前提:需求在前端展示一些数学公式;
结论:根据项目最终选择了KaTeX 的 Vue3 插件 VaTex 进行了前端数学公式的展示;
理由:比MathJax 渲染快 官方文档易读性高;项目只需要展示简单的数学公式;
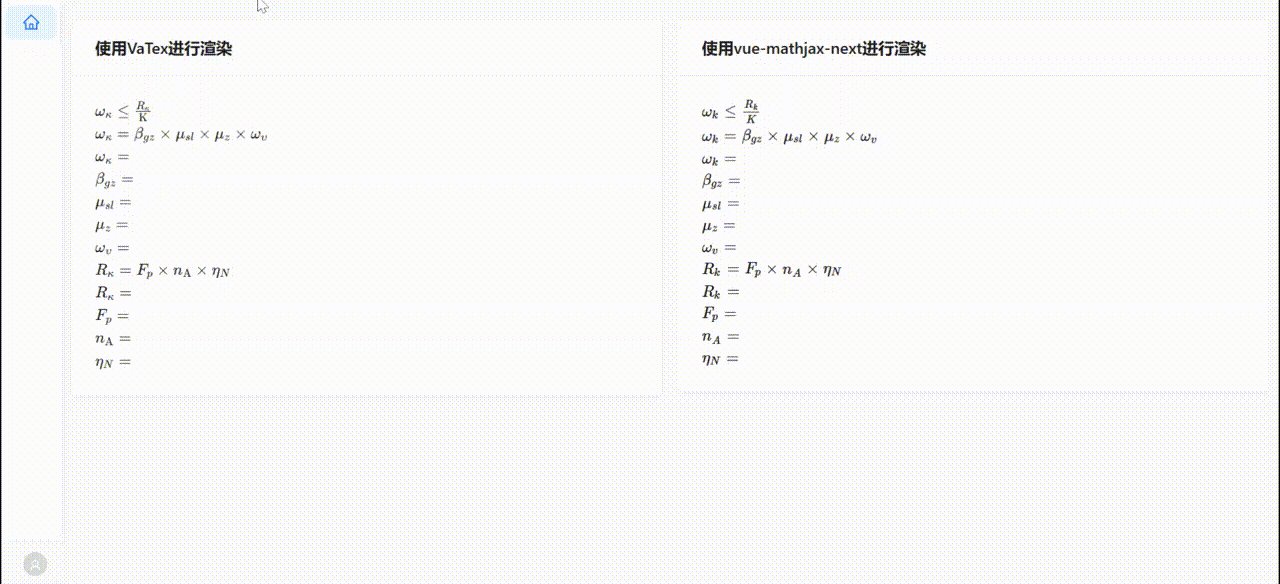
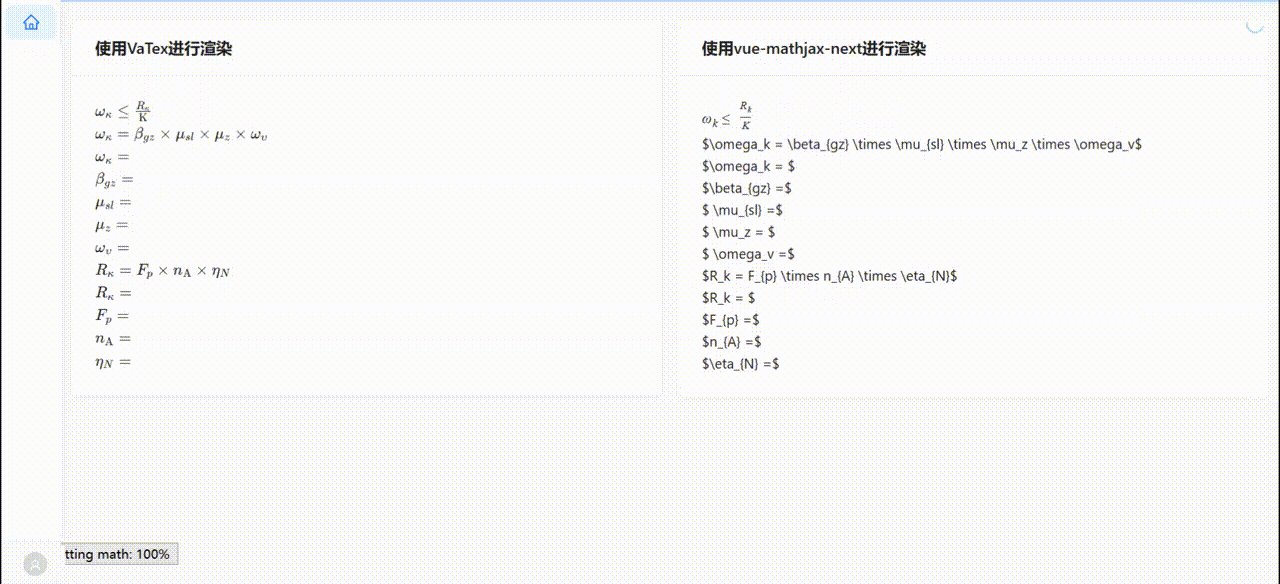
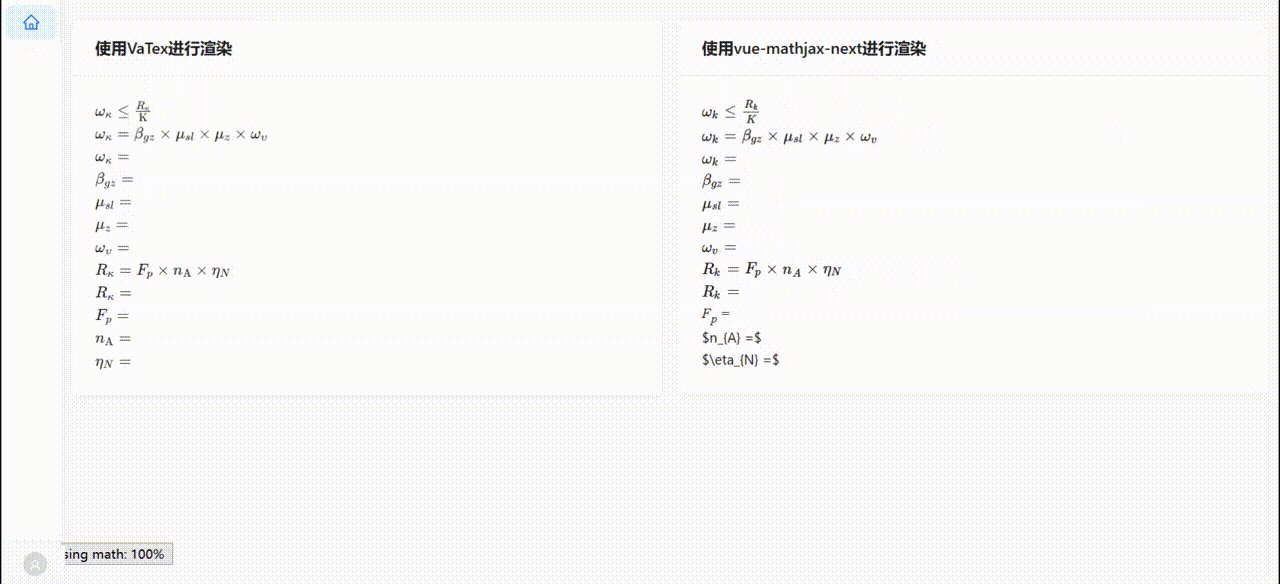
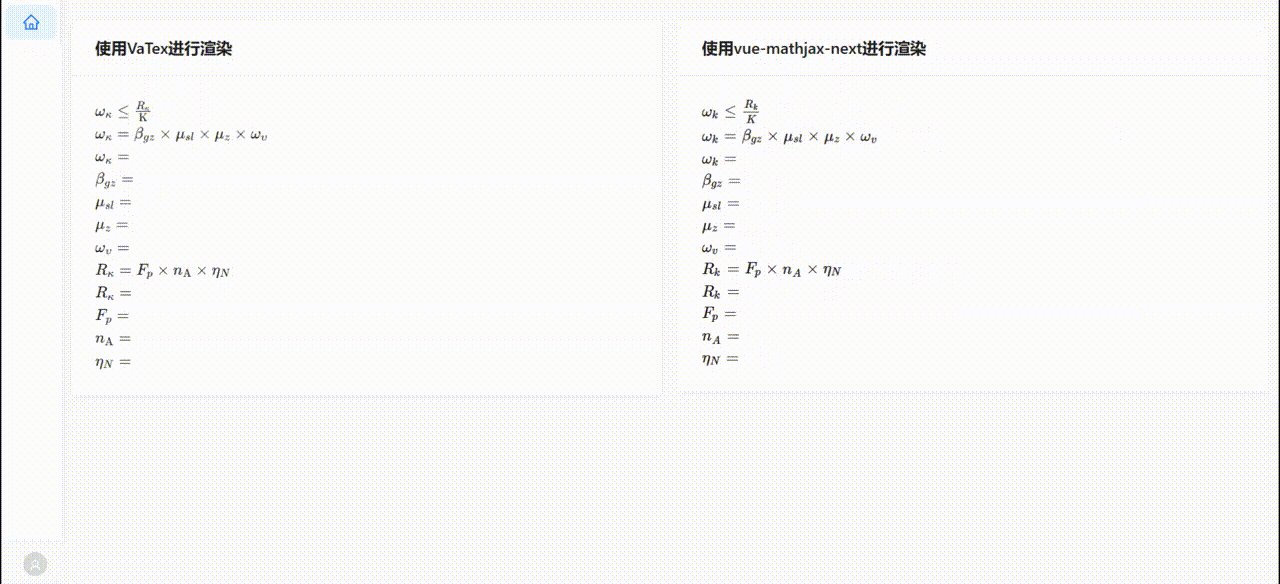
效果展示:

技术调研:
使用 MathMLHTML5 本身支持 MathML(数学标记语言),可以直接用标签生成公式。但是,浏览器的支持有限(特别是在某些版本的 Chrome 中未启用),并且样式可能不够理想。
<math> <msup> <mi>E</mi> <mn>2</mn> </msup> <mo>=</mo> <mi>m</mi> <msup> <mi>c</mi> <mn>2</mn> </msup></math>
优缺点:● 优点:内置 HTML,简单易用。● 缺点:浏览器兼容性差,样式不够灵活。使用 LaTeX 或 TeX + 渲染库
通过使用 LaTeX/TeX 语法配合前端渲染工具,比如 MathJax 或 KaTeX,可以生成公式。这些库会将数学公式渲染为 HTML 或 SVG。
MathJax 示例:
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script><div> $$E = mc^2$$</div>KaTeX 示例:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex/dist/katex.min.css"><script src="https://cdn.jsdelivr.net/npm/katex/dist/katex.min.js"></script><div id="formula"></div><script> katex.render("E = mc^2", document.getElementById("formula"));</script>优缺点:● 优点:支持复杂公式,渲染效果优秀,兼容性好。● 缺点:需要引入额外的 JS 库。KaTeX vs. MathJax
KaTeX 和 MathJax 是最常用的两个选项。它们都能将 LaTeX 代码转换为漂亮的数学公式,但各有优劣,适合不同的应用场景。
核心原理:
1. LaTeX 解析:
两者都接受 LaTeX 格式的输入,将 LaTeX 代码中的数学符号、公式结构等信息解析为一个内部表示。 这个内部表示通常是一个抽象语法树(AST),它准确地描述了公式的结构和各个部分之间的关系。
2. 字体和符号映射:
解析后的 AST 会被映射到具体的字体和符号上。它们内置了大量的数学符号字体,可以根据 LaTeX 代码中的命令找到对应的符号。
3. 布局和渲染:
根据 AST 中的结构信息,以及预定义的布局规则,计算出每个符号的位置和大小。最终将这些信息转换成 HTML、SVG 或 MathML,以便浏览器能够正确地显示。
关键技术点:
● 字体:使用专门的数学字体,如 STIX、Computer Modern
等,以确保符号的正确显示。 通过字体映射,将 LaTeX 命令与字体中的字符对应起来。
● 布局引擎:负责计算公式中各个元素的位置和大小,确保公式的整体布局美观。需要考虑上标、下标、分数、根号等各种数学结构的布局规则。
●浏览器兼容性:为了在不同的浏览器上显示一致的效果,需要考虑不同浏览器对 HTML、SVG 和 MathML 的支持情况。
KaTeX
特点: 速度快: 渲染速度远快于 MathJax,特别适合需要快速展示大量公式的场景。轻量级: 文件体积小,对页面加载速度影响较小。易于使用: API 简单,上手容易。 优势: 适用于对性能要求较高的项目,如在线教育平台、技术文档等。适合动态生成数学公式的场景。 劣势: LaTeX 支持范围相对较窄,部分复杂公式可能无法渲染。配置选项较少,自定义性不如 MathJax 强。对Vue支持的相关插件:
vue2:vue-katex;vue3:VaTex;
MathJax
特点: 功能强大: 支持几乎所有 LaTeX 语法,能够渲染极其复杂的数学公式。配置灵活: 提供丰富的配置选项,可以高度自定义公式的样式和行为。社区活跃: 社区庞大,资源丰富,遇到问题更容易找到解决方案。 优势: 适用于学术论文、教材等需要展示大量复杂数学公式的场景。对 LaTeX 的支持非常全面。 劣势: 渲染速度较慢,对性能要求较高的项目可能不太适合。文件体积较大,会增加页面加载时间。配置复杂,学习成本较高。对Vue支持的相关插件:
vue2:vue-mathjax;vue3:vue-mathjax-next;
如何选择?
性能优先: 如果对渲染速度和页面加载速度有较高要求,可以选择 KaTeX。功能优先: 如果需要渲染非常复杂的数学公式,或者需要高度自定义公式的样式,可以选择 MathJax。易用性优先: 如果希望快速上手,并且对公式的自定义需求不高,可以选择 KaTeX。Markdown + Math 支持
某些前端框架(如 VuePress、React + Markdown-it)支持直接在 Markdown 中编写公式。
示例代码:
$$E = mc^2$$通过配置 MathJax 或 KaTeX,可以自动渲染公式为 HTML。
总结
如果你追求简单:● MathML:适合直接生成简单的数学公式。● KaTeX 或 MathJax:适合复杂公式和现代网页。如果想要定制化或动态公式:● Markdown 配合 MathJax/KaTeX 是更灵活的选择。可根据自己的需求和技术栈选择最合适的方案。