文章目录
- iOS坐标系
- frame
- bounds
- 只改变size
- 只改变origin
- 总结
iOS坐标系

frame和bounds都属于CGRect类型的结构体

struct CGRect {
CGPoint origin;
CGSize size;
};
typedef struct CGRect CGRect;
包含一个CGPoint(起点)结构体跟一个CGSize(尺寸)结构体
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
注意
CGRect数据类型的高度和宽度可以是负数
例如
一个矩形的大小是[10, 10]
完全等同与大小是[-10, -10]的矩形
frame
frame是UIView的属性 用来描述UIView及其子类所表示的视图的位置(origin)和大小(size)
在仅使用frame来布局视图时
视图的位置和大小是被唯一确定了的 不会跟随父视图的变化而变化
除非在某个时间点在此设置了frame
frame表示view在父视图坐标系统中的位置和大小
参考坐标是父视图的坐标系统
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
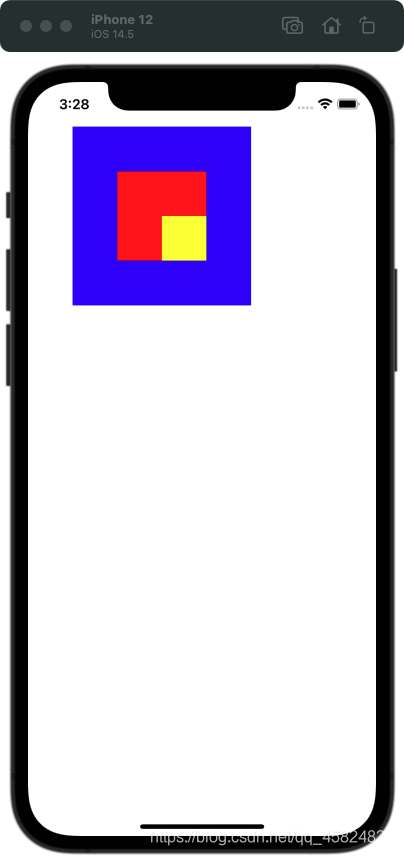
UIView *viewA = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)];
viewA.backgroundColor = [UIColor blueColor];
[self.view addSubview:viewA];
UIView *viewB = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)];
viewB.backgroundColor = [UIColor redColor];
[viewA addSubview:viewB];
UIView *viewC = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 50, 50)];
viewC.backgroundColor = [UIColor yellowColor];
[viewB addSubview:viewC];
}
虽然3个view的起点都是[50, 50]
但是由于每个view的父视图不同
导致了显示出来的位置也不同
这就可以看出来frame的位置是根据父视图的坐标来确定的

bounds
The bounds rectangle, which describes the view’s location and size in its own coordinate system.
根据苹果官方文档 bounds是控件相对于其自身坐标系得出的位置和大小
只改变size
更改bounds的大小 bounds的大小代表当前视图的长和宽
当前视图的中心点保持不变 长宽进行改变
看起来像以中心点为基准点对长宽两边同时进行缩放
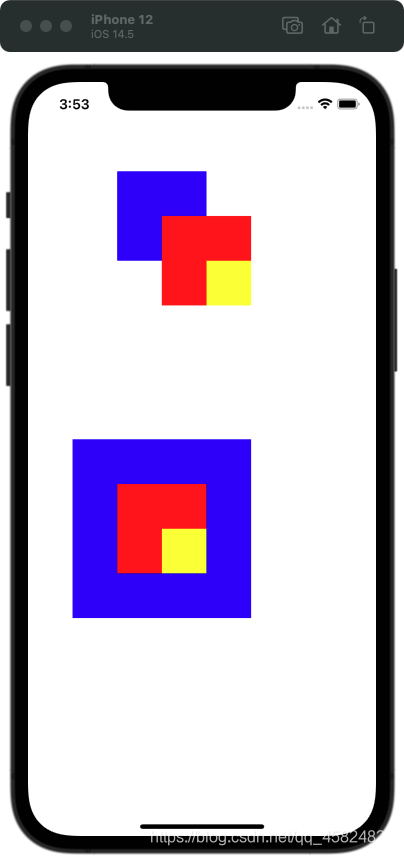
viewA.bounds = CGRectMake(0, 0, 100, 100);
添加这一句之后
下面是对照组 就是之前的样子

可以看出
之间蓝色视图的中心在黄色视图的左上角尖尖那里
就是根据那个中心来进行缩放的
并且也同时改变了子视图的位置
只改变origin
更改bounds中的位置不会对本视图产生影响 但是会影响子视图的位置
因为这更改了当前视图的坐标系
对应子视图来说 当前视图的左上角已经不再是[0, 0] 而是更改之后的坐标
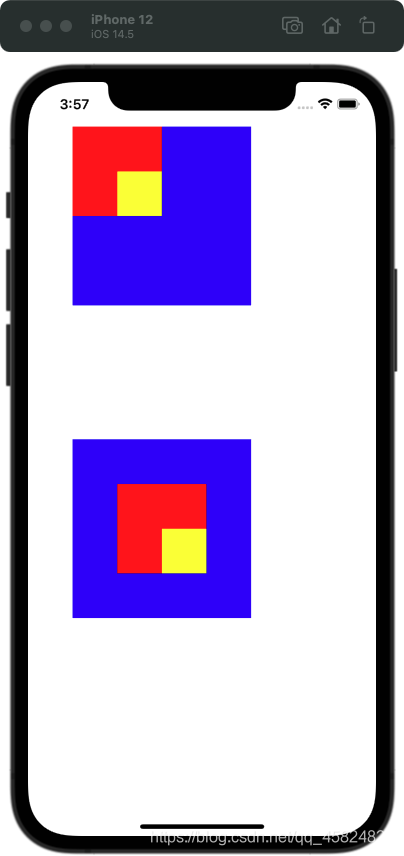
viewA.bounds = CGRectMake(50, 50, 200, 200);
这次是加这一句

蓝色视图的位置并没有改变
而是改变了两个子视图的位置
总结
- frame不管改变位置还是大小 都会影响自己
- frame以父视图的坐标系作为参考 从而确定当前视图在父视图的位置
- frame和bounds在改变大小的时候 frame的基准点是左上角 bounds的基准点是中心点
- bounds改变位置时 不会影响自身 子视图的位置会发生变化 默认自身坐标系原点是左上角