概要
node.js的安装及环境变量配置附图
node.js下载安装
node.js官网安装包下载链接[https://nodejs.p2hp.com/download/],选择需要的版本下载

安装程序
(1)下载完成后,双击安装包,开始安装Node.js
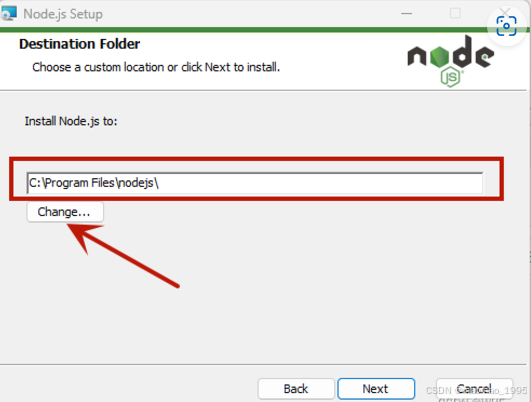
(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮(推荐修改路径除c盘外的任意盘,不改也可以)

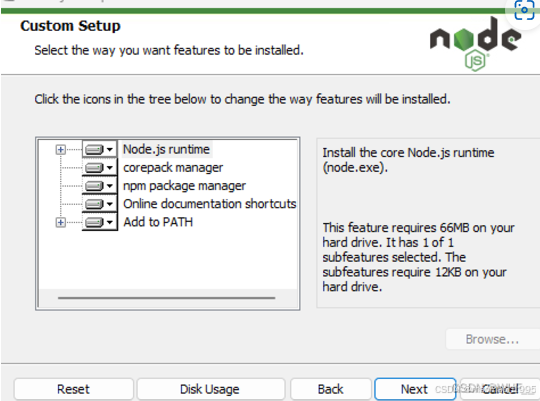
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

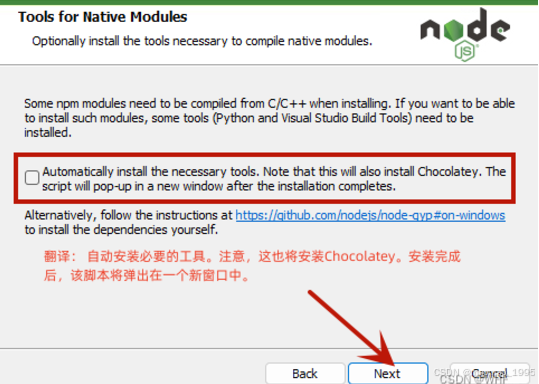
(4)不选中,直接点击【Next】按钮

(5)点击【Install】按钮进行安装
(6)安装完毕,点击【Finish】按钮
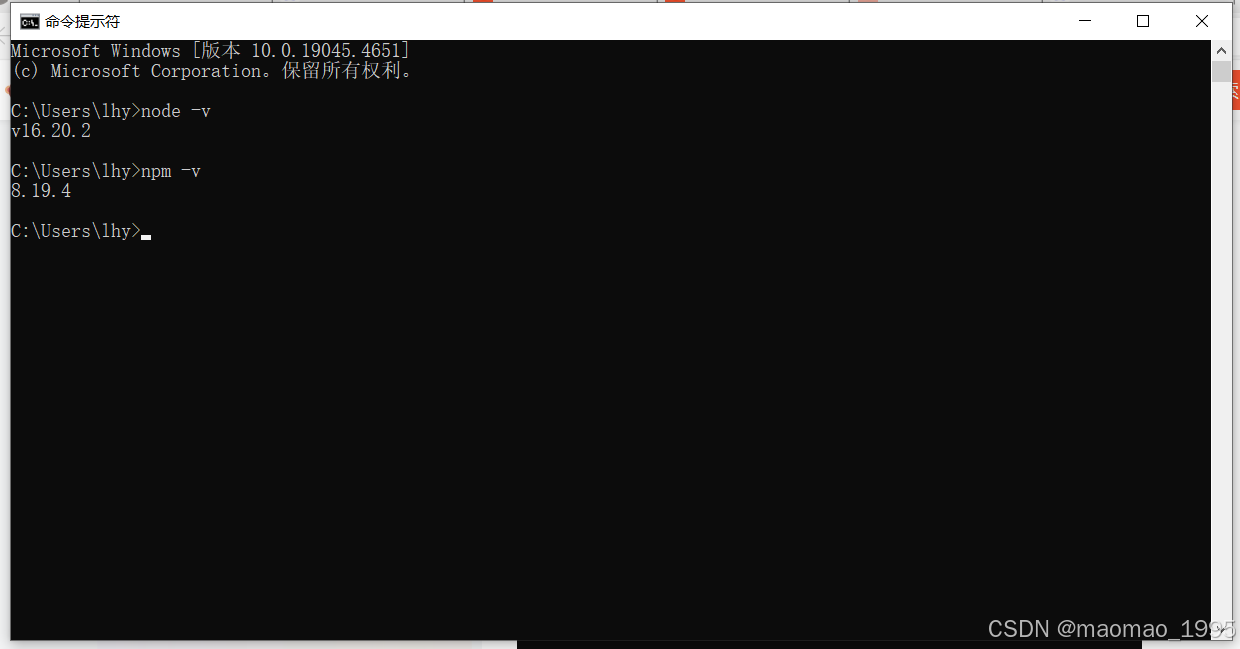
(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

-------------------------------成功显示版本说明安装成功--------------------------------------------
环境配置
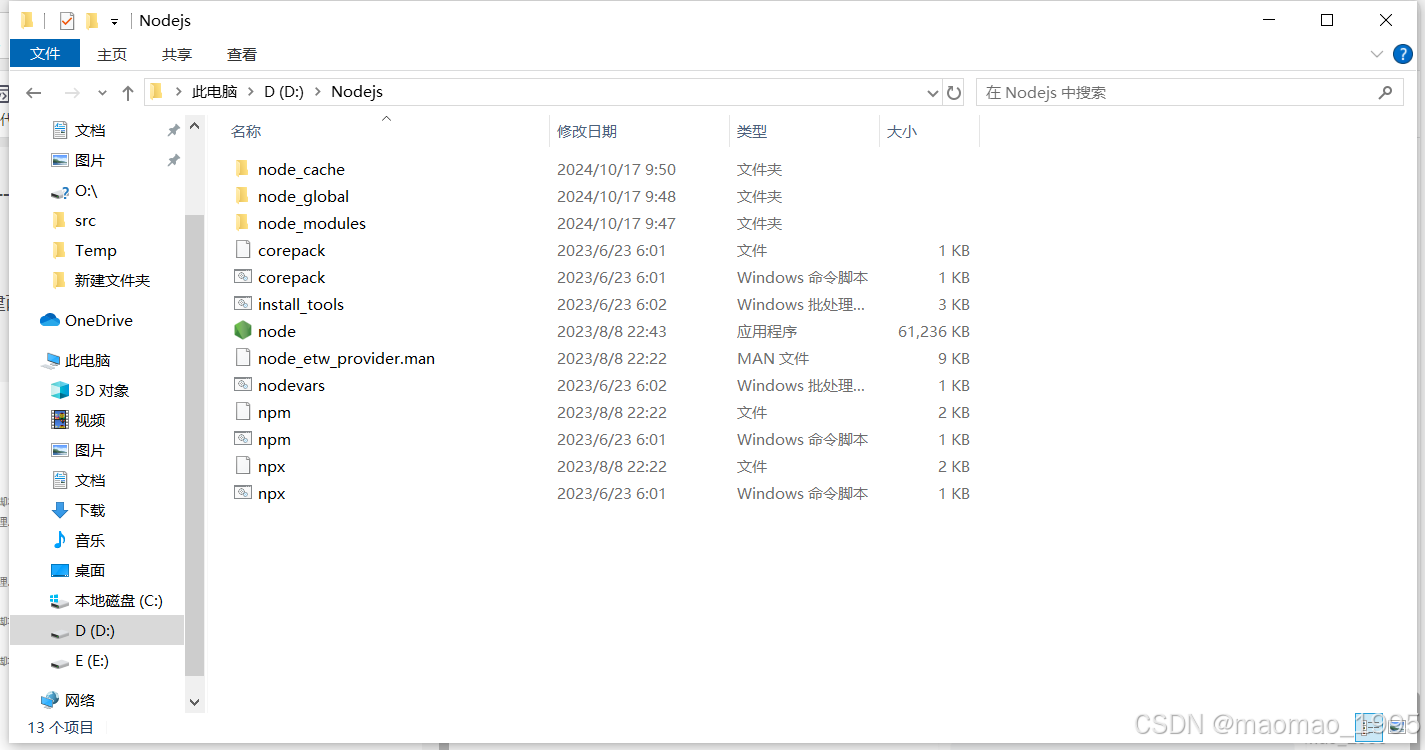
(1)找到刚刚安装的node.js目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

(2)创建完毕后,复制刚刚创建的【node_global】和【node_cache】文件夹路径在cmd命令分别输入以下两条命令,注意不要两条命令的文件路径不要搞混了。
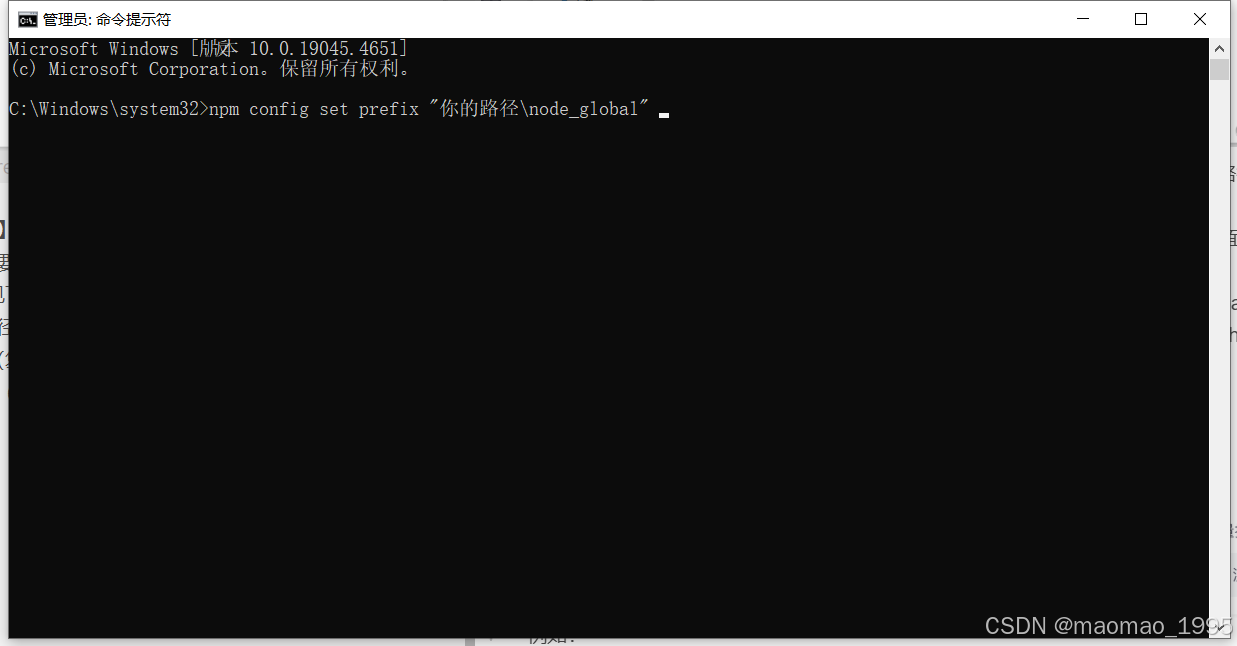
使用管理员身份打开cmd命令窗口(打开方法见下方Tips),输入以下命令(下面的路径是我创建的文件夹所在的路径,需要复制你们自己创建的路径哦)
①npm config set prefix “你的路径 ode_global” (复制刚刚所创建的“node_global”文件夹路径)
②npm config set cache “你的路径 ode_cache” (复制刚刚所创建的“node_cache”文件夹路径)

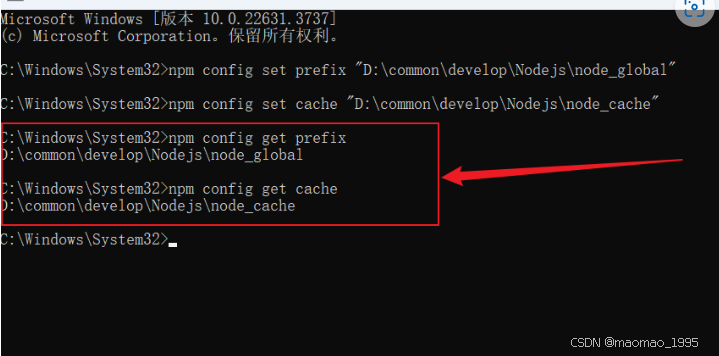
-----------可以输入以下两条命令查看路径是否配置正确------------

(3)配置环境变量
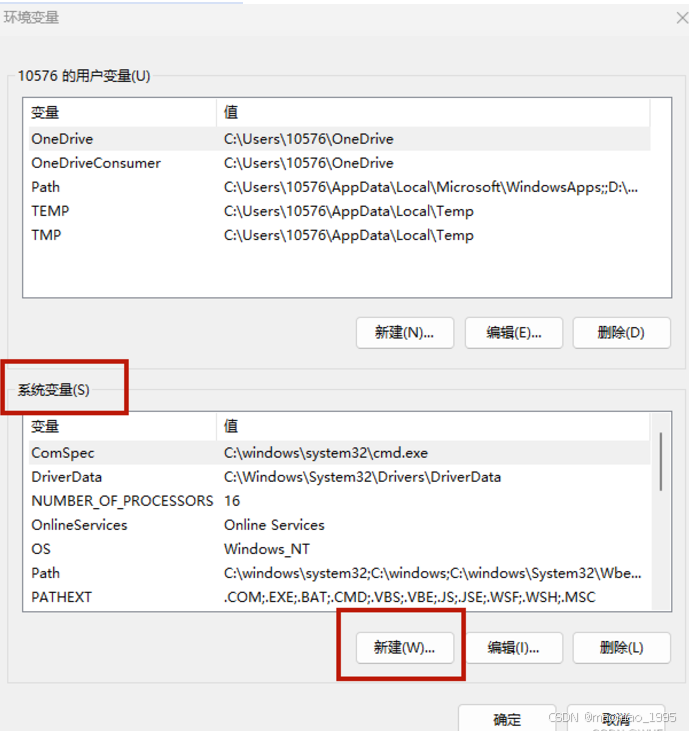
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
`` ② 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:D:commondevelopNodejs ode_global ode_modules
随后在后续安装完express模块之后就会发现在【node_global】里自动多出了一个【node_modules】文件夹

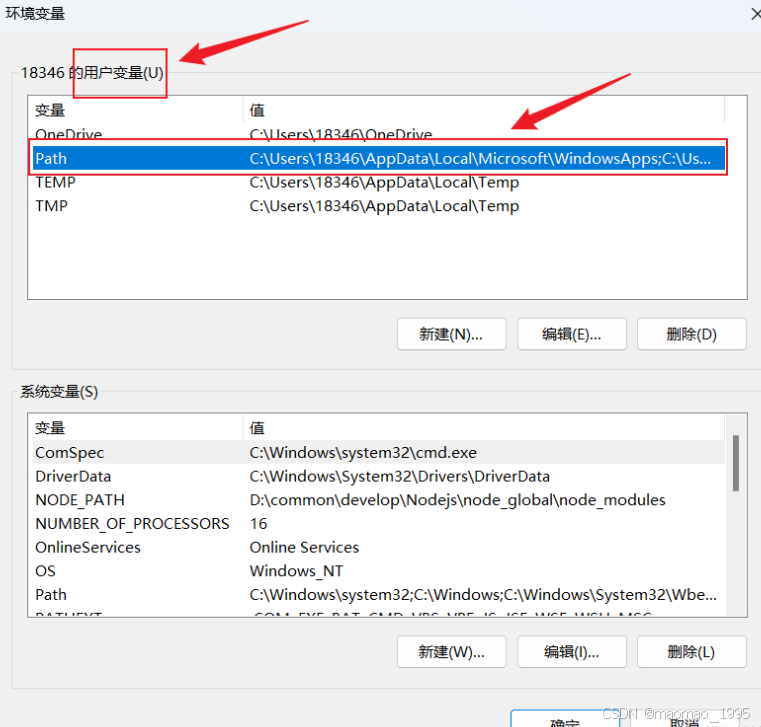
③编辑【用户变量】中的【Path】

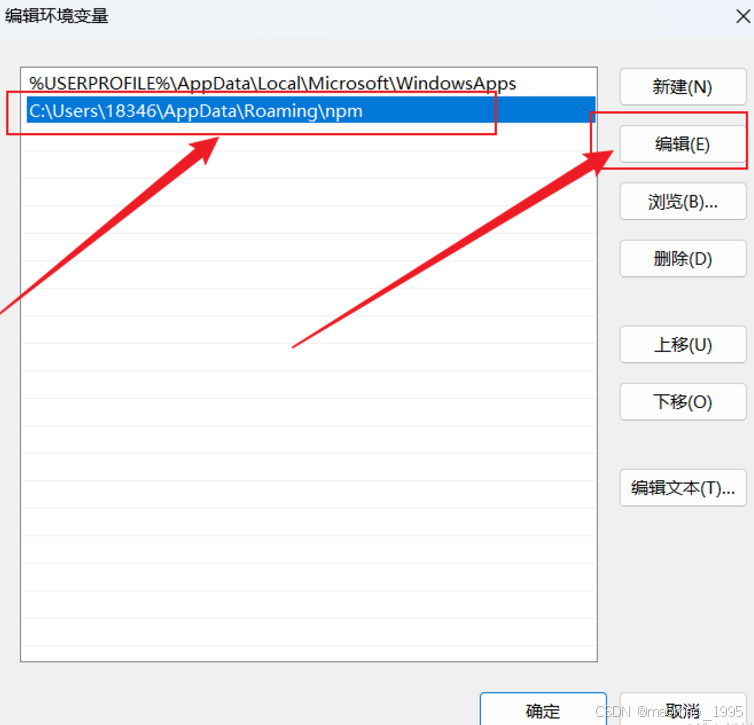
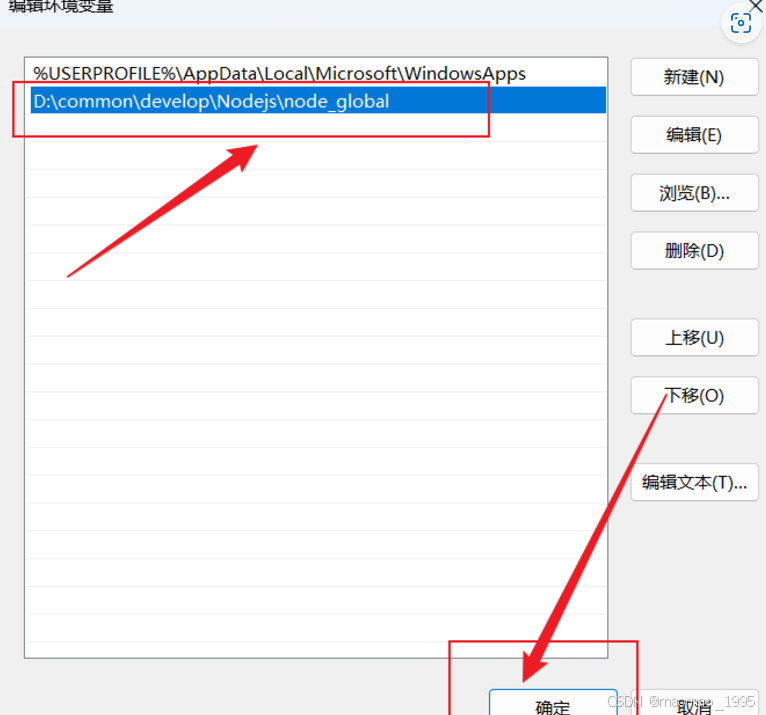
④将默认的 C 盘下【 AppDataRoaming pm 】修改成 【node_global】的路径,点击【确定】


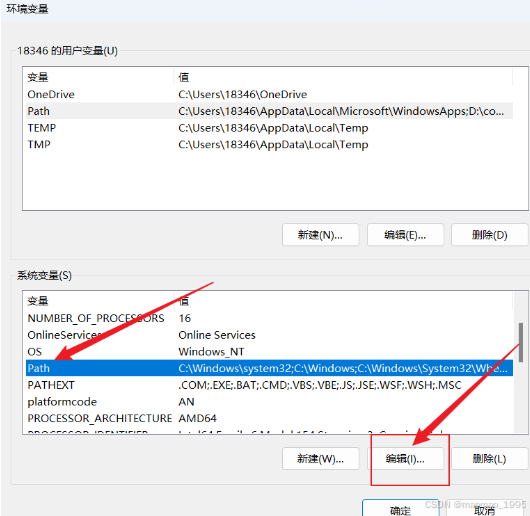
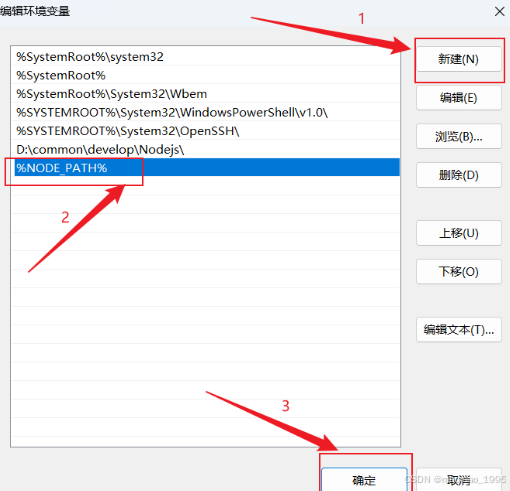
⑤在【系统变量】中选择【Path】点击【编辑】后点击新建【%NODE_PATH%】,随后一直点击【确定】直到关闭所有窗口即可。


四、测试
配置完成后,全局安装一个最常用的 express 模块进行测试(使用管理员方式打开cmd)

出现以下界面即为配置成功

小结
如果没有使用管理员方式打开cmd窗口的话,可能会报以下错误

如果上述操作都正确,运行npm install时出现“无法识别…"可以尝试重启电脑,可能有些windows电脑配置完不是立马生效