基于Android studio开发的一个简单入门小应用
- 一、前言
- 二、前期准备
- 三、开发一个小应用
- 五、运行应用
一、前言
在暑假期间,我学习JAVA基础,为了能早日实现自己用代码写出一个app的“梦想”,因此,现在开始对Android进行学习,希望学习Android的路上能一路顺风!!
二、前期准备
- Android studio(官方下载地址:https://developer.android.google.cn/studio/)(这个软件我安装了十几遍才成功,个人感觉好难安装,可能是我倒霉所以按照那么多次才成功,建议大家网上找教程或者视频一步一步跟着安装,还有一些不知道的设置不要乱改,不然贼难受,别问,问就是试过。)
- JAVA基础(我学习的Android是基于JAVA语言编写的,没学过JAVA基础的童鞋可以离开了,不然下面可能看到脑子爆炸都看不懂。当然,本人领悟力比较差,你看得懂当我没说,膜拜大佬。)
- JDK
- SDK
搞掂这些前期准备之后,就让我们开始Android的第一个超级简单的小应用吧
车门已经焊死,准备发车
三、开发一个小应用
1、 打开Android Studio软件


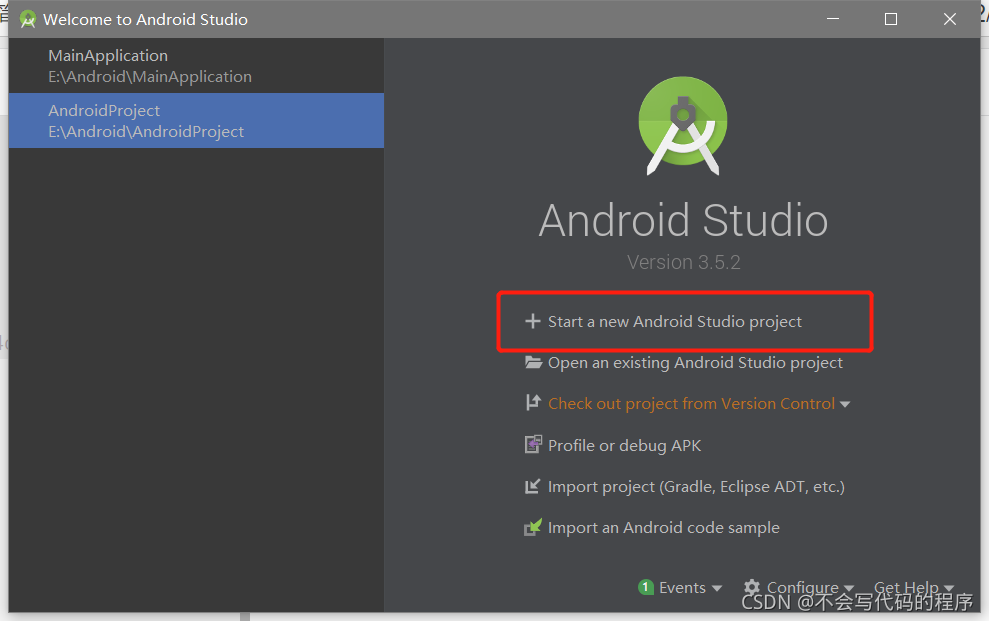
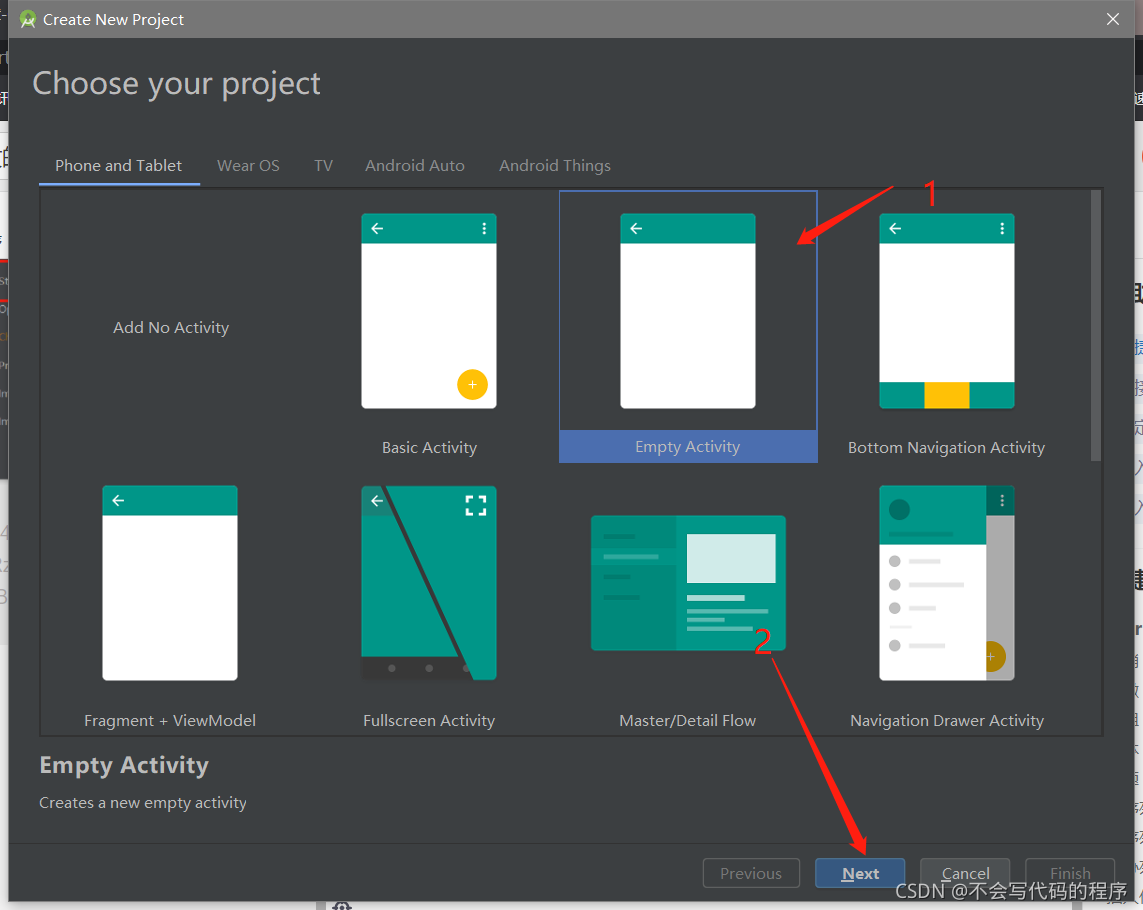
2、新建一个项目,并选择一个空的页面

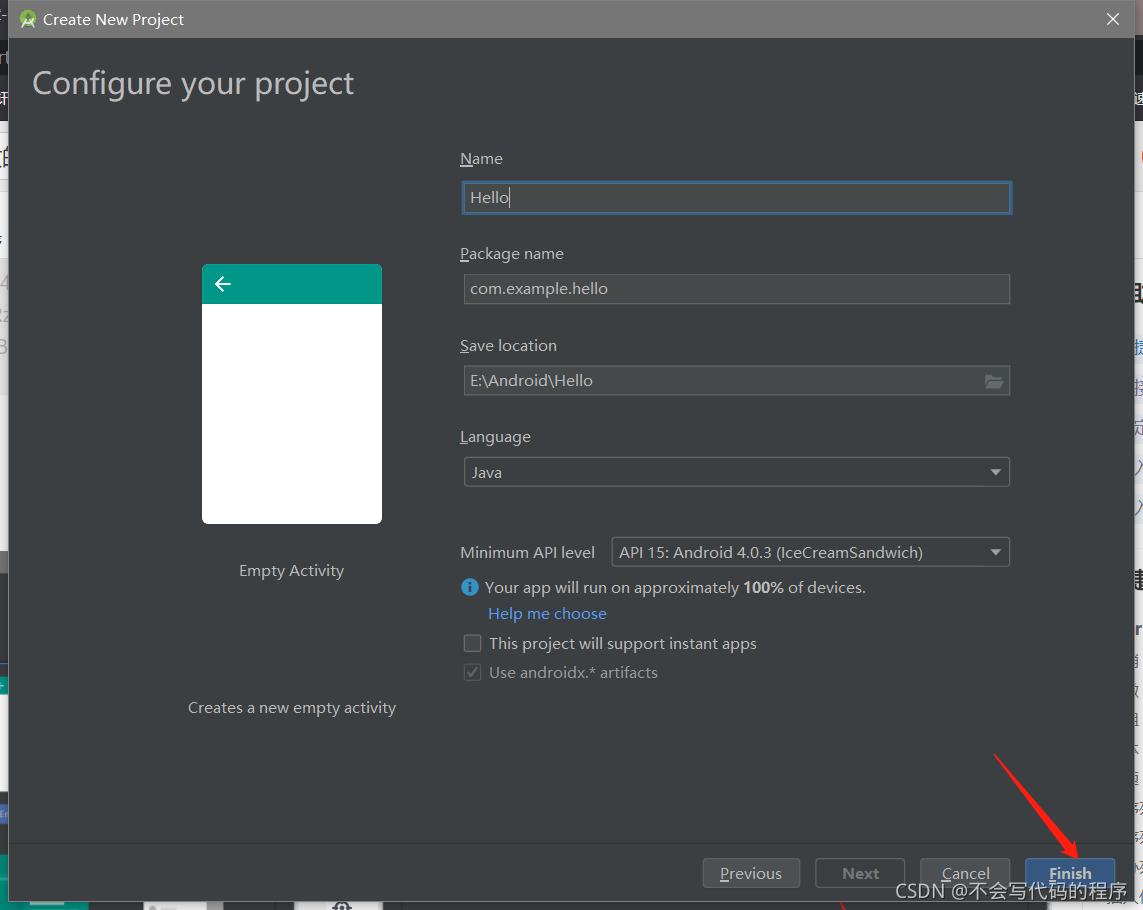
3、给项目起一个名字,要注意以下存放的位置,我是用JAVA编写的,所以我选择JAVA,大佬们如果懂Kotlin也可以选择Kotlin哦

4、新建项目之后,如果是第一次新建项目,则需要等得比较久,因为需要下载相关数据,而如果不是第一次,那么则不需要等太久
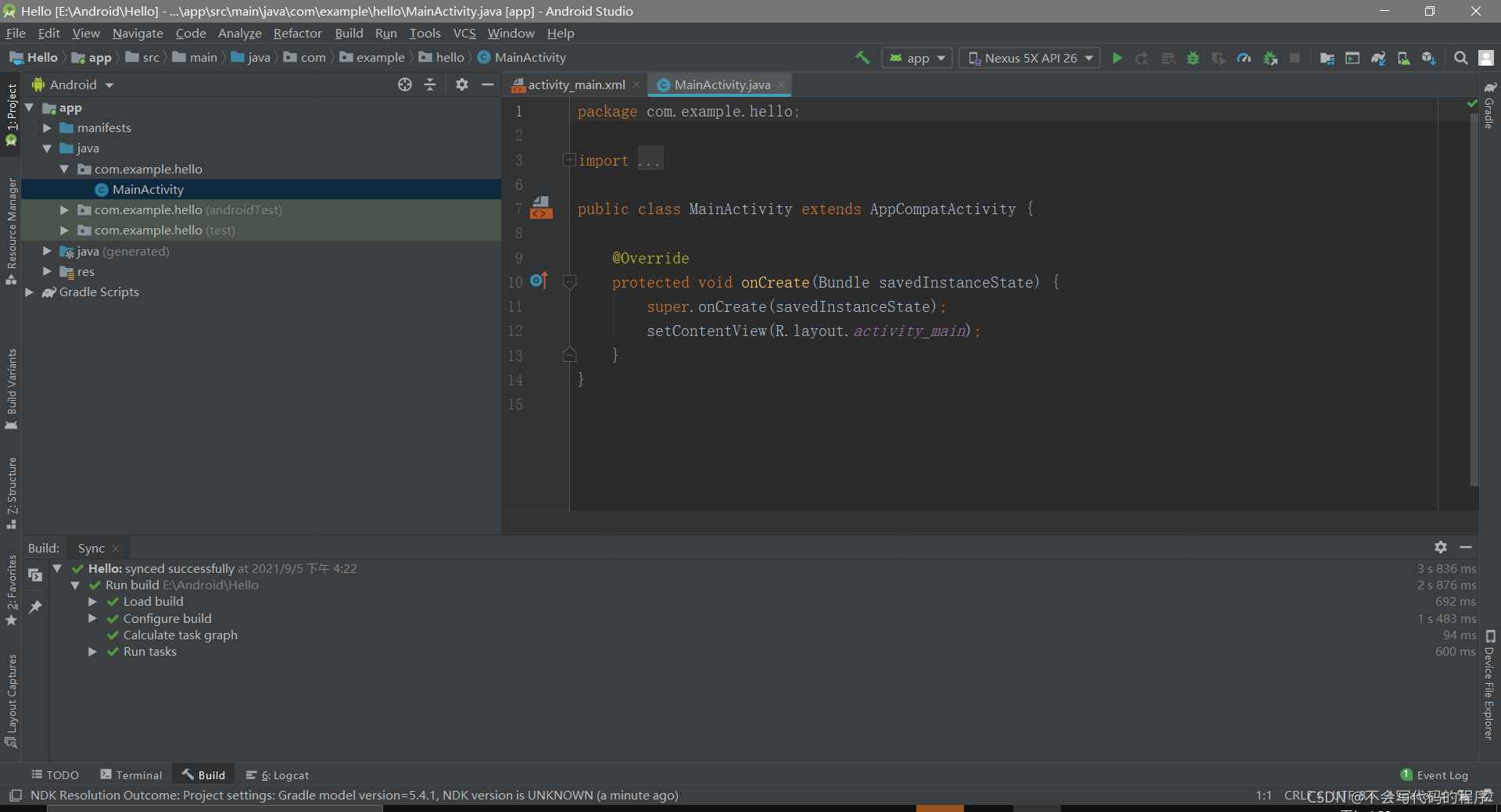
等它加载完之后,就会出现以下界面

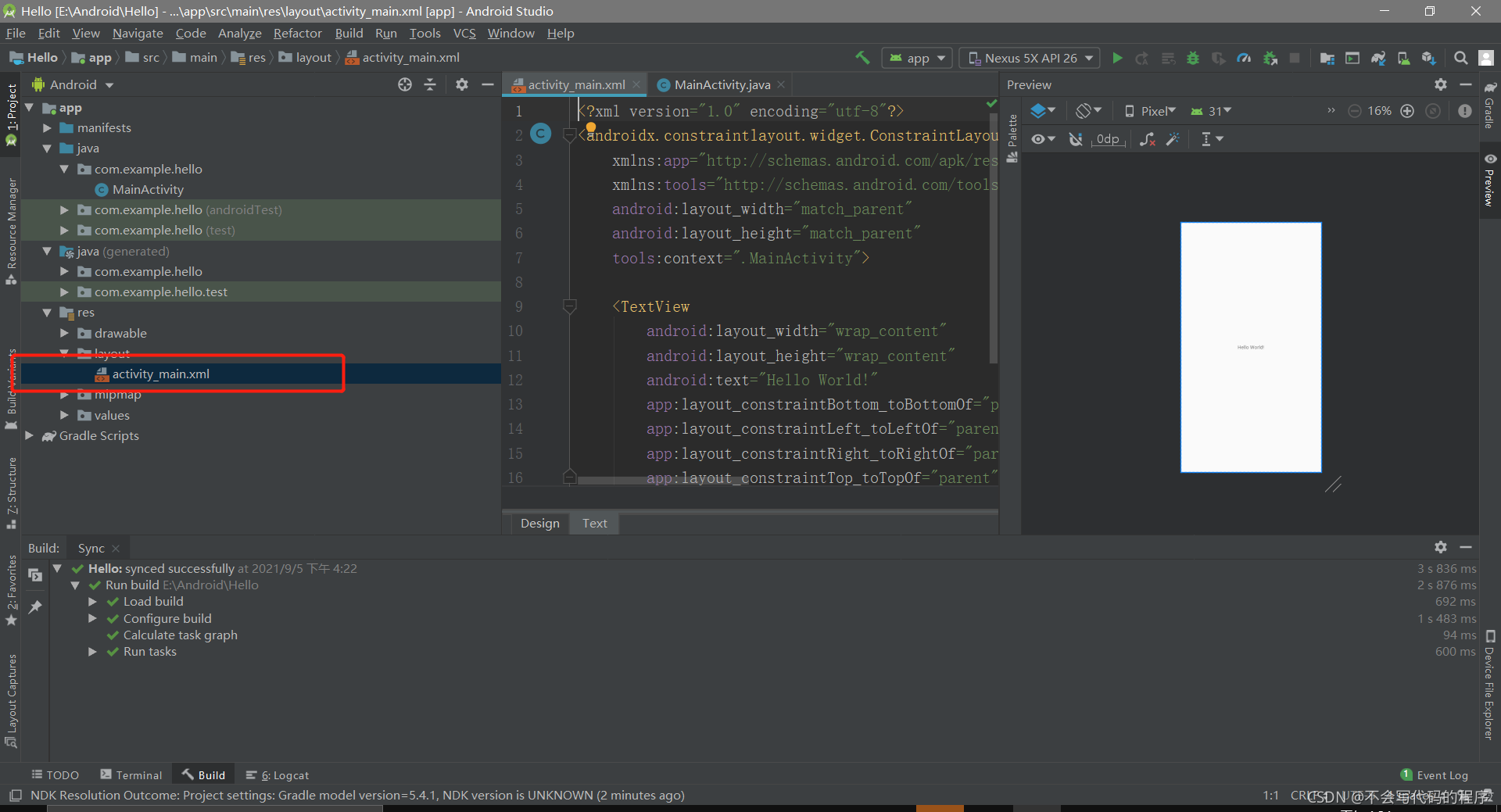
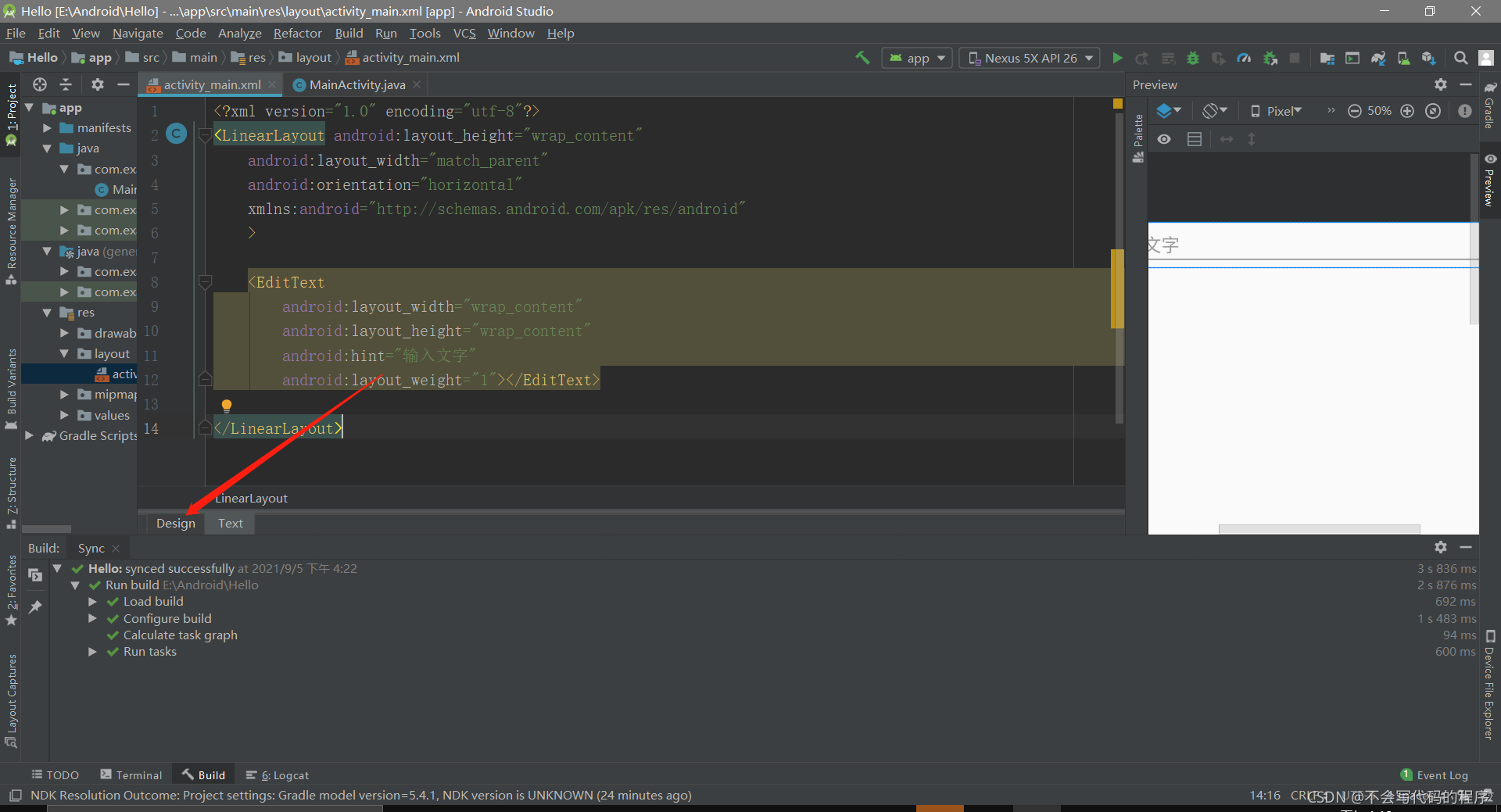
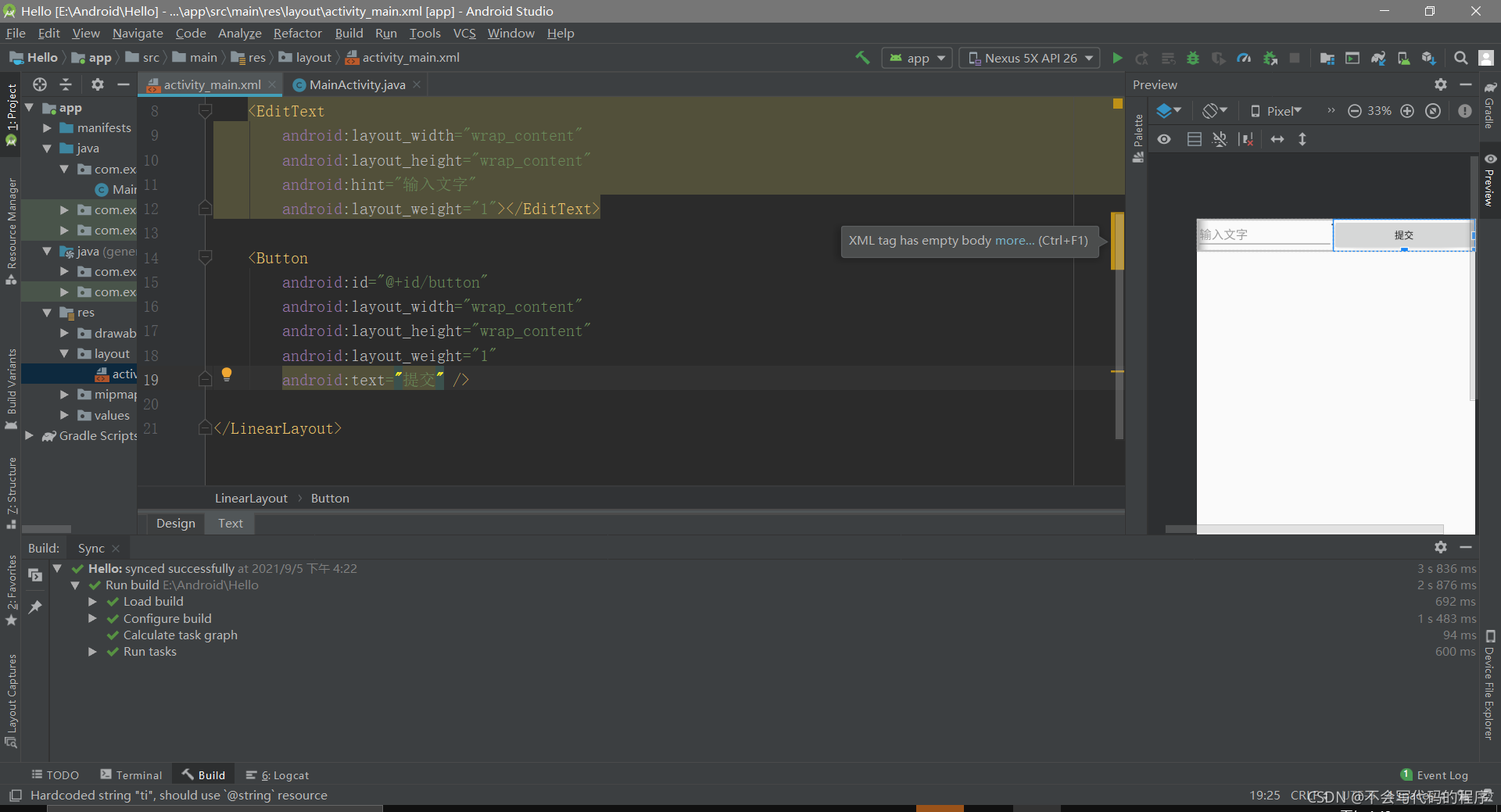
5、打开activity_main.xml,就可以在里面编写程序了
程序已经默认生成HelloWorld的相关代码

建议大家把里面的代码删除,跟着我的思路把代码敲一遍

首先,我们写一个线性布局

<LinearLayout android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android"
>
</LinearLayout>
layout_height(必写) 的意思是安卓布局的高度
layout_width(必写) 则是安卓布局高度
有两种可以选择
- wrap_content 这种是包裹字体,就是说字体多高,高度或者宽度就对应多大
- 而match_parent 是就是和父类一样
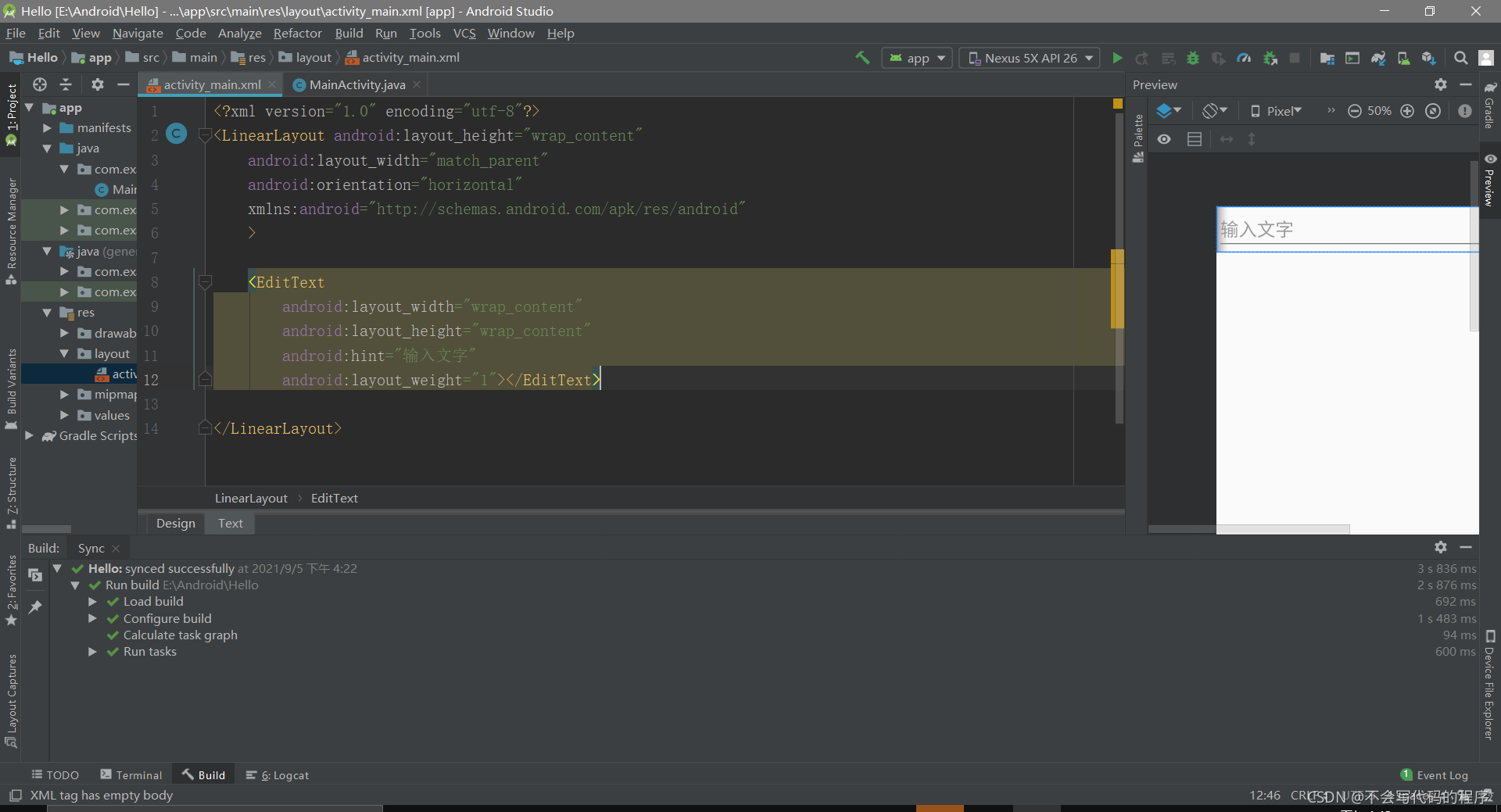
6、接下来给安卓布局写一个输入文本框

<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="输入文字"
android:layout_weight="1"></EditText>
layout_weight 是给线条增加一些厚度
而hint通过编译器右边可以观察到,这是给输入框下面增加一些提示信息
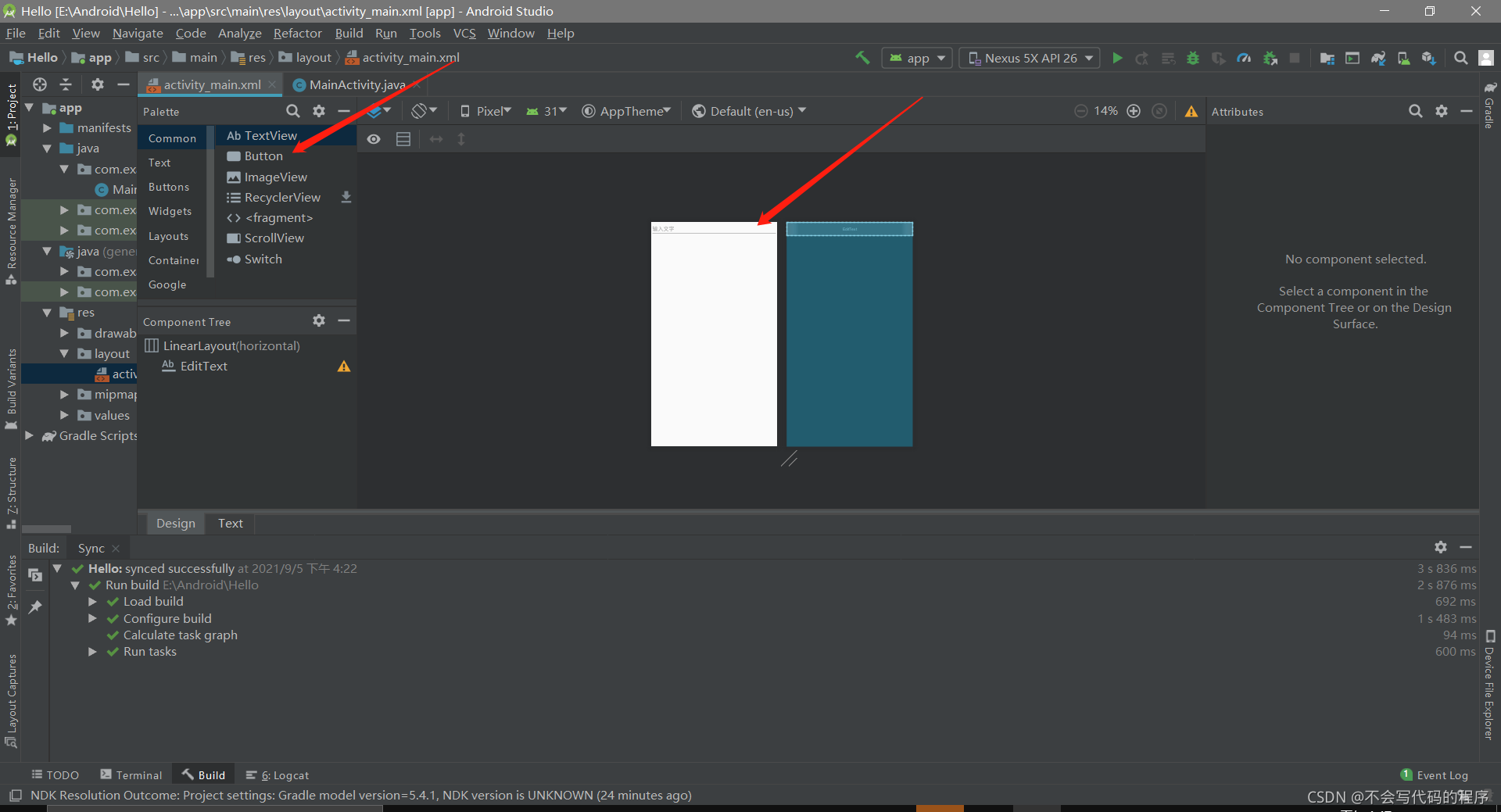
7、通过设计视图直接拖放
有些时候比如设置一个按钮,很难去确定这个按钮的位置,那么我们就可以通过设计视图来直接生成按钮,在生成按钮的同时也会生成相应按钮的xml代码
点击Design

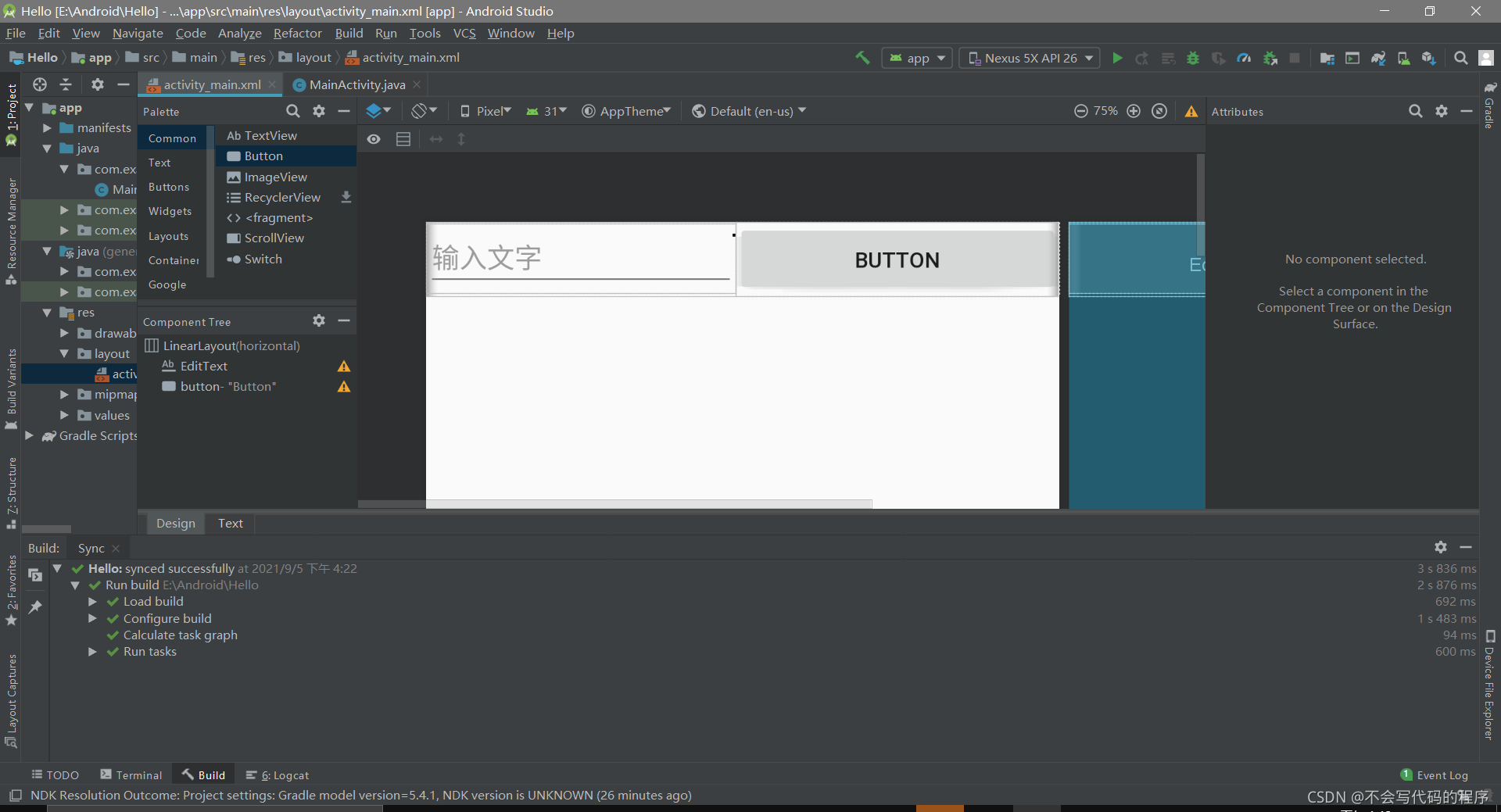
把按钮拖到合适的位置


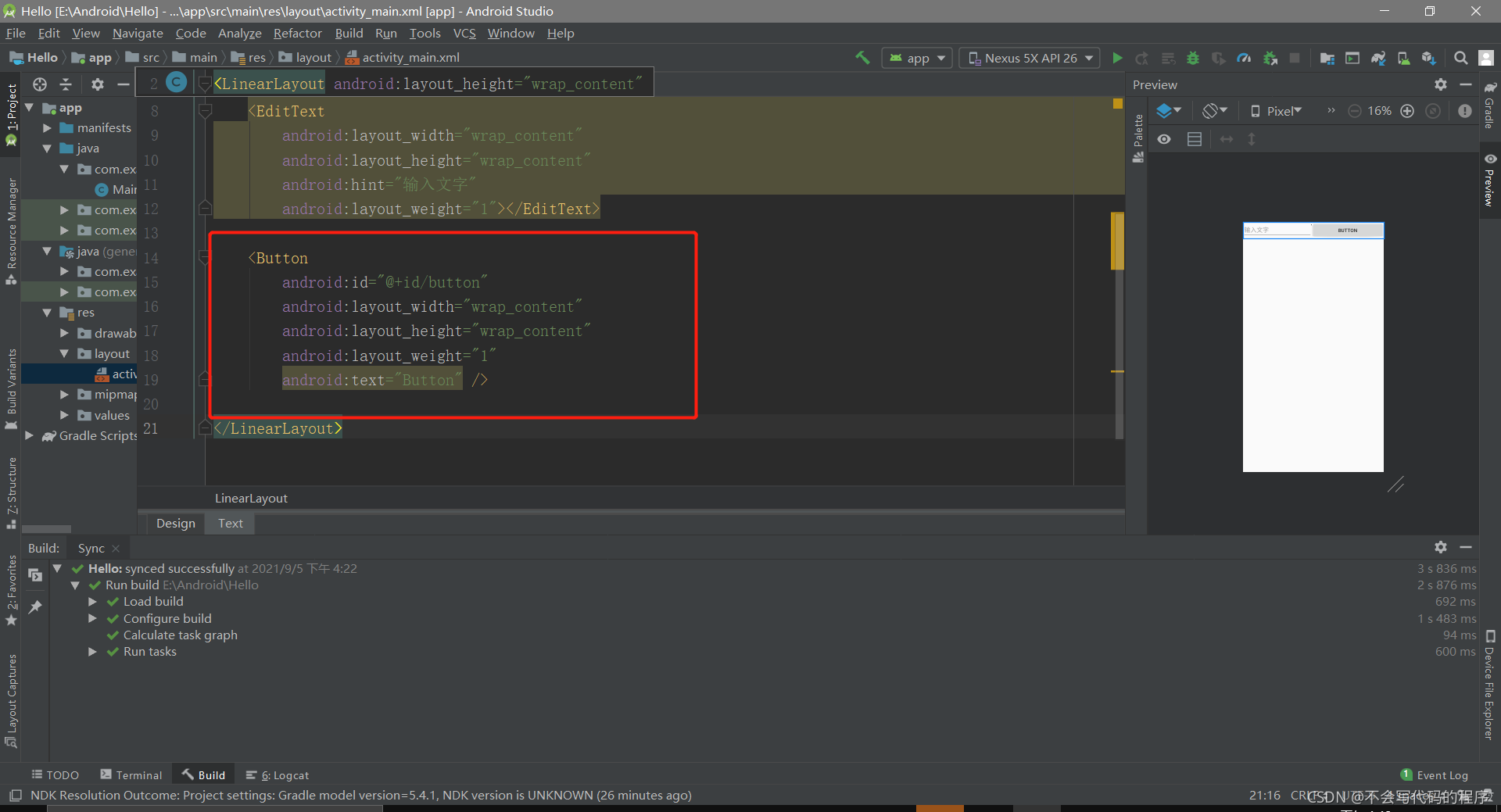
这时候我们回去看代码可以发现按钮的代码已经自动生成了

这个也是非常方便的一种开发方法
改动代码的text部分,就可以改变按钮上面的文字

到这里,这个简单的小应用就开发完毕了
五、运行应用
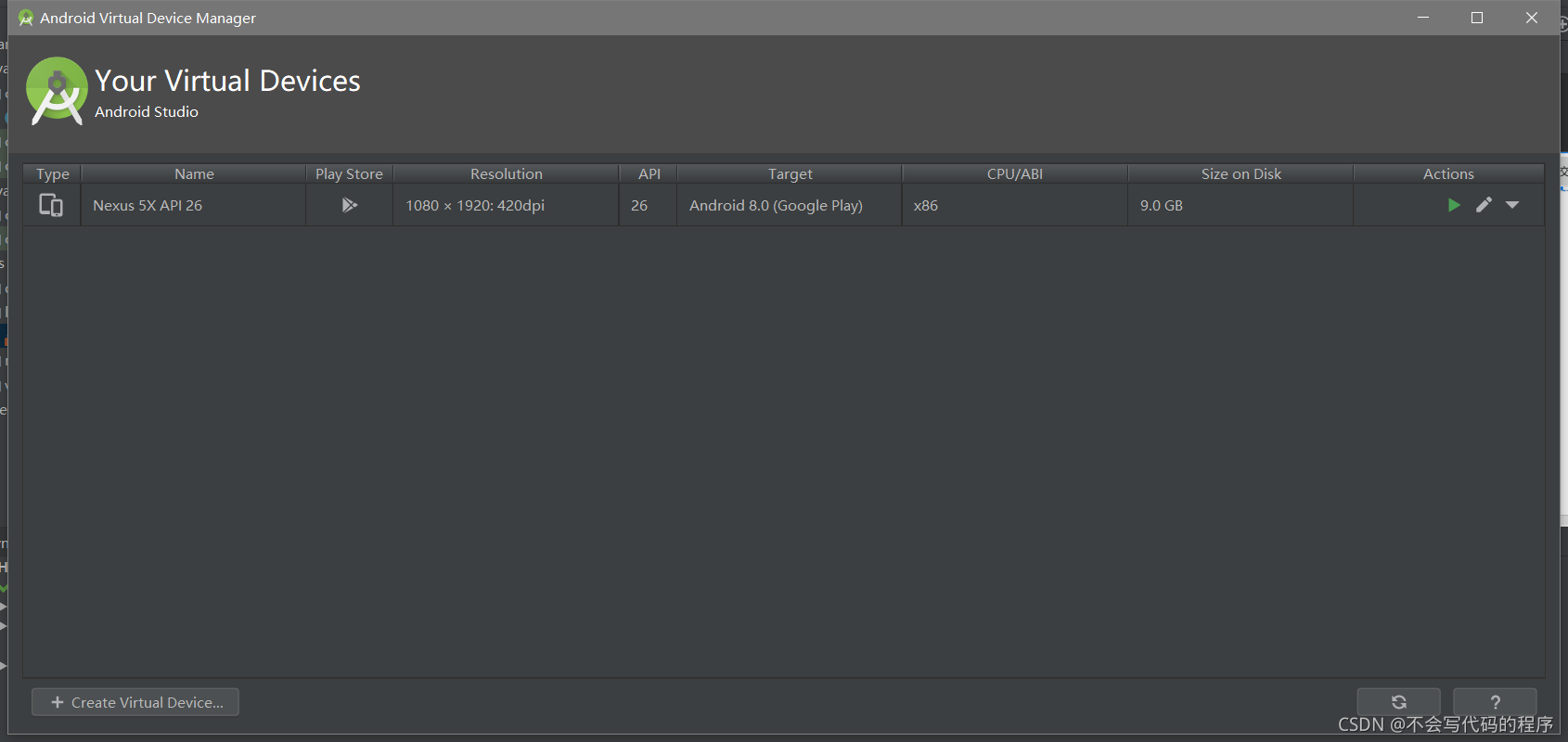
1、打开安卓虚拟机

2、选择合适的虚拟机

倘若没有安装有虚拟机,可以去下载一个。
点击绿色三角形运行
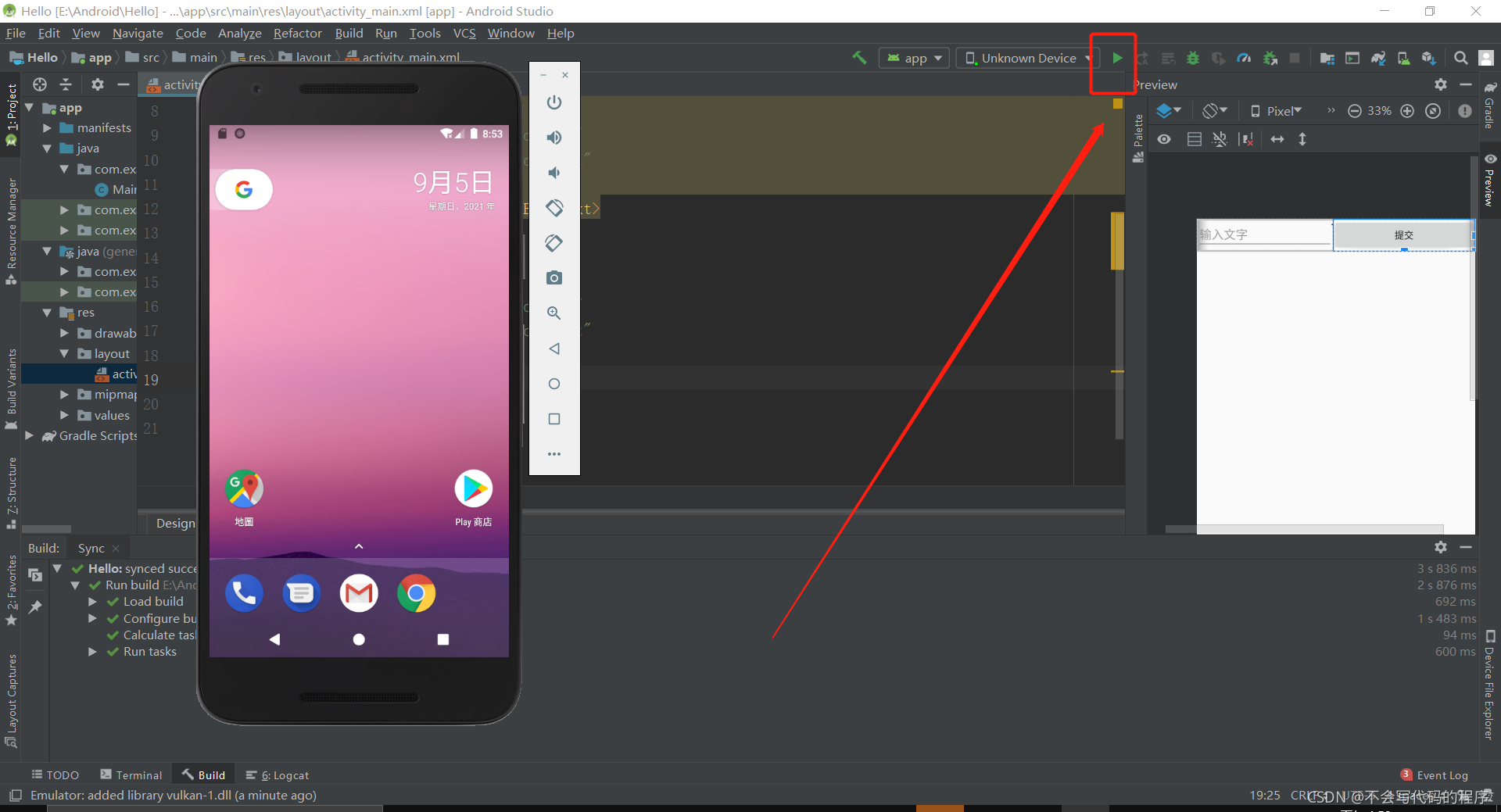
3、运行应用
打开虚拟机后,点击如图所示绿色三角形按钮,等待一会即可运行

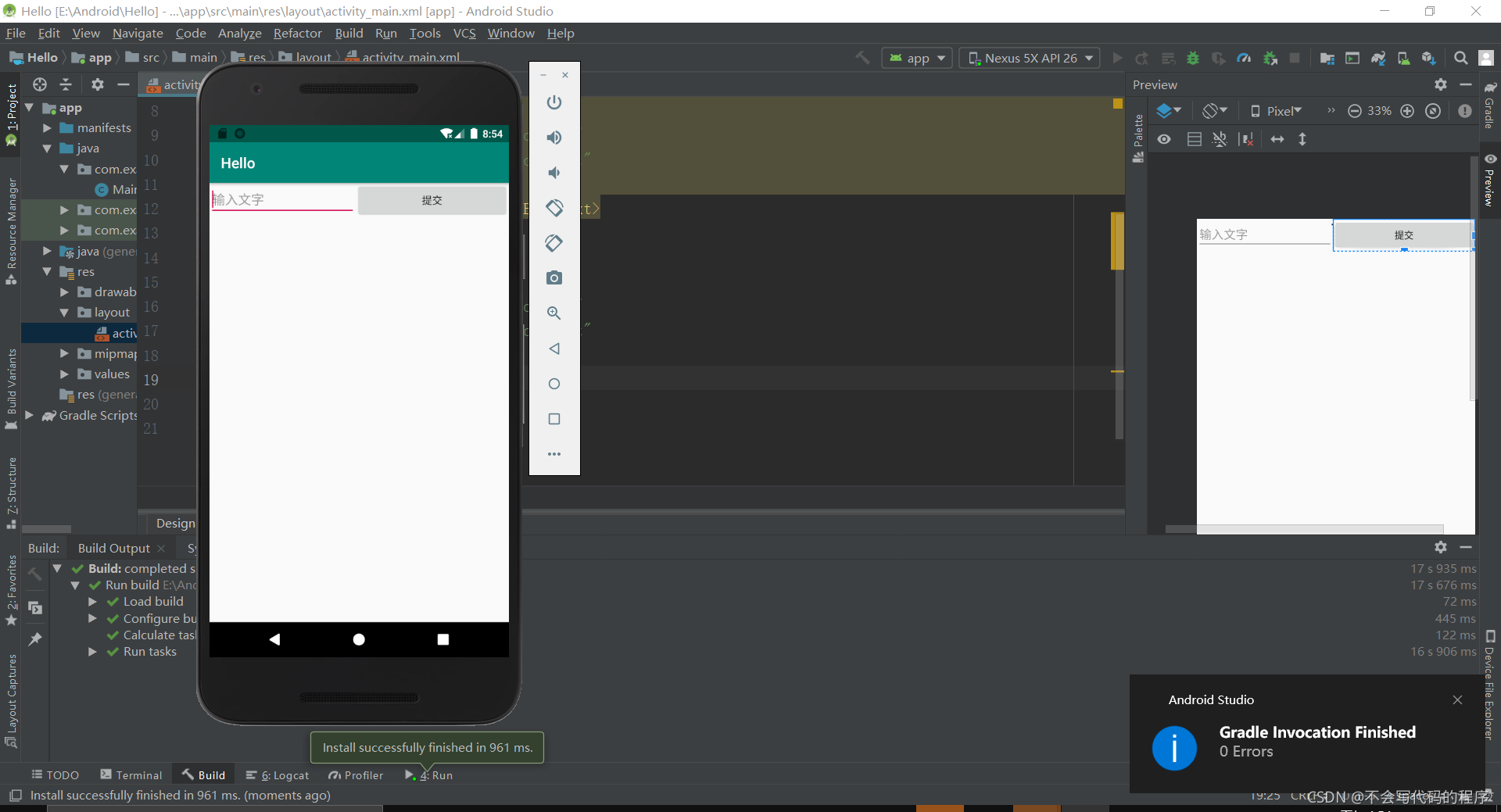
蹬蹬蹬蹬
这样一个简单的安卓小应用就开发成功了

到这里,基于Android studio开发的一个简单入门小应用就讲解完毕了。