1. 字体下载
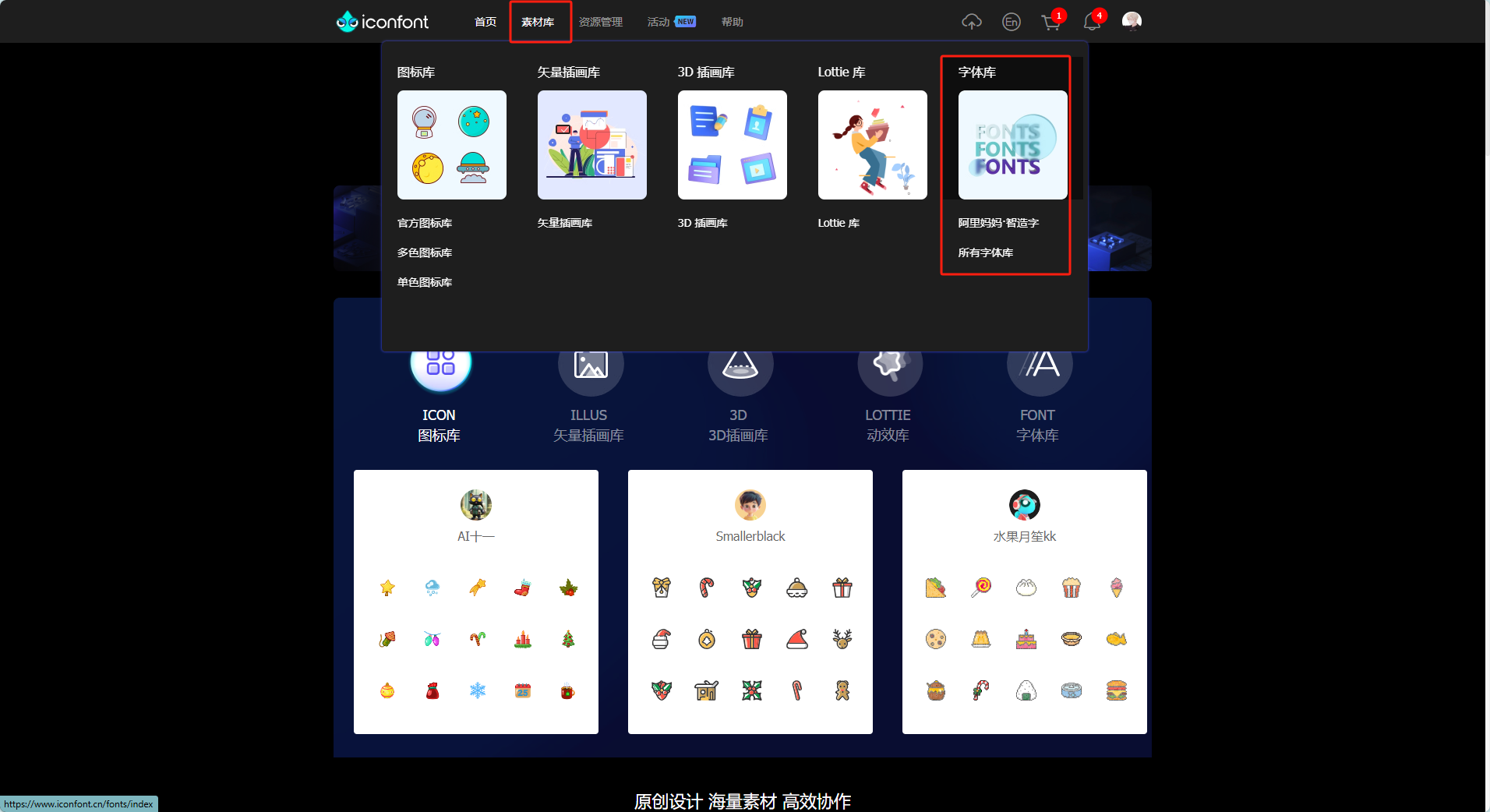
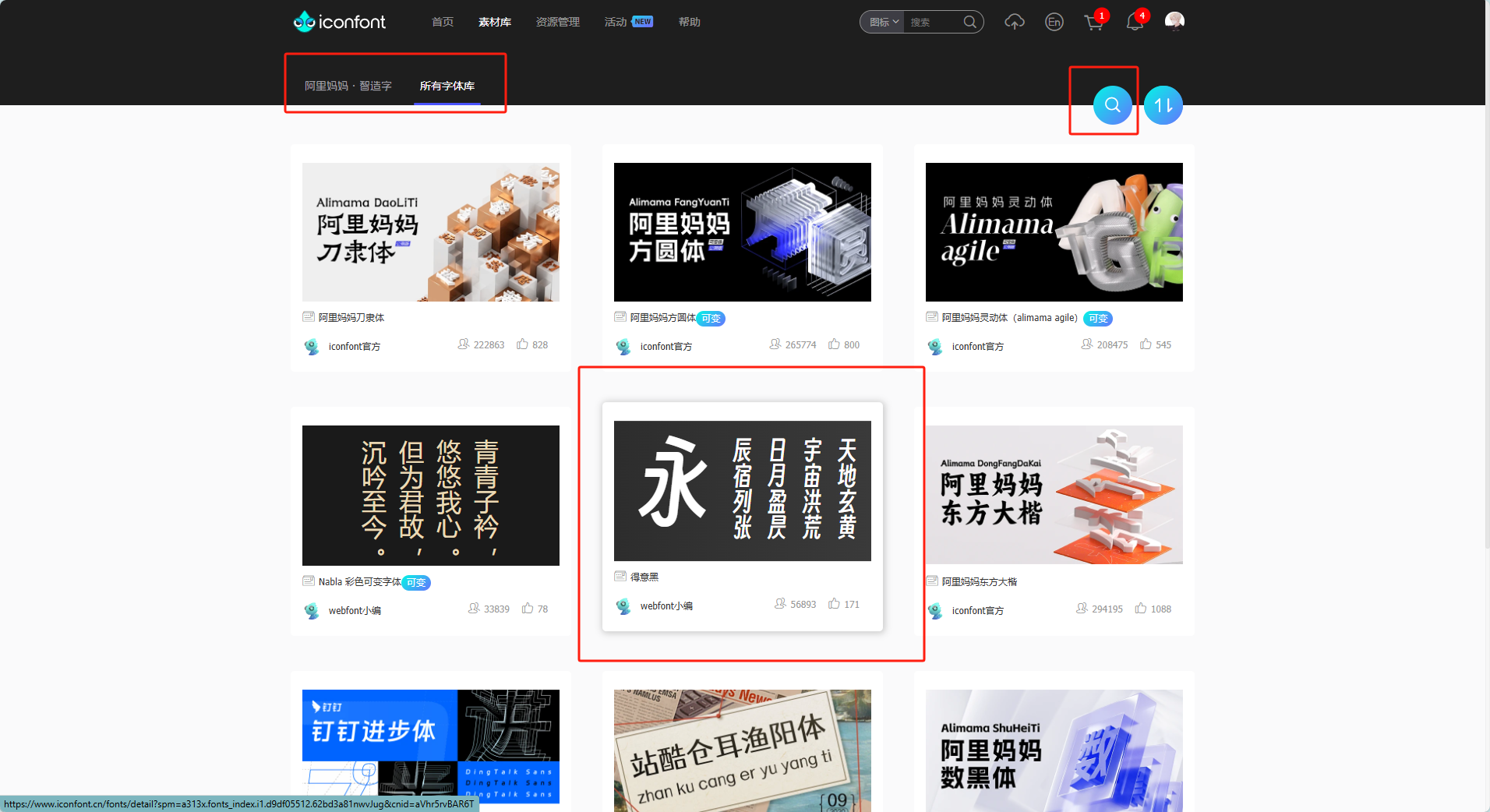
阿里矢量图图标库地址https://www.iconfont.cn/,页面打开后选中,素材库 > 字体库 左侧两个标签页可以切换,右侧放大镜图标可以搜索自己需要的字体
左侧两个标签页可以切换,右侧放大镜图标可以搜索自己需要的字体
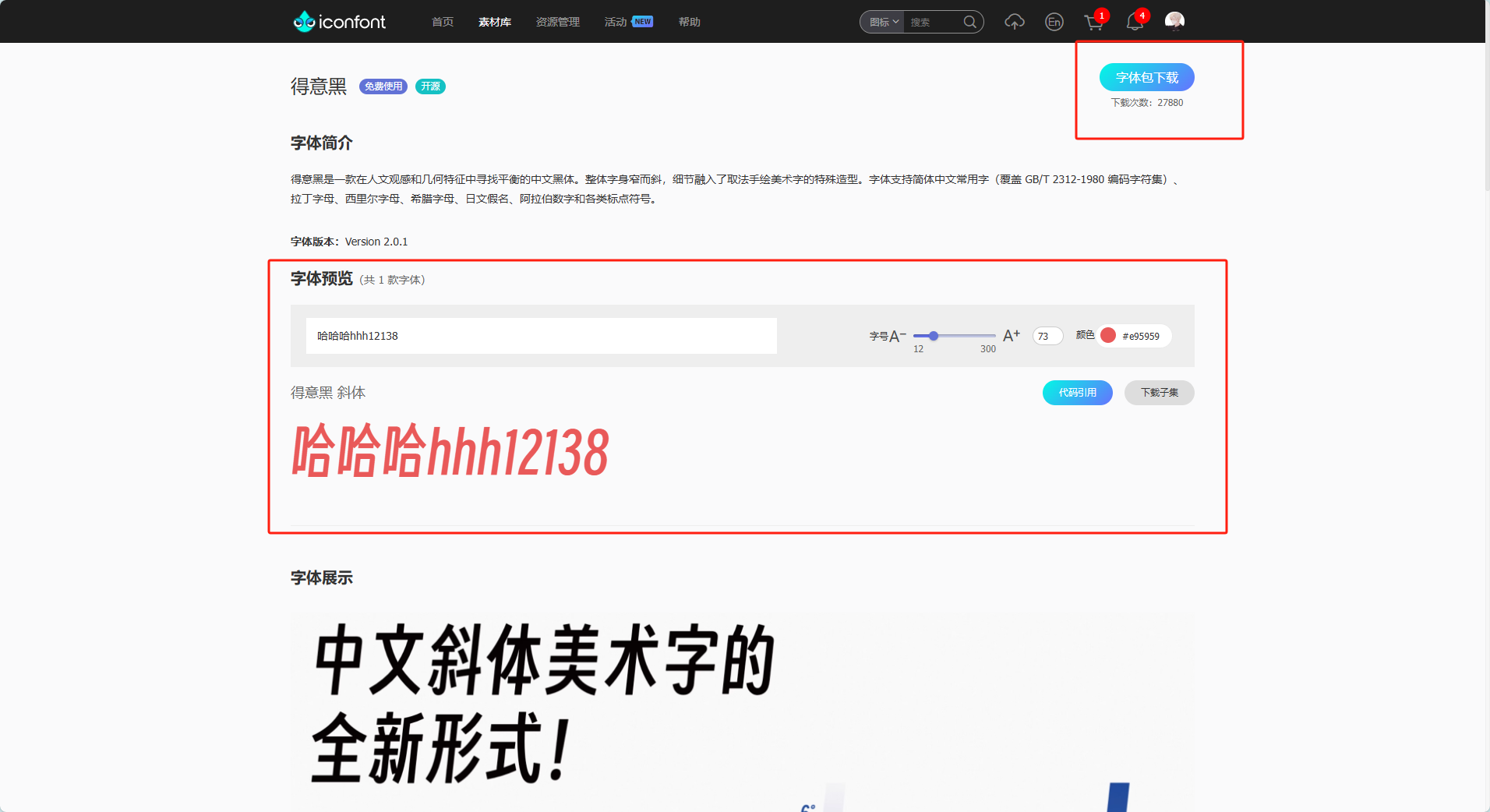
字体预览区域可以自行调整进行字体预览右上角点击
字体包下载,下载字体文件 解压字体压缩包
解压字体压缩包

2. 示例代码
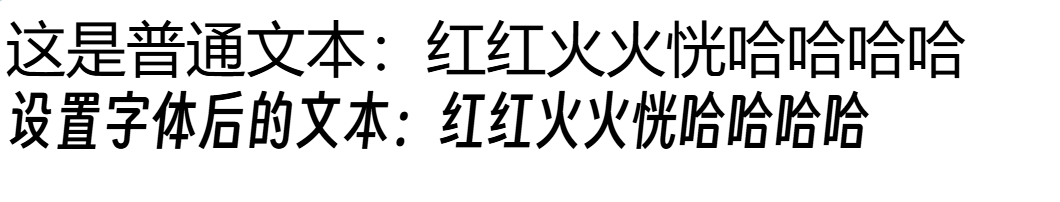
<!DOCTYPE html><html lang="en"><head> <style> body{ font-size: 60px; } /* 定义字体变量 */ @font-face { /* myfont 设置字体使用时的名字 */ font-family: 'myfont'; /* 字体引用路径(引入任意一个字体文件即可) */ src: url('./SmileySans-Oblique.otf'); /* src: url('./SmileySans-Oblique.ttf'); */ /* src: url('./SmileySans-Oblique.woff'); */ /* src: url('./SmileySans-Oblique.woff2'); */ } #text { /* 使用字体 */ font-family: 'myfont'; } </style></head><body> <div>这是普通文本:红红火火恍哈哈哈哈</div> <div id="text">设置字体后的文本:红红火火恍哈哈哈哈</div></body></html>3. 效果展示