
?个人主页: 鑫宝Code
?热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
?个人格言: "如无必要,勿增实体"

文章目录
React 组件通信:多种方式与最佳实践组件通信的基本概念父子组件通信通过 Props 传递数据通过回调函数传递数据 兄弟组件通信使用共同父组件使用状态管理库 跨层级组件通信React Context API使用 Redux 或 MobX 事件总线最佳实践与总结选择合适的通信方式组件解耦性能优化文档与注释 结语
React 组件通信:多种方式与最佳实践
在现代前端开发中,组件化是 React 的核心理念之一。组件之间的通信是构建复杂应用的重要组成部分。在这篇文章中,我们将深入探讨 React 组件通信的多种方式,包括它们的优缺点、使用场景以及最佳实践。

组件通信的基本概念
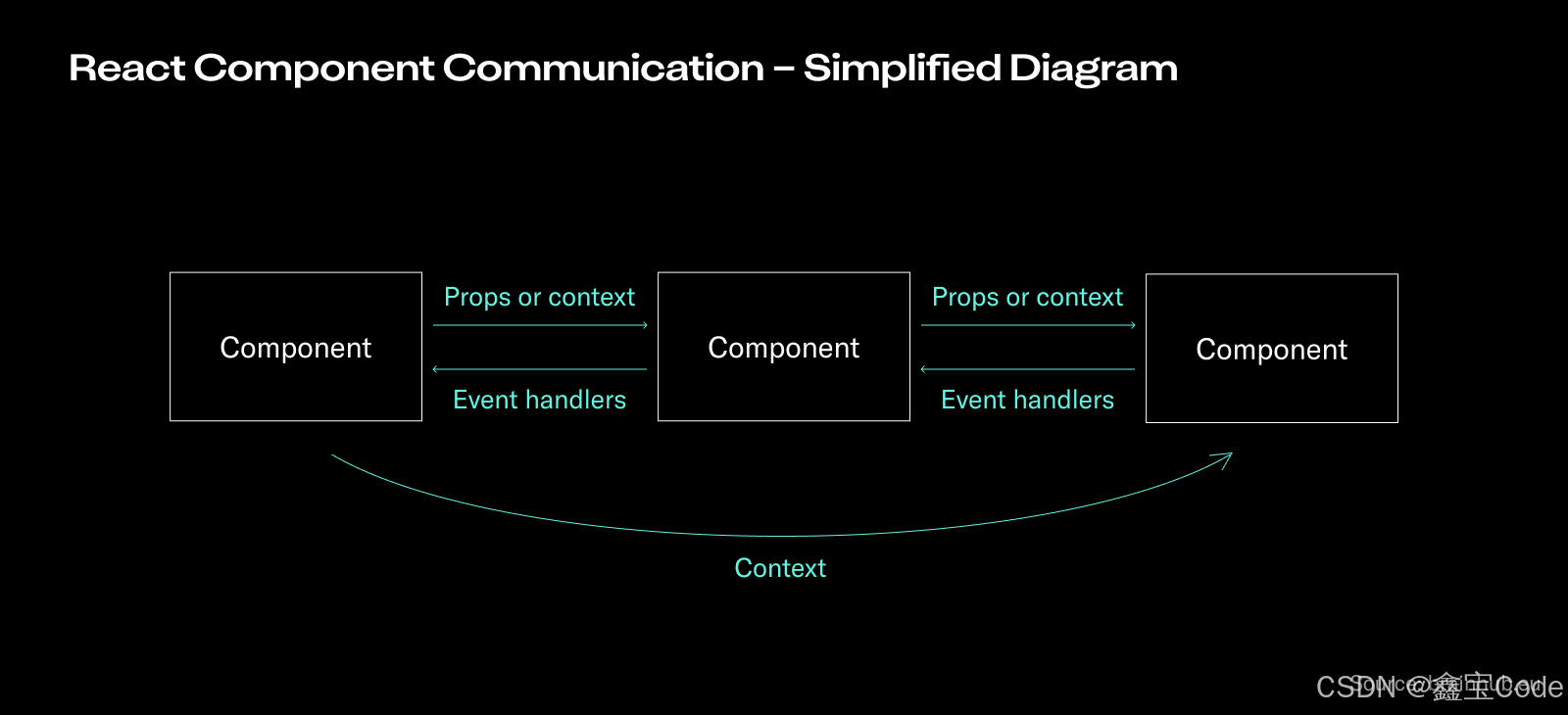
在 React 中,组件通信是指不同组件之间传递数据和事件的过程。由于 React 的组件是独立的,组件之间的直接访问是不可行的,因此需要通过一些机制来实现数据的传递和状态的共享。
父子组件通信

通过 Props 传递数据
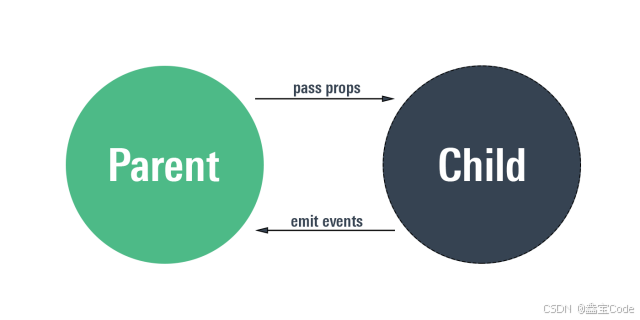
父组件可以通过 props 向子组件传递数据。这是 React 中最常见的通信方式之一。
function Parent() { const message = "Hello from Parent!"; return <Child message={message} />;}function Child({ message }) { return <div>{message}</div>;}优点:
简单直观,易于理解。React 的单向数据流确保了数据的可预测性。缺点:
当组件层级较深时,可能需要通过多个层级传递props,导致代码冗余。 通过回调函数传递数据
父组件可以将回调函数作为 props 传递给子组件,子组件通过调用该函数来传递数据。
function Parent() { const handleMessage = (message) => { console.log(message); }; return <Child onSendMessage={handleMessage} />;}function Child({ onSendMessage }) { return <button onClick={() => onSendMessage("Hello from Child!")}>Send Message</button>;}优点:
允许子组件将数据发送回父组件。保持了组件之间的解耦。缺点:
当涉及多个层级的组件时,回调函数的传递可能会变得复杂。兄弟组件通信

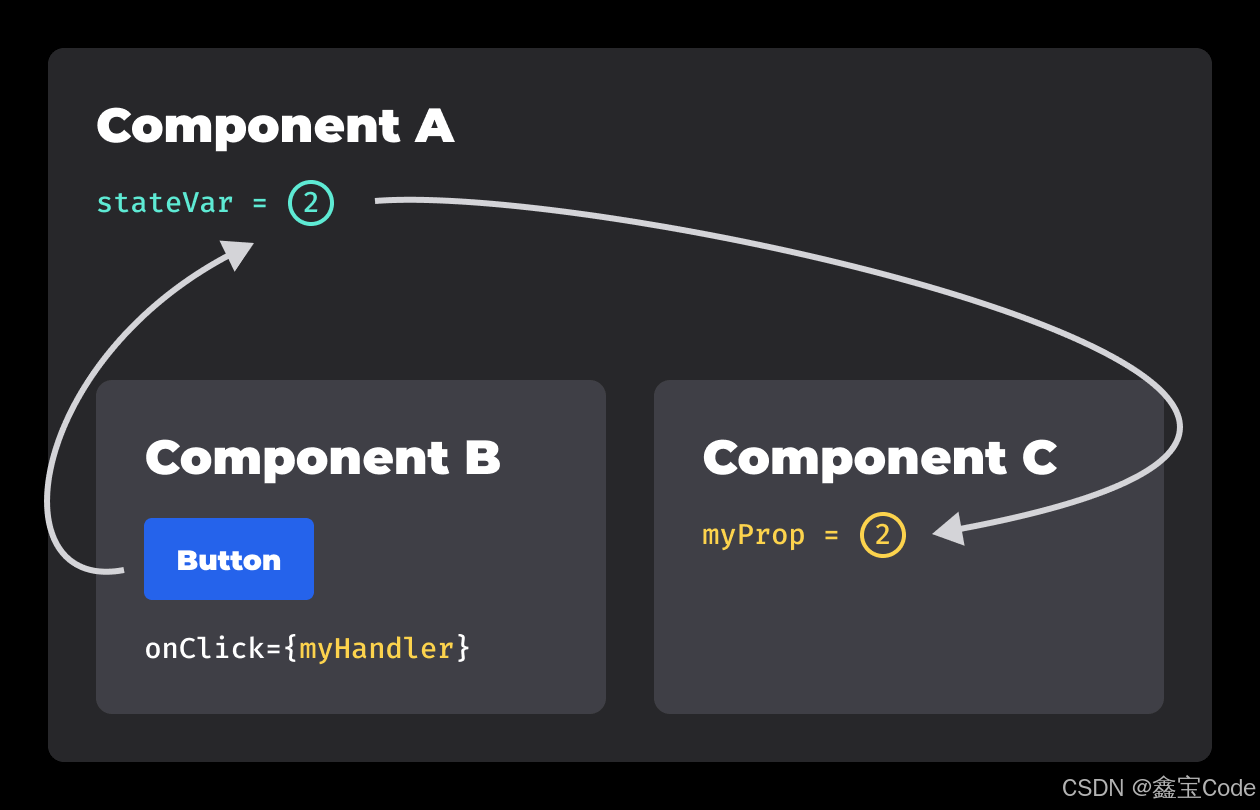
使用共同父组件
兄弟组件可以通过它们的共同父组件进行通信。父组件维护共享的状态,并将其传递给两个兄弟组件。
function Parent() { const [message, setMessage] = React.useState(""); return ( <> <ChildA onSendMessage={setMessage} /> <ChildB message={message} /> </> );}function ChildA({ onSendMessage }) { return <button onClick={() => onSendMessage("Hello from Child A!")}>Send Message</button>;}function ChildB({ message }) { return <div>{message}</div>;}优点:
通过父组件集中管理状态,便于维护和调试。缺点:
当组件层级较深时,父组件可能会变得臃肿。使用状态管理库

对于更复杂的应用,可以使用状态管理库(如 Redux 或 MobX)来管理全局状态,兄弟组件可以通过这些库进行通信。
// 使用 Redux 的示例import { useDispatch, useSelector } from 'react-redux';function ChildA() { const dispatch = useDispatch(); return <button onClick={() => dispatch({ type: 'SEND_MESSAGE', payload: 'Hello from Child A!' })}>Send Message</button>;}function ChildB() { const message = useSelector(state => state.message); return <div>{message}</div>;}优点:
适用于大型应用,能够有效管理复杂的状态。组件之间解耦,易于维护。缺点:
学习曲线较陡,增加了应用的复杂性。跨层级组件通信
React Context API
React Context API 允许我们在组件树中共享数据,而不需要通过 props 层层传递。
const MessageContext = React.createContext();function Parent() { const [message, setMessage] = React.useState(""); return ( <MessageContext.Provider value={{ message, setMessage }}> <ChildA /> <ChildB /> </MessageContext.Provider> );}function ChildA() { const { setMessage } = React.useContext(MessageContext); return <button onClick={() => setMessage("Hello from Child A!")}>Send Message</button>;}function ChildB() { const { message } = React.useContext(MessageContext); return <div>{message}</div>;}优点:
适用于跨层级组件的通信,避免了props 的层层传递。提高了组件的可重用性。 缺点:
可能导致性能问题,尤其是在频繁更新的情况下,因为所有使用该 Context 的组件都会重新渲染。使用 Redux 或 MobX
对于大型应用,Redux 或 MobX 可以作为全局状态管理工具,方便跨层级组件之间的通信。
// Redux 示例import { createStore } from 'redux';import { Provider, useDispatch, useSelector } from 'react-redux';const store = createStore((state = { message: '' }, action) => { switch (action.type) { case 'SEND_MESSAGE': return { ...state, message: action.payload }; default: return state; }});function App() { return ( <Provider store={store}> <Parent /> </Provider> );}优点:
适用于大型应用,能够有效管理复杂的状态。组件之间解耦,易于维护。缺点:
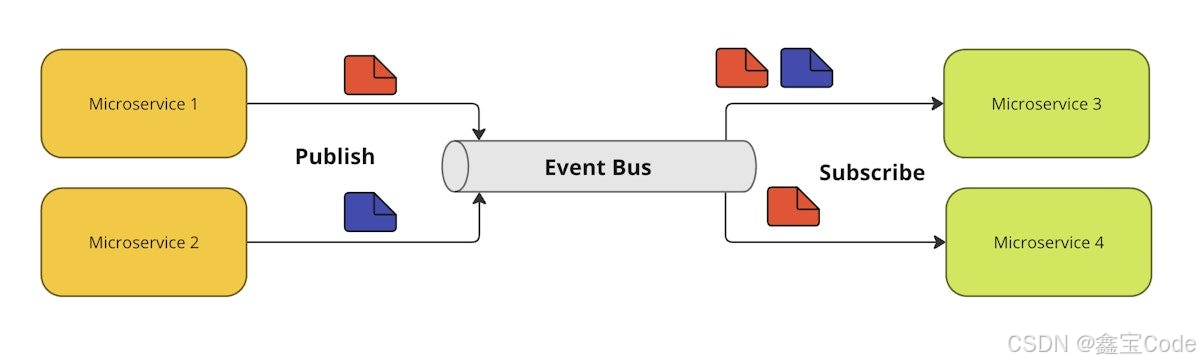
学习曲线较陡,增加了应用的复杂性。事件总线

事件总线是一种轻量级的解决方案,允许组件之间通过发布/订阅模式进行通信。
const EventEmitter = require('events');const eventBus = new EventEmitter();function ChildA() { return <button onClick={() => eventBus.emit('sendMessage', 'Hello from Child A!')}>Send Message</button>;}function ChildB() { React.useEffect(() => { const handleMessage = (message) => { console.log(message); }; eventBus.on('sendMessage', handleMessage); return () => { eventBus.off('sendMessage', handleMessage); }; }, []); return <div>Listening for messages...</div>;}优点:
轻量级,易于实现。适用于不需要严格数据流的场景。缺点:
可能导致难以追踪的 bug,尤其是在大型应用中。组件之间的耦合度增加,降低了可维护性。最佳实践与总结
选择合适的通信方式
对于简单的父子组件通信,使用props 和回调函数是最简单的选择。对于兄弟组件,可以考虑使用共同父组件或状态管理库。对于跨层级组件通信,React Context API 是一个不错的选择,而 Redux 和 MobX 则适合大型应用。 组件解耦
尽量保持组件的独立性,避免直接依赖其他组件的内部状态。使用状态管理库或 Context API 来降低组件之间的耦合度。性能优化
在使用 Context API 时,注意避免不必要的重新渲染。对于频繁更新的状态,考虑使用memo 或 useCallback 进行优化。 文档与注释
对于复杂的通信逻辑,适当地添加注释和文档,以便后续维护。结语
React 组件通信是构建复杂应用的基础,理解不同的通信方式及其适用场景对于开发高效、可维护的应用至关重要。希望本文能够帮助你更好地掌握 React 组件通信的多种方式,并在实际开发中灵活运用。通过合理选择通信方式和遵循最佳实践,你将能够构建出更加高效和可维护的 React 应用。