目录
- 前言
- code-server是什么
- 背景
- 安装code-server
- RTFM
- 以CentOS为例
- 方法一
- 方法二
- 方法三
- 配置code-server
- 实现公网IP访问
- 方法一- 直接部署在0.0.0.0
- 方法二- Nginx反向代理
- 其他办法
- 效果一览
- iPad编程
前言
code-server是什么
Code-server是一个运行在远程服务器上的Visual Studio Code实例,可通过任何网络浏览器访问。它允许你在任何地方和任何设备(如平板电脑或笔记本电脑)上用一致的集成开发环境(IDE)编码。
只要你将code-server部署在你自己的服务器上(我使用的是阿里云学生机CentOS 7.6),就可以在任何浏览器上运行一个云vscode实现云编程,这也是用ipad编程的最简单方法之一。
背景
网上有很多安装code-server的教程,但开启服务的方法基本都是使用命令export PASSWORD="你的密码" && ./code-server --host 0.0.0.0 --port 8080,这个命令在code-server的最新版本中已被取消,下文将给出两种最简单可行的实现方法。
安装code-server
RTFM
- 打开官网
code-server github项目主页 - 查看手册
安装指导
以CentOS为例
方法一
- 创建一个目录存储安装包
- 下载适合你服务器架构的code-server安装包
wget https://github.com/cdr/code-server/releases/download/v3.11.1/code-server-3.11.1-amd64.rpm
- 执行安装命令
sudo rpm -i code-server-3.11.1-amd64.rpm
# 将3.11.1替换成安装包对应的版本
方法二
在电脑上下载安装包,上传到服务器,然后参考方法二
方法三
curl -fOL https://github.com/cdr/code-server/releases/download/v$VERSION/code-server-$VERSION-amd64.rpm
sudo rpm -i code-server-$VERSION-amd64.rpm
sudo systemctl enable --now code-server@$USER
# Now visit http://127.0.0.1:8080. Your password is in ~/.config/code-server/config.yaml
配置code-server
注意将$VERSION替换成对应的版本号,去github-release页面查看版本
- 启动code-server服务
sudo systemctl enable --now code-server@$USER
- 到此为止,code-server已经部署在你的服务器的回环地址内了,如果你的ssh工具支持(比如vscode),你可以直接用浏览器访问
http://127.0.0.1:8080. 你的密码设置在配置文件中~/.config/code-server/config.yaml

- 修改配置文件
sudo vi ~/.config/code-server/config.yaml

- 端口
bind-addr:后跟着coder-server绑定的ip:端口号,注意默认是8080,可能会和tomcat冲突,自行修改 - 密码
password:设置密码
*重启code-server
sudo systemctl restart code-server@$USER
实现公网IP访问
现在code-server只是部署在了你的回环地址内,外部是无法访问的,要想通过你的公网ip、域名直接访问code-server,我们需要做点工作。
方法一- 直接部署在0.0.0.0
这个方法本质上和命令./code-server --host 0.0.0.0 --port 8080是一样的
- 修改code-server配置文件
sudo vi ~/.config/code-server/config.yaml
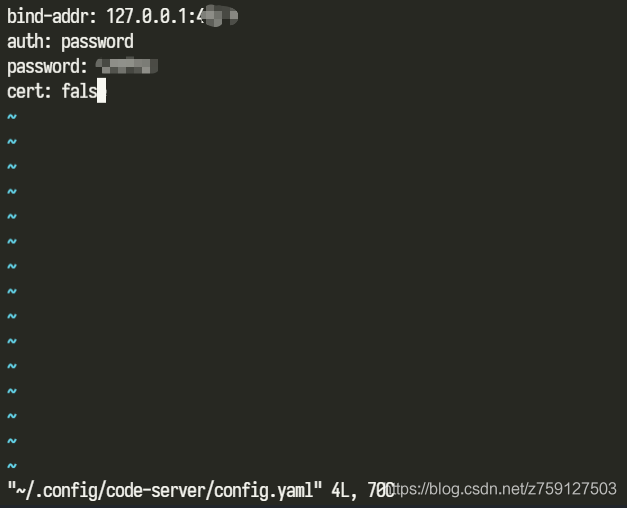
- 将地址直接绑定到0.0.0.0,这里端口为7777
致敬4396(在服务器中,0.0.0.0指的是本机上的所有IPV4地址)
bind-addr: 0.0.0.0:7777
auth: password
password: 123456
cert: false
- 重启code-server
sudo systemctl restart code-server@$USER
- 防火墙开放端口
firewall-cmd --zone=public --add-port=7777/tcp --permanent
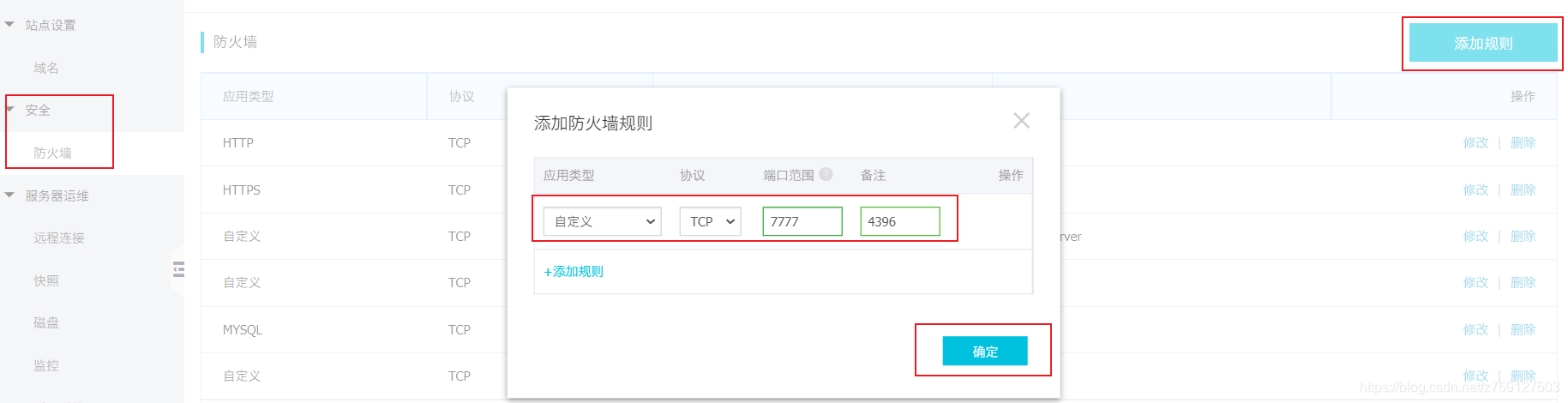
-
登陆阿里云 官网在安全-防火墙中开启7777端口
*
-
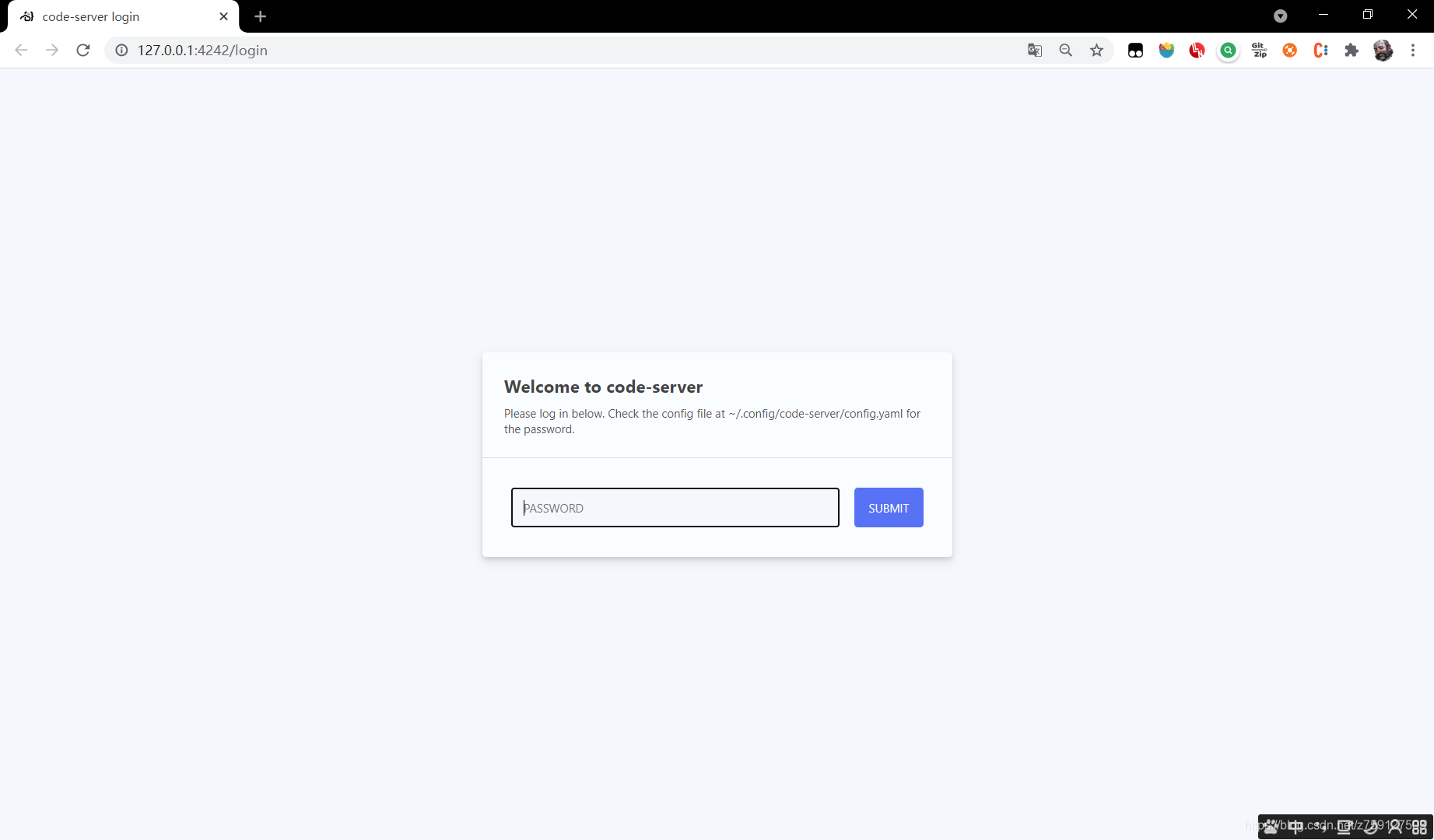
然后你就可以用
公网ip:7777访问code-server了
方法二- Nginx反向代理
-
我们不需要修改code-server配置文件,仍然将服务绑定在
127.0.0.1:8080或任意内网ip,使用Nginx做一个反向代理 -
安装Nginx,这里不介绍如何安装,请看教程
-
安装完成后,进入nginx配置目录
/usr/local/nginx/conf
- 修改nginx配置文件
sudo vi nginx.conf
- 我们只修改http块内的server块
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 880;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:7777/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
# root html;
# index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}

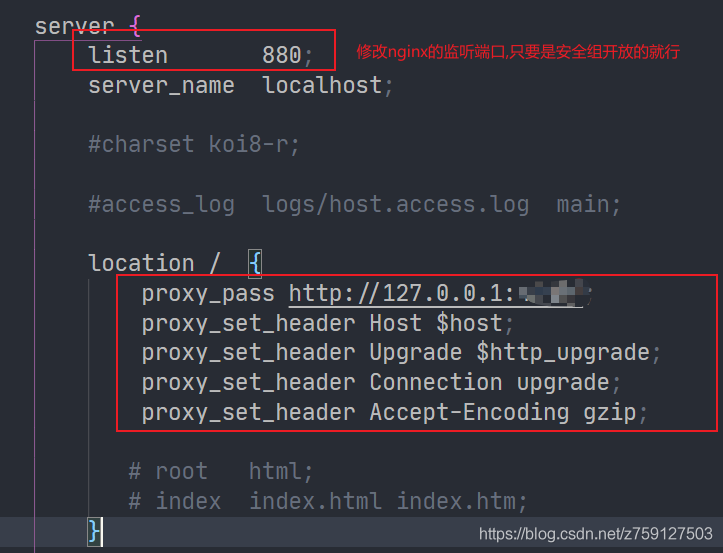
- 我们实际修改的内容很少,关键部分是这样的
server {
listen 880; # nginx监听的端口
server_name localhost;
location / {
proxy_pass http://127.0.0.1:7777/; # 与code-server配置文件中的bind-addr要一致
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
- 启动nginx服务
cd /usr/local/nginx/sbin
./nginx
如果你之前启动过nginx服务,这里可以重启./nginx -s reload
- 大功告成
其他办法
你也可以用caddy代替nginx,或者直接用ssh连接服务器访问code-server,具体步骤参考文档
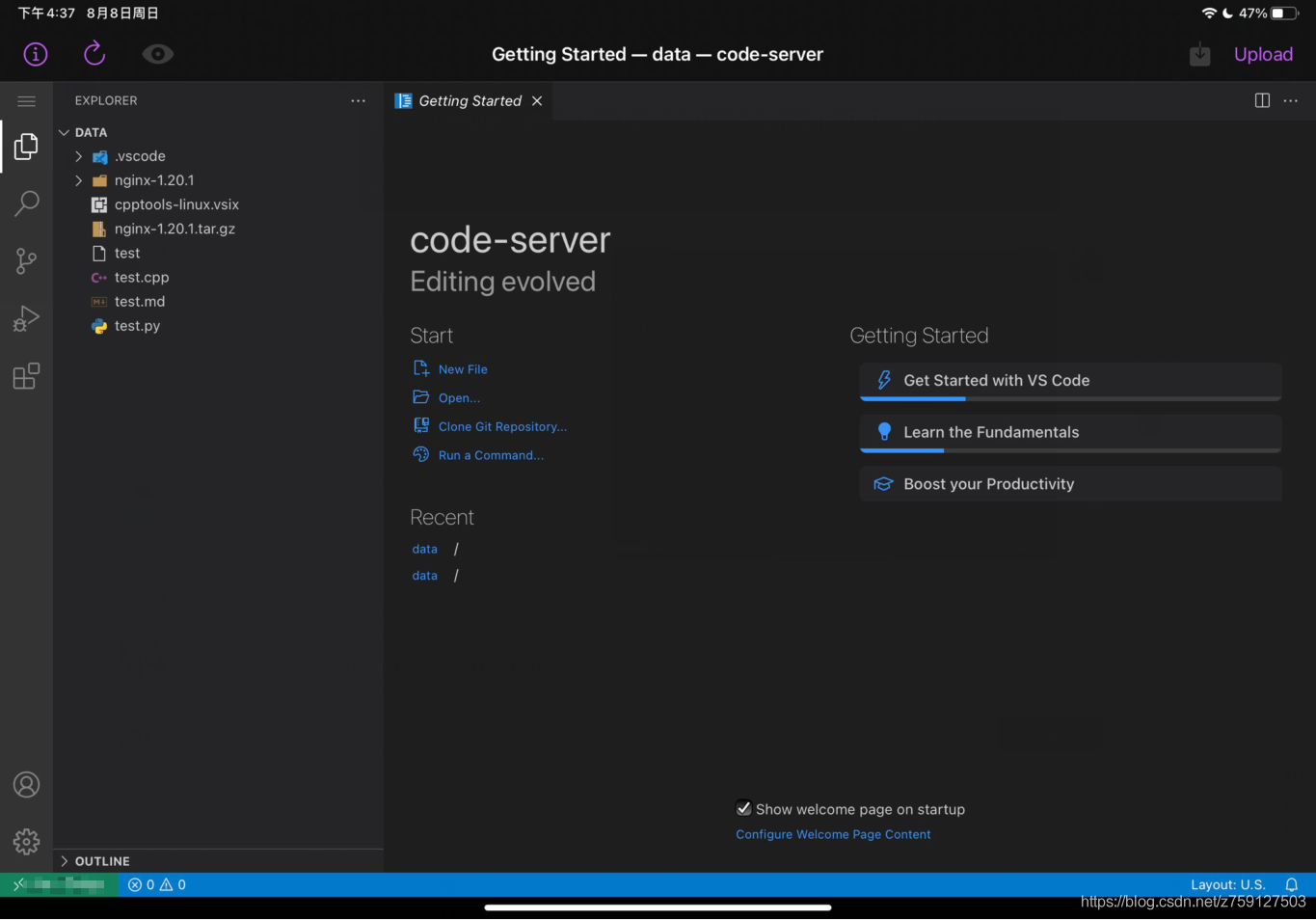
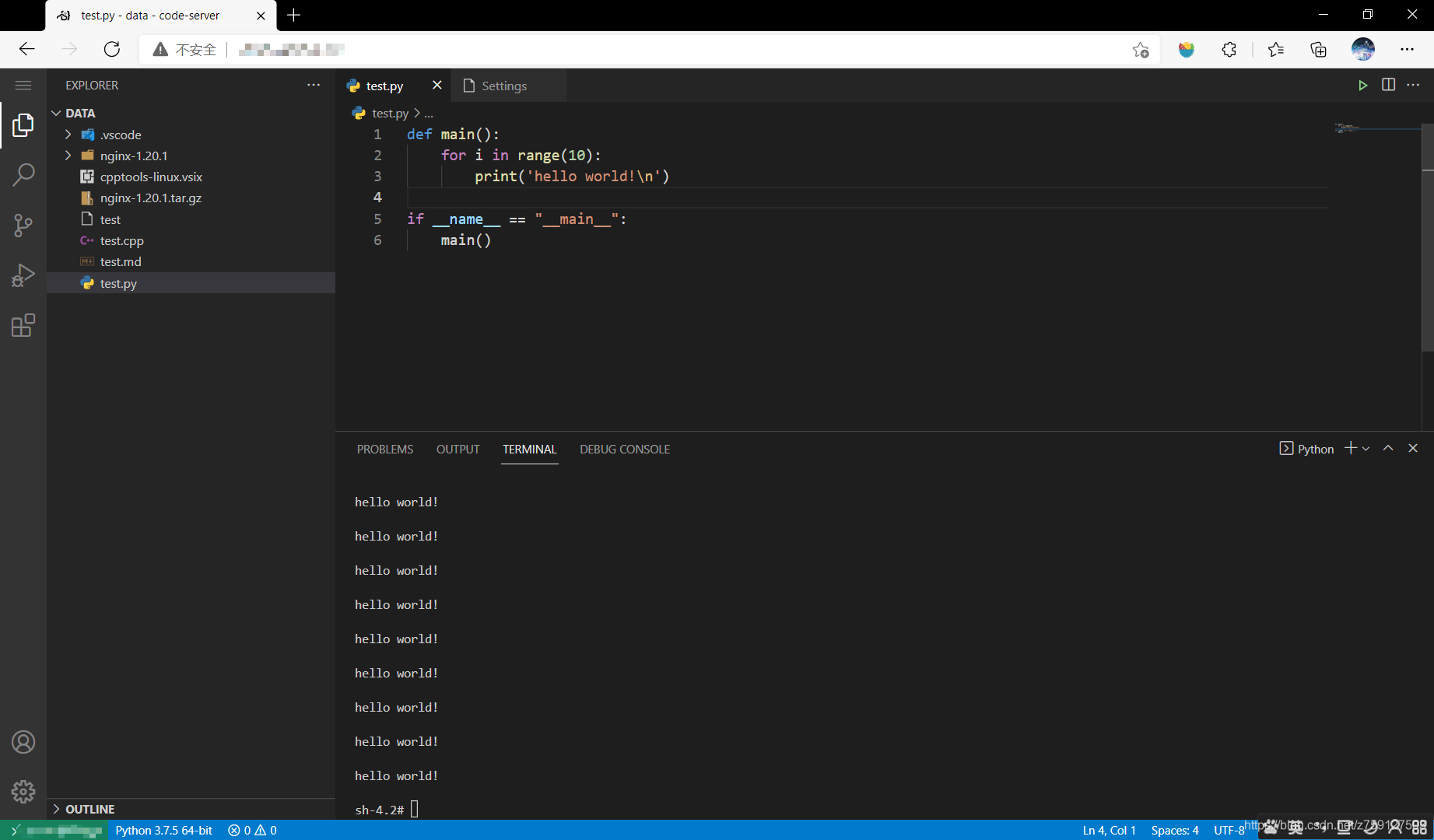
效果一览

iPad编程
- 在App Store下载
Servediter - 选择
Self Hosted Server - 设置刚才在浏览器访问的
code-server URL
例如你的域名:7777 - 输入code-server密码
Instance password (if any) - 点击
Save - OK