浅结logicFlow使用:
应用场景:vue3中使用logicFlow绘制流程图
技术碎片应用:
vue3:ref,reactive, onMounted, watchEffect,nextTick,inject
logicFlow:节点,边,锚点,事件
官网:logicFlow
1.引入下载LogicFlow
npm install @logicflow/corenpm install @logicflow/extensionimport LogicFlow from "@logicflow/core";import "@logicflow/core/dist/style/index.css";2.使用
<div id="simpleCircles" ref="container"></div>const lf=new LogicFlow({ container: document.querySelector("#simpleCircles"), grid: true, plugins: [], //MiniMap, Menu等的使用 })注册,节点,边
lf.register(customNode); //自定义节点 lf.register(customEdge); //自定义边设置主题
lf.setTheme({ bezier: { stroke: "#000000", strokeWidth: 1, }, });渲染数据
lf.render(data);3.引入使用map
import { Menu,MiniMap} from "@logicflow/extension";import "@logicflow/extension/lib/style/index.css";plugins: [MiniMap],lf.extension.miniMap.show(860, 0)4.引入使用Menu
import { Menu,MiniMap} from "@logicflow/extension";import "@logicflow/extension/lib/style/index.css"; plugins: [Menu],右键编辑菜单
lf.extension.menu.setMenuConfig({ nodeMenu: [], edgeMenu: [], graphMenu: [], });5.事件编辑监听
lf.on("history:change", ({ data }) => { });节点node 边 edge"node:dbclick" //双击"edge:add" //添加"edge:click" //单击"edge:mouseleave" //鼠标移出history:change最终可实现绘制出满足需求的多单节点多锚点连线(边)。
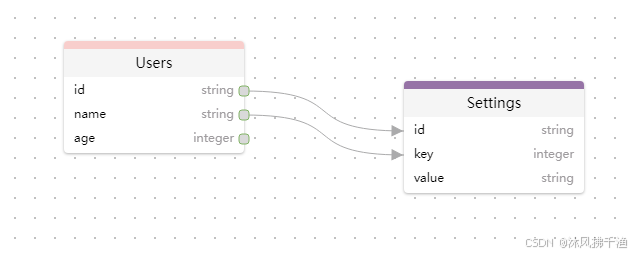
类似效果图:

小结至此,还请多多关注。