原文:What’s new in Flutter 2.2
作者:Chris Sells
发布时间:2021.05.20
Flutter 2.2版本的重点是打磨和优化,包括iOS的性能改进、Android的延迟组件、更新Flutter web的 service worker等。
今天是我们发布Flutter 2.2的日子。您可以通过切换到稳定频道并升级当前的Flutter,或者到flutter.dev/docs/get-started开始安装来获得它。
尽管距Flutter 2发布才几个月,但我们在2.2中还是有很多改进要分享。这个版本在框架、引擎和插件库中合并了2456个PR,关闭了3105个问题。特别感谢Flutter社区,他们提供了大量的PR和PR审查,其中Abhishek01039贡献了最多的PR(17个),xu-baolin审查了最多的PR(9个)。感谢所有贡献者对Flutter 2.2的帮助,没有你们,我们无法做到这一点。
随着每个新的Flutter稳定版的发布,都会有一组新的更新,无论是性能增强、新功能还是bug修复。此外还包括一些尚未能用于生产的功能,但我们希望您能够验证它们是否按照您希望的方式工作。最后,每个新版本都会有一系列相关的工具更新和来自更大的Flutter社区的更新。说实话,现在每个新版本的Flutter都有很多事情要做,我们无法在一篇博客中将其全部记录下来,但我们会将重点介绍一下。
Flutter 2.2在稳定版中的更新
这个版本涵盖了Flutter 2基础上的广泛改进,包括Android、iOS和Web的更新,新的Material图标,TextSpan的文本处理、滚动条行为和鼠标光标支持的更新,以及如何从单一源代码基础上最好地支持多种平台的新指导。所有这些功能现在都是稳定版的,可以在生产中使用。而且所有这些都是建立在新的Dart版本上的。
Dart 2.13
Flutter 2.2伴随着Dart 2.13的发布。在其他方面,这个Dart更新包含一个新的类型别名功能,它使你能够为类型和函数创建别名。
// Type alias for functions (existing)
typedef ValueChanged<T> = void Function(T value);
// Type alias for classes (new!)
typedef StringList = List<String>;
// Rename classes in a non-breaking way (new!)
@Deprecated("Use NewClassName instead")
typedef OldClassName<T> = NewClassName<T>;
类型别名可以为长而复杂的类型提供一个漂亮的短名称,它还可以让你以一种不中断的方式重命名你的类。Dart 2.13中还有更多的新功能;详情请参阅Dart 2.13发布公告。
译者注:要启用类型别名,请将pubspec中较低的Dart SDK约束设置为至少2.13:
environment:
sdk: ">=2.13.0 <3.0.0"
Flutter web 更新
Flutter web,在这个版本中得到了改进。
首先,我们通过新的service worker加载机制优化了缓存行为,并修复了main.dart.js的重复下载。在以前的Flutter web版本中,service worker会在后台下载更新到你的应用,同时让用户访问应用的旧版本。更新被下载,用户不会看到这些变化,直到他们刷新了几次浏览器页面。从Flutter 2.2开始,当新的service worker检测到一个变化时,用户将等到更新被下载后再使用该应用,但随后他们将看到更新,而不需要第二次手动刷新页面。
启用这一变化需要您重新生成Flutter应用程序的index.html。要做到这一点,请注意保存您之前的修改,删除index.html文件,然后在您的项目目录中运行flutter create .来重新创建它。
我们还对两个Web渲染器进行了改进。对于 HTML,我们增加了对字体功能的支持,以便能够设置 FontFeature 以及使用Canvas API 来渲染文本,使其在悬停时出现在正确的位置。对于 HTML 和 CanvasKit,我们增加了ShaderMask和computeLineMetrics的支持,解决了 Flutter web和移动应用程序之间的差距。例如,开发人员现在可以使用Opacity来执行ShaderMask的淡出过渡,像移动应用程序那样使用computeLineMetrics。
对于Flutter web,以及一般的Flutter,可访问性是我们的首要任务之一。按照设计,Flutter通过建立一个SemanticsNode树来实现可访问性。一旦Flutter网络应用用户启用了可访问性,该框架就会生成一个与RenderObject DOM树平行的DOM树,并将语义属性转化为Aira。在这个版本中,我们改进了语义节点的位置,以便在使用变换时缩小移动和桌面web应用之间的差距,这意味着当Widget使用变换样式时,焦点框应该正确地出现在元素上。了解实际情况,请看下面这个视频。它的作者是领导Material Design可访问性项目的Victor Tsaran。
视频地址:https://youtu.be/A6Sx0lBP8PI (Using VoiceOver with Flutter Gallery app on the web)
我们还在profile和release模式中用一个命令标志公开了语义节点调试树,通过可视化为web应用创建的语义节点,帮助开发人员调试可访问性。
要为您自己的Flutter web应用启用这一点,请运行以下命令:
$ flutter run -d chrome --profile \
--dart-define=FLUTTER_WEB_DEBUG_SHOW_SEMANTICS=true
激活该标志后,您将能够在Widget上看到您的语义节点并进行调试,看看语义元素是否被放在了不应该放的地方。如果您发现这样的例子,请毫不犹豫地提交一份错误报告。
虽然我们在支持一系列核心无障碍功能方面取得了重大进展,但我们将继续改善无障碍支持。在2.2稳定版之外的master和dev中,我们添加了一个API,让开发者以编程方式为他们的应用程序自动启用无障碍功能,并正在修复与屏幕阅读器使用Tab的问题。
最后,最新版本的Flutter DevTools现在支持Flutter Web应用的布局浏览器。

这一更新为你提供了在Web上的布局调试工具,与你在移动和桌面应用程序中习惯使用的一样。
iOS页面过渡和增量安装
对于iOS,在这个版本中,我们将渲染动画帧所需的时间减少75%,使得页面在Cupertino的过渡更加流畅,在低端手机上可能会更多。我们不只是在寻找终端用户的性能改进;我们也一直在寻找提高开发性能的方法。
在这个版本中,我们在开发过程中实现了增量iOS安装。在我们的基准测试中,我们发现iOS应用更新版本的安装时间减少了40%,这也减少了测试应用变化时的周转时间。
使用 Flutter 构建平台自适应的应用程序
随着Flutter的扩展,稳定地支持更多的平台,需要考虑的不仅支持不同的外形,如手机、平板电脑和桌面,而且支持不同的输入类型(触摸与鼠标+键盘)和具有不同习惯的平台,如导航抽屉与系统菜单的导航,变得非常有用。我们把能够适应不同目标平台的细节的应用程序称为 "平台自适应 "应用程序。
关于在构建平台自适应应用程序时需要注意的问题,我们将向您介绍来自Kevin Moore的构建平台自适应应用程序课程。如果想了解更详细的情况,请查看flutter.dev上的平台自适应应用程序指南。
最后,对于根据这些原则为多个平台编写的示例应用,我们推荐gSkinner的Flokk和Flutter Folio应用。你可以下载Flokk和Folio的代码,也可以从各种应用商店下载Flokk和Folio,或者直接从浏览器运行它们。另一个很好的例子是用于创建指导的应用程序本身:https://youtu.be/8YUIrIGGc3Y
Flutter平台自适应应用程序指南的UX部分是基于新的大屏Material指南。这个来自Material团队的新指导包括对几篇主要布局文章的重写,以及对几个组件的更新和一个更新的设计工具包,所有这些都考虑到了大屏。

Flutter的目标一直是使应用程序不仅仅在多个平台上运行;在您的应用程序在所有目标平台上运行良好之前,我们我们不会就此停止。Flutter拥有你所需要的支持,不仅可以将你的应用程序定位在多个平台上,而且还打算根据这些平台的屏幕大小、输入模式和习惯来调整你的应用程序。
更多Material图标
在Material指导的问题上,在这个版本中,我们不是一个而是两个独立的PR,为Flutter添加了新的Material图标,包括Dash的图标。

这些更新使你的应用程序的Material图标总数超过了7000个。如果你难以在这些丰富的图标中找到你要找的图标(谁不会呢?),你可以在fonts.google.com/icons上按类别和名称搜索。

一旦你找到了完美的图标,新的 "Flutter "选项卡会告诉你如何使用它,或者你可以只下载该图标,作为你的应用程序中的独立资源使用。将Dash添加到您的Flutter应用中从未如此简单。

改进文本处理
随着我们不断改进Flutter以支持每个平台上的细节,我们继续推进新的领域,这些领域在移动平台上不如在桌面上那么重要。其中一个领域就是文本处理。在这个版本中,我们已经开始重构我们处理文本输入的方式,比如在Widget中出现气泡时取消按键,并引入完全自定义与文本操作相关的按键功能。
由于能够取消按键,Flutter可以在不触发滚动事件的情况下实现空格键和方向键等功能,为您的用户提供更直观的体验。您可以使用同样的能力,在按键进入您自己的应用程序中的父Widget之前处理按键。另一个例子是,在这个版本中,您可以在程序中的TextField和一个按钮之间进行Tab操作,而且它可以正常工作。
import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Flutter Text Editing Fun',
home: HomePage(),
);
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) => Scaffold(
body: Column(
children: [
TextField(),
OutlinedButton(onPressed: () {}, child: const Text('Press Me')),
],
),
);
}

自定义文本操作允许您做一些事情,比如在TextField中对Enter键进行特殊处理;例如,您可以在聊天客户端中触发发送消息,同时仍然允许通过Ctrl+Enter插入换行。这些相同的文本操作允许Flutter本身提供不同的按键,以配合主机操作系统本身的文本编辑行为,例如,在Windows和Linux上的Ctrl+C,但在macOS上的Cmd+C。
下面的示例覆盖了默认的左箭头操作,并为退格键和删除键提供了一个新的操作:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Flutter TextField Key Binding Demo',
home: Scaffold(body: UnforgivingTextField()),
);
}
/// A text field that clears itself if the user tries to back up or correct
/// something.
class UnforgivingTextField extends StatefulWidget {
@override
State<UnforgivingTextField> createState() => _UnforgivingTextFieldState();
}
class _UnforgivingTextFieldState extends State<UnforgivingTextField> {
// The text editing controller used to clear the text field.
late TextEditingController controller;
@override
void initState() {
super.initState();
controller = TextEditingController();
}
@override
Widget build(BuildContext context) => Shortcuts(
shortcuts: <LogicalKeySet, Intent>{
// This overrides the left arrow key binding that the text field normally
// has in order to move the cursor back by a character. The default is
// created by the MaterialApp, which has a DefaultTextEditingShortcuts
// widget in it.
LogicalKeySet(LogicalKeyboardKey.arrowLeft): const ClearIntent(),
// This binds the delete and backspace keys to also clear the text field.
// You can bind any key, not just those already bound in
// DefaultTextEditingShortcuts.
LogicalKeySet(LogicalKeyboardKey.delete): const ClearIntent(),
LogicalKeySet(LogicalKeyboardKey.backspace): const ClearIntent(),
},
child: Actions(
actions: <Type, Action<Intent>>{
// This binds the intent that indicates clearing a text field to the
// action that does the clearing.
ClearIntent: ClearAction(controller: controller),
},
child: Center(child: TextField(controller: controller)),
),
);
}
/// An intent that is bound to ClearAction.
class ClearIntent extends Intent {
const ClearIntent();
}
/// An action that is bound to ClearIntent that clears the TextEditingController
/// passed to it.
class ClearAction extends Action<ClearIntent> {
ClearAction({required this.controller});
final TextEditingController controller;
@override
Object? invoke(covariant ClearIntent intent) {
controller.clear();
}
}

我们还有更多的工作要做,但我们正在努力为您提供完整的文本编辑操作。我们的目标是,到Flutter桌面稳定时,您的用户将无法区分在Flutter应用程序中编辑文本与其他应用程序之间的区别。
自动滚动行为
作为我们继续追求使Flutter应用程序在每个平台上表现得像最好的应用程序的一部分,我们在这个版本中又看了一下滚动条。当涉及到实际显示滚动条时,Android和iOS都是一样的;它们默认不会显示滚动条。另一方面,对于桌面应用程序来说,当内容大于容器时,通常会自动显示滚动条,这需要你添加一个Scrollbar父部件。为了在移动或桌面上获得正确的行为,本版本在必要时自动添加一个滚动条。
考虑以下没有滚动条的代码:
import 'package:flutter/material.dart';
void main() => runApp(App());
class App extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Automatic Scrollbars',
home: HomePage(),
);
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) => Scaffold(
body: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) => Text('Item $index'),
),
);
}
在桌面上运行时,会出现一个滚动条。

如果你不喜欢滚动条的外观或者它总是被显示出来,你可以设置一个ScrollBarTheme。如果你不喜欢这个默认行为,你可以通过设置ScrollBehavior来改变整个应用程序或某个特定实例。关于新的默认滚动条行为的更多细节,以及如何将您的代码迁移到新的最佳实践集,请查看flutter.dev上的文档。
TextSpan上的鼠标光标
在Flutter的早期版本中,您可以在任何小部件上添加鼠标光标(就像一只手表示可点击的东西)。事实上,在大多数情况下,Flutter本身会为您添加这些鼠标光标,比如在所有按钮上添加一个鼠标光标。然而,如果你想要一个RichText在不同的TextSpan具有自己的样式和足够长的包裹,你很不走运——TextSpan不是一个Widget,因此不能被用作鼠标光标的视觉范围…直到现在。! 从这个版本开始,当你有一个带有手势识别器的TextSpan时,你会自动得到相应的鼠标指针。
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart' as urlLauncher;
void main() => runApp(App());
class App extends StatelessWidget {
static const title = 'Flutter App';
@override
Widget build(BuildContext context) => MaterialApp(
title: title,
home: HomePage(),
);
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text(App.title)),
body: Center(
child: RichText(
text: TextSpan(
style: TextStyle(fontSize: 48),
children: [
TextSpan(
text: 'This is not a link, ',
style: TextStyle(color: Colors.black),
),
TextSpan(
text: 'but this is',
style: TextStyle(color: Colors.blue),
recognizer: TapGestureRecognizer()
..onTap = () {
urlLauncher.launch('https://flutter.dev');
},
),
],
),
),
),
);
}
现在,你可以拥有你想要的所有换行文本范围,任何有识别器的文本都会得到相应的鼠标指针。

在这个版本中,TextSpan还支持onEnter和onExit,以及mouseCursor。像这样的事情可能看起来很小,但它们能让用户像他们所期望的那样使用Flutter应用。
Flutter 2.2中更新的预览功能
除了可供生产使用的新功能外,Flutter 2.2还附带了一些预览版的功能,包括iOS着色器编译器的性能改进、Android延迟组件支持、Flutter桌面更新以及索尼的ARM64 Linux主机支持。请试一试这些功能,如果你有任何问题,请告诉我们。
iOS着色器编译的改进
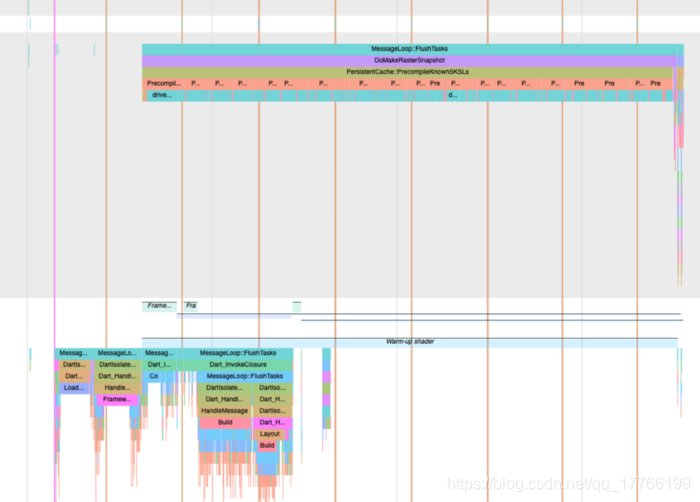
在图形渲染术语中,"着色器 "是一个要在设备上可用的GPU上编译和运行的程序。Flutter自成立以来一直使用底层Skia图形库中的着色器,在其自身的高质量图形效果中提供具有颜色、阴影、动画等的原生性能。由于Flutter的API的灵活性,着色器是即时生成和编译的。当编译着色器的时间超过了一帧的时间,其结果是用户可以注意到的 “jank”。
为了避免jank,Flutter提供了在训练运行期间缓存着色器的能力,然后将其打包并与应用程序捆绑,并在Flutter Engine启动时的第一帧之前进行编译。这意味着预编译的着色器不需要在一帧工作负载中编译,也不会导致jank。然而,Skia最初只为OpenGL实现了这个功能。
因此,当我们在iOS上默认启用Metal以应对苹果废弃的OpenGL时,根据我们的基准测试,最差的帧时间增加了,用户报告的jank也增加了。我们自己的测量表明,这些报告通常是由于着色器编译时间的增加,Skia为Metal后端生成的着色器数量的增加,以及编译的着色器未能在不同的运行中被缓存,从而使jank持续到应用程序的第一次运行。
然而,现在在dev频道上有一个关于Skia中对Metal着色器预热的新支持的预览。通过Skia,Flutter现在可以在第一帧工作负荷开始前编译捆绑的着色器。

然而,这个解决方案也有一些注意事项。
- Skia为Metal生成的着色器仍然比为OpenGL生成的多。
- 最终着色器编译到机器码仍然与帧工作同步进行,但这比作为帧渲染时间的一部分进行整个着色器生成和编译要快。
- 产生的机器码在应用程序第一次运行后被缓存起来,直到设备被重新启动。
如果你想在你的应用程序中利用这个新的支持,你可以按照flutter.dev上的说明进行操作。
不过,我们还没有完成这项工作。在Android和iOS上,这种实现都有一些缺点。
- 部署的应用程序的大小较大,因为它包含捆绑的着色器。
- 应用程序的启动延迟更长,因为捆绑的着色器需要预先编译。
- 在开发者体验来说,我们对这种实现并不满意。
我们认为最后一个问题是最需要解决的。我们认为执行训练的过程,以及对应用程序大小和应用程序启动延迟造成的权衡太过繁琐。因此,我们继续研究消除着色器编译jank的方法,以及所有不依赖于这种实现的jank。我们正在与Skia团队合作,以减少它为Flutter而生成的着色器的数量,以及调查Flutter在多大程度上可以通过与Flutter引擎捆绑一小组静态定义着色器来实现。
你可以在Flutter repo中关注这个项目,看看我们的进展。
安卓延迟组件
对于Android,这个版本使用Dart拆分AOT编译功能,允许Flutter应用程序在运行时下载包含提前编译的代码和资产的模块。我们把这些可安装的分片中的每一个称为延迟组件。通过将代码和资产的下载推迟到需要时才进行,可以大大减少初始安装大小。例如,我们在Flutter Gallery的一个版本中推迟了所有的研究和演示,并看到初始安装大小减少了46%。

当启用延迟组件进行构建时,Dart将专门用deferred关键字导入的代码编译成独立的共享库中,这些共享库与资产一起打包成延迟组件。
递延组件目前只在Android上可用,这个功能是作为早期预览提供的。了解如何实现延迟组件。该页面还链接到Flutter wiki上的一个页面,该页面包含对该功能工作原理的深入研究。
Flutter Windows UWP alpha
在这个版本中,Flutter的另一个更新是针对桌面爱好者的;对Windows UWP的支持已经转移到dev频道中的alpha版本(超过了稳定的2.2版本)。UWP允许你将你的Flutter应用带到标准Windows应用不能运行的设备上,包括Xbox。要尝试它,你首先需要先设置UWP。然后,切换到dev频道并启用UWP支持。
$ flutter channel dev
$ flutter upgrade
$ flutter config — enable-windows-uwp-desktop
一旦启用,创建Flutter应用程序包括一个新的winuwp文件夹,它允许你在一个UWP容器中构建和运行你的应用程序。
$ flutter create uwp_fun
$ cd uwp_fun
$ flutter pub get
$ flutter run -d winuwp
因为你正在构建一个Windows UWP应用程序,它在Windows的沙盒环境中运行,在开发过程中,你需要启用应用程序的入站连接(Inbound Connections),以启用热重载和调试断点等功能。您可以按照Flutter桌面文档页面上的说明,通过checknetisolation命令来实现。一旦你完成了这些,你就可以看到你最喜欢的Flutter应用程序作为UWP应用程序在Windows上运行。

当然,你可以运行更有趣的UWP应用,比如这些在Xbox上运行的Flutter应用。
视频链接:https://youtu.be/s_zIzr60vMA
特别感谢clarkezone,他在这个方面的工作时间和我在Flutter团队的时间差不多。关于Windows UWP alpha的更多细节,请查看flutter.dev/desktop/#windows-uwp。
索尼提供的ARM64 Linux主机支持
在Flutter社区广大成员中另一项杰出努力的软件工程师来自索尼公司的HidenoriMatsubayashi,他贡献了对ARM64 Linux的支持。这个PR使您能够在ARM64 Linux机器上构建和运行Flutter应用程序。

看到Flutter社区将Flutter带到谷歌团队无法想象的地方,这让人很兴奋。继续努力吧,HidenoriMatsubayashi!
Flutter 生态系统和工具的更新
Flutter 引擎和框架只是整体体验的一部分。软件包生态系统和工具的更新对Flutter开发者的体验同样重要。我们在这些领域有一些很棒的更新可以分享。
在生态系统方面,我们有许多新的Flutter Favorite包要宣布,以及对FlutterFire的几个更新,即Flutter对Firebase的支持。更棒的是,FlutterFire支持新的Firebase App Check预览,因此Flutter开发者可以在第一天就利用它。
在工具方面,Flutter DevTools有新的更新,用于优化应用程序的内存占用,一个新的provider选项卡。VS Code和Android Studio/IntelliJ的IDE插件也有明显的更新,如果你是针对Flutter的内容作者,还有一种全新的方式可以将DartPad整合到你的写作中。
最后,有一个新的低代码应用设计和构建工具,名为FlutterFlow,它以Flutter为目标,在web上运行,因为它本身就是用Flutter构建的。
Flutter Favorite 更新
作为此次发布的一部分,Flutter生态系统委员会一直在努力工作,以认证24个新的Flutter Favorite插件,这是我们迄今为止最大的扩展。新的Flutter Favorite包括。
-
FlutterFire :
cloud_firestore、cloud_functions、firebase_auth、firebase_core、firebase_crashlytics、firebase_messaging和firebase_storage。 -
Flutter社区的 "plus "插件:
android_alarm_manager_plus,android_intent_plus,battery_plus,connectivity_plus,device_info_plus,network_info_plus,package_info_plus,sensors_plus, 和share_plus。 -
googleapis
-
win32
-
intl 和 characters
-
sentry:
sentry和sentry_flutter -
infinite_scroll_pagination和 flutter_native_splash
所有这些包都已经被迁移到空安全,并根据情况支持Android、iOS和web。例如,firebase_crashlytics在web上没有底层SDK,android_alarm_manager_plus是专门为Android设计的。
Flutter社区的 "plus "插件提供了Flutter团队的相应包的超集。例如,battery在最初的Flutter发布之前就已经由谷歌的Flutter团队提供,并且已经迁移到空安全,但只支持Android和iOS。而Flutter社区的battery_plus包则支持所有六个Flutter平台,包括网络、Windows、macOS和Linux。所有9个 "plus "包都获得了Flutter最喜爱奖,这代表着Flutter社区整体在成熟度上迈出了一大步。Flutter要比谷歌的工程师团队所做的事情多得多。你应该尽快将你的代码迁移到 "plus "软件包中,在未来几周内,谷歌的相应软件包将被更新为建议你这样做。
googleapis插件提供了围绕185个Google APIs的自动生成的Dart包装器,可用于您的客户端或服务器端Dart应用程序(包括您的Flutter应用程序)。如果您想了解更多关于这个包的信息,作者在I/O大会上有一个关于使用谷歌API为您的Flutter应用提供动力的演讲。
win32包是一个工程奇迹,它使用Dart FFI封装了大多数常用的Win32 API调用,使它们可以被Dart代码访问,而不需要C编译器或Windows SDK。随着Flutter在Windows平台上的普及,win32包已经成为许多流行插件的关键依赖,包括最流行的插件之一path_provider。而作为对完整性的测试,作者Timsneath做了一些疯狂的事情,如实现记事本、蛇和俄罗斯方块。

如果你在Windows上用Dart或Flutter做任何事情,win32绝对值得一试。
FlutterFire更新和Firebase App Check
FlutterFire是Flutter对Firebase的支持,是与Flutter一起使用的最受欢迎的插件集之一。Invertase做了大量工作,使其在Flutter 2版本中投入生产,并在此后继续改进。事实上,自从FlutterFire最初的产品发布以来,Invertase已经将open issues的数量减少了79%,将未完成的PR数量减少了88%。此外,他们不仅在生产质量的插件方面做得很好,他们还将beta质量的插件迁移到空安全,并保持它们在同一个核心上构建和运行,这样你就可以混合和匹配。
此外,Invertase继续为FlutterFire插件增加新的功能,包括在这个版本的Flutter与Cloud Firebase的整合进行了一些更新:
- 用于读写数据的类型安全API
- 支持Firebase本地模拟器套件
- 用数据捆绑优化您的数据查询
最后,FlutterFire为一个新的Firebase产品Firebase App Check的测试版提供支持。Firebase App Check可以保护您的后端资源,如云存储,免受账单欺诈或网络钓鱼等滥用。通过应用检查,运行您的Flutter应用的设备使用一个应用身份证明来证明它确实是您的真实应用,还可能检查它是否运行在一个真实的、未被篡改的设备上。一旦你激活应用检查,这个认证就会附加到你的应用程序对你的Firebase后端资源的每个请求中。要了解更多信息,请参阅FlutterFire App Check文档。
Flutter DevTools 更新
Flutter DevTools在这个版本中有许多值得注意的更新,包括两个内存跟踪的改进和一个专门针对provider插件的全新的选项。
在这个版本的DevTools中,第一个内存跟踪改进提供了跟踪一个对象被分配的位置的能力。这有助于在代码中找到内存泄漏的位置。

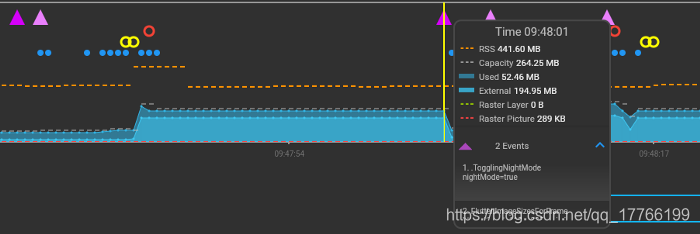
第二个是将自定义信息注入内存时间轴的能力。这允许你提供特定于你的应用程序的标记,比如在你做一些内存密集型工作之前和之后,以便你可以检查你是否正确地清理了东西。

随着Flutter应用程序的规模越来越大,我们将继续确保Flutter开发人员拥有他们所需的工具来追踪和修复内存泄漏和各种运行时问题。
你想追踪的不仅仅是你使用Flutter框架时出现的运行时问题,有时你也想追踪与软件包相关的问题。在pub.dev上有超过15000个与Flutter兼容的软件包和插件,随着时间的推移,你的应用使用更多软件包的可能性也会越来越大。因此,考虑到这一点,我们一直在尝试在Flutter DevTools中添加一个新的Provider 选项。事实上,这个选项是由Remi Roussel建立的,他是包本身的作者(还有许多其他美妙的东西)。如果您正在运行最新版本的Flutter DevTools,并且您正在调试一个使用provider包的Flutter应用程序,您将自动获得新的Provider选项。

Provider选项向你显示与你的每个provider相关的数据,包括运行应用程序时的实时变化。如果这还不够神奇,它还允许你直接改变数据,来测试应用程序。
与Remi在这个功能上的合作让我们学到了一些关于如何更好地支持其他想做同样事情的软件包作者的东西;你可以在 Flutter DevTools Plugins提案中读到Remi如何建立Provider选项以及我们目前关于如何启用更多选项的想法。请给我们反馈,并随时联系我们,告诉我们您对Flutter DevTools中新功能的计划。
这只是本次发布的Flutter DevTools中的一些很酷的新东西。对于完整的列表,请查看这里的个别公告。
- Flutter DevTools 2.1 版本说明
- Flutter DevTools 2.2.1 发布说明
- Flutter DevTools 2.2.3 发布说明
IDE 插件更新
在这个版本中,针对Flutter的VS Code和IntelliJ/Android Studio IDE扩展也都得到了更新。例如,VS Code扩展现在支持两个额外的Dart代码重构。Inline Method和Inline Local Variable。

在Android Studio/IntelliJ扩展中,我们添加了将所有堆栈打印到控制台的能力。

这在项目中很有帮助,因为根本原因可能是在一个不同的软件包中,而这个软件包以前并没有被打印出来。我们已经有了关于如何使其不那么明显的冗长的想法,所以在未来会有更多的变化。
关于这个版本的IDE扩展的完整变化列表,请查看这些公告:
- VS Code extension v3.21
- VS Code extension v3.22
- Flutter IntelliJ Plugin M55 Release
- Flutter IntelliJ Plugin M56 Release
DartPad工坊
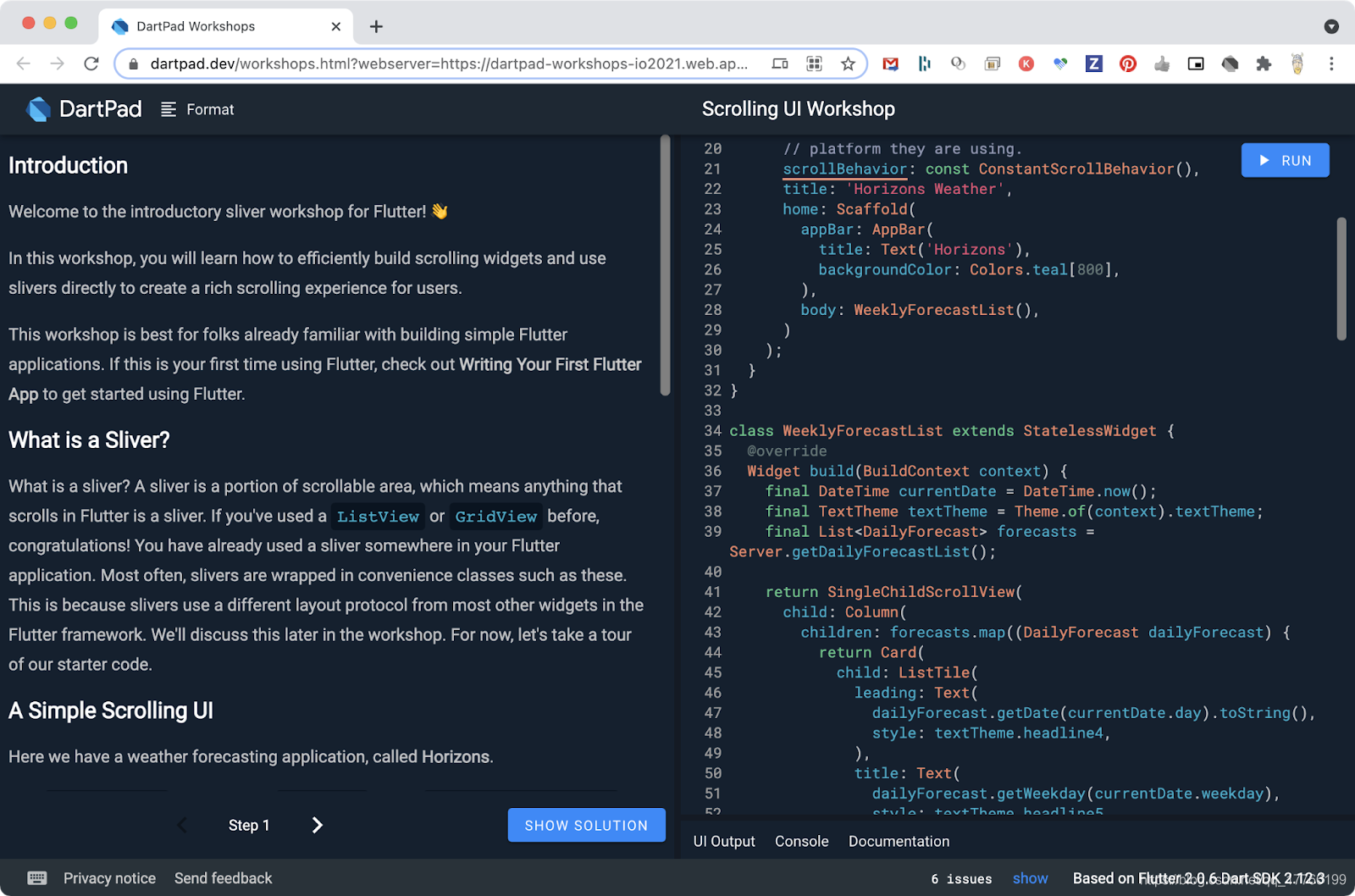
为了确保快速发展的Flutter开发社区有足够的文档,Dart和Flutter团队一直在寻找改进和扩展创建教育内容的方法。随着这个版本的发布,我们为DartPad增加了一个新的,循序渐进的用户界面,开发人员可以用它来跟随指导的学习。

通过在DartPad中直接添加说明,我们为I/O提供了有指导的工坊体验。然而,我们不只是为我们自己的工坊建立它;如果你想在你的Dart或Flutter中使用它,你可以通过遵循DartPad工坊创作指南来实现。除此之外,还可以在Gist中使用DartPad共享代码,并将其嵌入到你自己的网站中,这一功能已经有一段时间了。
我们希望每个制作Dart和Flutter内容的人都能为他们的用户提供丰富的互动体验。请试一试这个新功能,并让我们知道您的想法。
社区焦点:FlutterFlow
FlutterFlow是一个“低代码”(low code)的应用设计和开发工具,用于在浏览器内构建应用。它提供了一个所见即所得环境,使用来自Firebase的真实数据在多个页面上布置您的应用程序。低代码工具的目标是轻松完成大多数常见的事情,让你尽可能少写几行自定义代码。事实上,作为一个演示,他们在不到一个小时的时间内创建了一个完整的多页移动应用程序,用于浏览大都会艺术博物馆。你可以在YouTube上看到整个过程。
FlutterFlow输出Flutter代码,所以如果您需要添加代码来进一步定制您的应用程序,您可以。您可以在flutterflow.io上阅读关于FlutterFlow产品发布的信息。
破坏性变化
像往常一样,我们努力减少破坏性变化的数量,在这个版本中,我们将其限制在删除这些弃用的内容。
- 73750 删除废弃的二进制信息(BinaryMessages)
- 73751 删除废弃的TypeMatcher类
你可以在flutter.dev上找到这些破坏性变化的解决措施。
总结
像往常一样,我们谷歌Flutter团队中的所有人都想说——谢谢你们。感谢你成为社区的一员,让这一切成为可能。在 Play Store 中,有超过八分之一的新应用程序是用 Flutter 开发的,仅在 Play Store 中就有超过 20 万个 Flutter 应用程序,我们的持续增长令人惊叹。世界各地各种规模的应用程序都使用Flutter制作完成美丽多平台体验,以满足用户的需求。

最后,如果你错过了它,在你离开今年的I/O之前,别忘了看看在Flutter和Firebase中构建的I/O Photo Booth web应用,与Dash一起抓拍一张自拍。我们开源了代码,所以你可以挖掘Flutter web的最佳实践,相机插件web支持,并学习我们如何使用云功能来生成自定义的社交帖子。