
![]()
文章目录
?前言?执行上下文的核心定义执行上下文的三大关键组成 ?执行上下文的分类1. 全局执行上下文全局执行上下文的特性 2. 函数执行上下文函数执行上下文的特性 3. Eval 执行上下文Eval 上下文的特性 ?执行上下文的生命周期1. 创建阶段2. 执行阶段3. 回收阶段 ?深入探讨关键概念1. 变量提升2. 作用域链解析3. this 绑定的多样性 ?避免使用 eval 的理由1. 安全隐患2. 性能问题3. 替代方案 ?小结

?前言
执行上下文是 JavaScript 语言运行机制的核心组件,负责管理代码执行的环境抽象。它决定了代码的作用域范围、变量访问规则以及this 的绑定方式。无论是全局代码、函数代码还是动态执行的代码片段,均需要一个执行上下文来规范其运行。JavaScript

?执行上下文的核心定义
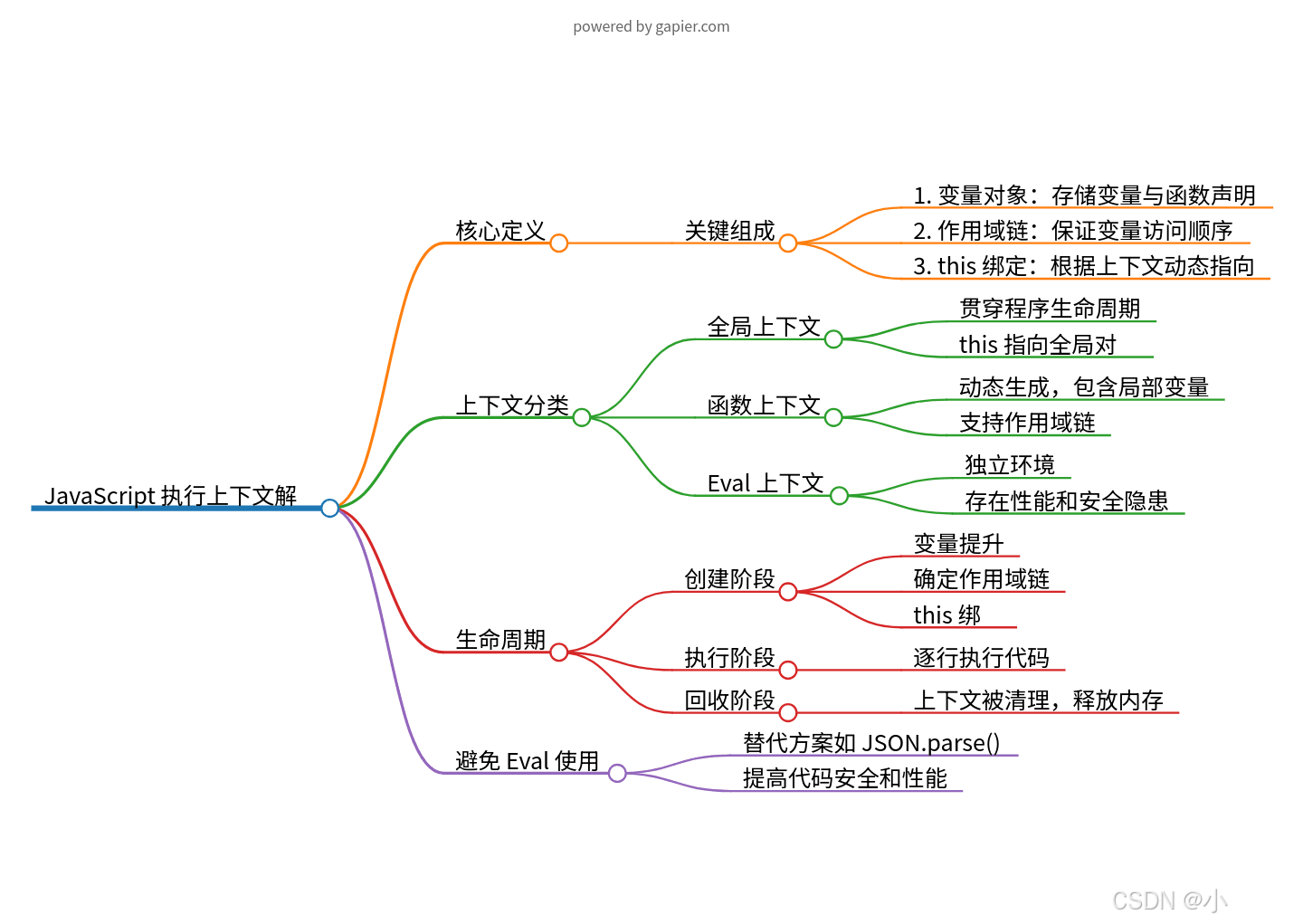
执行上下文的三大关键组成
变量对象 (Variable Object)
用于存储上下文中的变量、函数声明和形参。全局执行上下文中,变量对象映射为全局对象;函数执行上下文中,它包含函数的参数和局部变量。作用域链 (Scope Chain)
确保上下文能够正确访问变量和函数。作用域链由当前上下文的变量对象以及父级上下文的作用域链依次构成。this 绑定
指向当前上下文环境的this 值,其绑定规则依赖于调用方式与上下文类型。 执行上下文的理解是掌握 JavaScript 语言执行机制的关键,也为深入分析作用域和闭包等高级特性奠定了基础。
?执行上下文的分类
JavaScript 的执行上下文分为三种主要类型,每种类型对应特定的代码运行场景。
1. 全局执行上下文
全局执行上下文是默认的、最基础的执行上下文,所有不在函数范围内的代码都运行在全局上下文中。
全局执行上下文的特性
创建全局对象
在浏览器中,全局对象是window,所有的全局变量和函数都会作为其属性和方法存在。var x = 10;console.log(window.x); // 输出:10绑定 this 到全局对象
this 默认指向全局对象。console.log(this === window); // true唯一性
全局上下文贯穿程序的生命周期,且只有一个实例。2. 函数执行上下文
每当函数被调用时,都会为其创建一个新的执行上下文,无论该函数之前是否被调用过。
函数执行上下文的特性
动态生成
函数执行上下文包括: 函数参数局部变量函数内部声明的其他函数function multiply(a, b) { var result = a * b; return result;}console.log(multiply(5, 3)); // 输出:15调用栈的管理
执行上下文被压入调用栈的顶部,函数执行结束后,上下文从调用栈移除。this 的绑定规则
普通函数调用:this 指向全局对象(严格模式下为 undefined)。方法调用:this 指向调用该方法的对象。箭头函数:this 由定义时的上下文决定。 3. Eval 执行上下文
Eval 执行上下文是通过 eval 函数动态执行代码时创建的专有上下文。
Eval 上下文的特性
独立性
eval 代码在自己的上下文中运行,同时可以访问调用环境的变量。eval("var a = 42; console.log(a);"); // 输出:42console.log(a); // 如果在全局上下文中,a 可被访问性能与安全问题
动态解析代码会跳过引擎优化,降低性能。执行用户输入的字符串代码可能带来代码注入风险。现代替代方案
对于 JSON 数据处理,推荐使用JSON.parse()。对于动态逻辑构建,建议使用 Function 构造函数。 ?执行上下文的生命周期
每个执行上下文的生命周期分为以下三个阶段:
1. 创建阶段
此阶段会完成以下步骤:
变量对象初始化
变量和函数声明会被提升到上下文顶部,但变量的值保持undefined。console.log(x); // 输出:undefinedvar x = 100;作用域链的建立
当前上下文的变量对象与父级作用域链连接,形成变量解析的路径。绑定 this
根据上下文类型确定this 的值。 2. 执行阶段
JavaScript 引擎逐行执行代码,完成变量赋值、函数调用等具体操作。
3. 回收阶段
上下文生命周期结束时,其数据结构会被从调用栈中移除,内存资源被释放。
?深入探讨关键概念
1. 变量提升
在创建阶段,变量声明被提升,但变量赋值发生在执行阶段。
console.log(foo); // 输出:undefinedvar foo = "Hello";2. 作用域链解析
作用域链的层级结构确保了代码能够访问到嵌套上下文中的变量。
function outer() { var name = "JavaScript"; function inner() { console.log(name); // 输出:JavaScript } inner();}outer();3. this 绑定的多样性
全局上下文:this 指向全局对象。函数上下文:取决于调用方式。箭头函数:绑定到定义时的上下文。 ?避免使用 eval 的理由
1. 安全隐患
eval 执行用户提供的代码可能导致恶意注入。
const userCode = "alert('Hacked!')";eval(userCode); // 可能执行恶意代码2. 性能问题
动态解析会跳过优化流程,降低代码性能。
3. 替代方案
动态函数构建:
const dynamicFn = new Function("a", "b", "return a + b;");console.log(dynamicFn(3, 7)); // 输出:10JSON 数据解析:
const jsonString = '{"key": "value"}';const jsonData = JSON.parse(jsonString);console.log(jsonData.key); // 输出:value?小结

JavaScript 的执行上下文是其运行机制的核心,涵盖了变量提升、作用域链解析以及
this 的动态绑定规则。理解执行上下文的分类与生命周期,能够帮助开发者更精准地调试代码,避免逻辑错误,提高代码性能与可维护性。通过避免使用
eval 等不安全的操作,并采用现代替代方案,开发者可以在提高代码效率的同时保证其安全性。掌握执行上下文不仅是精通 JavaScript 的重要一环,也是应对复杂场景和优化代码逻辑的基础能力。 