配置 Visual Studio Code (VSCode) 以进行 Java 开发涉及几个步骤。以下是一个详细的指南,帮助你在 VSCode 中设置 Java 开发环境:
1. 安装 Java Development Kit (JDK)
下载并安装JDK
确保你的系统上已经安装了 JDK。你可以从 Oracle 或 Adoptium 下载最新版本的 JDK。
配置环境变量
安装完成JDK后,设置环境变量 JAVA_HOME 指向你安装的 JDK 目录,并将 %JAVA_HOME%\bin 添加到系统的 PATH 环境变量中。
2. 安装 Visual Studio Code
如果你还没有安装 VSCode,可以从 VSCode官网 下载并安装。
3. 安装 Java 扩展包(扩展插件)
打开 VSCode,通过扩展视图Extensions(左侧活动栏中的方块图标)或使用快捷键 Ctrl+Shift+X 打开扩展市场。搜索 "Java Extension Pack" 并安装它。

这个扩展包包含了开发 Java 所需的一系列工具,包括但不限于:
Language Support for Java(TM) by Red Hat:提供语法高亮、智能感知等功能。Debugger for Java:用于调试 Java 应用程序。Maven for Java:支持 Maven 构建工具。Test Runner for Java:运行和管理测试。Java Dependency Viewer:查看项目的依赖关系。Java Extension Pack:打包上述所有扩展。
这个弹窗是来自 Red Hat 提供的 Java 语言支持扩展,它请求您的许可来收集使用数据,以便改进其扩展功能。这是一种常见的做法,旨在帮助开发者了解用户如何使用他们的工具,从而进行相应的优化和改进。
弹窗中提到的内容包括:
Red Hat 希望收集使用数据来提升其扩展。提供了一个隐私声明的链接,你可以阅读以了解更多关于数据收集和处理的信息。提供了一个选项来了解如何退出(opt out)数据收集。你有两个选择:
Accept(接受):点击这个按钮,将允许 Red Hat 收集使用数据。Deny(拒绝):点击这个按钮,将不允许收集数据,但仍然可以使用扩展。
4. 配置 VSCode 设置
配置JDK路径
在 VSCode 中打开设置页面

在设置中搜索Java.home来完成,或者在settings.json文件中手动添加java.home属性。

编辑 settings.json 文件来配置:

重新启动 VS Code
 这个弹窗提示来自 Visual Studio Code(VS Code),它通知用户 Java 语言服务器的配置已经改变。为了使新的配置生效,需要重新加载 VS Code。
这个弹窗提示来自 Visual Studio Code(VS Code),它通知用户 Java 语言服务器的配置已经改变。为了使新的配置生效,需要重新加载 VS Code。
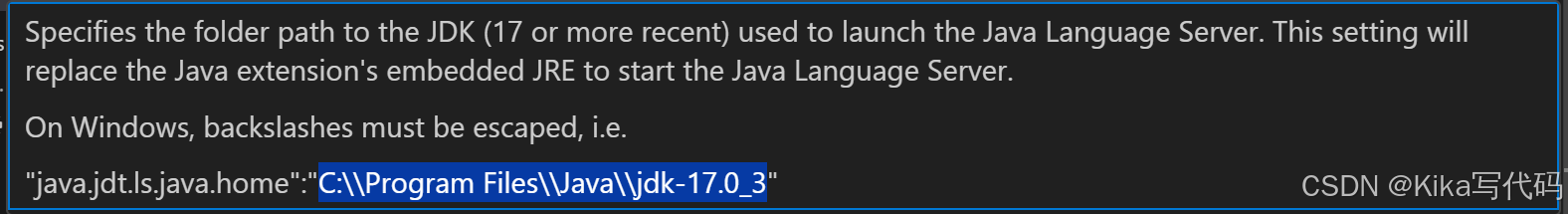
 这张图片显示的是 Visual Studio Code(VS Code)中的一个设置提示,它指导用户如何配置 Java Development Kit(JDK)的路径以启动 Java 语言服务器。这个设置是用来指定 JDK 的文件夹路径,确保 VS Code 使用正确的 JDK 版本来提供 Java 语言支持。
这张图片显示的是 Visual Studio Code(VS Code)中的一个设置提示,它指导用户如何配置 Java Development Kit(JDK)的路径以启动 Java 语言服务器。这个设置是用来指定 JDK 的文件夹路径,确保 VS Code 使用正确的 JDK 版本来提供 Java 语言支持。

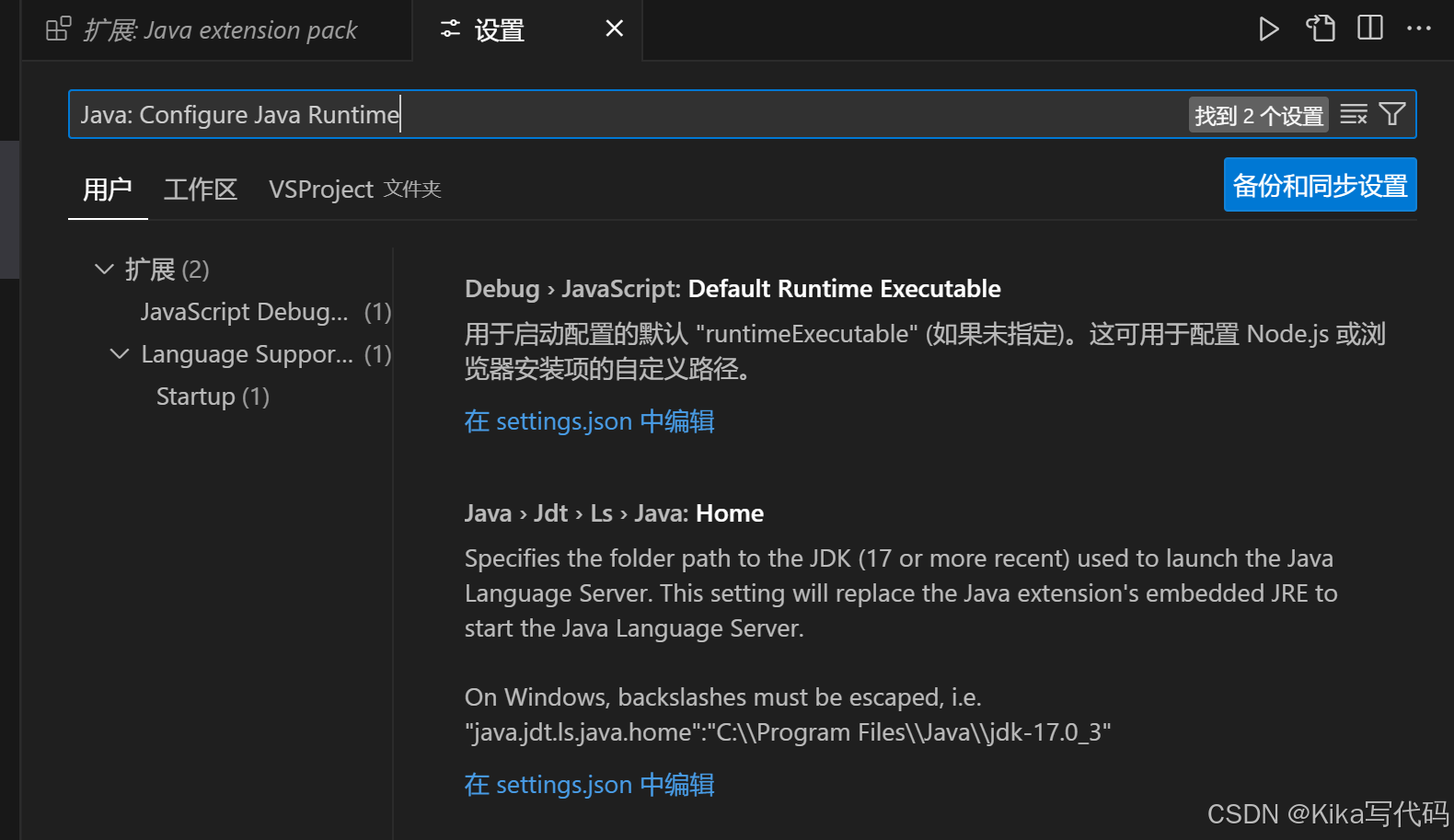
这张图片显示了在 Visual Studio Code(VS Code)中配置 Java 开发环境时需要编辑的两个设置项,这些设置通常在 settings.json 文件中进行配置。
Debug > JavaScript: Default Runtime Executable:
这个设置用于指定调试时 JavaScript 的默认运行时可执行文件路径。如果未指定,VS Code 将使用系统默认的 Node.js 运行时。如果您正在使用 JavaScript 进行开发,并且需要指定一个自定义的 Node.js 运行时路径,您可以在这里进行配置。Java > Jdt > Ls > Java: Home:
这个设置用于指定 JDK(Java Development Kit)的文件夹路径,用于启动 Java 语言服务器。这个路径应该指向 JDK 17 或更高版本的安装目录。这个设置将替换 Java 扩展内置的 JRE(Java Runtime Environment),以启动 Java 语言服务器,这对于 VS Code 提供 Java 语言支持是必要的。
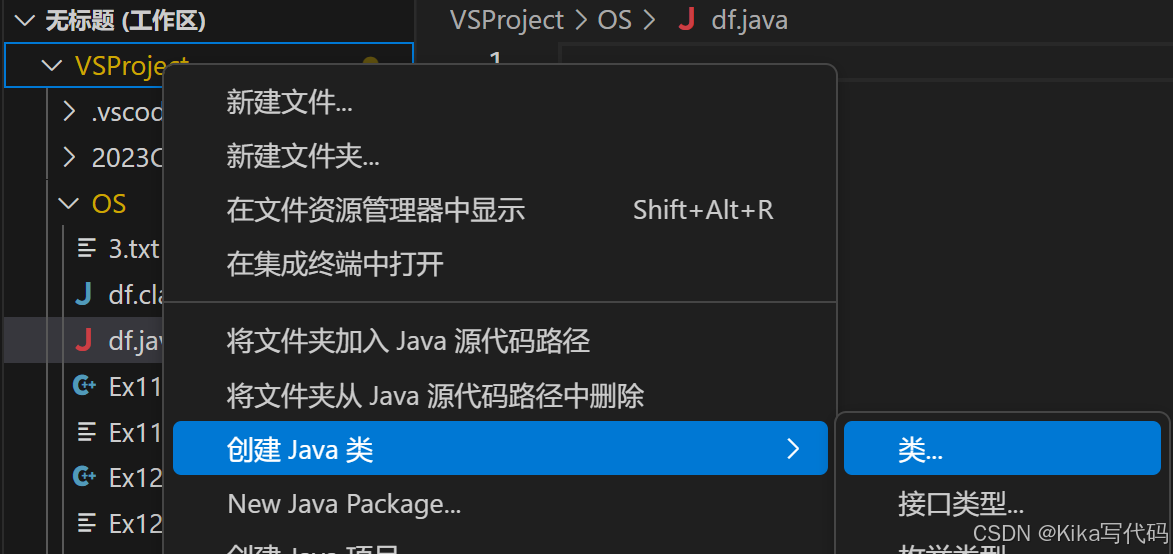
5. 创建和打开 Java 项目

 代码示例,可直接创建df类,复制使用:
代码示例,可直接创建df类,复制使用:
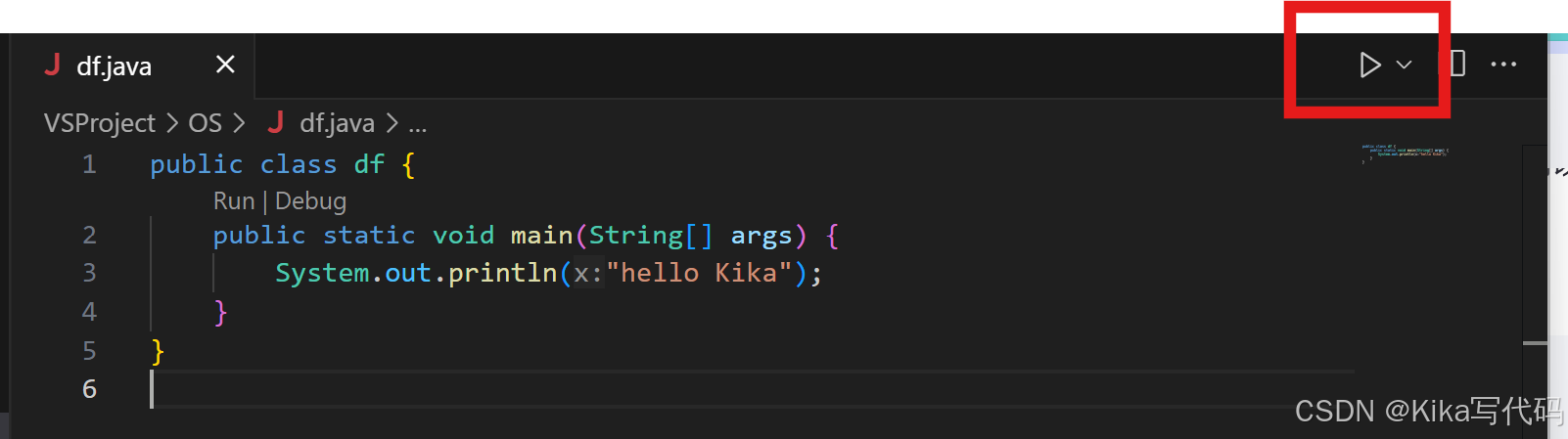
public class df { public static void main(String[] args) { System.out.println("hello Kika"); }}代码输入完毕后,点击该三角形按钮,运行代码:

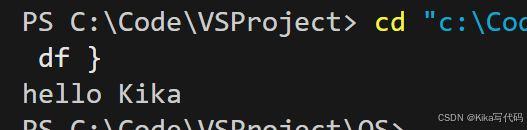
运行结果示例:

小技巧:输入main回车可快速生成主方法
