利用HTML、CSS和JavaScript实现轮播图效果。
一、轮播图原理:
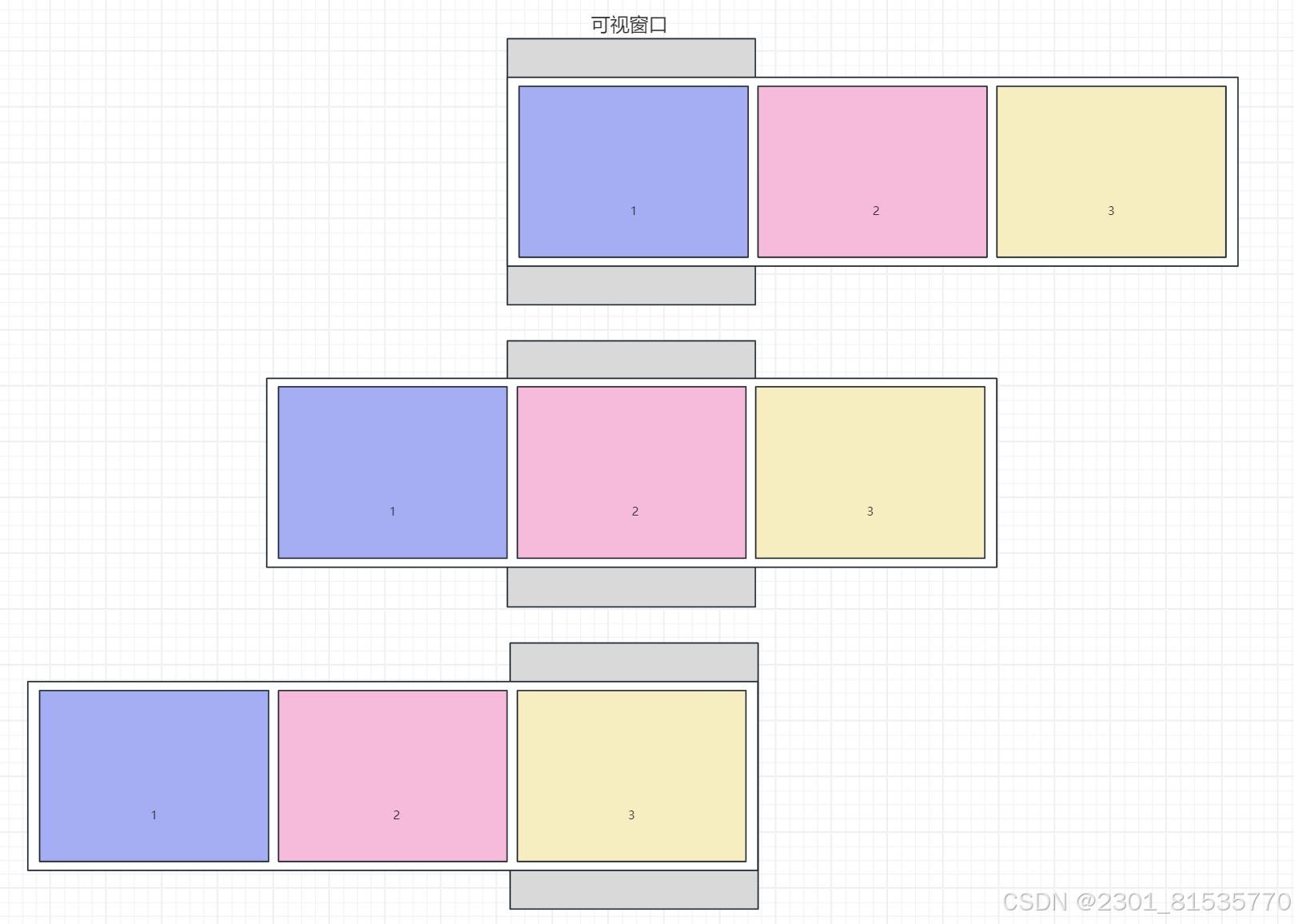
通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。
流程图如下:

二、实现自动切换效果
1、HTML搭建基础框架
分为图片展示窗口和上下页切换按键两部分
<div class="container"> <ul class="imgbox"> <li><img src="img/jx1.jpeg" alt=""></li> <li><img src="img/jx2.jpeg" alt=""></li> <li><img src="img/jx3.jpeg" alt=""></li> </ul> <ul class="button"> <li class="left"><</li> <li class="right">></li> </ul></div>2、CSS设置样式
<style> *{ margin: 0; padding: 0; } .container{ width: 800px; height: 500px; margin: 100px auto; position: relative; /* 超出窗口范围隐藏 */ overflow: hidden; } .container .imgbox{ width: 2400px; height: 100%; /* 让三个元素横着布局 */ display: flex; position: absolute; left: 0px; } .container .imgbox li{ list-style: none; width: 800px; } .container .imgbox li img{ width: 100%; height: 100%; object-fit: cover; } .container .button{ position:absolute; width: 750px; height: 50px; /* 加了absolu定位,相当于抛弃了自己原本的位置.如果想居中,使用margin:auto;不行 */ margin: 225px 25px; display: flex; justify-content: space-between; align-items: center; } .container .button li{ list-style: none; width: 50px; height: 50px; background: rgba(255,255,255,0.5); text-align: center; line-height: 50px; border-radius: 25px; cursor: pointer; }</style>3、通过JS调用定时器
var imgbox = document.querySelector("ul")console.log(imgbox)// 核心语句imgbox.style.left = "0px"// 轮播图的核心方法var change = function(){ var position = parseInt(imgbox.style.left) - 800 console.log(position) if(position < -1600){ position = 0 } // 更新imgbox的left样式属性,实现移动效果 imgbox.style.left = position + "px"}// 设置了一个定时器,每隔3000毫秒调用一次change函数setInterval(change,3000)// change()调用的是函数中的返回结果,如果没有返回值,则undefined// 而change调用的是整段函数三、实现上下页切换效果
var left_button = document.querySelector(".left")var right_button = document.querySelector(".right")// 上一页切换left_button.onclick = function(){ var position = parseInt(imgbox.style.left) + 800 if(position > 0){ position = -1600 } imgbox.style.left = position + "px"}// 下一页切换right_button.onclick = change仔细观察,二和三的效果实现当中有许多重复代码,为逻辑清晰,我们可以进行合并处理。
var change = function(offset){ var position = parseInt(imgbox.style.left) + offset if(position < -1600){ position = 0 } else if(position > 0){ position = -1600 } imgbox.style.left = position + "px"}// 上一页切换left_button.onclick = function(){ change(800)}// 下一页切换right_button.onclick = function(){ change(-800)}// 自动切换// timer定时器标志变量var timer = setInterval(right_button.onclick,3000)四、避免自动手动切换冲突
如果进行手动切换时,恰巧遇上自动切换,就会出现闪一下不流畅的现象。
为避免手动自动冲突,可绑定事件:当鼠标放在切换按键上时,停止自动轮播;当鼠标拿开时,开启自动轮播。
// 避免手动自动冲突left_button.onmouseenter = function(){ clearInterval(timer)}right_button.onmouseenter = function(){ clearInterval(timer)}left_button.onmouseleave = function(){ timer = setInterval(right_button.onclick,3000)}right_button.onmouseleave = function(){ timer = setInterval(right_button.onclick,3000)}五、实现点击页面切换页面效果
var page_item = document.querySelectorAll(".page li")var oldpage = 1// 切换页码改变样式var highlight = function(){ if (oldpage > 3) { oldpage = 1 } else if (oldpage < 1) { oldpage = 3 } for(var i = 0; i < page_item.length; i++){ // 去样式 page_item[i].className = "" if(i == oldpage - 1){ page_item[i].className = "first" } }}// 任意页码切换图片// 循环地去给每一个页码绑定事件for(var i = 0; i < page_item.length; i++){ page_item[i].onclick = function(){ // 图片切换 change((oldpage - this.innerText) * 800) oldpage = this.innerText // 样式切换 highlight() } // 鼠标悬停时停止定时器 page_item[i].onmouseenter = function(){ clearInterval(timer) } // 从鼠标离开开始定时器 page_item[i].onmouseleave = function(){ timer = setInterval(right_button.onclick,3000) }}六、过渡效果
1、通过transition属性添加过渡效果
基本代码:transition: all ease 0.5s ;
在CSS中指定transition属性,通常放在<ul>元素的样式定义中。当JavaScript代码改变left属性时,浏览器会自动应用这个过渡效果。
注意:如果<ul>的父元素不是body,并且希望<ul>相对于其父元素定位,那么确保父元素有position: relative;(或其他定位值)。
但如果从图片3继续点击下一页,则会出现向左返回到图片1的现象。为轮播图效果更加美观流畅,可使用下一种方法来实现。
2、通过“分步走”思想添加过渡效果
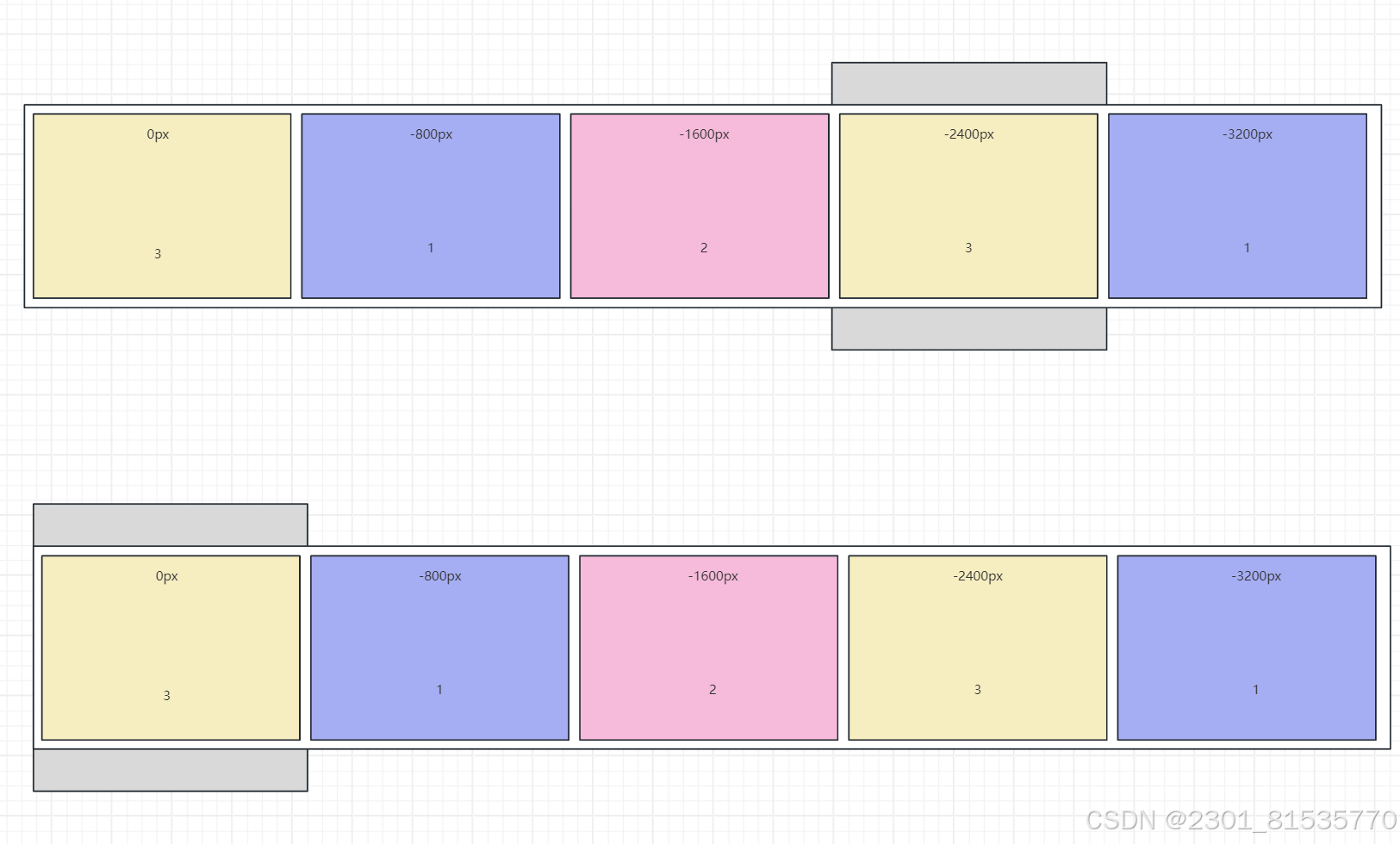
当走到图片3(即定位是0)时,立马调定位切换到-2400(真实的图片3)

同理, 当走到图片1(即定位是-3200)时,立马调定位切换到-800(真实的图片3)
<ul class="imgbox"> <li><img src="img/jx3.jpeg" alt=""></li> <li><img src="img/jx1.jpeg" alt=""></li> <li><img src="img/jx2.jpeg" alt=""></li> <li><img src="img/jx3.jpeg" alt=""></li> <li><img src="img/jx1.jpeg" alt=""></li> </ul>imgbox.style.left = "-800px"var change = function(offset){ // 目标位置 var position = parseInt(imgbox.style.left) + offset // 分步走(递归思想) var step = offset / 100 var timer1 = setInterval(function(){ // 括号的作用:做数学运算而不是字符串拼接 imgbox.style.left = (parseInt(imgbox.style.left) + step) + "px" // 当分步走的位置与目标位置一致时,停止 if(parseInt(imgbox.style.left) == position){ // 定时器停止 clearInterval(timer1) } // 当定位是0的时候,立马调定位切换到-2400(真实的图片三) if(parseInt(imgbox.style.left) == 0){ imgbox.style.left = "-2400px" } // 当定位是-3200的时候,立马调定位切换到-800(真实的图片一) if(parseInt(imgbox.style.left) == -3200){ imgbox.style.left = "-800px" } },10)}七、防止连续点击
当点击按键的速度过快时,会导致轮播图效果停不下来,这是因为很多个定时器在同时进行。因此,为防止连续点击,我们可以在实现上下页切换效果的基础上,通过借助一个标志flag,增加一个判断条件来进行。当flag=0时,轮播图效果可进行正常;当flag=1时,反之。
// 上一页切换left_button.onclick = function() { if(flag == 0){ change(800) //页码变化 oldpage-- highlight() flag = 1 setTimeout(function(){ flag = 0 },2000) } }// 下一页切换right_button.onclick = function(){ if(flag == 0){ change(-800) //页码变化 oldpage++ highlight() flag = 1 setTimeout(function(){ flag = 0 },1800) }}