Vue安装
1.安装node.js
官网:https://nodejs.org/en/download/

node 傻瓜式安装
**2、安装完成后查看是否安装成功 **

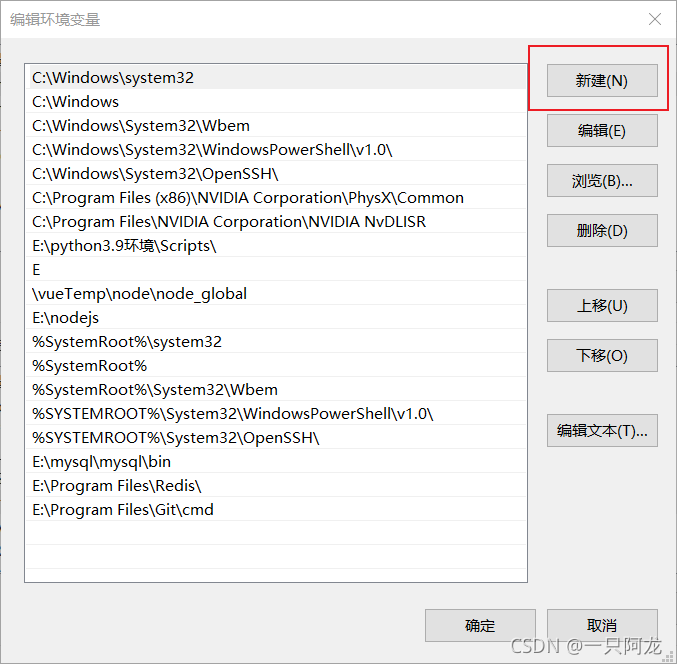
3、配置环境变量
更改全局模块所在路径及缓存路径
npm config set prefix "D:\vueTemp\node\node_global"
npm config set cache "D:\vueTemp\node\node_cache"


在系统变量中新建 D:\vueTemp\node\node_global\node_modules
用户变量下将
C:\Users\admin\AppData\Roaming\npm
更改为:D:\vueTemp\node\node_global

4、安装淘宝镜像
npm 是国外服务器,因此下载速度会非常的满
cnpm则是淘宝团队做的npm的镜像 与官方同步
安装: npm install cnpm -g --registry=https://registry.npm.taobao.org
安装后可用 cnpm -v 查看是否安装成功
5、安装vue
全局:cnpm install -g vue
6、安装vue脚手架
目前我使用的版本是 2.9.6版本
下载指定版本:cnpm install vue-cli -g@2.9.6