文章目录
前言一、前端修改ruoyi-ui目录中vue.config.js二、后端修改1、ruoyi-admin模块修改1.1、修改pom1.2、修改SysIndexController 2、ruoyi-framework模块修改2.1、修改SecurityConfig配置开放resource/static的访问权限 三、前后端打包1、执行前端打包2、后端正常打包即可 四、访问验证1、IP访问2、域名访问
前言
小项目,嫌麻烦,想用vue语法,但不想单独部署vue前端,希望把jar包放到服务器就行直接访问前端。
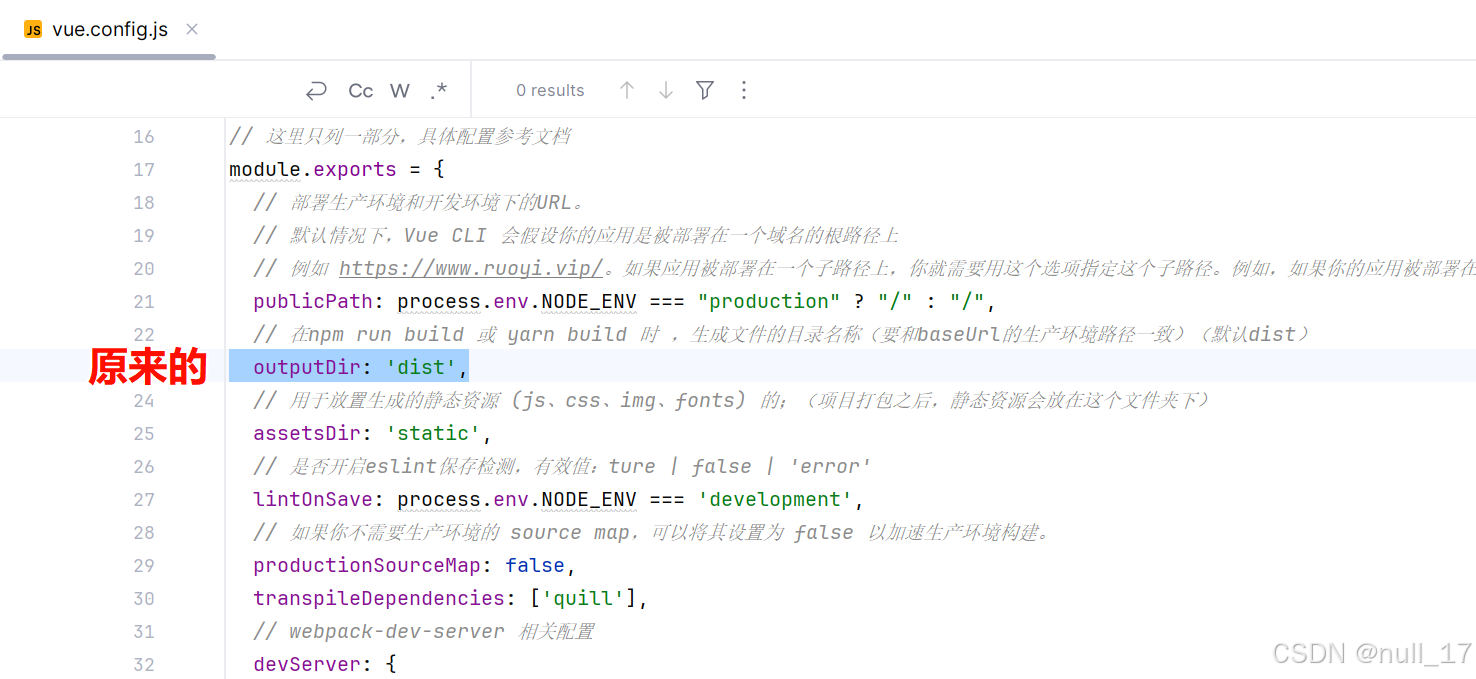
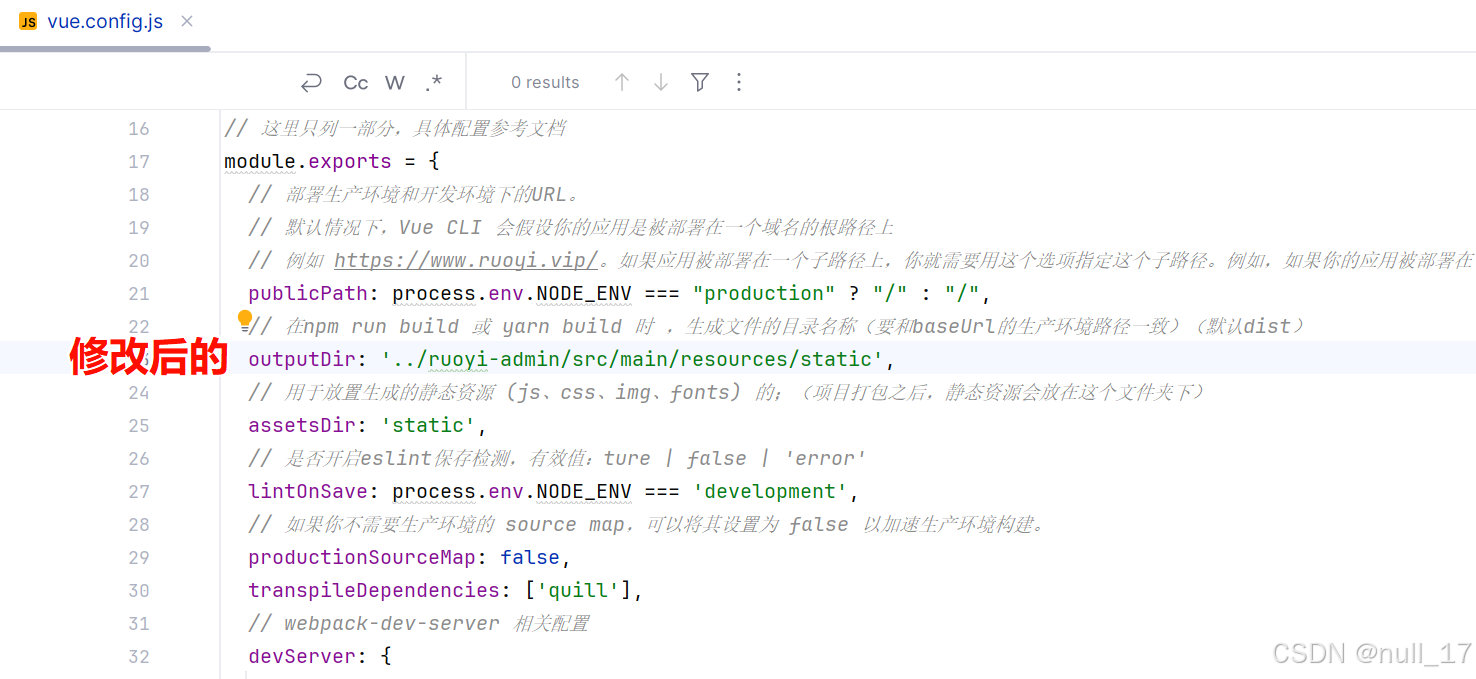
一、前端修改ruoyi-ui目录中vue.config.js
找到文件中module.exports对象中的outputDir值,修改为:
outputDir: '../ruoyi-admin/src/main/resources/static',

二、后端修改
1、ruoyi-admin模块修改
1.1、修改pom
在build节点中加入以下代码
<resources> <resource> <directory>src/main/resources</directory> <filtering>true</filtering> <excludes> <exclude>static/**</exclude> </excludes> </resource> <resource> <directory>src/main/resources</directory> <filtering>false</filtering> <includes> <include>static/**</include> </includes> </resource></resources>完整build配置,仅供参考
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>2.5.15</version> <configuration> <fork>true</fork> <!-- 如果没有该配置,devtools不会生效 --> </configuration> <executions> <execution> <goals> <goal>repackage</goal> </goals> </execution> </executions> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>3.1.0</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> <warName>${project.artifactId}</warName> </configuration> </plugin> </plugins> <finalName>${project.artifactId}</finalName> <!--新加代码--><resources> <resource> <directory>src/main/resources</directory> <filtering>true</filtering> <excludes> <exclude>static/**</exclude> </excludes> </resource> <resource> <directory>src/main/resources</directory> <filtering>false</filtering> <includes> <include>static/**</include> </includes> </resource> </resources></build>1.2、修改SysIndexController
把index()方法接口注释掉

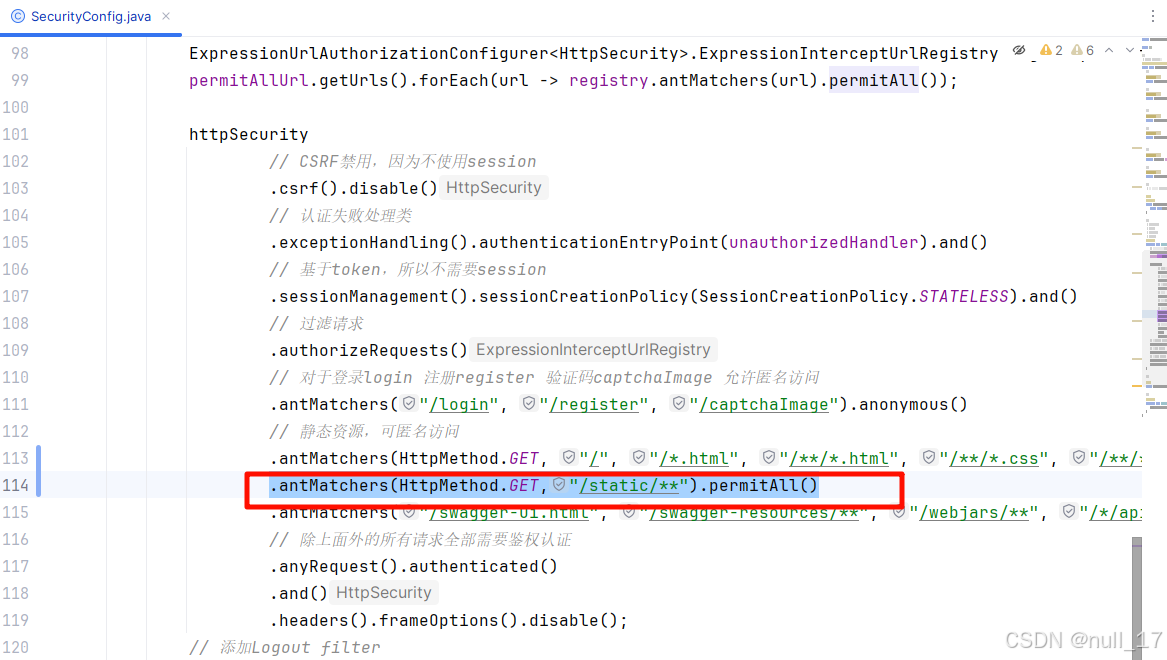
2、ruoyi-framework模块修改
2.1、修改SecurityConfig配置开放resource/static的访问权限
.antMatchers(HttpMethod.GET,"/static/**").permitAll()
三、前后端打包
1、执行前端打包
npm run build:stage或者
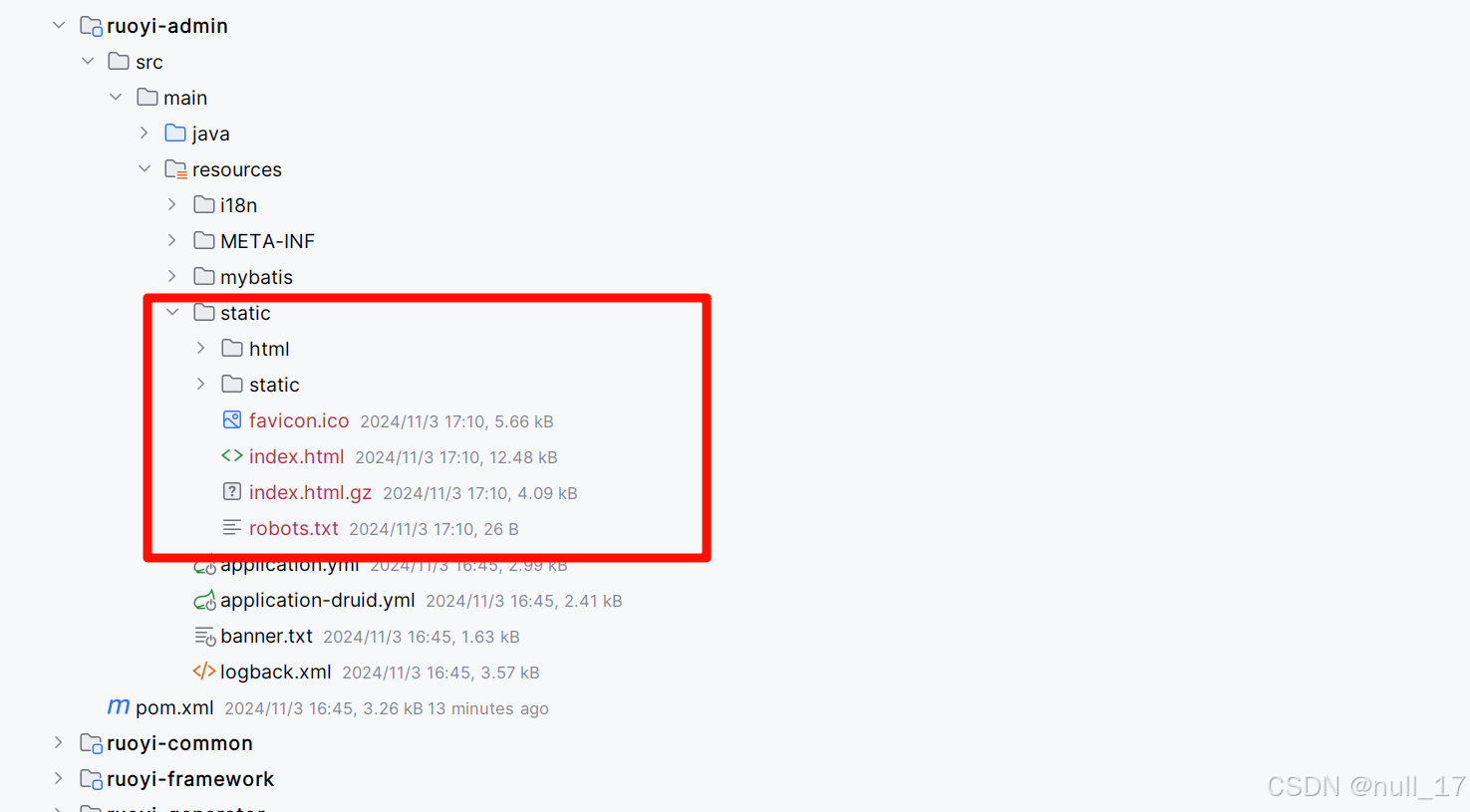
npm run build:prod前端打包完成后,资源文件已存放在后端ruoyi-admin模块resources/static目录中

2、后端正常打包即可
略过
四、访问验证
1、IP访问
IP:PROT2、域名访问
nginx server配置
server {listen 80;server_name 你的域名; location / { proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://127.0.0.1:你的后端服务端口; } location /index { proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://127.0.0.1:你的后端服务端口/; } location /prod-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://127.0.0.1:你的后端服务端口/;} location /stage-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://127.0.0.1:你的后端服务端口/;}}