前言
在有些项目中,会有部署到无法访问互联网的内网环境中,这时候就会有离线部署应用和地图服务等需求了。
本博客是本着交流学习的目的,分享一个离线瓦片地图的获取方案,以天地图为案例,实现步骤:
安装 QGIS,在 QGIS 中加载天地图下载天地图通过 Nginx 发布地图的静态资源通过地图框架加载资源实现
首先下载并安装 QGIS:https://www.qgis.org/然后申请天地图的 token:http://lbs.tianditu.gov.cn/server/MapService.html1. 加载
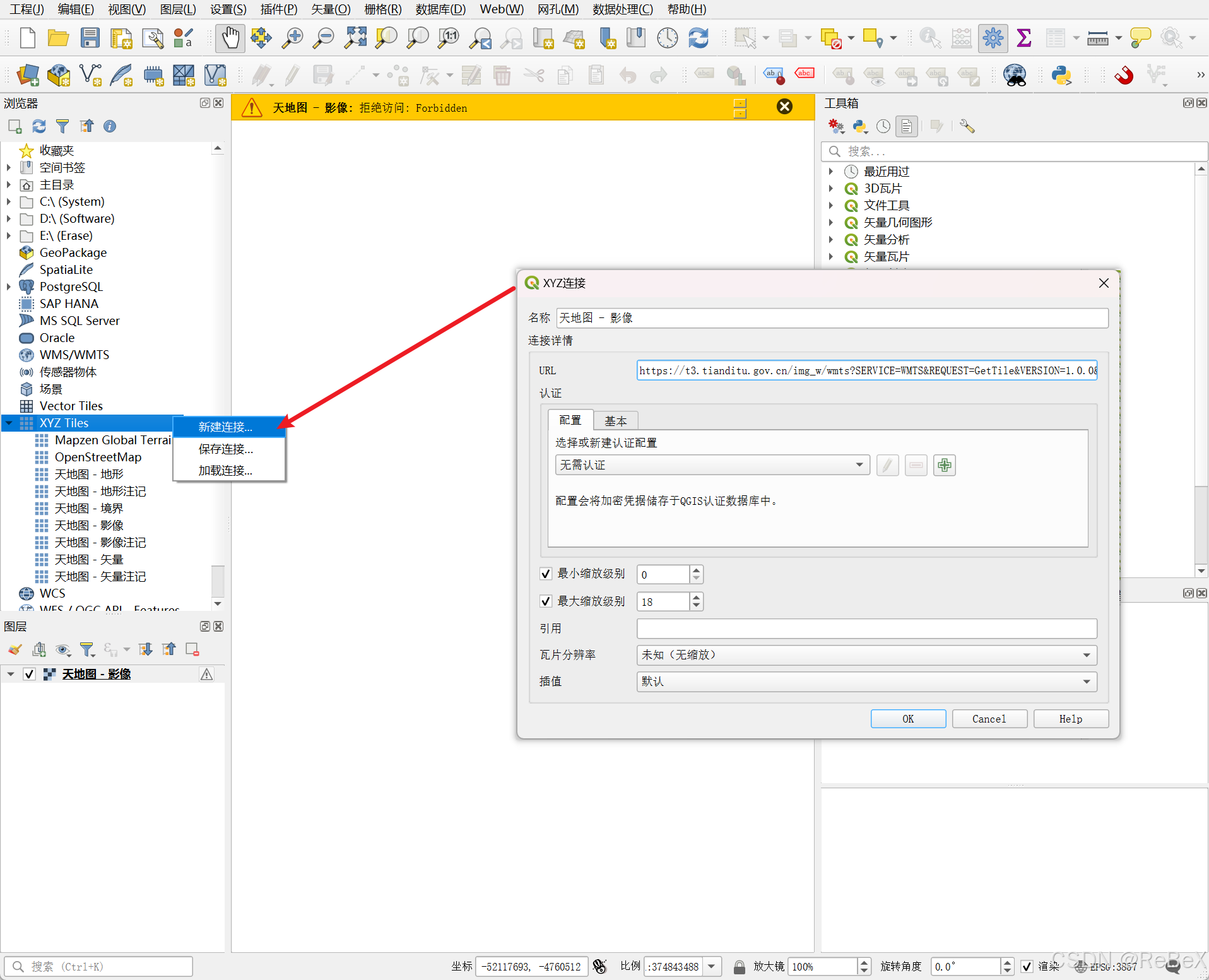
在QGIS中新建XYZ瓦片地图:

影像::https://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=您的密钥
影像注记:https://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=您的密钥
2. 下载
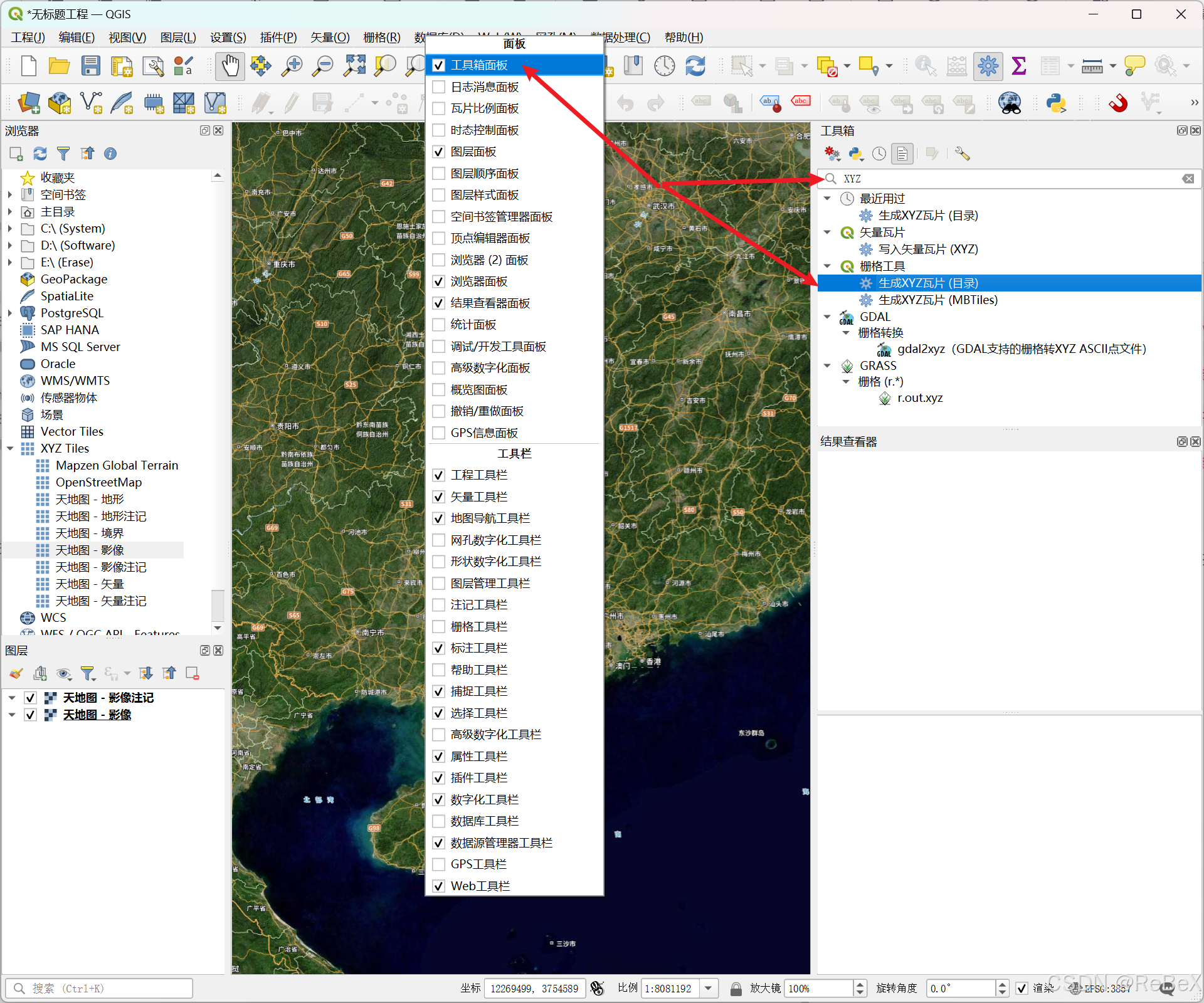
在 QGIS 中,可以通过右键顶部工具栏打开面板,打开工具箱面板后在搜索框内搜索 XYZ,打开生成XYZ瓦片(目录) 功能

于是,我们就得到了一堆分好了层级的天地图瓦片地图图片。
3. 发布
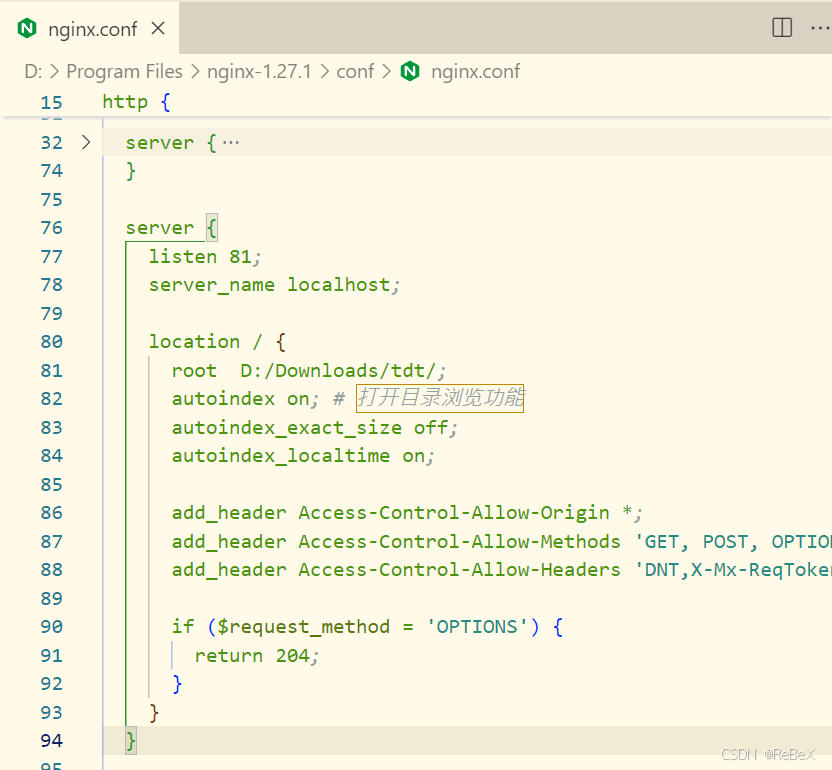
下载 nginx ,修改一下配置文件 nginx.conf:

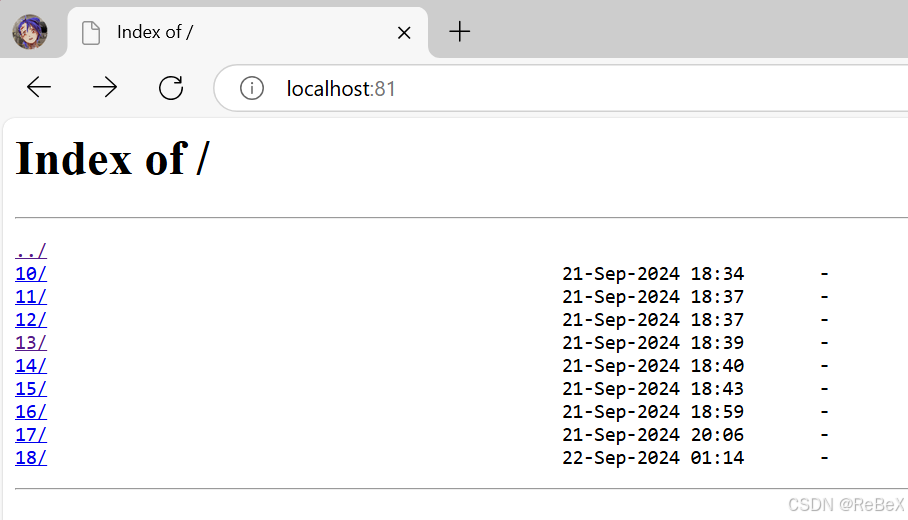
server { listen 81; server_name localhost; location / { root D:/Downloads/tdt/; autoindex on; # 打开目录浏览功能 autoindex_exact_size off; autoindex_localtime on; add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; if ($request_method = 'OPTIONS') { return 204; } } }D:/Downloads/tdt/ 为离线地图图片存放路径的父级文件夹。 然后启动 nginx 服务,就可以通过 http://localhost:81/访问到地图图片了:

4. 加载服务
在 QGIS 下载完成同时,会生成一个通过 Leaflet 加载的 HTML 示例文件。
这里,我们通过 Mapbox GL JS 来加载:
代码实现:
addLayer({ type: "raster", id: "离线底图", source: { type: "raster", tiles: [ "http://localhost:81/{z}/{x}/{y}.png", // 替换为你的本地服务器地址 ], tileSize: 256, // 分辨率 },});注:如果这一步出现了跨域的问题,你就可以在项目配置文件里加入一下代理。
最后
同样的,借助这个方案可以下载其他的 XYZ 瓦片服务。