jQuery教程
jQuery官网1.1 jQuery的基本介绍1.2 jQuery 基本开发步骤1.3 jQuery对象和DOM对象1.3.1 jQuery对象的基本介绍1.3.2 DOM对象转 jQuery对象1.3.3 jQuery对象转DOM对象 1.4 jQuery选择器1.4.1 jQuery 基本选择器介绍1.4.2 基本选择器1.4.3 层次选择器1.4.4 基础过滤选择器1.4.5 内容过滤选择器1.4.6 可见度过滤选择器1.4.7 属性过滤选择器1.4.8 子元素过滤选择器1.4.9 表单属性过滤选择器1.4.10 表单选择器 1.5 jQuery 的 DOM 操作1.5.1 查找节点, 修改属性1.5.2 创建节点1.5.2.1 基本介绍1.5.2.2 内部插入法1.5.2.3 外部插入法 1.5.3 删除节点1.5.4 复制节点1.5.5 替换节点1.5.6 属性操作1.5.7 样式操作1.5.8 获取 HTML, 文本和值1.5.9 常用遍历节点方法1.5.10 CSS-DOM 操作
jQuery官网
1.1 jQuery的基本介绍
1.jQuery 是一个快速的, 简洁的 javaScript 库,能使用户更方便地处理HTML……
2. 提供方法、 事件、 选择器, 并且方便地为网站提供 Ajax 交互。
3. jQuery 实现了浏览器的兼容问题。
1.2 jQuery 基本开发步骤
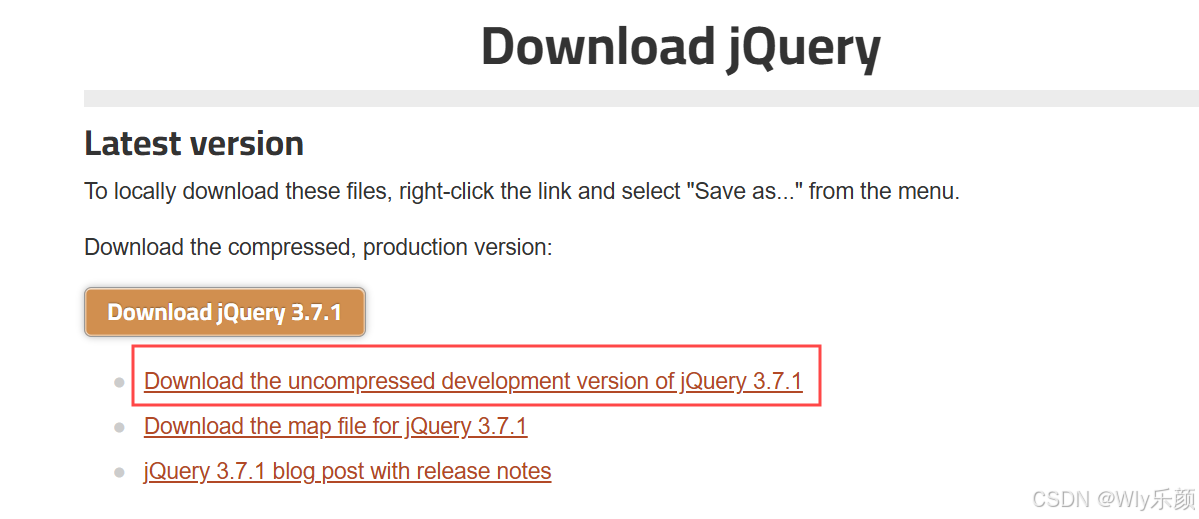
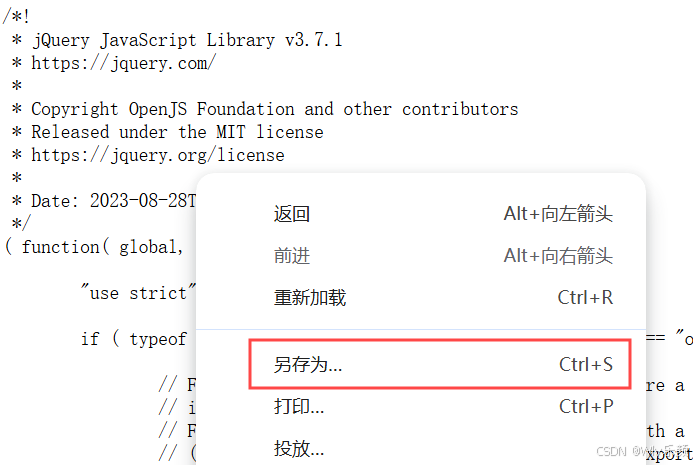
下载jQuery
jQuery的下载网址


引入jQuery
例如: <script src="js/jquery-3.7.1.js"></script>
<!-- jquery快速入门案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jquery快速入门</title> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script> //原生js代码,给按钮绑定单击事件 // window.onload = function(){ // var btn = document.getElementById('btn'); // btn.onclick = function(){ // alert('点击了按钮,js'); // } // } //使用jQuery代码 // $(function(){})==>当页面加载完毕后就会执行这个函数 // 在jQuery,$()==>把页面中符合条件的元素转换为jquery对象 $(function(){ alert('页面加载完毕'); // 获取id为btn的元素,$btn为jquery对象,可以使用jquery的方法、事件等…… // 通过id获取元素:$("#id") // 在编程中,规定jquery对象以$开头。 var $btn = $("#btn"); // 给$btn绑定单击事件 $btn.click(function(){ alert('点击了按钮,jquery'); }) }); </script></head><body> <button id="btn">按钮</button></body></html>1.3 jQuery对象和DOM对象
1.3.1 jQuery对象的基本介绍
jQuery对象就是对DOM对象进行包装后产生的对象。jQuery对象是 jQuery 独有的,jQuery对象可以调用 jQuery 的方法等。约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ 。1.3.2 DOM对象转 jQuery对象
对于一个 DOM 对象,只需要用$()把 DOM 对象包装起来,就可以获得一个 jQuery 对象了: $(DOM 对象)
<!-- DOM对象转jQuery对象案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM对象转jQuery对象</title> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script> window.onload = function(){ //通过DOM对象获取文本框对象 var input = document.getElementById('username'); alert("用户名(dom) :" + input.value); //将DOM对象转换为jQuery对象 var $input = $(input); //.val()获取文本框中的值 alert("用户名(jquery) :" + $input.val()); } </script></head><body> 用户名: <input type="text" id="username" name="username" value="wly乐颜"/></body></html>1.3.3 jQuery对象转DOM对象
jQuery 对象是一个数组对象,可以通过[index]的方法,得到相应的 DOM 对象。jQuery 本身提供:通过.get(index)方法,得到相应的 DOM 对象。<!-- jQuery对象转DOM对象案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery对象转DOM对象</title> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script> window.onload = function(){ //得到jQuery对象 var $input = $("#username"); alert("用户名(jquery) :" + $input.val()); //通过jQuery对象获取DOM对象,index一般为0 //方法1:通过下标[index]将jQuery对象转换为DOM对象 var input1 = $input[0]; alert("用户名(input1):" + input1.value); //方法2:通过.get(index)方法将jQuery对象转换为DOM对象 var input2 = $input.get(0); alert("用户名(input2) :" + input2.value); } </script></head><body> 用户名: <input type="text" id="username" name="username" value="wly乐颜"/></body></html>1.4 jQuery选择器
1.4.1 jQuery 基本选择器介绍
选择器是 jQuery 的核心, 在 jQuery 中, 对事件处理、遍历 DOM 和 Ajax 操作都依赖于选择器。
1.4.2 基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class和标签名来查找 DOM 元素。
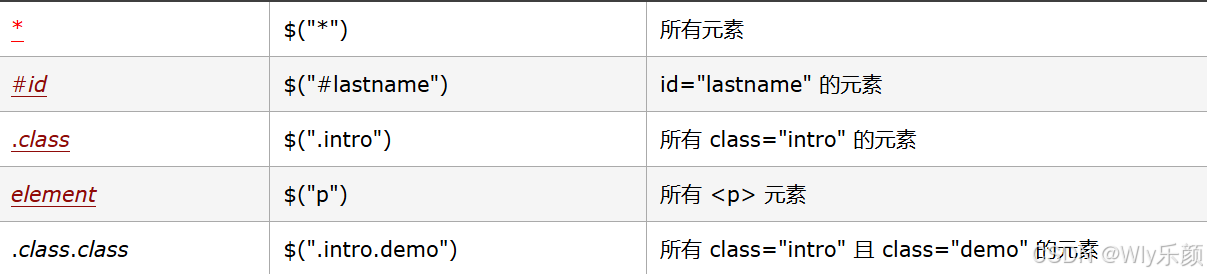
1. id 用法: $(“#myDiv”);通过id获取元素
2. Element 用法: $(“div”);通过标签名获取元素
3. class 用法: $(“.myClass”);通过class获取元素
4. * 用法: $(“*”);获取全部元素
5. selector1, selector2,…selectorN 用法: $(“div,ul,p.myClass”);通过不同的选择方法获取, 并将匹配到的元素合并到一个结果中。

<!-- 基础选择器案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>基础选择器</title> <style> div, span { width: 150px; height: 150px; margin: 20px; background: #7799CC; border: 1px solid #62b2f2; float: left; font-size: 17px; font-family: Roman; } div.wly { width: 60px; height: 60px; background: #CC66FF; border: 1px solid #62b2f2; font-size: 12px; font-family: Roman; } </style> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script> $(function () { //1. 改变 id 为 one 的元素的背景色为 #0000FF $("#btn1").click(function () { $("#one").css("background", "#0000FF") }) // 2. 改变 class 为 wly 的所有元素的背景色为 #FF0033 $("#btn2").click(function () { $(".wly").css("background", "#FF0033") }) // 3. 改变元素名 为 <div> 的所有元素的背景色为 #00FFFF $("#btn3").click(function () { $("div").css("background", "#00FFFF") }) // 4. 改变所有元素的背景色为 #00FF33 $("#btn4").click(function(){ $("*").css("background","#00FF33") }) // 5. 改变所有的<span>元素和 id 为 two ,class 为 .wly 的元素的背景色为 #3399FF $("#btn5").click(function(){ $("span,#two,.wly").css("background","#3399FF") }) }) </script></head><body> <input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="btn1" /><br> <input type="button" value="改变 class 为 wly 的所有元素的背景色为 #FF0033" id="btn2" /><br> <input type="button" value=" 改 变 元 素 名 为 <div> 的 所 有 元 素 的 背 景 色 为 #00FFFF" id="btn3" /><br> <input type="button" value=" 改变所有元素的背景色为 #00FF33" id="btn4" /><br> <input type="button" value=" 改变所有的<span>元素和 id 为 two class 为 .wly 的元素的背景色为 #3399FF" id="btn5" /> <hr /> <div id="one" class="wly">div id : one</div> <div id="two">div id : two</div> <div id="three" class="wly">div id : three</div> <span id="s_one" class="wly">span : one</span> <span id="s_two">span : two</span></body></html>1.4.3 层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器。
1. ancestor descendant 用法: $(”form input”) ;
2. parent > child 用法: $(”form > input”) ;
3. prev + next 用法: $(”label + input”) ;
4. prev ~ siblings 用法: $(”form ~ input”) ;
<!-- 层次选择器案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>层次选择器</title> <style> div, span { width: 150px; height: 150px; margin: 20px; background: #7799CC; border: 1px solid #62b2f2; float: left; font-size: 17px; font-family: Roman; } div.wly { width: 60px; height: 60px; background: #CC66FF; border: 1px solid #62b2f2; font-size: 12px; font-family: Roman; } </style> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script> $(function () { // 1. 改变 <body> 内所有 <div> 的背景色为 #0000FF $("#btn1").click(function(){ $("div").css("background", "#0000FF") }) // 2. 改变 <body> 内子 <div>(第一层级的div) 的背景色为 #FF0033 $("#btn2").click(function(){ $("body>div").css("background", "#FF0033") }) // 3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF $("#btn3").click(function(){ $("#one+div").css("background", "#0000FF") }) // 4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为#0000FF $("#btn4").click(function(){ $("#two~div").css("background", "#0000FF") }) // 5. 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为#0000FF $("#btn5").click(function(){ $("#two").siblings("div").css("background", "#0000FF") }) }) </script></head><body> <input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="btn1" /><br> <input type="button" value="改变 <body> 内子 <div>(第一层级的div) 的背景色为 #FF0033" id="btn2" /><br> <input type="button" value="改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="btn3" /><br> <input type="button" value="改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为#0000FF" id="btn4" /><br> <input type="button" value="改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为#0000FF" id="btn5" /> <hr /> <div id="one" class="wly"> div id : one </div> <div id="two"> div id : two <div id="two01"> id two01 </div> <div id="two02"> id two02 </div> </div> <div id="three" class="wly"> div id : three <div id="three01"> id three01 </div> </div></body></html>1.4.4 基础过滤选择器
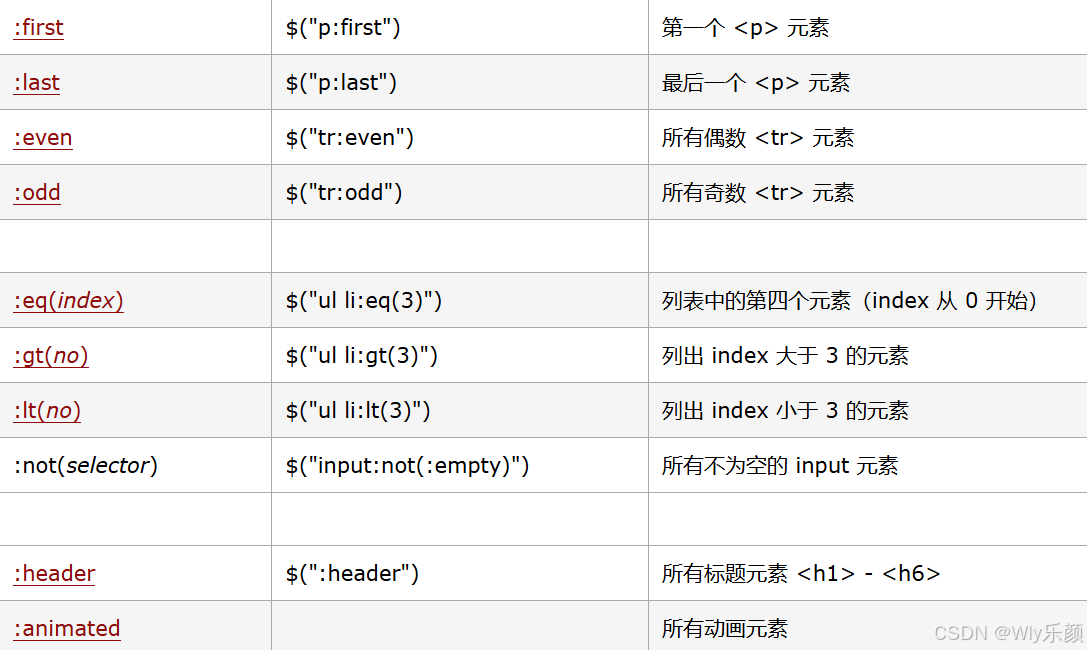
1. :first 用法: $(“p:first”) ; 匹配找到的第一个元素。
2. :last 用法: $(“p:last”);匹配找到的最后一个元素。
3. :even   用法: $(“p:even”);匹配所有索引值为偶数的元素。
4. :odd   用法: $(“p:odd”);匹配所有索引值为奇数的元素。
5. :not(selector)
去除所有与给定选择器匹配的元素。
6. :eq(index)   用法: $(“tr:eq(0)”);匹配一个给定索引值的元素。
7. :gt(index)   用法: $(“tr:gt(0)”);匹配所有大于给定索引值的元素。
8. :lt(index)   用法: $(“tr:lt(0)”);匹配所有小于给定索引值的元素。
9. :header(固定写法) 匹配如 h1, h2, h3 之类的标题元素.
10. :animated(固定写法) 匹配所有正在执行动画效果的元素。

<!-- 基础过滤选择器案例 --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>基础过滤选择器</title> <style> div, span { width: 150px; height: 150px; margin: 20px; background: #7799CC; border: 1px solid #62b2f2; float: left; font-size: 17px; font-family: Roman; } div.wly { width: 60px; height: 60px; background: #CC66FF; border: 1px solid #62b2f2; font-size: 12px; font-family: Roman; } </style> <!-- 导入jQuery的js文件 --> <script src="js/jquery-3.7.1.js"></script> <script > $(function (){ //1.改变第一个 div 元素的背景色为 #0000FF $("#b1").click( function (){ // $("div:first").css("background", "#0000FF"); $("div:eq(0)").css("background", "#0000FF"); } ) //2.改变最后一个 div 元素的背景色为 #0000FF $("#b2").click( function (){ $("div:last").css("background", "#0000FF"); } ) //3.改变class不为 one 的所有 div 元素的背景色为 #0000FF $("#b3").click( function (){ $("div:not(.one)").css("background", "#0000FF"); } ) //4.改变索引值为偶数的 div 元素的背景色为 #0000FF $("#b4").click( function (){ $("div:even").css("background", "#0000FF"); } ) //5.改变索引值为奇数的 div 元素的背景色为 #0000FF $("#b5").click( function (){ $("div:odd").css("background", "#0000FF"); } ) //6.改变索引值为大于 3 的 div 元素的背景色为 #0000FF $("#b6").click( function (){ $("div:gt(3)").css("background", "#0000FF"); } ) //7.改变索引值为等于 3 的 div 元素的背景色为 #0000FF $("#b7").click( function (){ $("div:eq(3)").css("background", "#0000FF"); } ) //8.改变索引值为小于 3 的 div 元素的背景色为 #0000FF $("#b8").click( function (){ $("div:lt(3)").css("background", "#0000FF"); } ) //9.改变所有的标题元素的背景色为 #0000FF $("#b9").click( function (){ $(":header").css("background", "#0000FF"); } ) }); </script></head><body><h1>H1标题</h1><h2>H2标题</h2><h3>H3标题</h3><input type="button" value="改变第一个 div 元素的背景色为 #0000FF" id="b1"/><input type="button" value="改变最后一个 div 元素的背景色为 #0000FF" id="b2"/><input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 #0000FF" id="b3"/><input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 #0000FF" id="b4"/><input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 #0000FF" id="b5"/><input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b6"/><input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 #0000FF" id="b7"/><input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 #0000FF" id="b8"/><input type="button" value=" 改变所有的标题元素的背景色为 #0000FF" id="b9"/><hr/><div id="one" class="wly"> div id为one</div><div id="two"> div id为two <div id="two01"> id two01 </div> <div id="two02"> id two02 </div></div><div id="three" class="one"> div id为three class one <div id="three01"> id three01 </div></div></body></html>1.4.5 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。
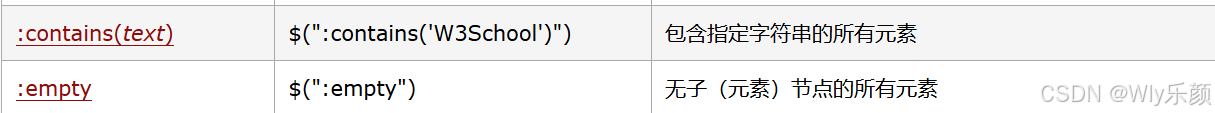
1. :contains(text) 用法: $(“div:contains(‘wly’)”) ; 匹配包含给定文本的元素。
2. :empty 用法: $(“p:empty”)匹配所有不包含子元素或者文本的空元素。
3. :has(selector)   用法: $(“div:has§”).addClass(“test”);匹配含有选择器所匹配的元素的元素
4. :parent 用法: $(“p:parent”); 匹配含有子元素或者文本的元素。

1.4.6 可见度过滤选择器
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
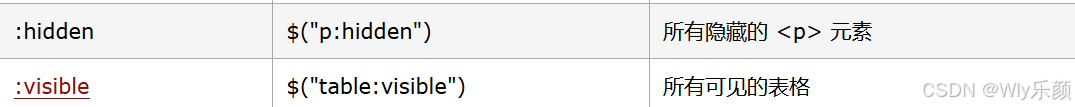
1. :hidden 用法: $(“p:hidden”) ; 匹配所有的不可见元素。
2. :visible 用法: $(“p:visible”);匹配所有的可见元素。

1.4.7 属性过滤选择器
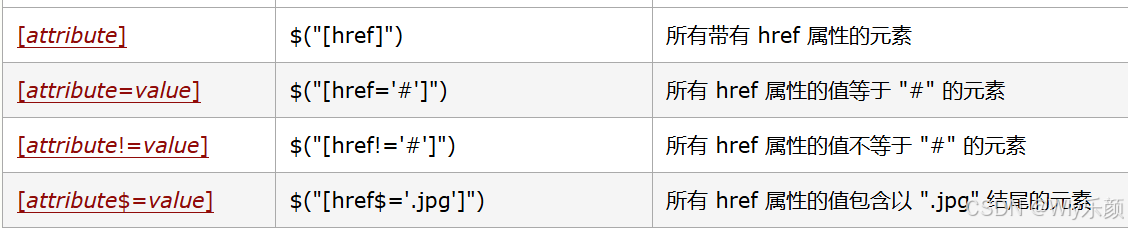
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
| 选择器 | 说明 |
|---|---|
| [attribute] | 匹配包含给定属性的元素。 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素。 |
| [attribute!=value] | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素。 |
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素。 |
| [attribute!=value] | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 |
| [attribute*=value] | 匹配给定的属性是以包含某些值的元素。 |
| [attributeFilter1][attributeFilter2][attributeFilterN] | 复合属性选择器,需要同时满足多个条件时使用。 |

1.4.8 子元素过滤选择器
| 选择器 | 说明 |
|---|---|
| :nth-child(index/even/odd/equation) | 匹配其父元素下的第 N 个子或奇偶元素。 |
| :first-child | 匹配第一个子元素。 |
| :last-child | 匹配最后一个子元素。 |
| : only-child | 只有一个子元素的才会被匹配。 |
| :nth-child(even/odd) | 选取每个父元素下的索引值为偶(奇)数的元素。 |
| :nth-child(2) | 选取每个父元素下的索引值为 2 的元素。 |
| :nth-child(3n) | 选取每个父元素下的索引值是 3 的倍数 的元素。 |
| :nth-child(3n + 1) | 选取每个父元素下的索引值是 3n + 1 的元素。 |
1.4.9 表单属性过滤选择器
表单属性过滤选择器主要对所选择的表单元素进行过滤。
| 选择器 | 说明 |
|---|---|
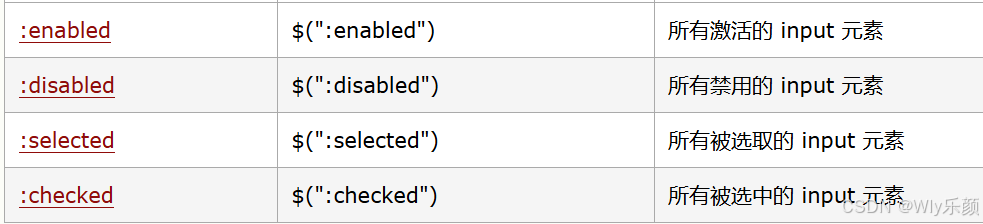
| :enabled | 匹配所有可用元素。 |
| :disabled | 匹配所有不可用元素。 |
| :checked | 匹配所有选中的被选中元素。 |
| :selected | 匹配所有选中的 option 元素。 |

1.4.10 表单选择器
| 选择器 | 说明 |
|---|---|
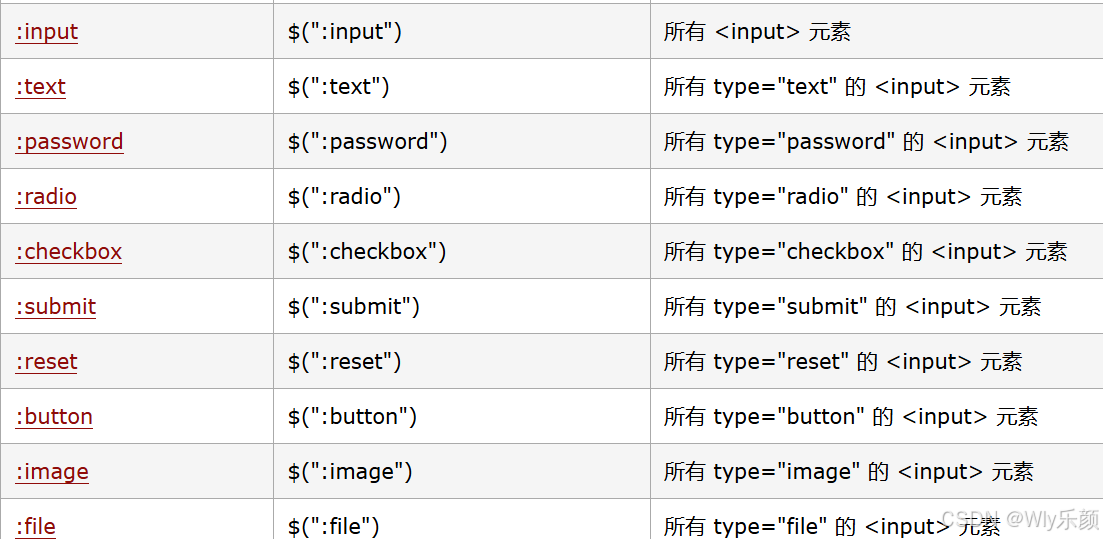
| :input | 匹配所有 input, textarea, select 和 button 元素。 |
| :text | 匹配所有的单行文本框。 |
| :password | 匹配所有密码框。 |
| :radio | 匹配所有单选按钮。 |
| :checkbox | 匹配所有复选框。 |
| :submit | 匹配所有提交按钮。 |
| :image | 匹配所有图像域。 |
| :reset | 匹配所有重置按钮。 |
| :button | 匹配所有按钮。 |
| :file | 匹配所有文件域。 |
| :hidden | 匹配所有不可见元素,或者 type 为 hidden 的元素。 |

1.5 jQuery 的 DOM 操作
1.5.1 查找节点, 修改属性
查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值。
1.5.2 创建节点
1.5.2.1 基本介绍
创建节点: 使用 jQuery 的工厂函数 $(): $(html标签)。动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中。当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式。创建文本节点就是在创建元素节点时直接把文本内容写出来;创建属性节点也是在创建元素节点时一起创建。1.5.2.2 内部插入法
| 方法 | 说明 |
|---|---|
| append(content) | 向每个匹配的元素的内部的结尾处追加内容。 |
| appendTo(content) | 将每个匹配的元素追加到指定的元素中的内部结尾处。 |
| prepend(content) | 向每个匹配的元素的内部的开始处插入内容。 |
| prependTo(content) | 将每个匹配的元素插入到指定的元素内部的。 |
内部插入法是在 元素内插入内容(该内容变成该元素的子元素或节点)
1.5.2.3 外部插入法
| 方法 | 说明 |
|---|---|
| after(content) | 在每个匹配的元素之后插入内容。 |
| before(content) | 在每个匹配的元素之前插入内容。 |
| insertAfter(content) | 把所有匹配的元素插入到另一个、指定的元素元素集合的后面 。 |
| insertBefore(content) | 把所有匹配的元素插入到另一个、指定的元素元素集合的前面。 |
外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
1.5.3 删除节点
| 方法 | 说明 |
|---|---|
| remove() | 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用。 |
| empty() | 清空节点 – 清空元素中的所有后代节点(不包含属性节点)。 |
1.5.4 复制节点
| 方法 | 说明 |
|---|---|
| clone() | 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为。 |
| clone(true) | 复制元素的同时也复制元素中的的事件。 |
1.5.5 替换节点
| 方法 | 说明 |
|---|---|
| replaceWith() | 将所有匹配的元素都替换为指定的 HTML 或 DOM/juqery 元素。 |
| replaceAll() | 与 replaceWith() 方法的替换相反。 |
若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
1.5.6 属性操作
| 方法 | 说明 |
|---|---|
| attr() | 获取属性和设置属性。 |
| attr(n) | 为某元素的获取指定属性。 |
| attr(n,m) | 为某元素设置指定属性的值 。 |
| removeAttr() | 删除指定元素的指定属性。 |
参考文档即可
1.5.7 样式操作
| 方法 | 说明 |
|---|---|
| attr() | 获取 class 和设置 class 。 |
| addClass() | 追加样式。 |
| removeClass() | 从匹配的元素中删除全部或指定的 class 。 |
| toggleClass() | 控制样式上的重复切换。 |
| hasClass() | 判断元素中是否含有某个 class。 |
1.5.8 获取 HTML, 文本和值
| 方法 | 说明 |
|---|---|
| html() | 设置或返回所选元素的内容(包括 HTML 标记)。 |
| text() | 读取和设置某个元素中的文本内容。 |
| val() | 读取和设置某个元素中的值 。 |
1.5.9 常用遍历节点方法
| 方法 | 说明 |
|---|---|
| children() | 取得匹配元素的所有子元素组成的集合 。 |
| next()/nextAll() | 取得匹配元素后面的同辈元素的集合。 |
| prev()/prevAll() | 取得匹配元素前面的同辈元素的集合。 |
| siblings() | 取得匹配元素前后所有的同辈元素。 |
| nextAll().eq(index) | 获取指定的第几个元素。 |
| nextAll().filter(“标签”) | 对获取到的同辈元素进行过滤 。 |
1.5.10 CSS-DOM 操作
