Web网页实时播放RTSP视频流
一、准备工作二、Webrtc-streamer安装及启动1、下载安装包2、解压后文件如下所示,打开cmd命令3、执行命令webrtc-streamer.exe -H 127.0.0.1:8010,出现以下即表示运行成功 三、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到vue文件引用的js目录下,并在vue页面引用四、vue页面代码五、页面效果
一、准备工作
一个摄像头,摄像头对应的rtsp流链接,一台电脑,一个vue项目
二、Webrtc-streamer安装及启动
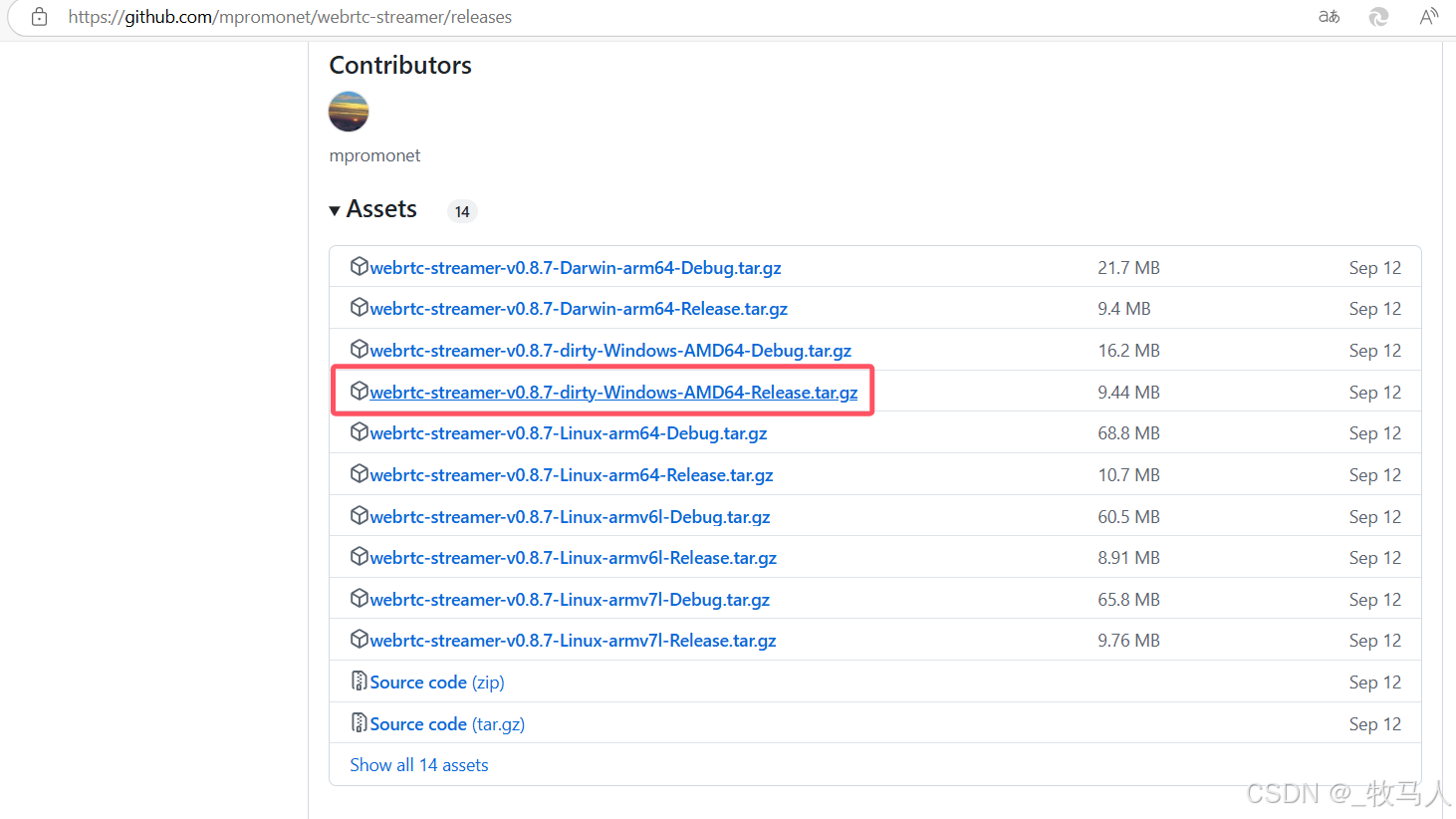
1、下载安装包
下载地址:https://github.com/mpromonet/webrtc-streamer/releases

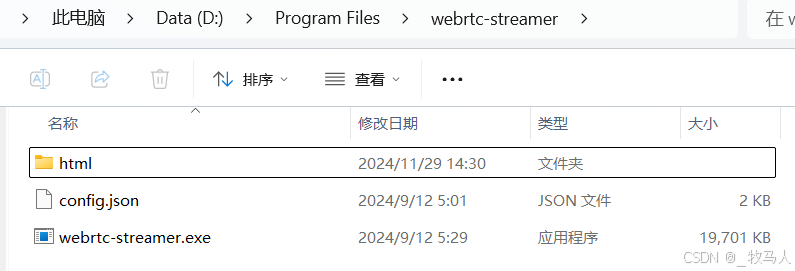
2、解压后文件如下所示,打开cmd命令

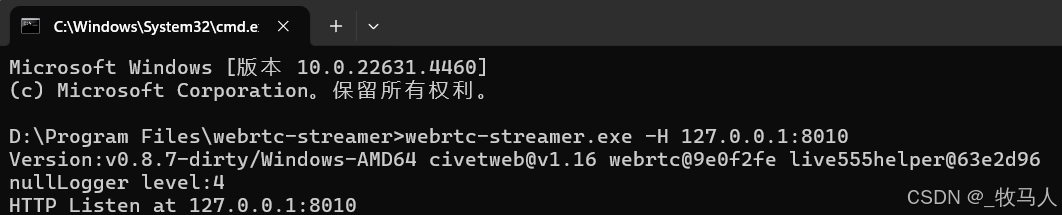
3、执行命令webrtc-streamer.exe -H 127.0.0.1:8010,出现以下即表示运行成功

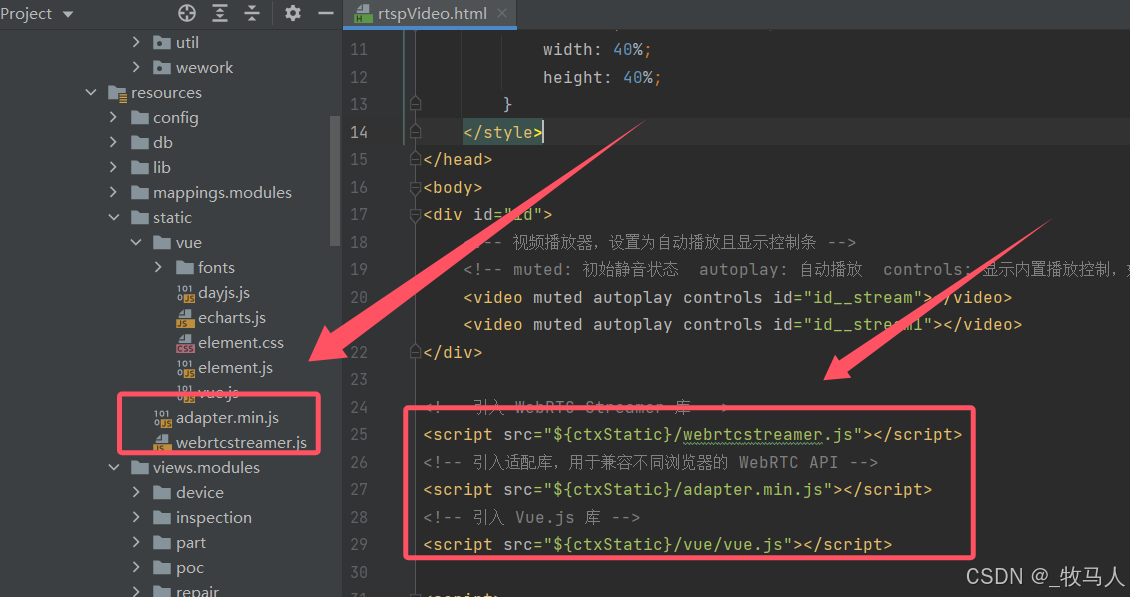
三、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到vue文件引用的js目录下,并在vue页面引用


四、vue页面代码
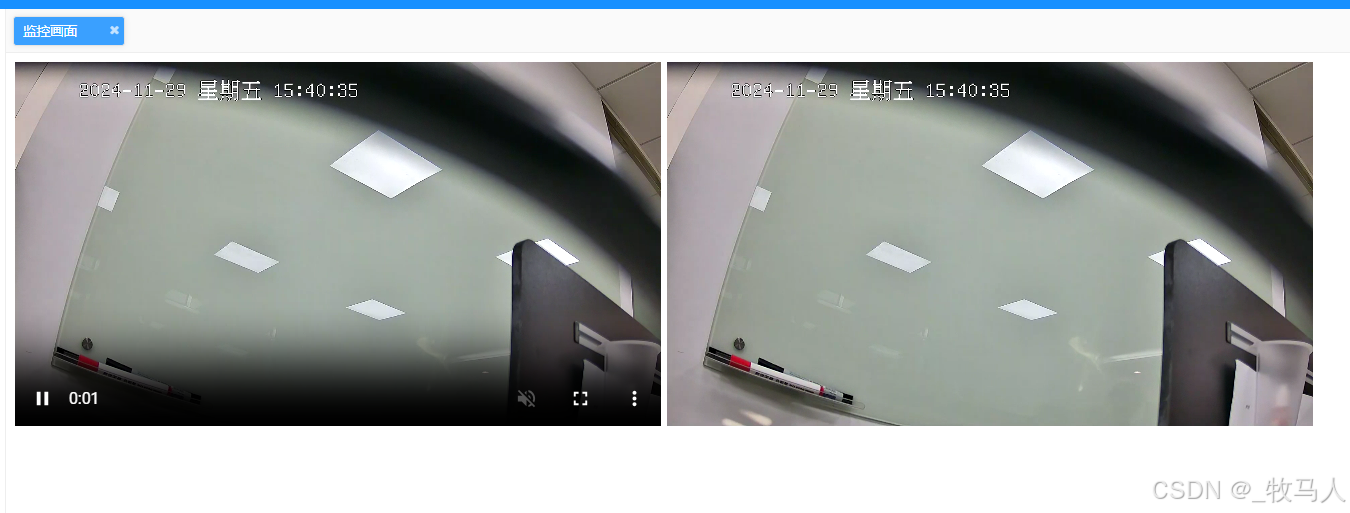
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 设置视频元素的宽度和高度 */#id__stream, #id__stream1 {width: 40%;height: 40%;}</style></head><body><div id="id"><!-- 视频播放器,设置为自动播放且显示控制条 --><!-- muted: 初始静音状态 autoplay: 自动播放 controls: 显示内置播放控制,如播放/暂停、音量控制、全屏控制 --><video muted autoplay controls id="id__stream"></video><video muted autoplay controls id="id__stream1"></video></div><!-- 引入 WebRTC Streamer 库 --><script src="${ctxStatic}/webrtcstreamer.js"></script><!-- 引入适配库,用于兼容不同浏览器的 WebRTC API --><script src="${ctxStatic}/adapter.min.js"></script><!-- 引入 Vue.js 库 --><script src="${ctxStatic}/vue/vue.js"></script><script>// 获取视频流和获取音频let constraints = { audio: true, video: true };// 获取开始按钮和停止按钮的 DOM 元素let startBtn = document.getElementById('start');let stopBtn = document.getElementById('stop');// 获取视频播放器的 DOM 元素let videoShowControl = document.getElementById('id__stream');// 创建 WebRtcStreamer 实例并连接到 RTSP 流function createAndConnectWebRtcStreamer(videoId, serverUrl, rtspUrl) {const streamer = new WebRtcStreamer(videoId, serverUrl);streamer.connect(rtspUrl);return streamer;}// 创建并连接多个视频流const a = createAndConnectWebRtcStreamer('id__stream', 'http://127.0.0.1:8010', 'rtsp://admin:ifree1234@192.168.10.110:554/stream1');const b = createAndConnectWebRtcStreamer('id__stream1', 'http://127.0.0.1:8010', 'rtsp://admin:ifree1234@192.168.10.110:554/stream1');// 开始按钮的点击事件处理函数startBtn.onclick = function () {// 这里可以添加开始播放视频的逻辑}// 停止按钮的点击事件处理函数stopBtn.onclick = function () {// 暂停视频播放videoShowControl.pause();}</script></body></html>五、页面效果
接口调用以上HTML,即可展示如下效果: