
文章目录
? HTML5 + CSS3 编程规范?HTML + CSS 命名规范?命名规则常用命名示例 ?`img` 标签的四要素?标签的空行和注释标签空行注释的使用 ?HTML 标签书写与嵌套规则?图片文件命名 ? CSS 书写规范?注释文件顶部注释模块注释特殊注释空格规范选择器规范属性书写规范大小写规定CSS 内引号CSS3 兼容前缀背景 URL 的使用CSS 书写顺序链接伪类顺序 ? CSS 细节优化 ? 小结

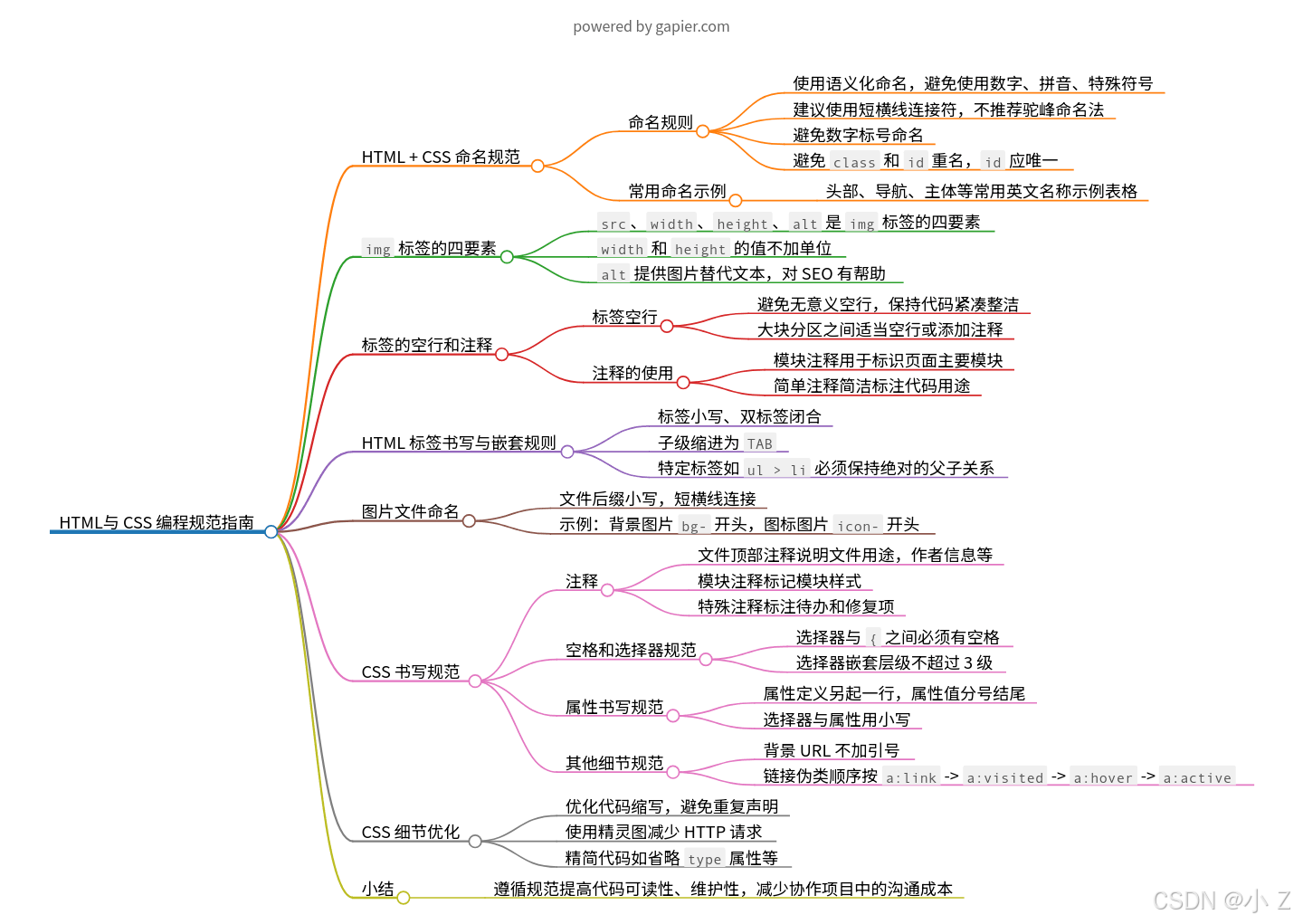
? HTML5 + CSS3 编程规范
前端开发中保持代码的一致性、可读性和可维护性是一项非常重要的任务。HTML5 和 CSS3 是目前最流行的前端开发语言,制定和遵循一套编程规范对于提高代码的质量和效率非常有帮助。在本文中,我们将深入探讨 HTML5 和 CSS3 编程的各项规范,包括命名、布局、嵌套规则、注释、空格等内容,帮助开发者写出更加优雅和高效的代码。HTML5

CSS3

?HTML + CSS 命名规范
![]()
?命名规则
![]()
语义化命名:
需要使用具备语义的英文单词,命名时应尽量避免使用数字、拼音、特殊符号或随机字符。正确示例:wrap, description, content。错误示例:aaaa, a1, $we, 4tdds。 连接符的使用:
多个单词拼接时建议使用短横线(-)或者下划线(_)连接,但风格需保持一致,推荐使用短横线以提高可读性。避免混合使用多种连接方式或使用驼峰命名法。正确示例:header-nav, content-left, slide-bar。错误示例:headernav, slideBar, ContentLeft。 命名简洁:
命名应避免过度复杂,适当进行缩写,通常不要超过 3 到 4 层结构。正确示例:head-tit-ico。错误示例:header-title-left-logo-icon。 禁止数字标号命名:
避免使用序号命名,如content1, content2,建议用更具描述性的名称。正确示例:content-product。错误示例:content1, content2。 注意事项:
避免class 与 id 重名。id 应用于模块或一级结构区域,并且必须唯一,不允许修改线上项目的 id 名称。 常用命名示例
![]()
| 中文 | 英文名 | 中文 | 英文名 | 中文 | 英文名 |
|---|---|---|---|---|---|
| 头部 | header | 尾部 | footer | 导航 | nav |
| 子导航 | subnav | 栏目 | column | 主体 | main |
| 新闻 | news | 合作伙伴 | partner | 版权 | copyright |
| 标志 | logo | 侧栏 | sidebar | 横幅 | banner |
| 菜单 | menu | 子菜单 | submenu | 滚动 | scroll |
| 搜索 | search | 标签页 | tab | 提示信息 | msg |
| 标题 | title | 状态 | status | 小技巧 | tips |
| 指南 | guild | 服务 | service | 热点 | hot |
| 下载 | download | 注册 | register | 登录条 | loginbar |
| 按钮 | btn | 投票 | vote | 注释 | note |
| 友情链接 | friend-link | 外套 | wrap | 面包屑 | breadcrumb |
?img 标签的四要素
![]()
img 标签在网页中起到非常重要的作用,特别是在设计多媒体丰富的页面时。合理为图像指定宽高属性能够帮助浏览器提前预留出合适的空间,减少页面布局在加载时的抖动。
img 标签的四要素是:src、width、height、alt。width 和 height 的属性值只需填写数字,无需单位,表示原始图片的宽度和高度。alt 是图片替代文本,不仅对搜索引擎优化(SEO)有帮助,还能在图片加载失败时为用户提供信息。注意:title 属性不属于四要素,但可以为图片提供额外的说明。 正确示例:
<img src='images/sample.png' width='125' height='125' alt='示例图'>错误示例:
<img src='images/sample.png' width='125px' height='225px'>?标签的空行和注释
![]()
标签空行
![]()
HTML 标签内部原则上不允许出现无意义的空行,保持代码紧凑和整洁,减少多余的字符,尤其是对大块分区之间,可以适当空行或补充注释说明,帮助代码阅读者更好地理解页面结构,但禁止出现连续两行或更多空行的情况。
示例:
<div class="header"> <!-- 头部内容 --></div><!-- content start --><div class="content"> <!-- 主体内容 --></div><div class="footer"> <!-- 页脚内容 --></div>注释的使用
![]()
注释是帮助代码可读性的重要工具,特别是多人协作时更为重要。HTML 中的注释以 <!-- 注释内容 --> 形式存在,通常用于解释复杂的部分或标注重要的分区。
示例:
<!-- header module start --><div class="header"> <h1>页面标题</h1></div><!-- header module end -->?HTML 标签书写与嵌套规则
![]()
/。子级缩进:子级标签应相对父级标签进行一次 TAB 缩进,一个 TAB 等于 2 个空格。属性值必须带引号:无论是单引号还是双引号,都需保持一致,建议统一使用双引号。成套标签的绝对父子关系:例如 ul > li、ol > li、dl > dt > dd,这些标签必须保持绝对的父子关系,不允许在 ul 内直接插入非 li 标签。标签嵌套规则: a 标签内部不能再嵌套另一个 a 标签。除 a 标签外,其他行内元素不允许嵌套块元素。p、dt、h 标签内不能嵌套块元素。 示例:
<ul> <li>项目一</li> <li>项目二</li></ul>?图片文件命名
![]()
图片文件的命名规范可以帮助团队理解图片的用途,并且有助于 SEO 优化。
文件后缀命名一律小写。使用短横线进行命名:使用间隔符- 进行连接,例如: 背景图片以 bg- 开头,例如 bg-header.jpg。按钮图片以 btn- 开头,例如 btn-submit.png。图标图片以 icon- 开头,例如 icon-user.svg。聚合图片以 spr- 开头,例如 spr-nav.png。 ? CSS 书写规范
![]()
?注释
CSS 中注释的使用形式为 /* 注释内容 */,对于复杂的样式代码,应合理使用注释,帮助代码阅读者理解各部分的含义。
![]()
文件顶部注释
![]()
每个 CSS 文件应包含文件顶部注释,用于标明文件的作用、作者及修改记录。
/* * @description: 页面样式 - 主要用于首页样式调整 * @author: zhifu.wang * @update: zhifu.wang (2024-10-17) */模块注释
![]()
模块注释用于标注某个特定的模块,方便团队成员快速定位。
/* module: header styles by zhifu.wang */.header { background-color: #f0f0f0; padding: 20px;}特殊注释
![]()
特殊注释用于标注修改、待办等信息,便于在维护时快速处理。
/* TODO: 修改此部分的样式以适配移动端 by zhifu.wang *//* BUGFIX: 修复按钮边距问题 by zhifu.wang */空格规范
![]()
选择器与 { 之间必须包含空格。
/* 正确示例 */.selector { color: red;}/* 错误示例 */.selector{ color: red;}属性名与冒号之间不允许有空格,冒号与属性值之间必须有空格。
/* 正确示例 */color: red;选择器规范
![]()
选择器嵌套层级不超过 3 级:
正确示例:#username input { text-align: center;}.page .header .login #username input {}并集选择器在逗号后换行书写下一个选择器:
/* 正确示例 */body,ul,p { margin: 0;}属性书写规范
![]()
属性定义必须另起一行,属性后必须以分号结尾:
/* 正确示例 */.selector { margin: 0; padding: 0;}大小写规定
![]()
CSS 中的属性和值必须以小写书写,保持一致性:
/* 正确示例 */.selector { text-align: center;}CSS 内引号
![]()
CSS 中的所有引号应统一为双引号:
content: "";CSS3 兼容前缀
![]()
为提高 CSS3 的兼容性,在使用新属性时应添加浏览器前缀,并按以下顺序书写:
.selector { -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease;}背景 URL 的使用
![]()
背景图片的 URL 不需要引号包裹:
background-image: url(images/banner.jpg);CSS 书写顺序
![]()
良好的 CSS 书写顺序能够帮助浏览器更好地解析代码,减少重复渲染的次数,提升页面性能。
定位属性:包括display, position, float, z-index, overflow, list-style, clear。自身属性:如 width, height, margin, padding, border, background。文本属性:如 color, font-, text-, line-height。其他属性:如 transform, box-shadow。 示例:
/* 正确示例 */.selector { position: relative; width: 100px; font-size: 16px;}链接伪类顺序
![]()
链接的伪类顺序需严格遵循 a:link -> a:visited -> a:hover -> a:active 的顺序,以保证不同状态下的样式效果正常。
a:link { color: blue;}a:visited { color: purple;}a:hover { color: red;}a:active { color: green;}? CSS 细节优化
![]()
margin、padding、border 等。避免重复声明:对于设置为 0 的属性值,单位可以省略;例如,margin: 0 而不是 margin: 0px。使用精灵图:对于页面上重复的小图标,应尽量使用 CSS 精灵图(Sprite),减少 HTTP 请求次数,提高页面加载速度。隐藏文本:为了 SEO 和可访问性,可使用 text-indent: -9999px 来隐藏文本内容而保留图片显示。精简代码:在 HTML5 中可以省略 script、style 等标签的 type 属性,以减少代码冗余。 ? 小结

本文为大家介绍了 HTML5 和 CSS3 编程中的重要规范,遵循这些规范能够有效地提升代码的可读性和维护性。特别是在多人协作的项目中,代码规范可以降低沟通成本,减少 BUG 的发生。希望这些规范能够帮助您在实际项目中编写出更加优雅、易读、可维护的代码。
....
