<!--:action里面放图片上传调取的后台方法 :headers设置上传的请求头部,使请求携带自定义token,获取访问权限 --><!--:on-success图片上传成功后的回调方法,用于拿到图片存储路径等信息--><!--:before-upload图片上传前的逻辑判断,例如判断图片大小,格式等--><!--:on-preview图片预览方法 :on-remove图片删除方法 list-type代表文件列表的类型 --><!--file-list存放成功上传图片列表,这里此属性用于修改功能时页面已有图片的显示--><el-form-item prop="pictureUrl"> <el-upload:action="imgUpload.url":headers="imgUpload.headers":on-success="handlePictureSuccess":before-upload="beforePictureUpload"list-type="picture-card":file-list="fileListShow":on-preview="handlePictureCardPreview":on-remove="handleRemove"><i class="el-icon-plus"></i> </el-upload> <!--图片预览的dialog--> <el-dialog :visible.sync="dialogVisible"><img width="100%" :src="dialogImageUrl"> </el-dialog></el-form-item>B.属性值方法的定义:
export default { name: "Forum", data() { return { //图片上传判断是否有相同图片 isCommonName: true, //修改时此属性用于接收数据库中图片存储list,图片才能正常显示 fileListShow: [], //页面上存的暂时图片地址List fileListPut: [], dialogImageUrl: '', dialogVisible: false, imgUpload: { // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 图片上传的方法地址: url: process.env.VUE_APP_BASE_API + "/forum/forum/multiPicturesUpload", url2: process.env.VUE_APP_BASE_API, } };},methods: { //图片上传前的相关判断 beforePictureUpload(file){ //每次进来初始化 isCommonName 为true this.isCommonName = true; const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; //判断是否有相同的图片,如何有即提示并添加失败 if(this.fileListPut.length > 0){ this.fileListPut.forEach((item,index)=>{ if(item.name == file.name){ this.$message.error('已存在相同的图片!'); this.isCommonName = false; } }) } if (!isJPG) { this.$message.error('请上传图片格式的文件!'); } if (!isLt2M) { this.$message.error('上传的图片不能超过2MB!'); } return isJPG && isLt2M && this.isCommonName; }, //图片上传删除 handleRemove(file, fileList) { //根据传进来删除的file里图片,同时删除保存在fileListPut的相同图片 if(this.fileListPut.length > 0){ this.fileListPut = this.fileListPut.filter((item, index)=>{ return item.name != file.name; }) } }, //图片预览 handlePictureCardPreview(file) { this.dialogImageUrl = file.url; this.dialogVisible = true; }, //图片上传成功后的回调 handlePictureSuccess(res, file){ //设置图片访问路径 const imgObjectUrl = this.videoUpload.url2 + file.response.imgUrl; //这是每个成功上传图片,以对象的形式保存在一个数组中,进而以JSON格式保存在数据库中某个字段里 let currentFile = {name: '',url: ''}; currentFile.name = file.name; currentFile.url = imgObjectUrl; //往此数组中保存当前图片对象 this.fileListPut.push(currentFile); }}C.成功上传的图片访问路径以JSON格式保存在对应表的某个字符串类型的字段中,增加和修改方法中注意点如下:
1.增加提交事件中该字段JSON格式:this.form.pictureUrl = JSON.stringify(this.fileListPut);
2.修改事件中进行格式转化赋值:if(this.form.pictureUrl != ‘’){
this.fileListShow = JSON.parse(this.form.pictureUrl);
this.fileListPut = JSON.parse(this.form.pictureUrl);
}
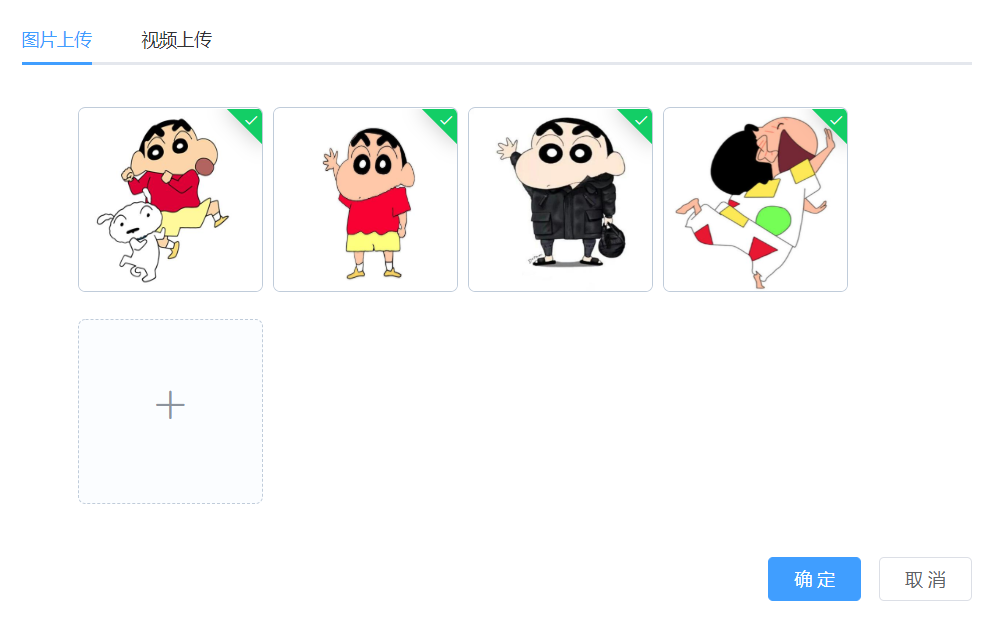
D.效果图如下:


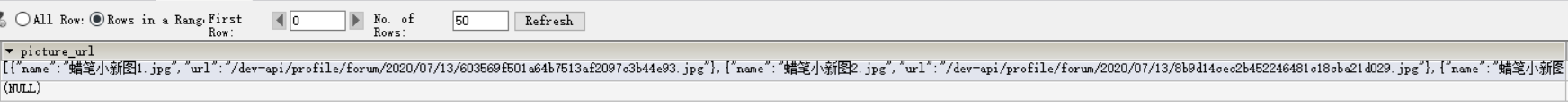
提示:表中保存的数据详情和格式(JSON格式数组)如下:
[{“name”:“蜡笔小新图1.jpg”,“url”:“/dev-api/profile/forum/2020/07/13/603569f501a64b7513af2097c3b44e93.jpg”},{“name”:“蜡笔小新图2.jpg”,“url”:“/dev-api/profile/forum/2020/07/13/8b9d14cec2b452246481c18cba21d029.jpg”},{“name”:“蜡笔小新图3.jpg”,“url”:“/dev-api/profile/forum/2020/07/13/e5ea7dc52a48281aa3b42ddf6372c68b.jpg”},{“name”:“蜡笔小新图4.jpg”,“url”:“/dev-api/profile/forum/2020/07/13/eb2b269756f901fdb78aeccc623e1c88.jpg”}]
三、后端上传图片方法代码:
/**