目录
故障现象
开发运行环境
解决
其它
故障现象
System.Web.UI.WebControls.Button 提供了 OnClientClick 和 OnClick 事件属性。OnClientClick 提供客户端JS执行能力,并以 return false 或 return true 来决定是否继续执行 OnClick 事件,OnClick 事件执行服务器方法,执行 OnClick 事件会刷新 Web 页面。
比如如下代码:
<asp:Button id="sendButton" OnClientClick="return sendReady();" runat="server" class="btn btn-white" Text="发送短信验证码" onclick="sendButton_Click" />OnClientClick 事件执行 sendReady() JS函数,如果函数 return true; 则执行 onclick 事件中 sendButton_Click 服务器方法。
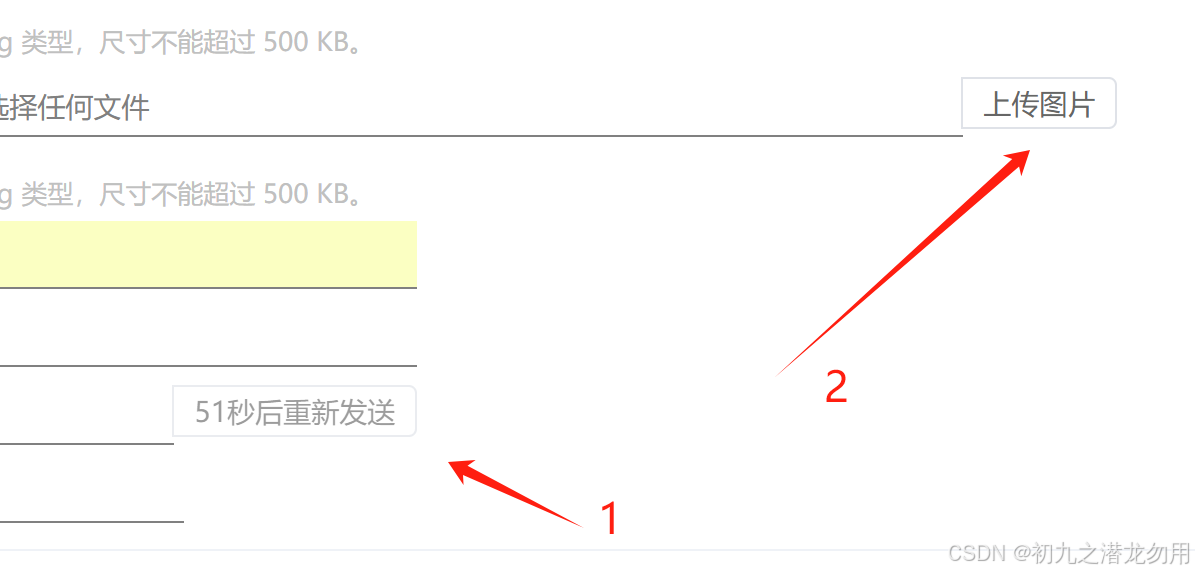
另外如果点击此按钮将其置为不可用状态(this.disabled = true;), 再去调用其它服务器按钮事件,如下图:

图中的发送按钮点击成功后,暂时按钮不可用。此时去操作其它服务器按钮,如上传图片。则可能会出现不可用按钮恢复可用状态时,点击后直接执行了服务器方法,即 OnClientClick 事件属性消失。
开发运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.7.2
开发工具:VS2019 C#
解决
发现通过服务器事件捆绑,无效:
void Page_load(Object sender, EventArgs e){ sendButton.OnClientClick = "return sendReady();";}客户端事件捆绑,有效:
sendbtn.setAttribute("onclick","return sendReady();");其它
本示例中如果将按钮置为不可用状态(disabled = true;),即使客户端 JS 返回 return true ,也无法调用服务器方法,需要通过 JS 引用,简单的引用方法,我们可以调用如下代码:
__doPostBack(document.getElementById("sendButton").name, '');__doPostBack方法由.net 生成并管理,可以调用服务器方法,请注意引用的是元素的 name 而不是 ID,引用此方法还需要在页面头部引用如下属性:
<%@ Page Language="C#" AutoEventWireup="true" MaintainScrollPositionOnPostback="true" %>当然如果不添加此选项,我们还可以通过模拟调用隐藏服务器按钮的方法。
感谢您的阅读,希望本文能够对您有所帮助。