graph 没有 配置项支持高亮整条链路到根节点,目前只支持一下四种:
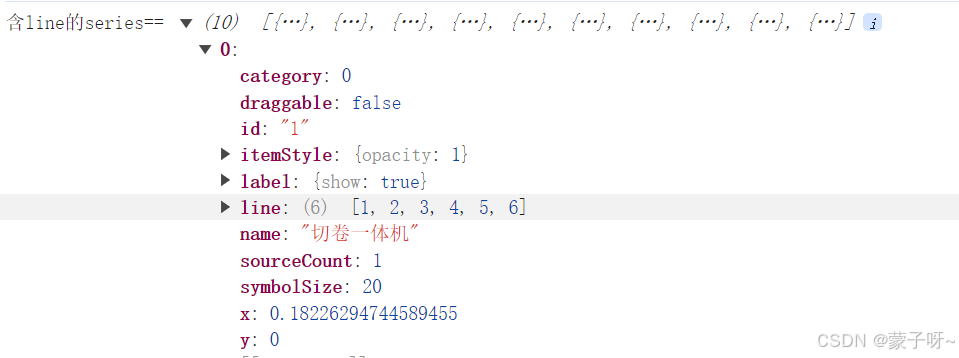
// 'none' 不淡出其它图形,默认使用该配置。 // 'self' 只聚焦(不淡出)当前高亮的数据的图形。 // 'series' 聚焦当前高亮的数据所在的系列的所有图形。 // 'adjacency' 聚焦关系图中的邻接点和边的图形。从接口拿到的数据,示例:

高亮整条链路的思路
确定每个节点有多少个分支---------确定有多少条分支
设置series(series就是接口返回的nodes)的每一项 itemStyle.opacity=1-------------默认节点全部高亮
设置links的每一项 lineStyle.opacity=0.5 --------------默认线也高亮
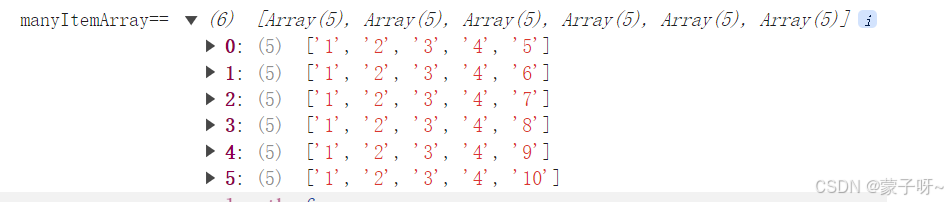
创建一个多维数组,接收根据links 获取到从根节点到叶子节点的所有链路的集合

循环遍历链路集合的多维数组的同事遍历nodes,nodes中的某一项数据匹配到第几条链路,就往这一项中line中添加上该链路的index+1

监听鼠标悬浮上节点的事件---------
1、首先讲所有节点和连接线 变为透明
设置series的每一项 itemStyle.opacity=0.1
设置links的每一项 lineStyle.opacity=0.1
2、如果当前节点的line 的长度是1 ,说明 当前节点只在一条链路中存在,循环遍历nodes,找到所有line中含有当前节点line的节点并点亮,点亮节点的同时找到links中target是当前点亮的节点的线,并点亮线。如果当前节点的line有多个,说明当前节点在多个链路中存在,循环遍历当前节点的line,循环遍历nodes,找到所有line中含有当前节点line的节点并点亮,点亮节点的同时找到links中target是当前点亮的节点的线,并点亮线。
监听鼠标移出事件,恢复默认设置
讲所有节点和连接线 变为高亮
设置series的每一项 itemStyle.opacity=1
设置links的每一项 lineStyle.opacity=0.5
下面是整体代码
<template> <div class="p-16px"> <el-card class="bg-white overflow-hidden mb-16px" style="width: 100%"> <div> <SearchForm @search="search" :initKv="initKv" /> </div> </el-card> <div class="h-900px w-full bg-white overflow-hidden p-15px pb-0" v-if="requestFinish"> <Chart class="h-full w-full bg-white" :option="chartOption" ref="graphRef" /> </div> </div></template><script setup lang="ts">import { ref, onMounted, nextTick } from "vue";import * as AnaApi from "@/api/statisticalAnalysis";import SearchForm from "./SearchForm.vue";const requestFinish = ref(false);const graphRef = ref(null);function buildPaths(relationships) { const nodes = new Map(); // Create a map of nodes with children relationships.forEach(({ source, target }) => { if (!nodes.has(source)) { nodes.set(source, { name: source, children: [] }); } if (!nodes.has(target)) { nodes.set(target, { name: target, children: [] }); } // Find the source and target nodes const sourceNode = nodes.get(source); const targetNode = nodes.get(target); // Add target node as a child of source node sourceNode.children.push(targetNode); }); // Function to find the root nodes const findRoots = () => { const allChildren = new Set(); nodes.forEach((node) => { node.children.forEach((child) => allChildren.add(child.name)); }); return [...nodes.keys()] .filter((name) => !allChildren.has(name)) .map