本文详细介绍了在Linux服务器上安装Nginx的步骤,包括准备环境(如Xshell和Xftp的使用)、安装依赖、下载、编译和配置Nginx,以及通过Xshell连接服务器、上传静态资源和重启服务的过程。
目录
一、准备环境
二、安装Xshell
Xshell下载
2.1 XShell初始化界面
2.2 点击“新建”,新建会话
2.3 填写会话信息
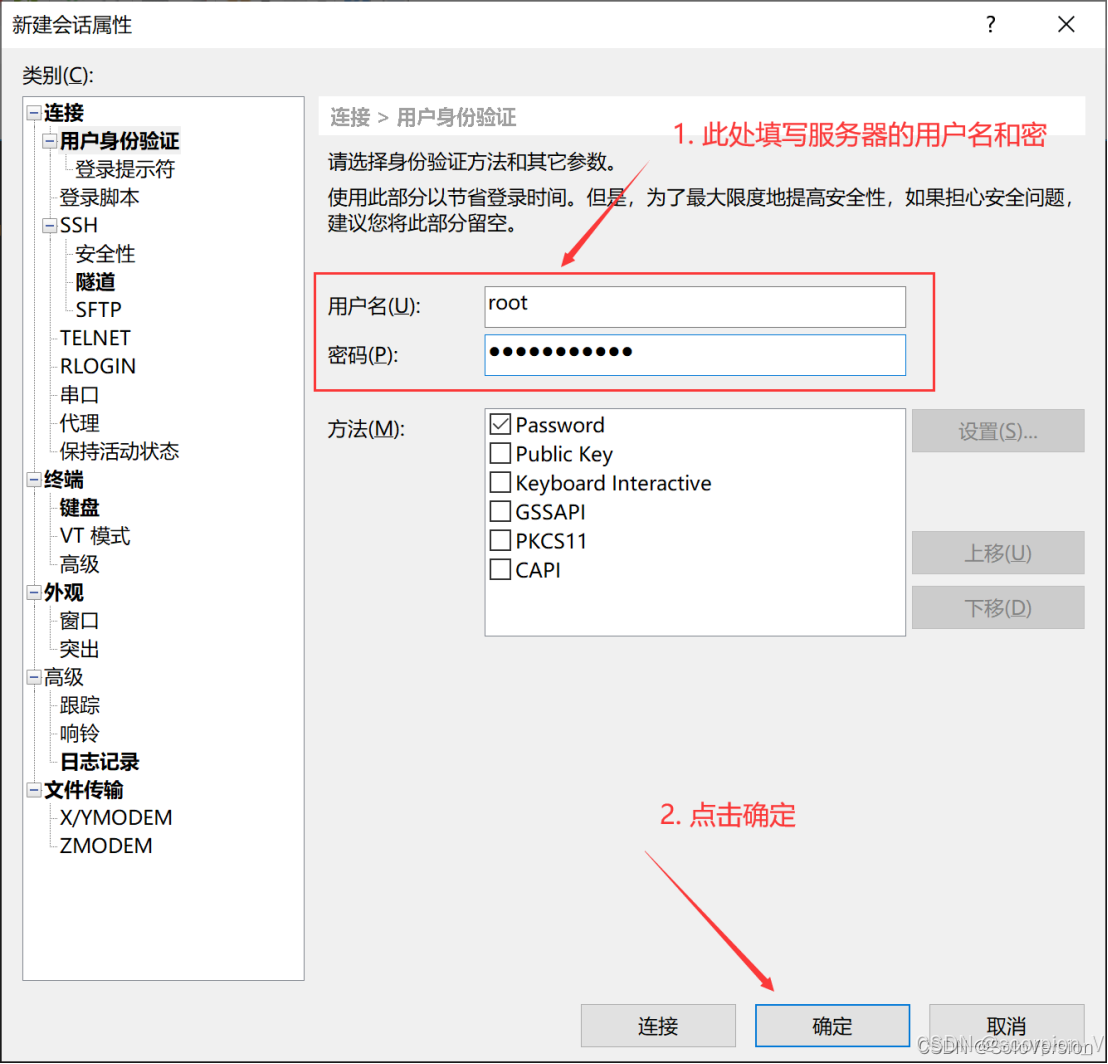
2.4 填写服务器的用户名和密码,之后点击“确定”
2.5 选中会话,点击“连接”
2.6 此时已经成功的的连接上了服务器,可以进行正常的命令操作
三、安装Nginx
3.1 下载nginx压缩包;点我下载nginx
3.2 Xshell连接nginx,在2.6 步骤中执行命令行查看nginx进程是否启动 ps -ef | grep nginx
四、安装VMware
4.1 镜像文件的下载
4.2 在VMware中配置镜像文件
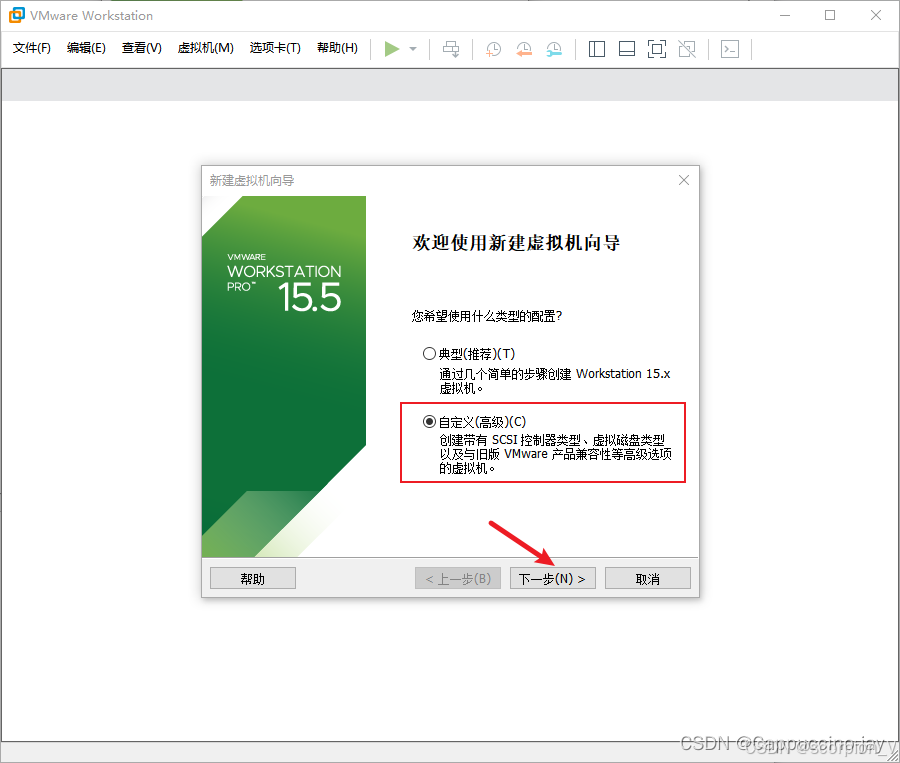
4.3 点击自定义(高级)编辑
4.4 接下来直接下一步即可,固态类型,选择 BIOS 即可。
4.5 这里根据物理机的硬性要求,自定义设置
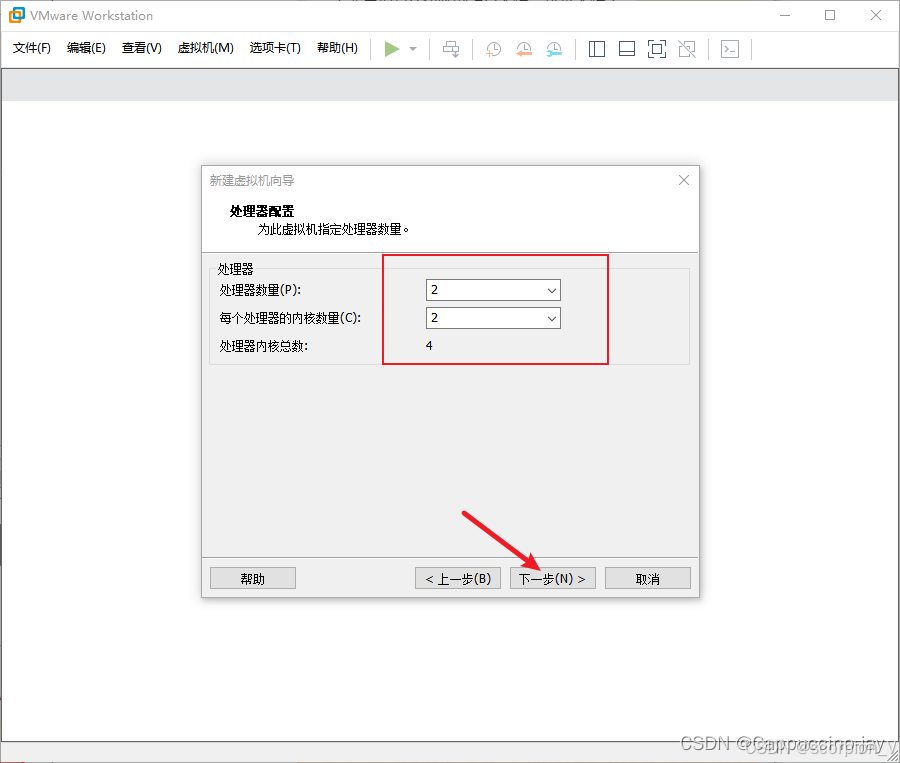
4.6 分配运行内存
4.7 设置网络
4.8 接下来直接下一步即可,配磁盘空间,选择单个文件初期方便管理。
4.9 点击自定义硬件
4.10 选择win10的镜像文件
4.11 安装完成之后,点击开始此虚拟机进入安装win10
4.12 接下来就是一些列的安装步骤 :
五、打包部署Vue
5.1 连接服务器
5.2 创建
5.3 打包
5.4 解压
5.5 修改一下nginx配置
5.6 重启
5.7 更新包
一、准备环境
1、服务器或者虚拟机(后端已经搭建好的,这里就不讲述如何搭建服务器了)
2、Xshell 和 Xftp --> 存放静态文件和操作服务器
3、Windows 系统
Xshell:是一个强大的安全终端模拟软件,可以在 Windows 界面下用来访问远端不同系统下的服务器。(作用就是用来连接远程服务器的)
Xftp:是一个功能强大的 SFTP、FTP 文件传输软件。(作用是存放静态文件和上传静态资源)
二、安装Xshell
Xshell下载
这里给大家提供两种 Xshell 下载方式。
(1)方式一:从网盘下载 Xshell ,直接解压后就可以使用
本地网盘下载链接:夸克网盘分享
(2)方式二:直接在官网下载免费版,安装很简单,只需要选择【安装路径】,或一路下一步即可安装成功。
Xshell 官网免费版下载:家庭/学校免费 - NetSarang Website
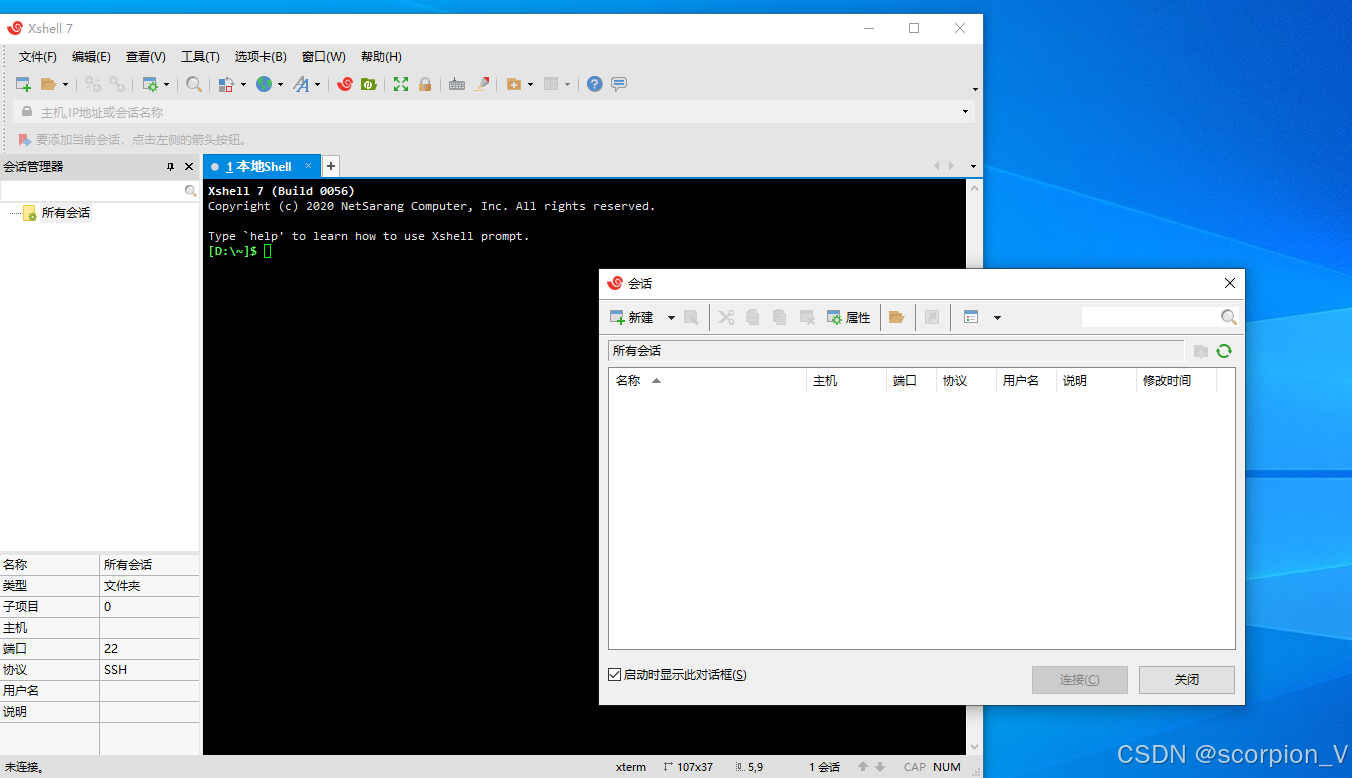
2.1 XShell初始化界面

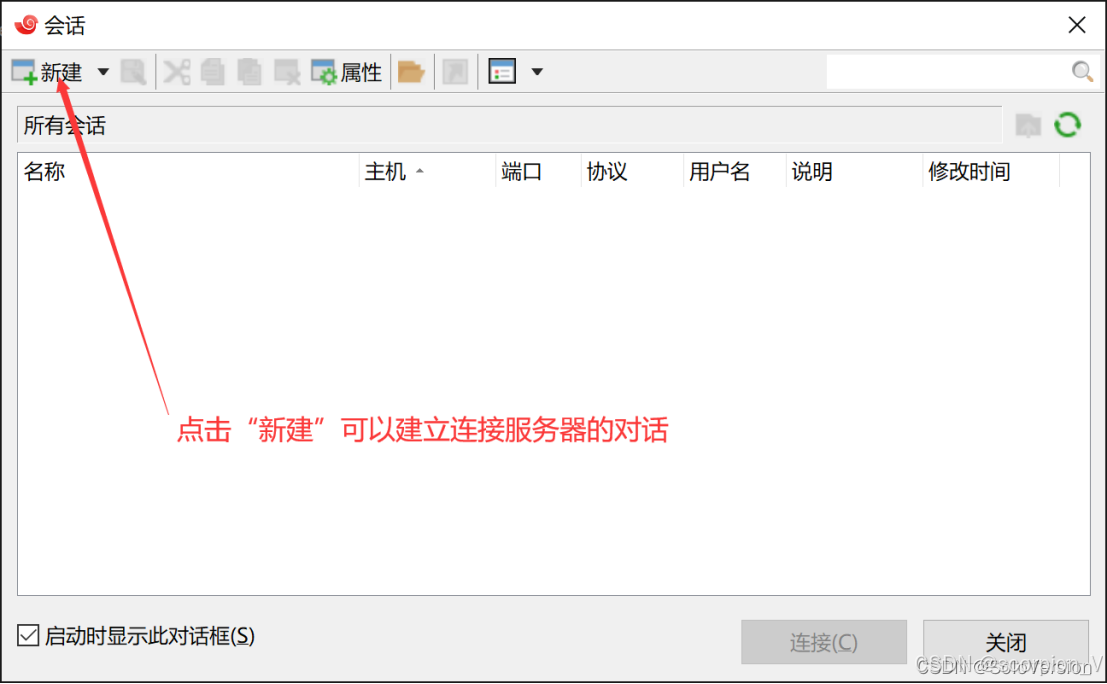
2.2 点击“新建”,新建会话

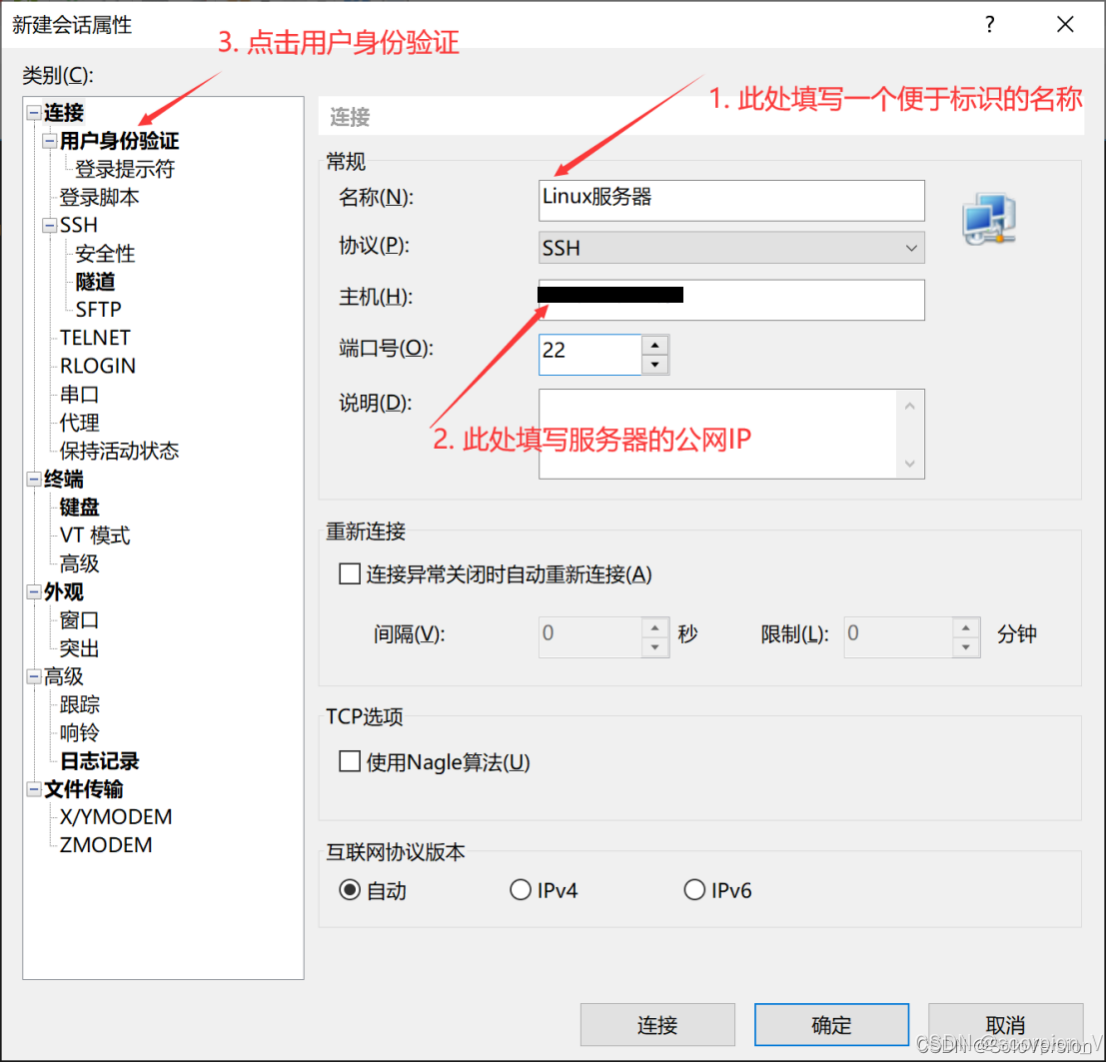
2.3 填写会话信息
填写一个便于标识的名称填写服务器的公网 IP点击用户身份验证2.4 填写服务器的用户名和密码,之后点击“确定”

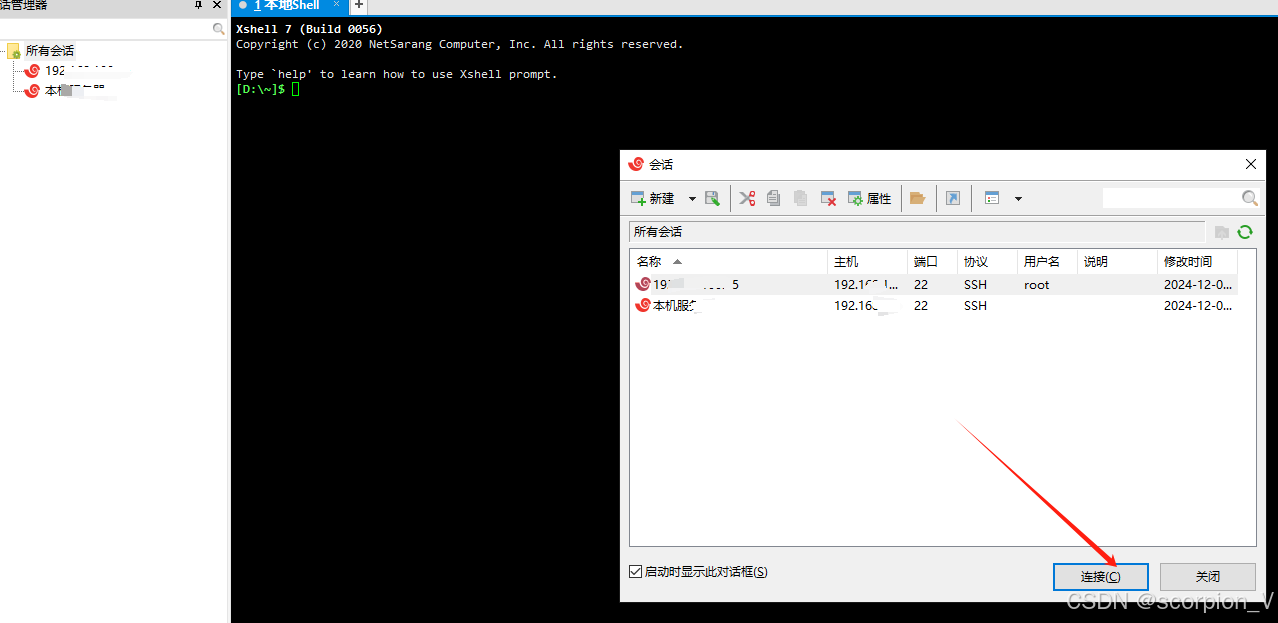
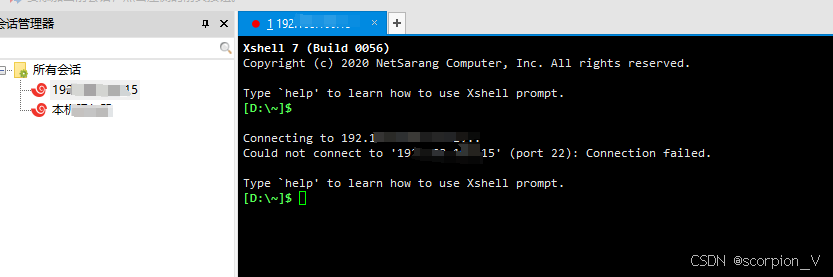
2.5 选中会话,点击“连接”
2.6 此时已经成功的的连接上了服务器,可以进行正常的命令操作

使用 xshell 连接服务器时,出现了“ WARNING ! The remote SSH server rejected X11 forwarding request. ”,意思是“远程 SSH 服务器拒绝 X11 转发请求。”
三、安装Nginx
使用 Xshell 连接服务器,既然想要在服务器上面放静态资源,像 HTML ,js 等,就需要安装静态资源服务器。静态资源服务器有 Apache 和 Xshell 连接,这里我们选用 nginx 。
3.1 下载 nginx 压缩包;
点我下载nginx
这里就省略安装 nginx 步骤,网上很多教程的。
...
3.2 Xshell 连接 nginx ,在2.6 步骤中执行命令行查看 nginx 进程是否启动 ps -ef | grep nginx
四、安装 VMware
下载链接:
https://pan.baidu.com/s/16pc84r354xHLfd3n_Jo2QA
提取码:7777
4.1 镜像文件的下载
请提前准备 Windows 10 ISO 镜像文件
4.2 在 VMware 中配置镜像文件
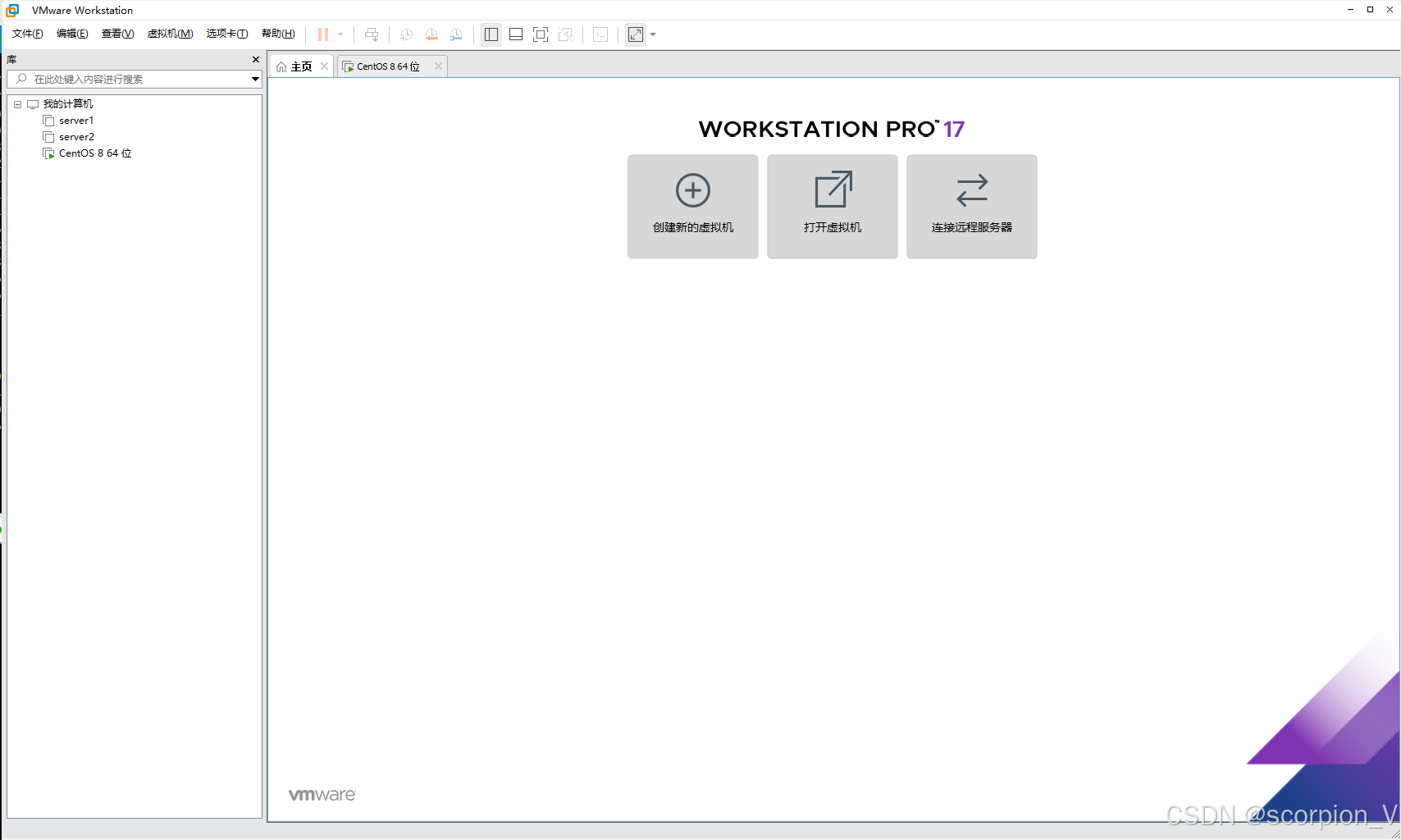
打开 VMware 软件,点击创建新的虚拟机

4.3 点击自定义(高级)
4.4 接下来直接下一步即可,固态类型,选择 BIOS 即可。
4.5 这里根据物理机的硬性要求,自定义设置

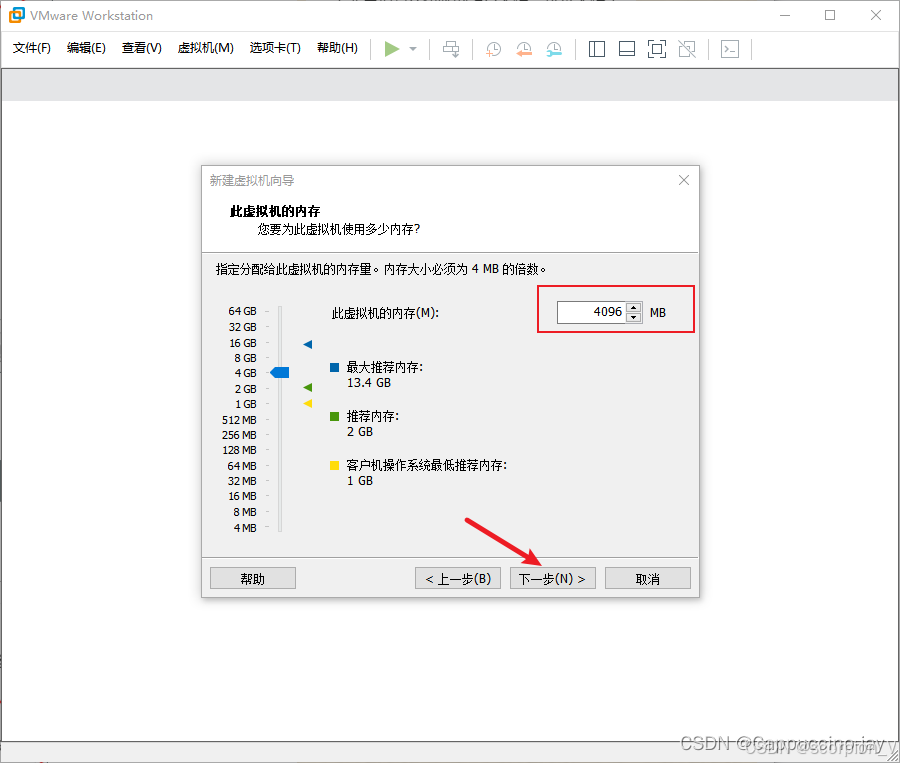
4.6 分配运行内存

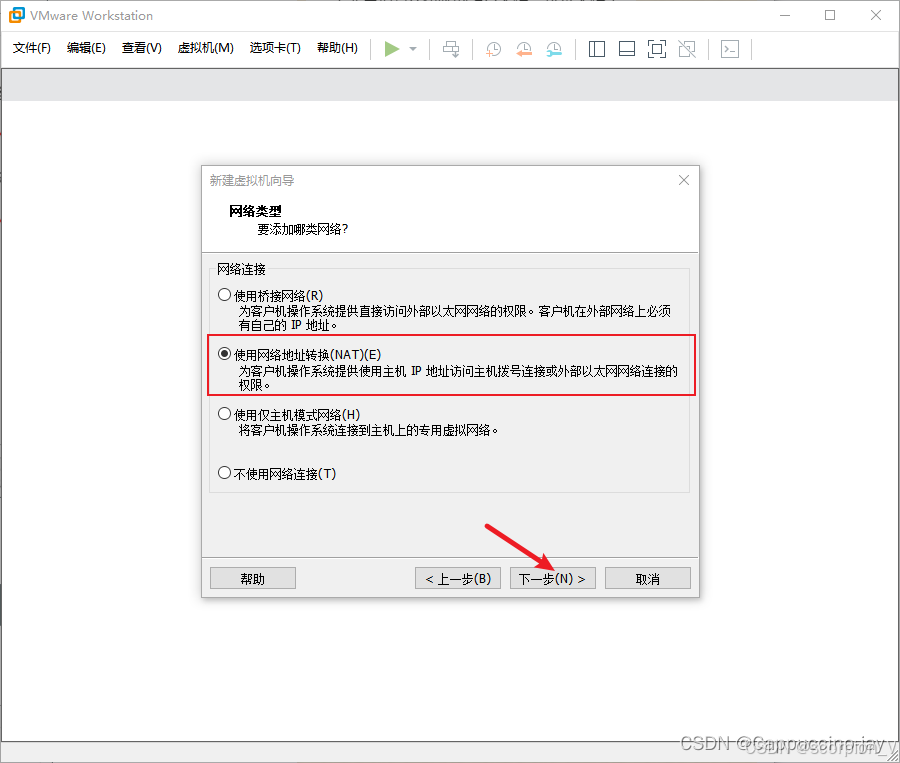
4.7 设置网络

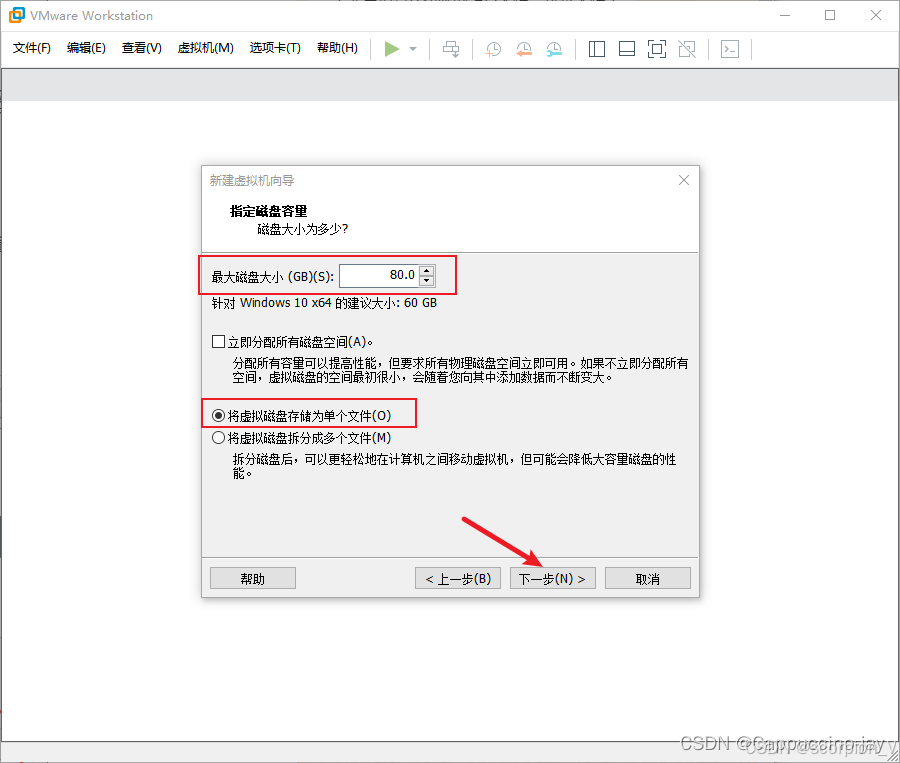
4.8 接下来直接下一步即可,配磁盘空间,选择单个文件初期方便管理。

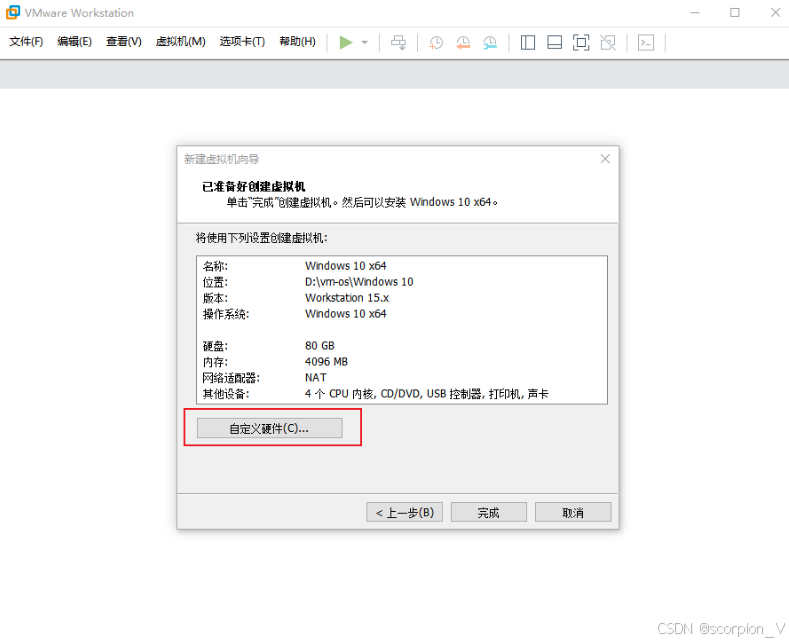
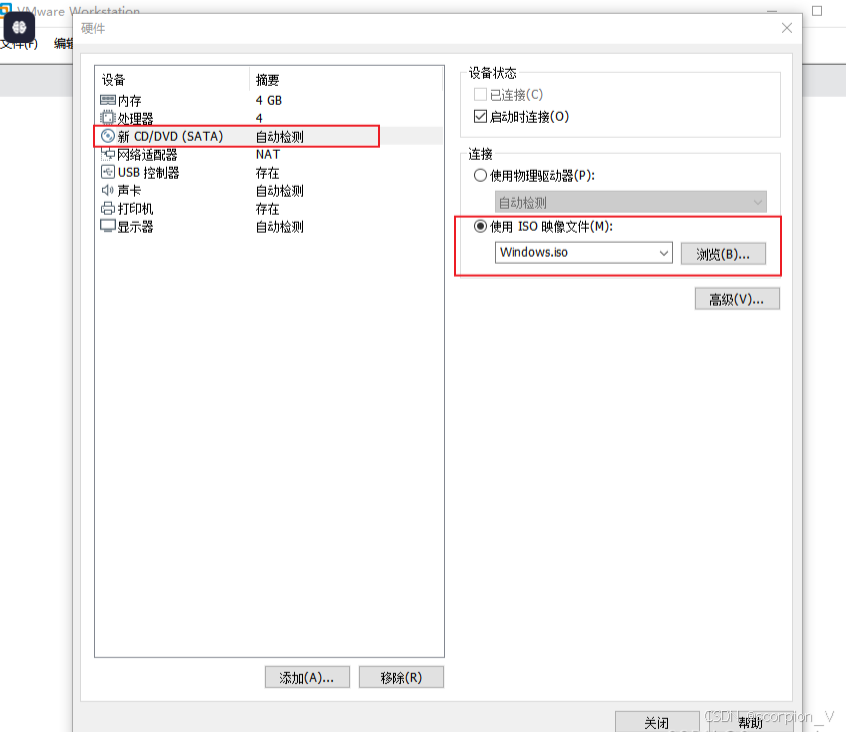
4.9 点击自定义硬件

4.10 选择 win 10 的镜像文件

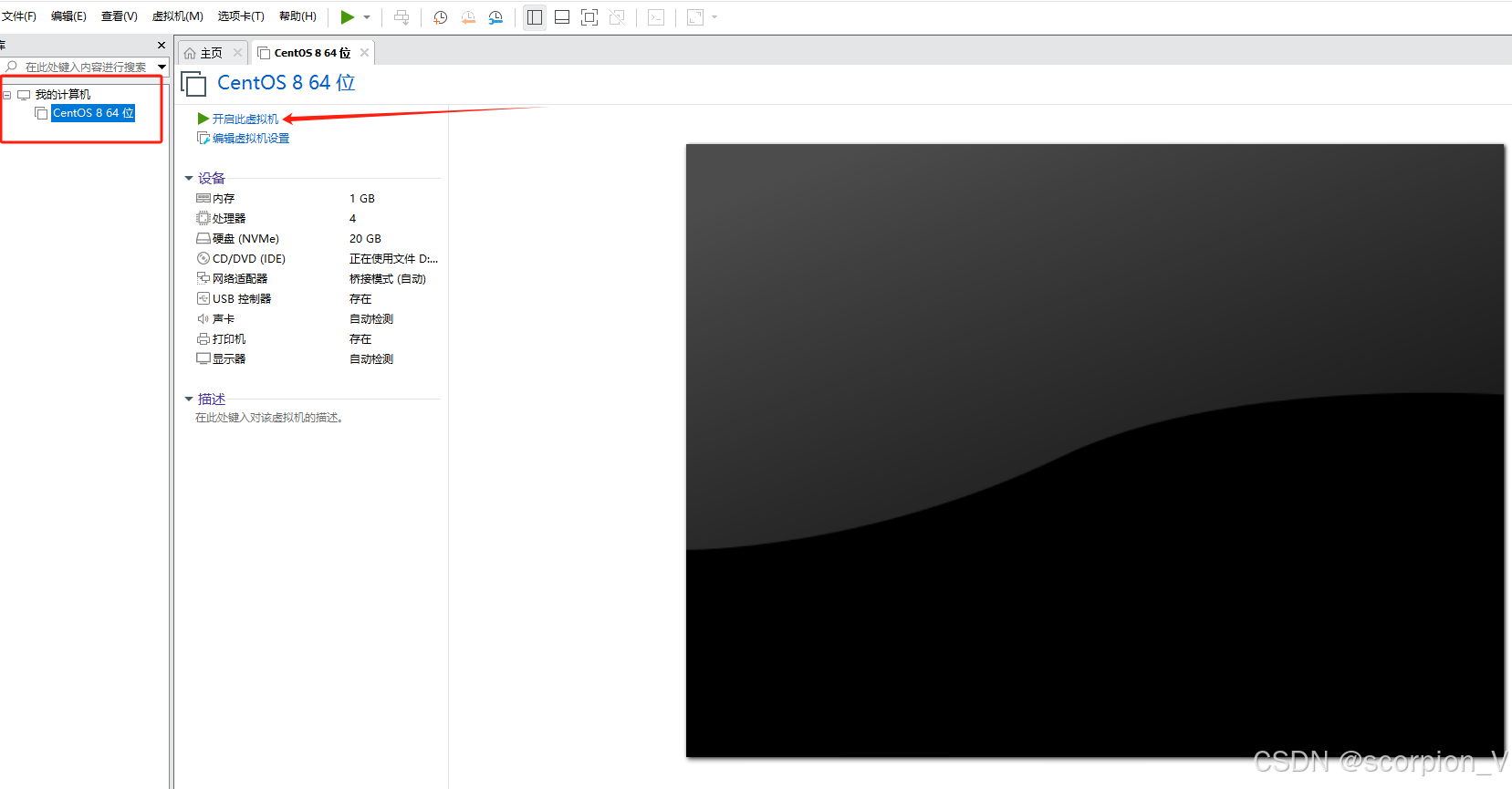
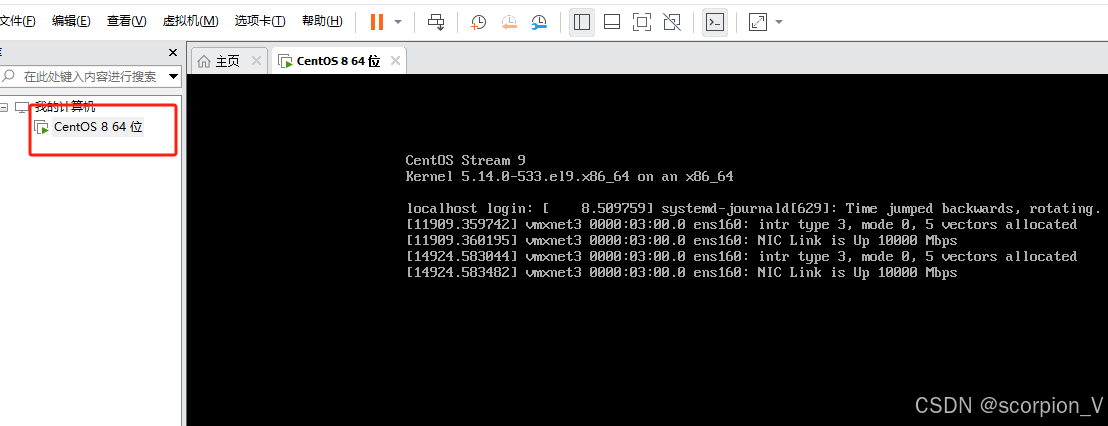
4.11 安装完成之后,点击开始此虚拟机进入安装 win 10

4.12 接下来就是一些列的安装步骤 :
下一步即可 - 修改语言 - - 重启虚拟机,完成 VMware Tools 的安装!
五、打包部署 Vue
5.1 连接服务器
开启虚拟器连接

连接 Xshell 服务器

5.2 创建
在指定路径创建一个名为 Vue 的目录,在 Xshell 执行 mkdir -p /server/wwwroot/vue ,
再执行 cd /server/wwwroot/vue 用于在命令行界面中更改当前工作目录。
5.3 打包
把打好的包 dist-prod(要 .zip 格式) 丢进去

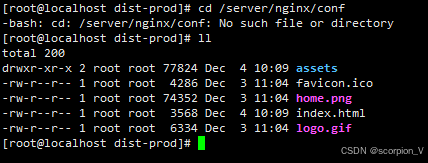
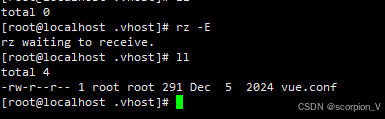
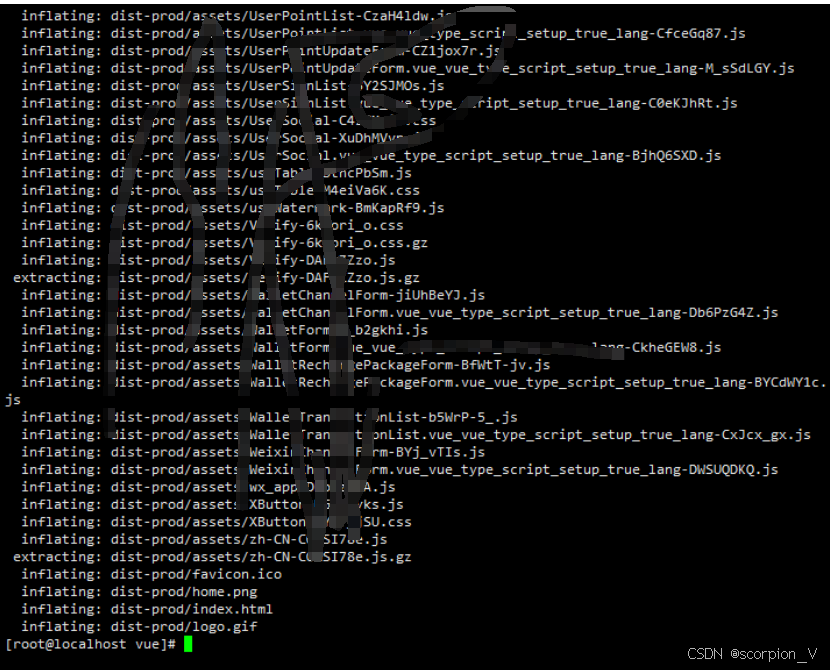
5.4 解压
执行 unzip dist-prod.zip 进行解压,之后执行 ll

5.5 修改一下 nginx 配置
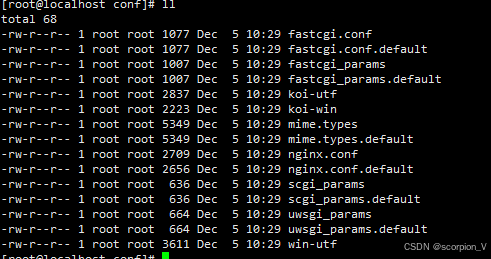
创建执行 cd /server/nginx/conf ,然后执行 ll

执行 cd /server/.nginx/nginx-80/conf ,然后执行 ll

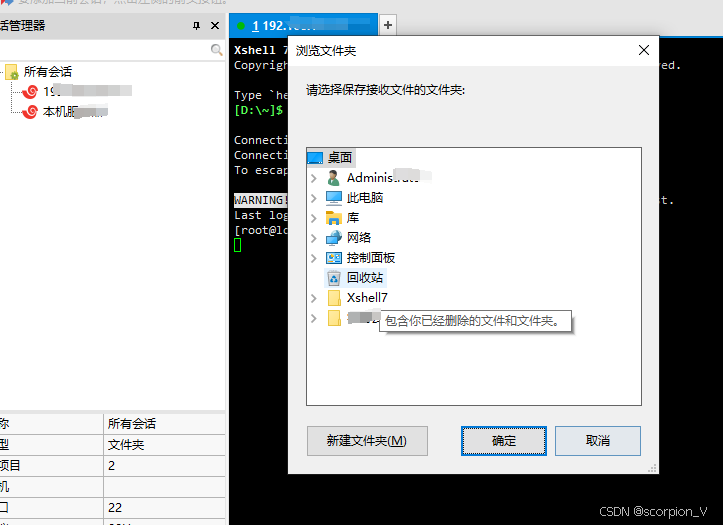
再执行 sz nginx.conf 保存起来,进行修改配置;

再执行 cd /server/.nginx/nginx-80/conf/.vhost ,把修改好的 nginx.conf 配置丢进去,执行 ll

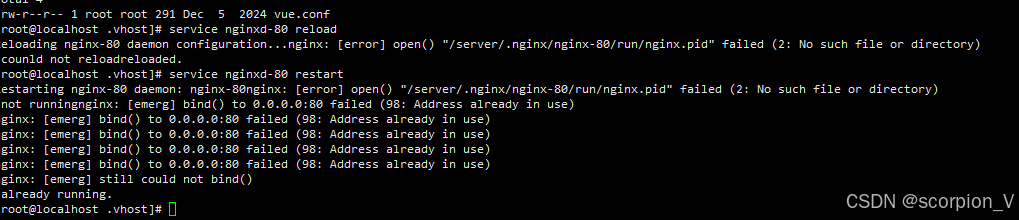
最后执行 service nginxd-80 reload

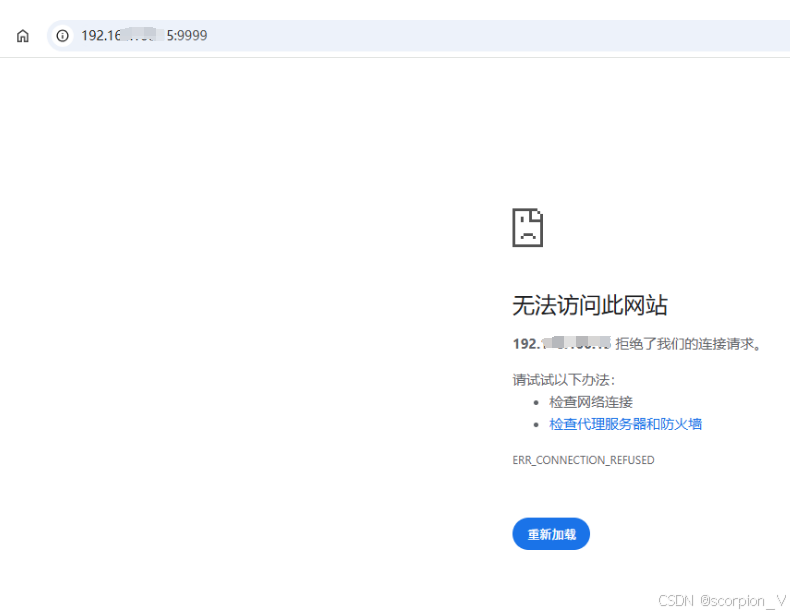
然后就可以直接访问了。
service nginxd-80 reload: 是用来重新加载 Nginx 服务配置的命令。
nginxd-80: 这表示具体的服务名称,通常这个名称是 Nginx 服务的一个变体,可能是为了表示它在监听端口 80(HTTP)的配置服务。
reload:这个参数的意思是重新加载服务的配置文件,而不停止正在运行的服务。这允许你应用配置更改(例如 virtual host 配置)而不会导致服务中断。
conf: 这个目录一般用于存放配置文件。
.vhost: 这个目录通常用于存放虚拟主机的配置文件。
5.6 重启
如果出现这样的情况下,可以执行 reboot 重启。

5.7 更新包
更新新的包的时候,先删除之前的包,执行 rm -rf /server/wwwroot/vue/dist-prod* ,然后把新的包丢进去,再解压 unzip dist-prod.zip ,就更新成功了。

第一次部署前端的项目,如那些步骤出错了,可以提出来哈,互相学习。对你有帮助的话,麻烦点个赞呗!