Web 开发中,表单是不可或缺的组成部分。无论是用户注册、登录还是反馈收集,表单都是与用户交互的重要方式。

什么是 Web 表单?
Web 表单是一种用于收集用户输入数据的界面元素。它们允许用户在浏览器中输入信息并提交这些信息到服务器。Web 表单通常由多个字段组成,例如文本框、下拉菜单和按钮等。

设计表单
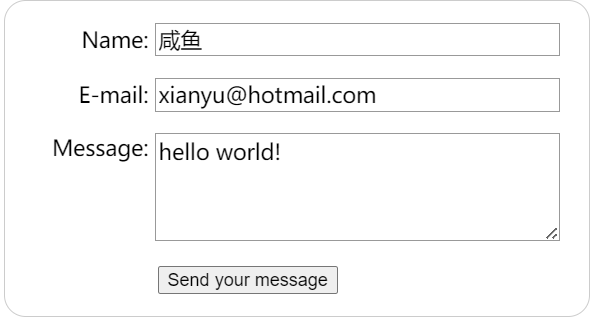
在开始编码之前,需要考虑我们希望从用户那里收集哪些信息。将创建一个简单的联系人表单,允许用户输入他们的姓名、电子邮件、消息内容,并提交该信息。
表单设计要素
姓名 - 一个文本框,用户输入他们的名字。电子邮件 - 一个文本框,用户输入他们的电子邮件地址。消息 - 一个多行文本框,用户可以输入他们的消息。提交按钮 - 用户点击此按钮以提交表单数据。使用 HTML 实现我们的表单
现在,使用以下 HTML 元素来构建我们的表单:
<form>:定义表单的开始和结束。<label>:为每个输入字段提供描述。<input>:用于输入单行文本(如姓名和电子邮件)。<textarea>:用于输入多行文本(如消息)。<button>:用户提交表单的按钮。 HTML 代码示例
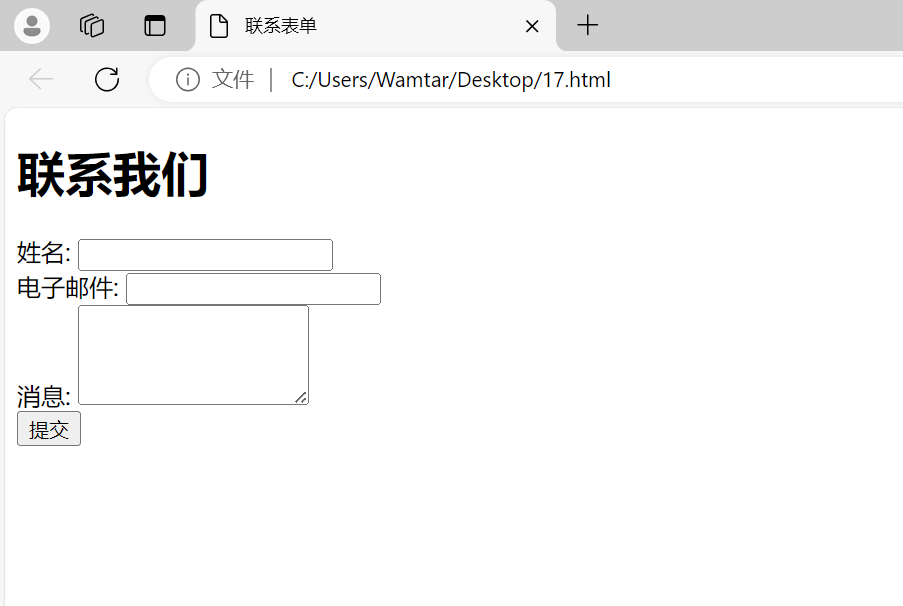
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>联系表单</title> <link rel="stylesheet" href="styles.css"></head><body> <h1>联系我们</h1> <form action="/submit" method="POST"> <div> <label for="name">姓名:</label> <input type="text" id="name" name="name" required> </div> <div> <label for="email">电子邮件:</label> <input type="email" id="email" name="email" required> </div> <div> <label for="message">消息:</label> <textarea id="message" name="message" rows="4" required></textarea> </div> <div> <button type="submit">提交</button> </div> </form></body></html>

代码解释
<!DOCTYPE html> 声明文档类型为 HTML5。<html lang="zh"> 设置网页语言为中文。<head> 中包含了网页元信息和样式链接。<form> 元素的 action 属性指定了数据提交的目标 URL(这里为 /submit),method 属性设置为 POST,表示以 POST 方法提交数据。每个 <label> 元素使用 for 属性与对应的输入控件关联,增强可访问性。<input> 和 <textarea> 元素用于接收用户输入,且都设置了 required 属性,确保用户必填这些字段。<button> 元素用于提交表单。 基本表单样式
为了使我们的表单看起来更加美观,我们可以使用 CSS(层叠样式表)为其添加一些基本的样式。以下是一个简单的 CSS 示例,可以使表单更加整洁和用户友好。
/* styles.css */body { font-family: Arial, sans-serif; /* 设置全局字体 */ margin: 20px; /* 设置页面边距 */}h1 { color: #333; /* 设置标题颜色 */}form { max-width: 400px; /* 设置表单的最大宽度 */ margin: auto; /* 居中显示表单 */ padding: 20px; /* 为表单添加内边距 */ border: 1px solid #ccc; /* 添加边框 */ border-radius: 5px; /* 圆角边框 */ background-color: #f9f9f9; /* 设置背景颜色 */}div { margin-bottom: 15px; /* 各个输入控件之间的间距 */}label { display: block; /* 标签占据一整行 */ margin-bottom: 5px; /* 标签与输入框之间的间距 */}input[type="text"],input[type="email"],textarea { width: 100%; /* 输入框和文本区域宽度充满父容器 */ padding: 10px; /* 内边距,增大可点击区域 */ border: 1px solid #ccc; /* 添加边框 */ border-radius: 3px; /* 圆角边框 */}button { padding: 10px 15px; /* 内边距,使按钮更大 */ background-color: #28a745; /* 按钮背景色 */ color: white; /* 按钮文本颜色 */ border: none; /* 去掉默认边框 */ border-radius: 3px; /* 圆角边框 */ cursor: pointer; /* 鼠标悬停时显示手指光标 */}button:hover { background-color: #218838; /* 鼠标悬停时更改按钮颜色 */}

样式解释
全局样式:body 设置了全局字体和页面的边距,使内容不会紧贴浏览器边缘。
标题:h1 的颜色被设置为深灰色,以提高可读性。
表单样式:form 的最大宽度限制在 400 像素,并居中显示。它有一定的内边距和圆角边框,增加了视觉效果。
输入控件间距:每个输入控件都被包裹在一个 <div> 中,通过 margin-bottom 属性给予了适当的间隔。
标签样式:使用 display: block 使得标签占据整行,从而让输入框看起来更整齐。
输入框和文本区域:所有输入字段(文本框、电子邮件框和文本区)都宽度设置为 100%,并且有统一的内边距、边框和圆角样式。
按钮样式:按钮的背景色为绿色,悬停时会变深色,以增强用户交互体验。
向服务器发送表单数据
当用户填写完表单并点击提交按钮后,表单数据将通过 POST 方法被发送到指定的 URL(在本例中为 /submit)。为了处理这些数据,需要有一个服务器端应用程序来接收和处理请求。下面是一个使用 Node.js 和 Express 框架的简单服务器示例:
Node.js Express 服务器示例
const express = require('express'); // 引入 Express 框架const bodyParser = require('body-parser'); // 引入 body-parser 中间件const app = express(); // 创建 Express 应用// 使用 body-parser 中间件解析请求体app.use(bodyParser.urlencoded({ extended: true }));// 定义处理表单提交的路由app.post('/submit', (req, res) => { const name = req.body.name; // 获取姓名 const email = req.body.email; // 获取电子邮件 const message = req.body.message; // 获取消息内容 // 在这里可以处理收到的数据,例如保存到数据库或发送电子邮件 console.log(`姓名: ${name}, 电子邮件: ${email}, 消息: ${message}`); // 返回响应给客户端 res.send(`感谢您提交的信息,${name}!`);});// 启动服务器并监听指定的端口app.listen(3000, () => { console.log('服务器运行在 http://localhost:3000');});代码解释
引入依赖:express:轻量级的 Web 应用框架,用于构建服务器。body-parser:中间件,用于解析请求体,使得我们可以轻松获取 POST 请求中的数据。
创建应用:使用 express() 创建一个新的 Express 应用实例。
解析请求体:使用 body-parser 的 urlencoded 方法来解析 URL 编码的数据(即表单数据)。extended: true 选项允许使用丰富的数据对象。
定义 POST 路由:当用户提交表单时,浏览器会向 /submit 发送一个 POST 请求。在这个路由处理函数中,我们从 req.body 中提取用户输入的姓名、电子邮件和消息。
处理数据:在实际应用中,你可能想要将这些数据存储到数据库或通过电子邮件发送给某人。在示例中,我们仅在控制台打印信息。
发送响应:服务器返回一个简单的消息,确认用户已成功提交表单。
启动服务器:使用 app.listen 方法启动服务器,并指定监听的端口(3000)。当服务器启动时,它将在控制台输出一条消息。