一 🌻泛型 + 反射
我们创建Activity的时候
- 需要先设置布局setContentView(R.layout..)
- 如果使用了ViewModel,还得给每个Activity创建ViewModel.
如果项目中Activity过多,无疑是写很多模板代码的,借助Java的泛型机制,我们可以在BaseAct,封装上述逻辑。
1.1 示例
先创建BaseAct
abstract class BaseAct<B : ViewDataBinding, VM : ViewModel> : AppCompatActivity() {
private var mBinding: B? = null
private lateinit var mModel: VM
abstract val layoutId: Int
abstract fun doBusiness(savedInstanceState: Bundle?)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 创建View
setContentView(createViewBinding().root)
// 创建ViewModel
createViewModel()
doBusiness(savedInstanceState)
}
fun getB(): B {
return mBinding!!
}
fun getVM(): VM {
return mModel
}
private fun createViewBinding(): B {
mBinding = DataBindingUtil.inflate(LayoutInflater.from(this), layoutId, null, false)
mBinding!!.lifecycleOwner = this
return mBinding!!
}
private fun createViewModel() {
val type = javaClass.genericSuperclass!! as ParameterizedType
val argsType = type.actualTypeArguments
val modelClass: Class<VM> = argsType[1] as Class<VM>
val model = ViewModelProvider(this).get(modelClass)
mModel = model
}
override fun onDestroy() {
super.onDestroy()
mBinding?.unbind()
mBinding = null
}
}创建一个LoginAct的时候,可以这样写
// 声明泛型类
class LoginAct : BaseAct<LoginActBinding, LoginActViewModel>() {
override val layoutId: Int = R.layout.login_act
override fun doBusiness(savedInstanceState: Bundle?) {
// 逻辑处理
getVm() // 获取到的是 LoginActViewModel
}
}
class LoginActViewModel : ViewModel() {
}二 🍁一次生成多个文件
上面LoginAct的创建。我们一般得做以下几个步骤
- 创建一个xml布局
- new 一个 Kotlin Class/File创建LoginViewModel
- new 一个 Kotlin Class/File创建LoginAct
- LoginAct 继承 BaseAct,重写方法
通过 templates模板,可以把上面步骤简化。
2.1 as 版本4.1之前
使用的是FreeMarker模板引擎
2.1.1 把模板放到对应目录
- 新建文件夹
mvvm_templates,放到目录**android Studio\plugins\android\lib\templates\activities ** - 把以下文件放到
mvvm_templates文件夹里

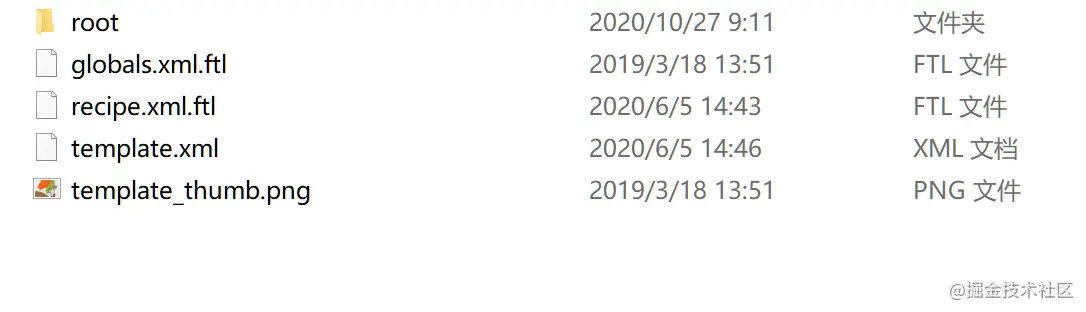
2.1.2 模板文件介绍
mvvm_templates
|-- root // 文件
|-- src
|-- app_package
|-- xx.kt // 期望生成的kt文件
|-- xx.java // 期望生成的java文件
|-- ...
|-- res // 资源模板
|-- xx.xml.ftl // 期望生成的xml
|-- ...
|-- globals.xml.ftl
|-- recipe.xml.ftl // 管理所有的文件声明
|-- template.xml // 模板控制台2.1.3 使用方法
- 上面的ftl 描述执行模板的参数和指令
- as启动后,Android Studio 会解析“ /templates ”文件夹的内容,向“ **New -> **”菜单界面添加模板名,当点击对应模板名,Android Studio会读取“ template.xml ”的内容,构建UI等。


我 as 升级了,无法截我自己的配置页面图,原理是一样的,你的模板配置了哪些选项,在上图中就可以选择。
- 我的mvvm_templates 模板下载地址
这是我自己的配置,大家可以拿去参考修改。
2.2 as 版本4.1后
从 Android Studio 4.1 开始,Google 停止了对自定义 FreeMarker 模板的支持。 该功能对于我来讲是非常实用的,所以我在github上找到了另外一种解决方案1 和 解决方案2
很多人在谷歌的问题追踪里进行反馈,但到目前还在等待官方支持。
三 🌵一次生成一个文件
Edit File Templates,创建单个xml、单个文件、文件头等模板
3.1 创建xml布局

步骤还是挺繁琐的,也需要点几下,创建出来的布局文件只有1个根布局。
通过下面模板布局,可以简化上面步骤,并且可以设置一些常用的脚手架布局。
3.2 创建xml模板布局
3.2.1 配置模板
- 编辑模板
- 创建一个file
- 定义模板名字
- 定义文件后缀
- 把你的模板布局copy进去
- 完成

3.2.2 使用模板
刚才配置的模板就会在这里显示,点击后就会生成对应的布局。

配置布局会自动填充进来,可以根据不同场景,定义多种不同的模板。

3.3 创建kt文件模板

步骤和上面创建xml模板是一样的,只是该下文件后缀名。这里多了个File Header,创建步骤如下。
3.4 创建File Header

四 🌷单个文件快捷输出
在AS 设置里 Live Templates
4.1 示例
如果我想让红色图片居中显示,必须得添加4行约束属性,这些属性对于咱们开发来讲是经常要写的。如果在xml里输入 cc 按下回车,就能生成这4行代码,是不是能节约点时间?

4.2 配置
建议分组管理。
- 在xml里的快捷键单独创建一个组。
- 在kotlin的快捷键单独创建一个组。


4.3 🔥使用
我设置了
- cc显示4个约束属性
- tt显示
app:layout_constraintTop_toTopOf="parent" - 同样,在kotlin中,在java中,比如日志打印、if判断、初始化变量、更多使用场景等你挖掘。
4.4 🔥我自己的模板

最终as会在该路径下生成上面我们的配置模板: C:\Users\userName\AppData\Roaming\Google\AndroidStudio4.1\templates
五 🌿AS 常用插件
5.1 WiFi连接手机调试

5.2 Translation 翻译英文

5.3 其他
- Alibaba Java Coding Guidelines 阿里Java代码规范
- CodeGlance 在右边可以预览代码结构,实现快速定位
- Database Navigator 数据库调试