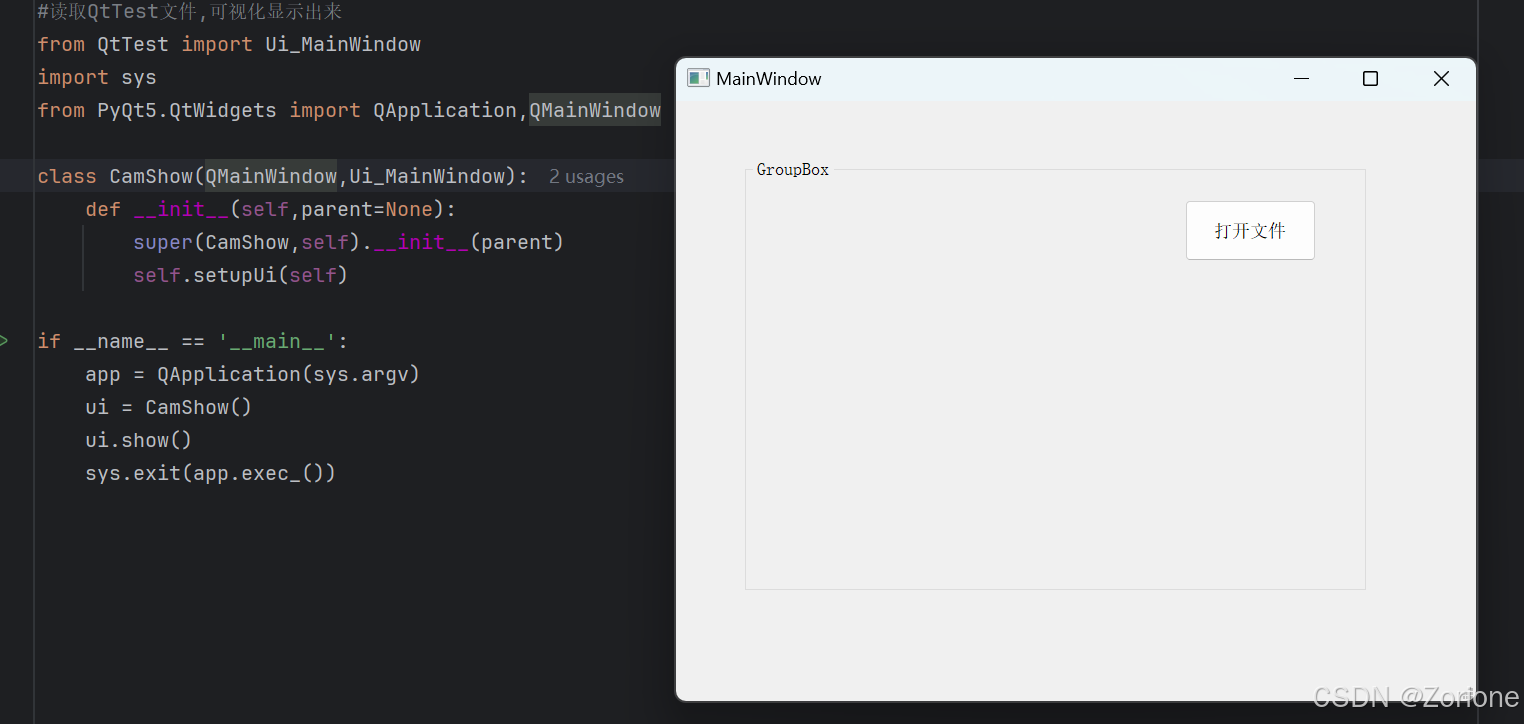
#读取QtTest文件,可视化显示出来from QtTest import Ui_MainWindowimport sysfrom PyQt5.QtWidgets import QApplication,QMainWindowclass CamShow(QMainWindow,Ui_MainWindow): def __init__(self,parent=None): super(CamShow,self).__init__(parent) self.setupUi(self)if __name__ == '__main__': app = QApplication(sys.argv) ui = CamShow() ui.show() sys.exit(app.exec_())运行结果如下:

至此搭建完毕
三、图片展示功能
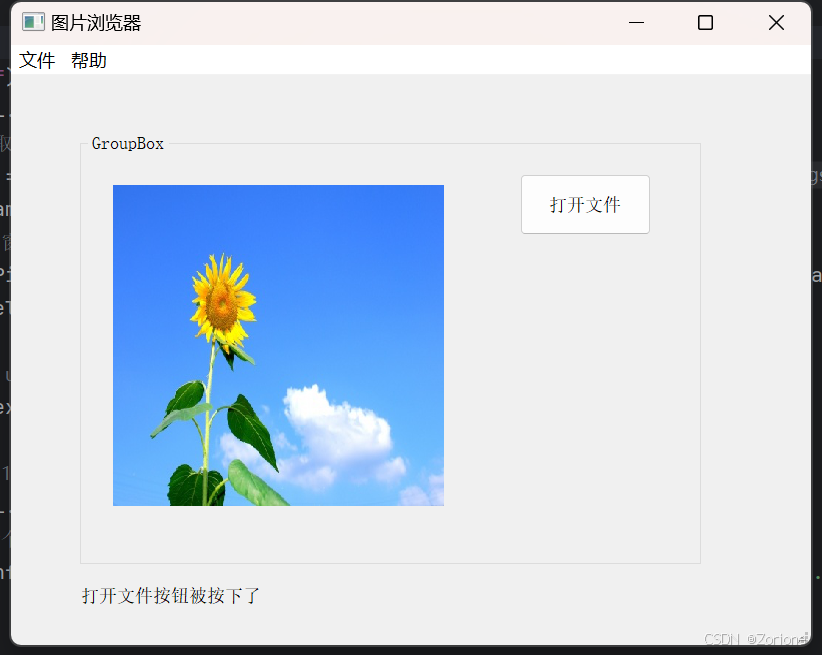
实战需求:做一个图片浏览器的小demo,在窗口中添加一个打开文件按钮,点击打开文件选择一张图片,图片即可展示到浏览器窗口中。
首先打开qt designer,把项目中的ui文件导入进去打开

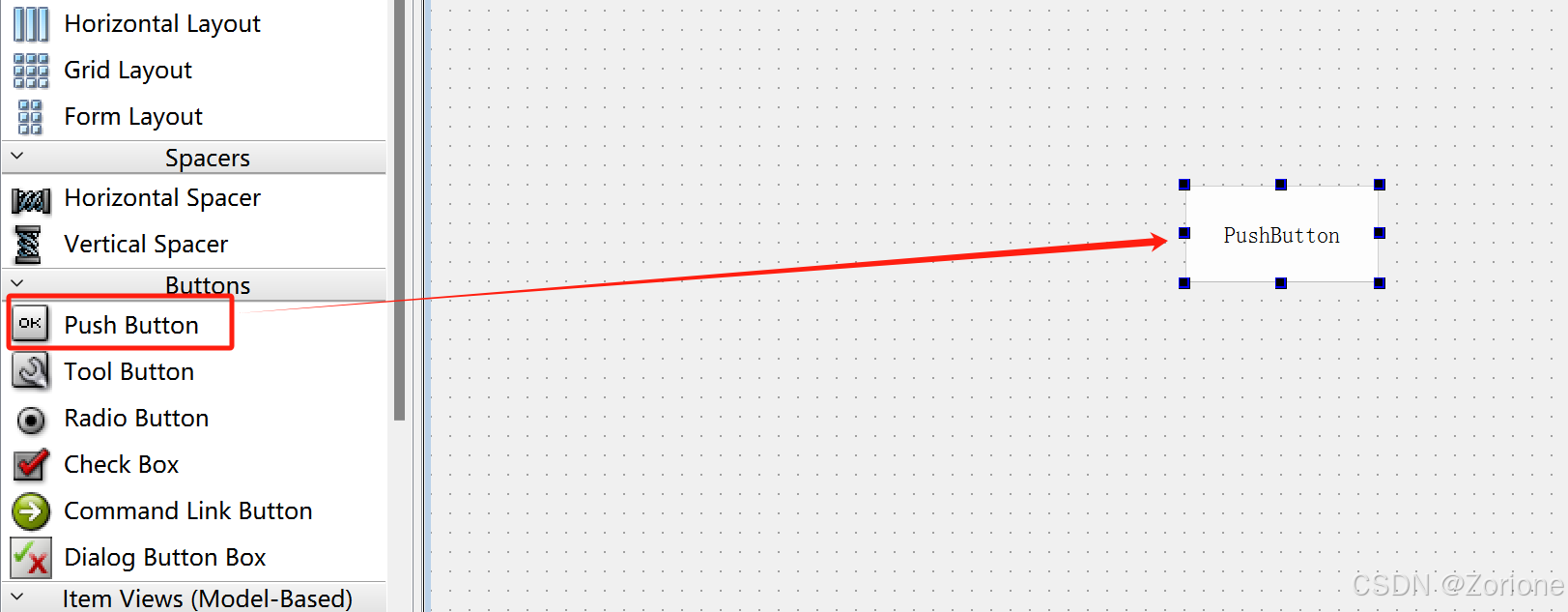
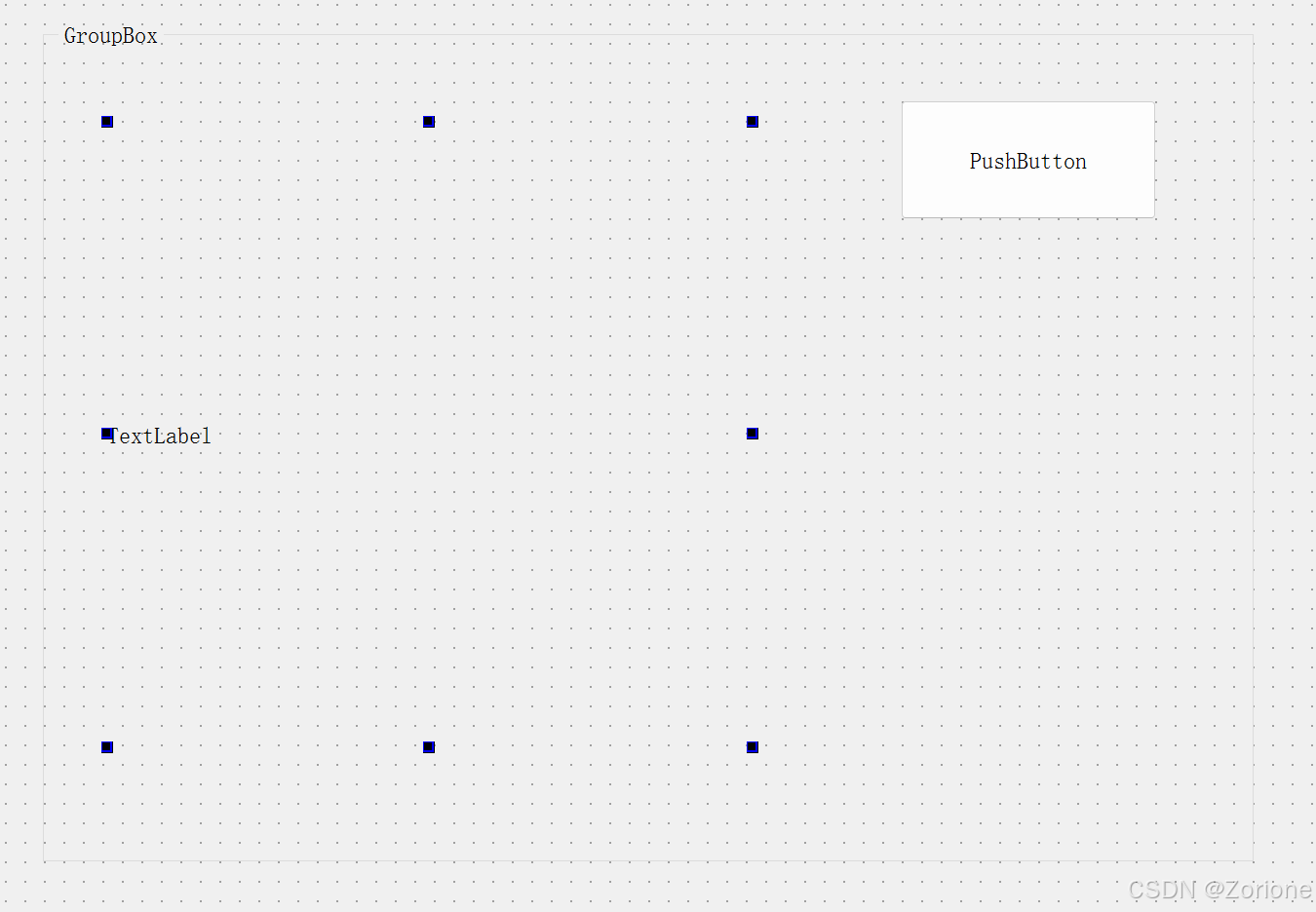
先拖拽一个按钮出来:

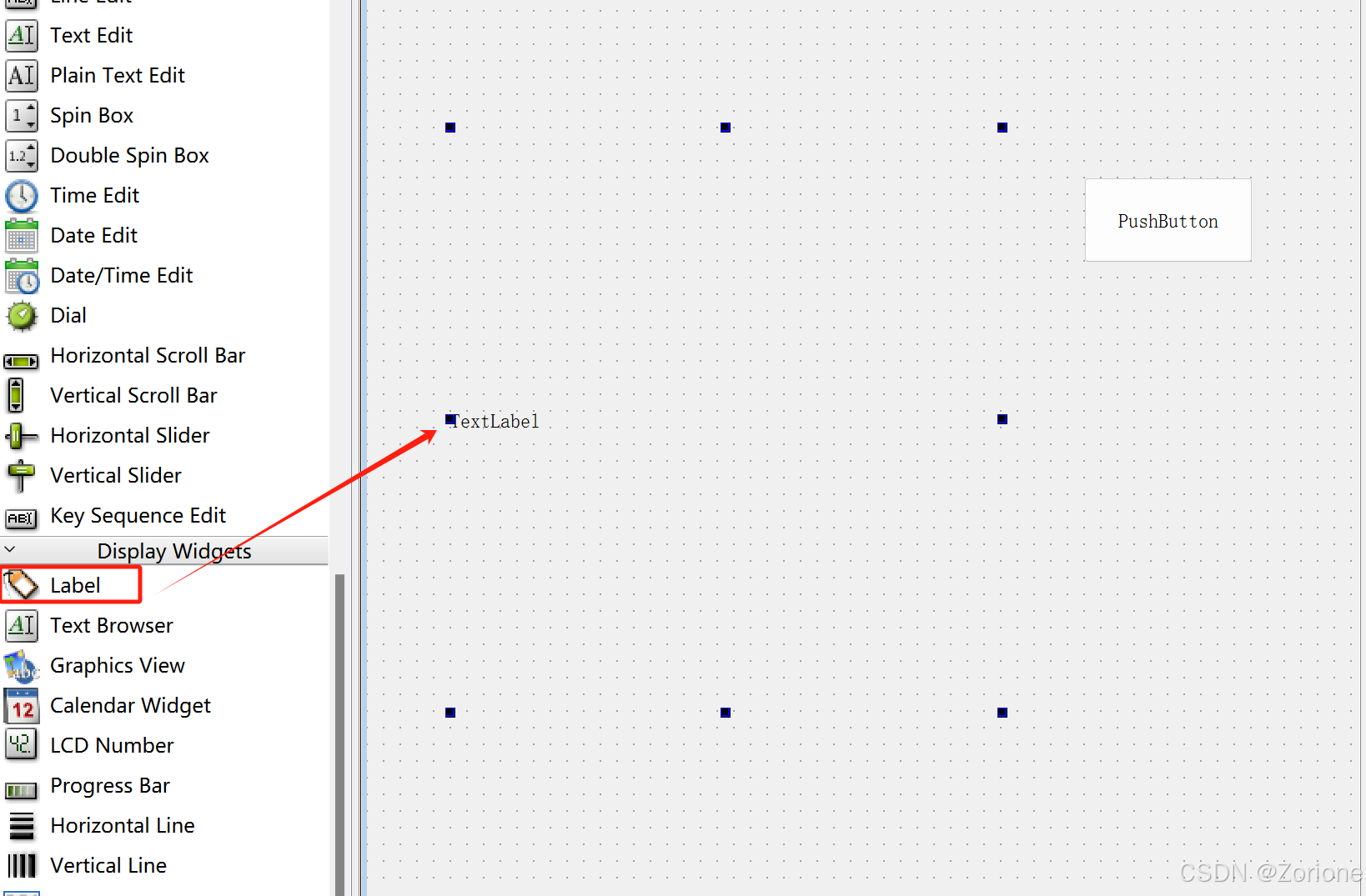
图片想要显示出来,离不开label,如下所示

因为上面的各组件没有边界,不能一起操作,我们先创建一个group Box,再在box中创建其他组件

如下图所示:

我们先修改一下按钮的变量名


我们保存一下文件,回到项目中,右键ui文件执行一下扩展工具里的pyuic,然后再执行一下main方法,即可看到修改后的界面:

接下来给打开文件添加逻辑:
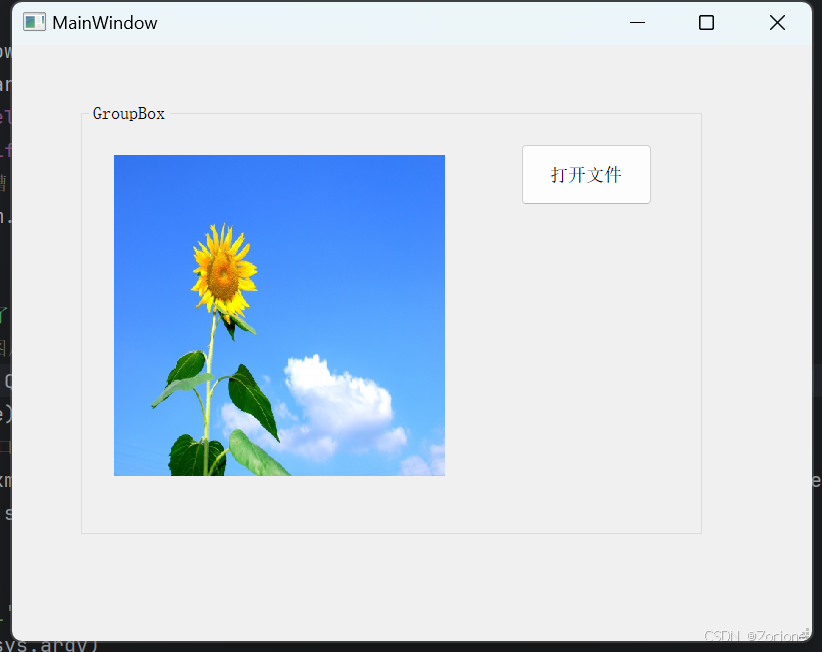
#读取QtTest文件,可视化显示出来from QtTest import Ui_MainWindowimport sysfrom PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog #QFileDialog文件打开所需from PyQt5 import QtGuiclass CamShow(QMainWindow,Ui_MainWindow): def __init__(self,parent=None): super(CamShow,self).__init__(parent) self.setupUi(self) #信号的绑定 信号与槽 一个信号与槽函数进行连接 self.openFileBtm.clicked.connect(self.loadImage) def loadImage(self): print("按钮被按下了") #文件访问功能 获取图片 self.fname, _ = QFileDialog.getOpenFileName(self,'选择图片','.','图像文件(*.jpg *.png)') print(self.fname) #把图片显示在图片窗口中 QPixmap 把图片路径转为QPixmap路径 scaled压缩图片到实际大小 pix = QtGui.QPixmap(self.fname).scaled(self.ImageLabel.width(),self.ImageLabel.height()) self.ImageLabel.setPixmap(pix) #图片窗口展示图片if __name__ == '__main__': app = QApplication(sys.argv) ui = CamShow() ui.show() sys.exit(app.exec_())运行结果:

以下再补充一些细节:
#读取QtTest文件,可视化显示出来from QtTest import Ui_mainWindowimport sysfrom PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog,QMessageBox #QFileDialog文件打开所需from PyQt5 import QtGuiclass CamShow(QMainWindow,Ui_mainWindow): #所有按钮事件的绑定都是在__init__中绑定的 def __init__(self,parent=None): super(CamShow,self).__init__(parent) self.setupUi(self) #信号的绑定 信号与槽 一个信号与槽函数进行连接 self.openFileBtm.clicked.connect(self.loadImage) #菜单中的按钮都用的triggered self.actionOpen.triggered.connect(self.loadImage) #退出按钮 self.actionexit.triggered.connect(self.exit) #关于按钮 self.actionabout.triggered.connect(self.about) def loadImage(self): self.infolabel.setText("打开文件按钮被按下了") #文件访问功能 获取图片 self.fname, _ = QFileDialog.getOpenFileName(self,'选择图片','.','图像文件(*.jpg *.png)') print(self.fname) #把图片显示在图片窗口中 QPixmap 把图片路径转为QPixmap路径 scaled压缩图片到实际大小 pix = QtGui.QPixmap(self.fname).scaled(self.ImageLabel.width(),self.ImageLabel.height()) self.ImageLabel.setPixmap(pix) #图片窗口展示图片 def exit(self): sys.exit(app.exec_()) def about(self): self.infolabel.setText("帮助按钮被按下了") #弹出对话框,显示个人信息 QMessageBox 信息对话框 QMessageBox.information(self,"软件说明","该软件由欧某某制作而成!软件版本1.0")if __name__ == '__main__': app = QApplication(sys.argv) ui = CamShow() ui.show() sys.exit(app.exec_())