🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
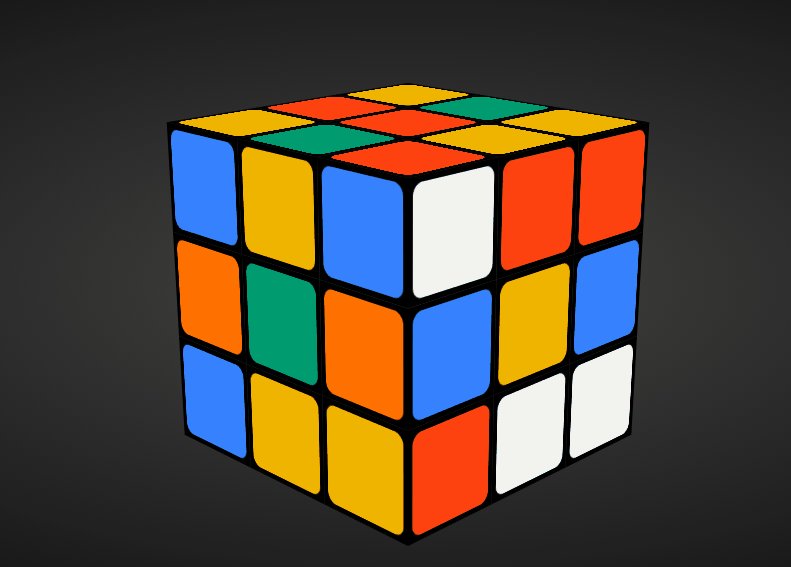
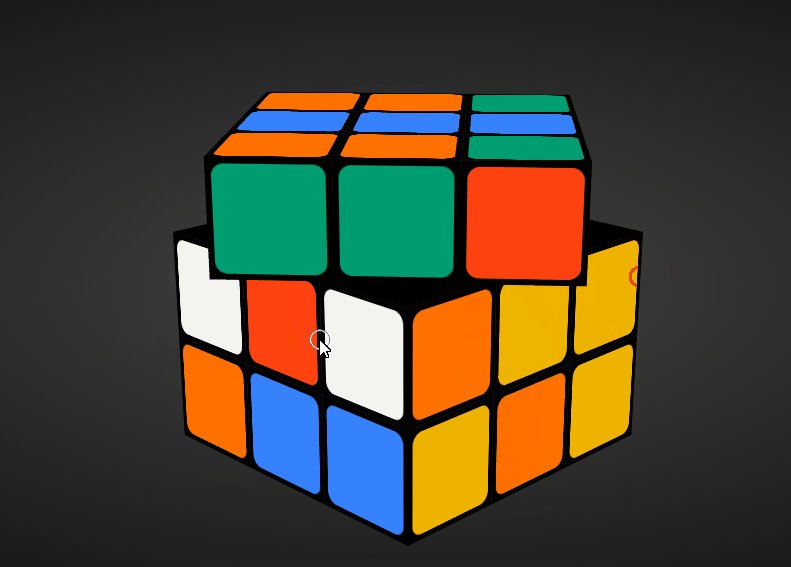
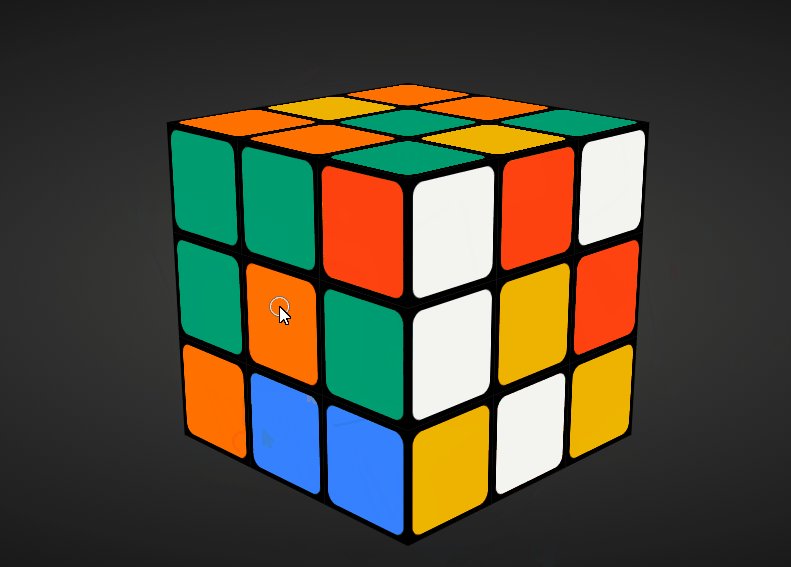
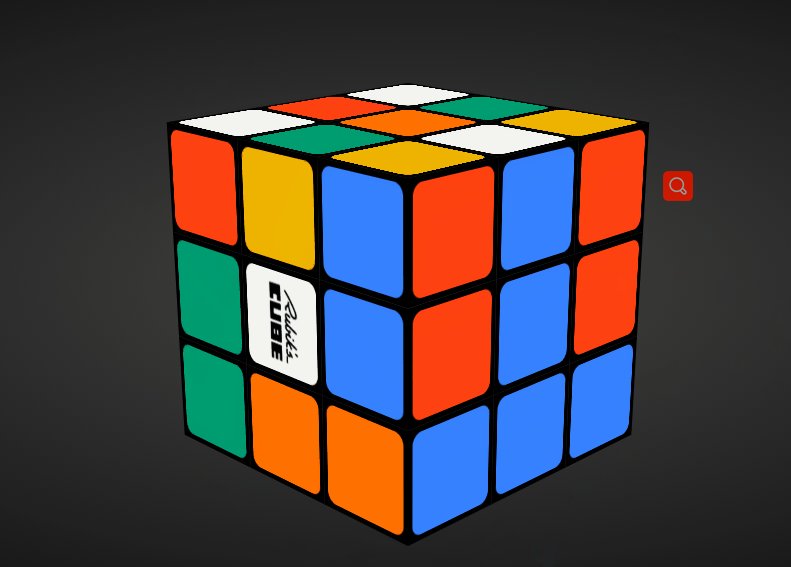
效果演示: 文末获取源码
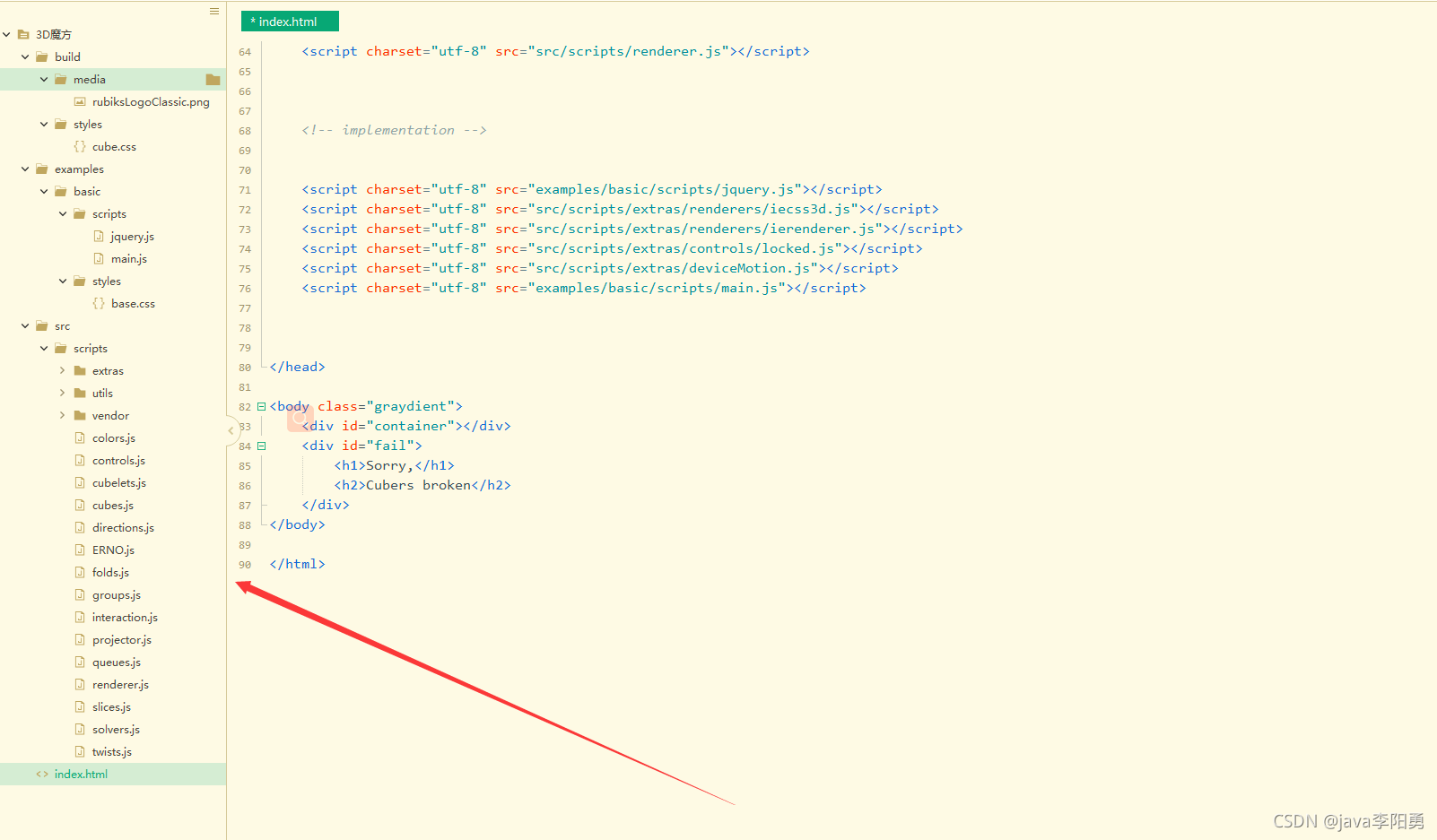
代码目录:

主要代码实现:
部分CSS样式:
.cube {
width: 100%;
height: 100%;
}
@font-face {
font-family: "RubikExtended";
src: url("../media/RubikExtended.ttf") format( "truetype"), url("../media/RubikExtended.otf") format( "otf");
font-weight: normal;
font-style: normal;
}
/*
This next bit is just for labeling a Cube's face.
*/
.faceLabel {
display: none;
position: absolute;
font-size: 60px;
text-align: center;
font-family: "RubikExtended";
text-shadow: 0 0 24px rgba( 0, 0, 0, 0.3);
color: #FFF;
}
.cube .cubelet {
width: 1em;
height: 1em;
position: absolute;
box-sizing: border-box;
}
Direction-facing planes of limited size
that act as containers for content.
*/
.cube
/*.cubelet >*/
.face {
position: absolute;
width: 1em;
height: 1em;
background-color: #000;
text-align: center;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
padding: 0.05em;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
/*
Extroverted faces have content such as a colored sticker, text, etc.
They are constantly visible. Meanwhile introverted faces are not
visible when the cube is an untwisted state. Some introverted walls
are momentarily visible as the cube twists.
*/
.cube
/*.cubelet >*/
.face.faceIntroverted {
background-color: #000;
}HTML代码 :
上面的js文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方
本文链接:http://m.zhangshiyu.com/post/28176.html
<< 上一篇
下一篇 >>