文章目录
- 一、前言
- 二、Blender建模
- 1、Blender下载安装
- 2、回收站模型
- 3、展UV
- 4、制作纹理
- 5、应用纹理
- 6、导出FBX格式
- 7、制作其他模型
- 三、Unity场景搭建
- 四、回收站动画
- 五、写脚本
- 1、最后的纸团:TheLastSpitball.cs
- 2、回收站:RecycleBin.cs
- 六、运行效果
- 七、工程源码
- 八、完毕
一、前言
嗨,大家好,我是新发。
这两天我自学了一下blender建模,练习了一些模型的制作,不过在练习过程中,我做了一堆奇奇怪怪的模型,感觉不是很好,然后就删除,进了回收站。
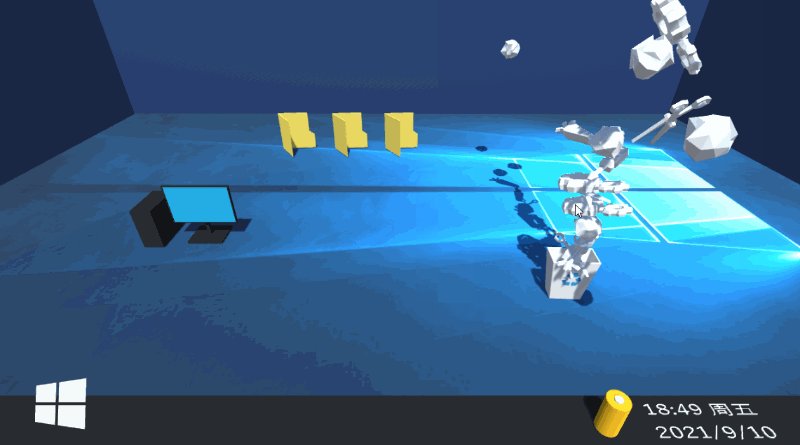
然后…我脑袋里就冒出了一个想法,于是我做了下面这个Demo,剧情如下:
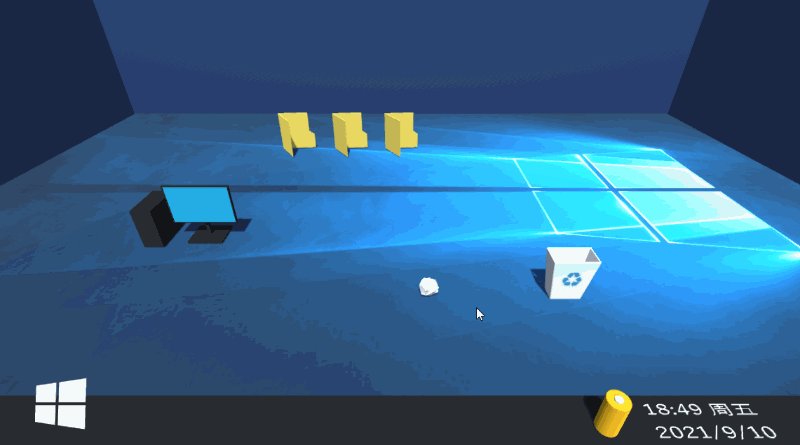
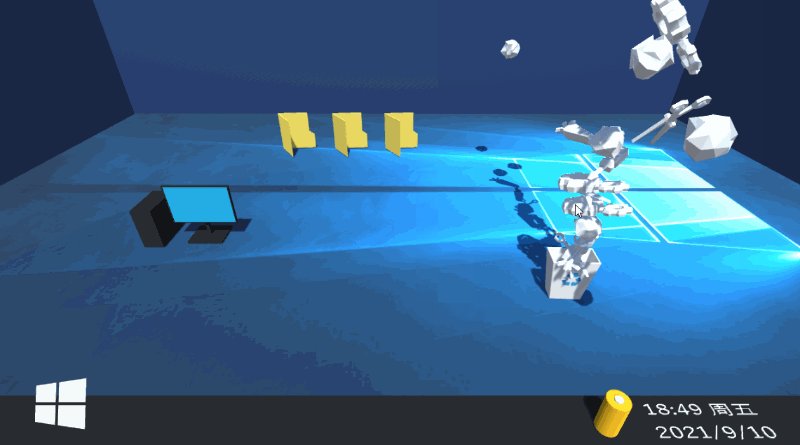
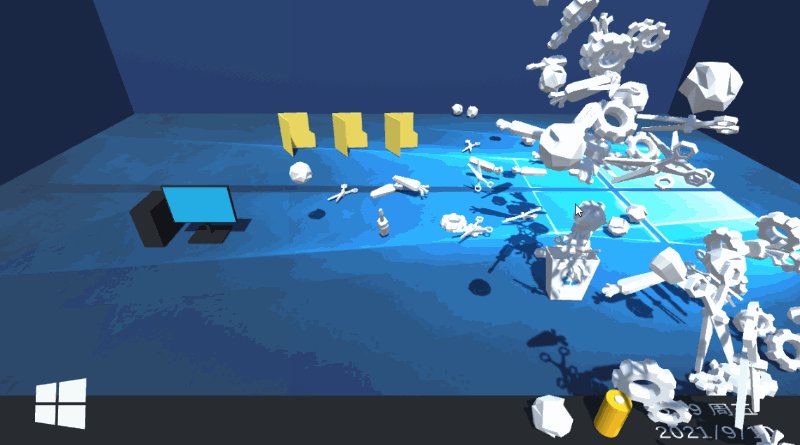
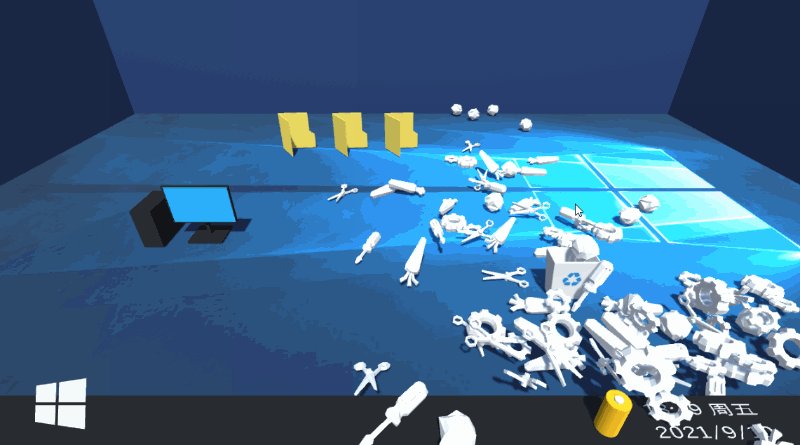
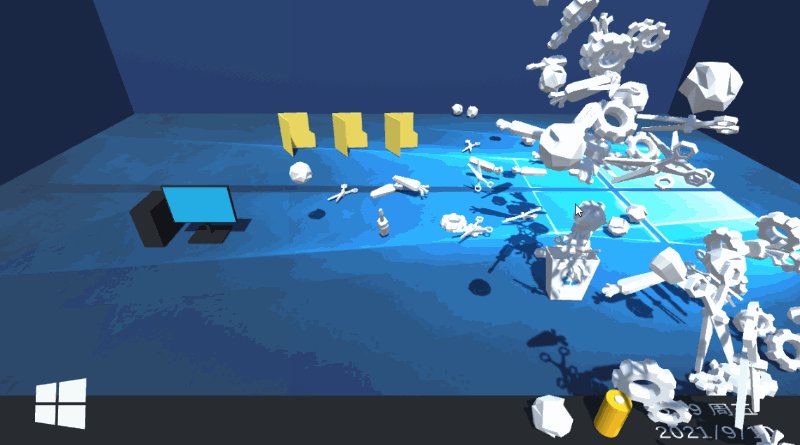
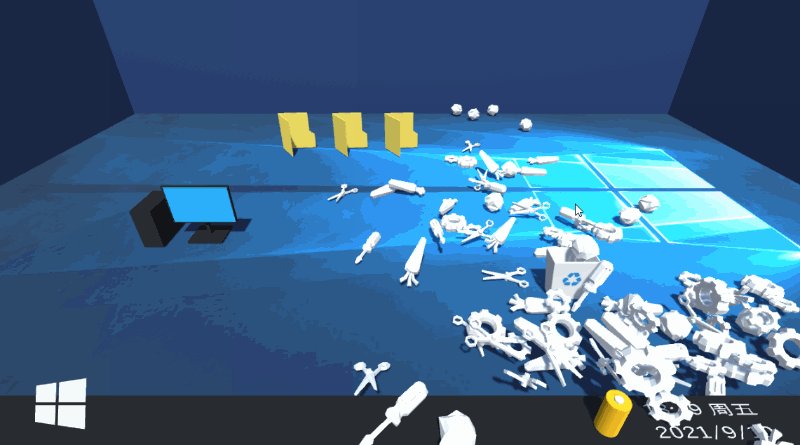
当我把最后一个纸团模型丢进回收站的时候,回收站终于满了,把被我删除的模型都吐了出来…


下面,我就来讲讲我的制作过程吧~
二、Blender建模
1、Blender下载安装
官网:https://www.blender.org/
中国社区:https://www.blendercn.org/
中文手册:https://docs.blender.org/manual/zh-hans/2.79/about/introduction.html
Blender的教程网上蛮多的,这里我就不过多讲了,掌握基本操作和快捷键,很快就可以上手建模啦~
下面我以建 回收站 模型为例进行讲解。
2、回收站模型
我使用的Blender版本是2.93.4,

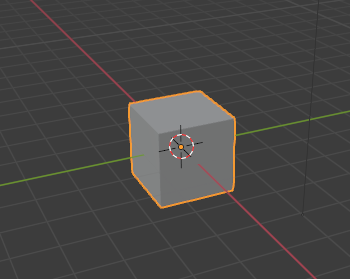
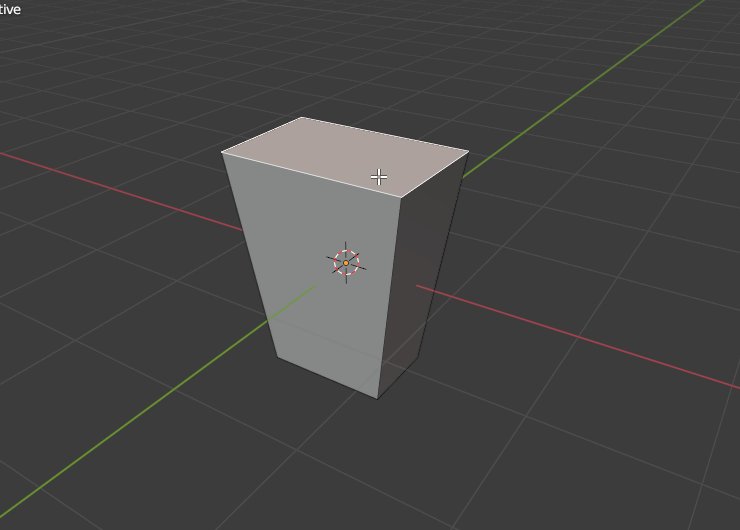
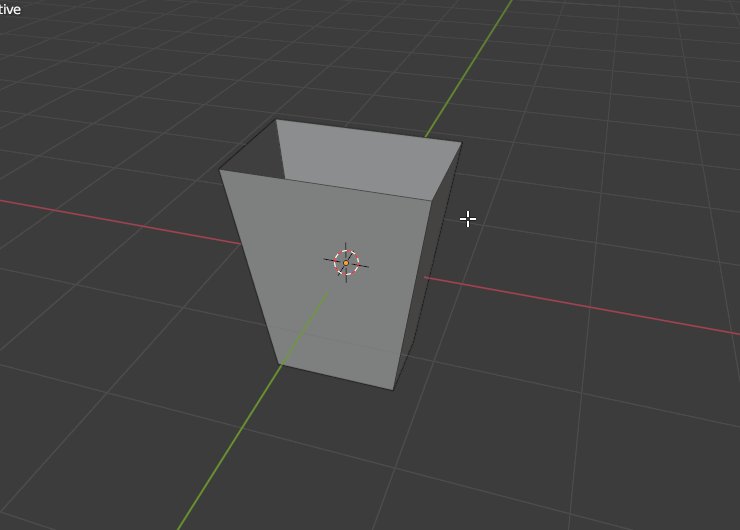
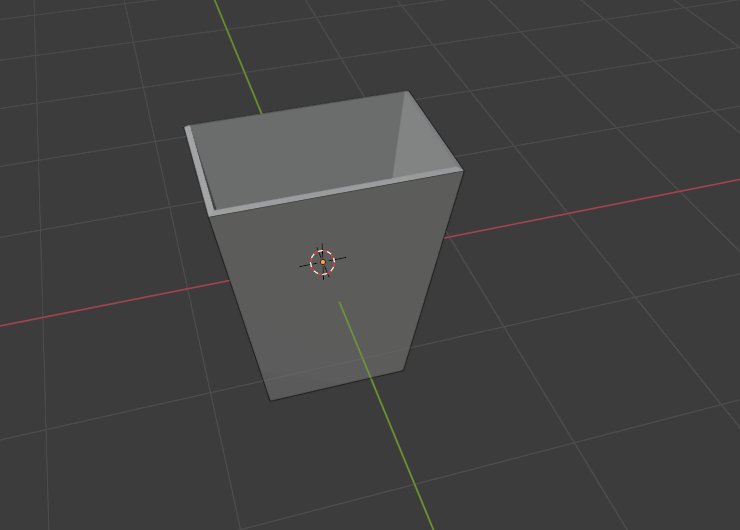
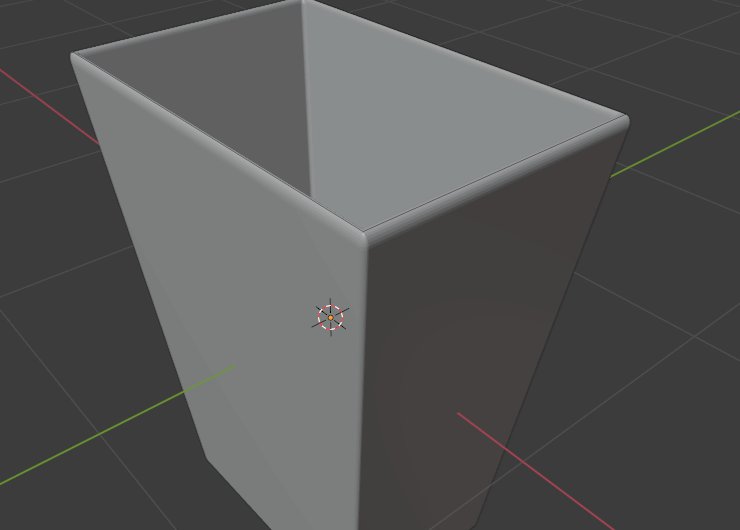
首先创建一个正方体,

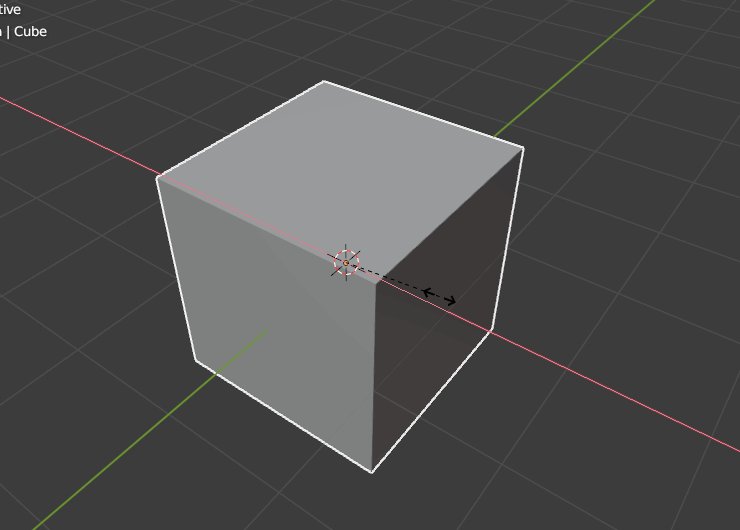
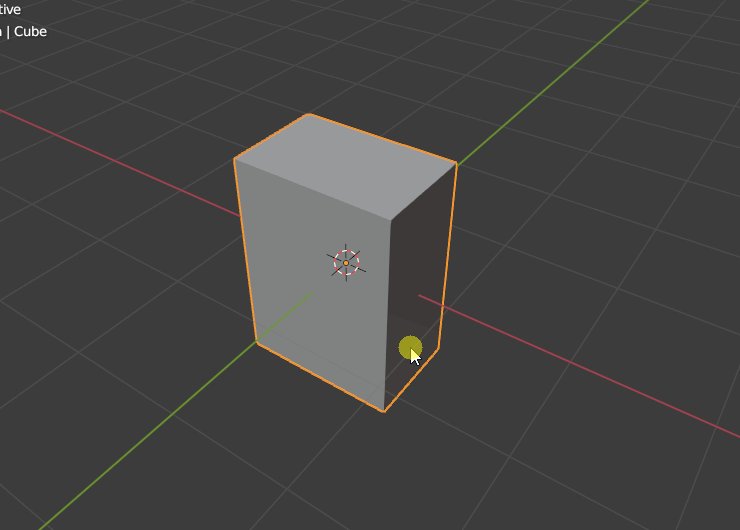
编辑一下形状,变成一个梯形的柱体,
提示:物体模式下,按
S缩放物体,按Tab进入编辑模式,按数字3切换成面选,选中面再按S缩放平面

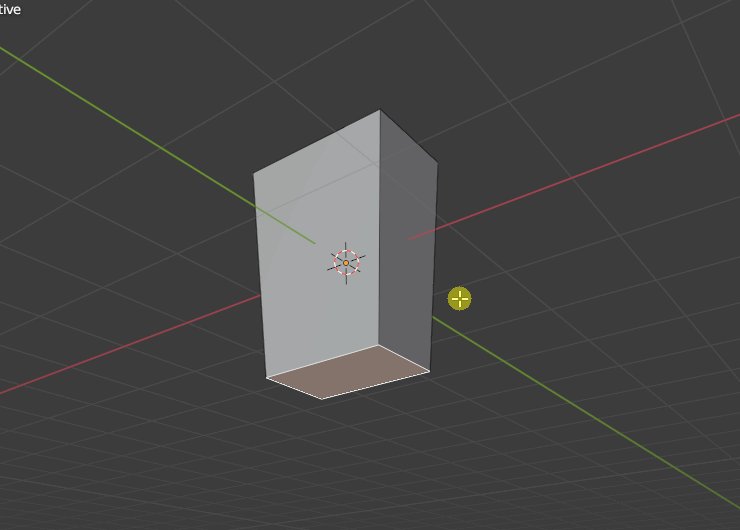
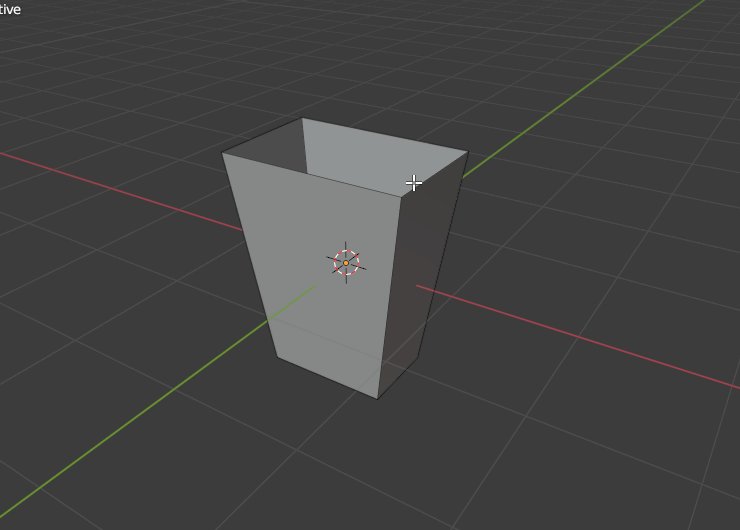
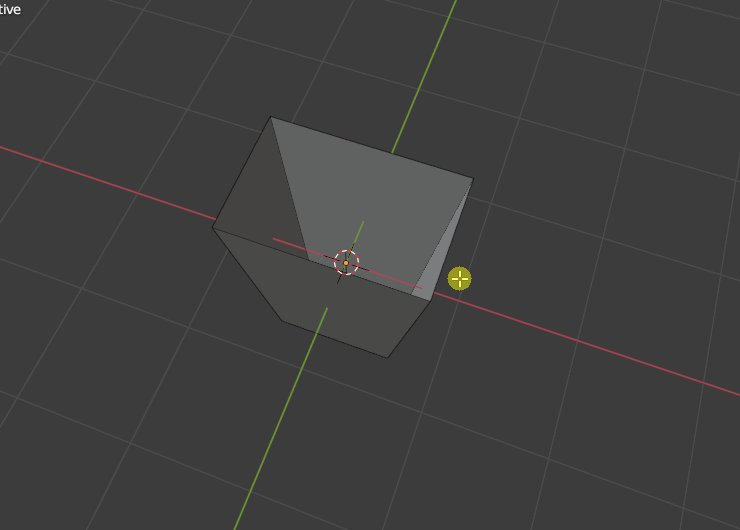
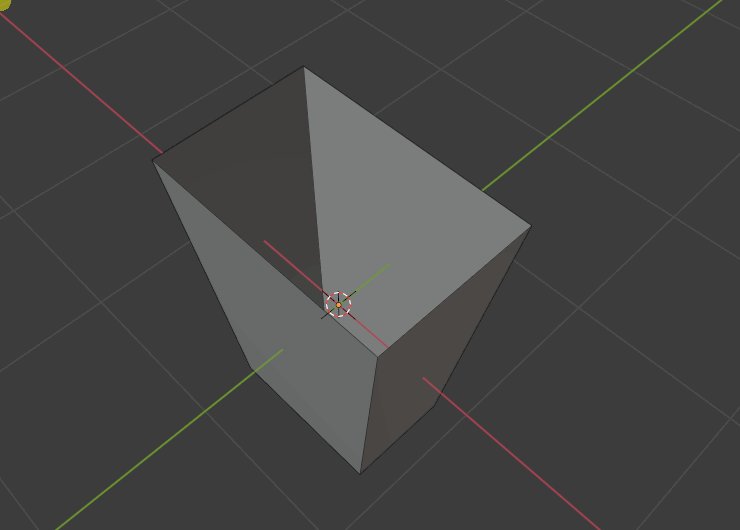
把顶部的面删掉,
提示:在编辑模式下,选中面,按
x键,然后点击Faces即可删除面

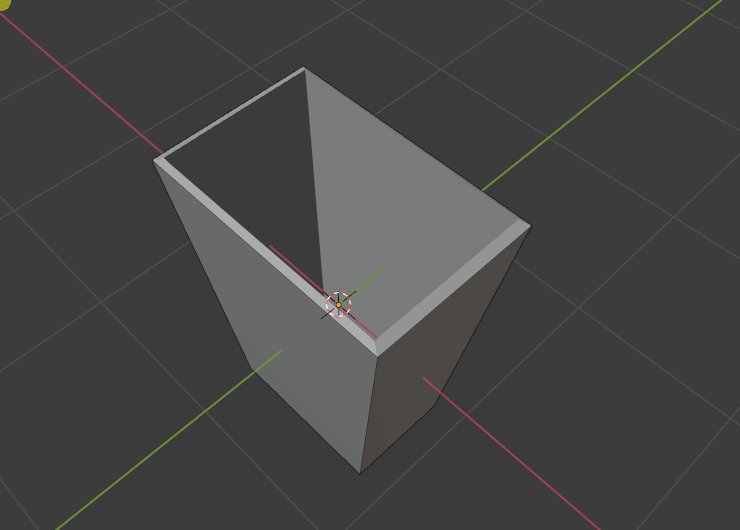
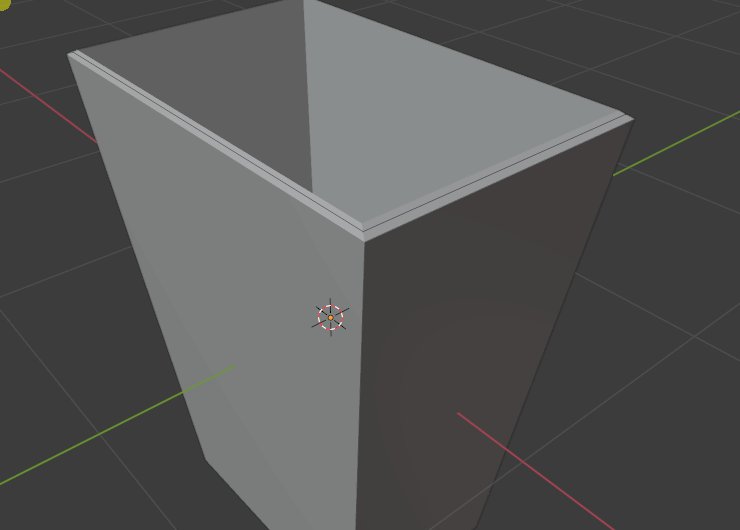
添加厚度,
提示:添加
Solidify修改器,调节厚度即可

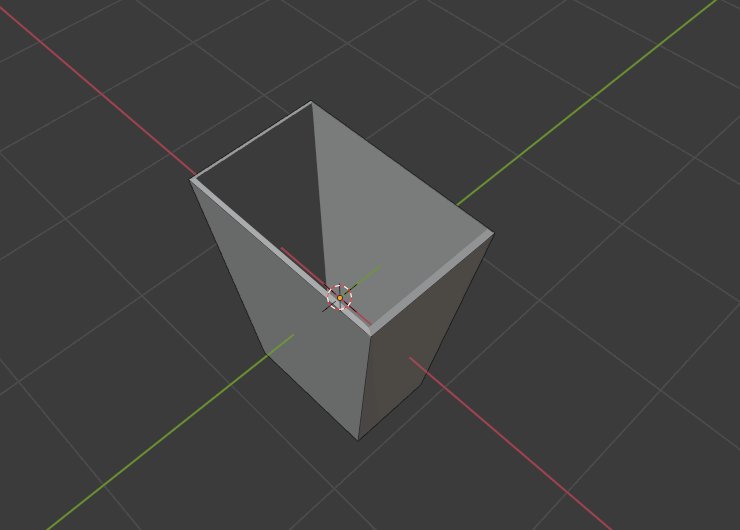
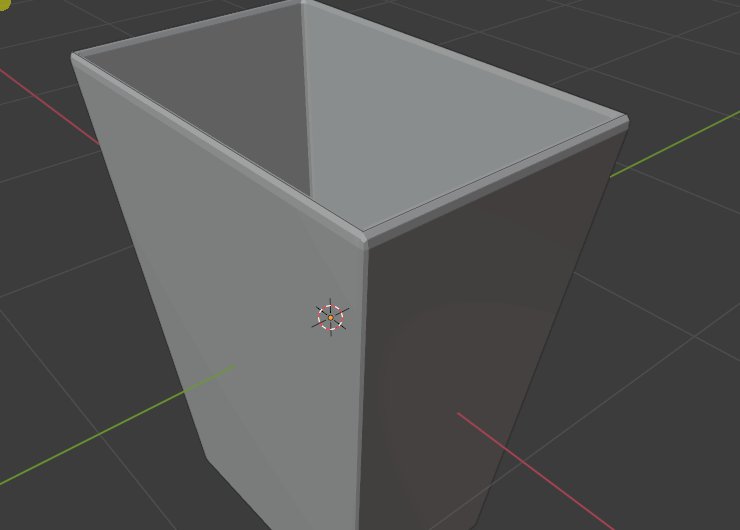
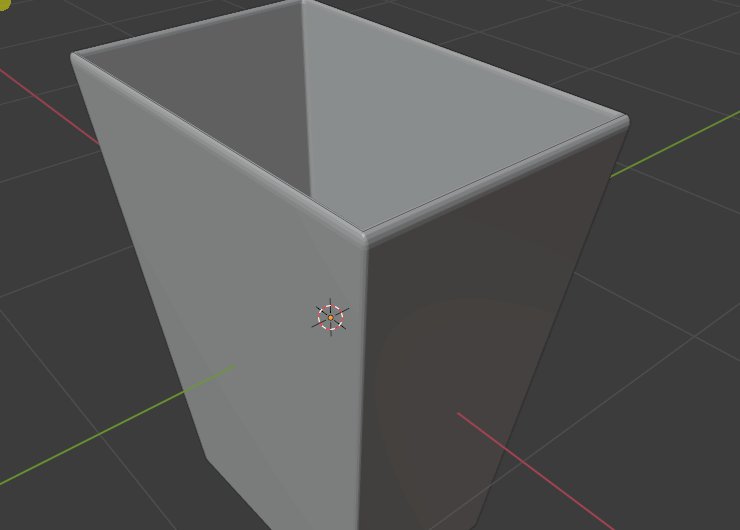
添加倒角(圆角),
提示:添加
Bevel修改器,调节倒角段数和长度即可

3、展UV
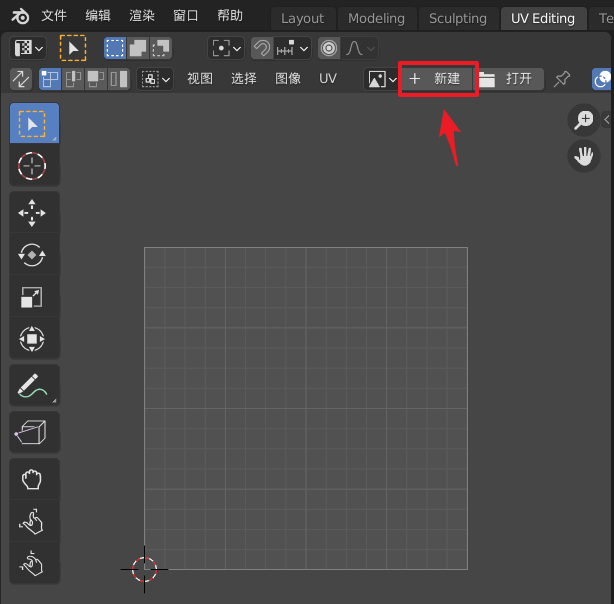
进入UV编辑模式,

在UV窗口中,点击新建,

新建一张彩色栅格图,方便做UV映射,如下,

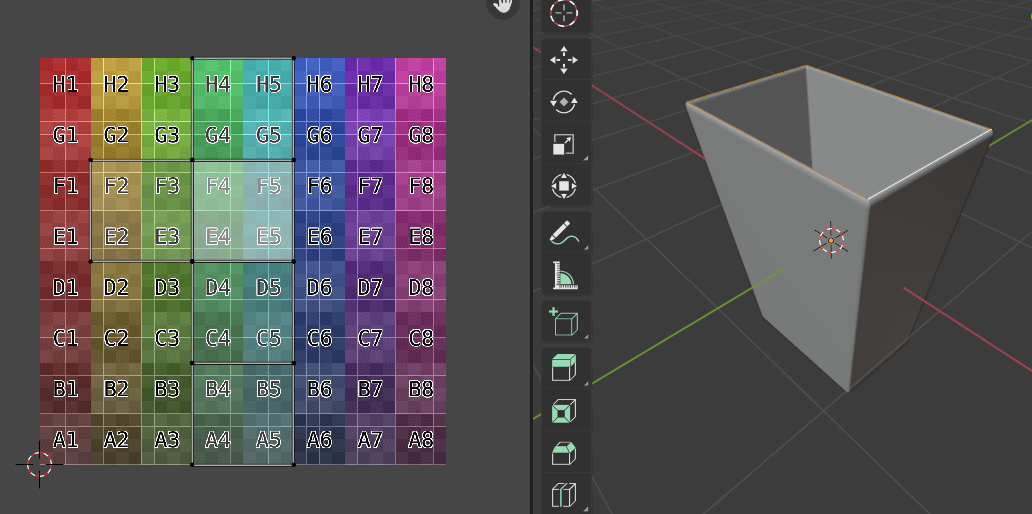
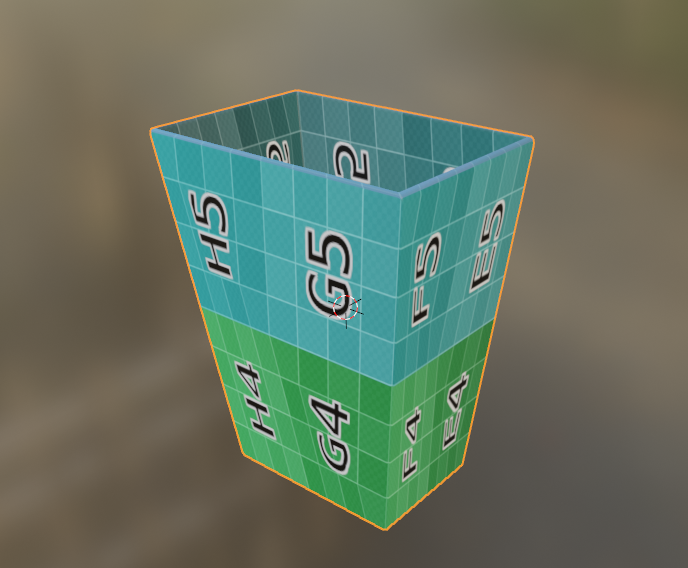
在编辑模式下按A选中全部面,可以看到UV如下,

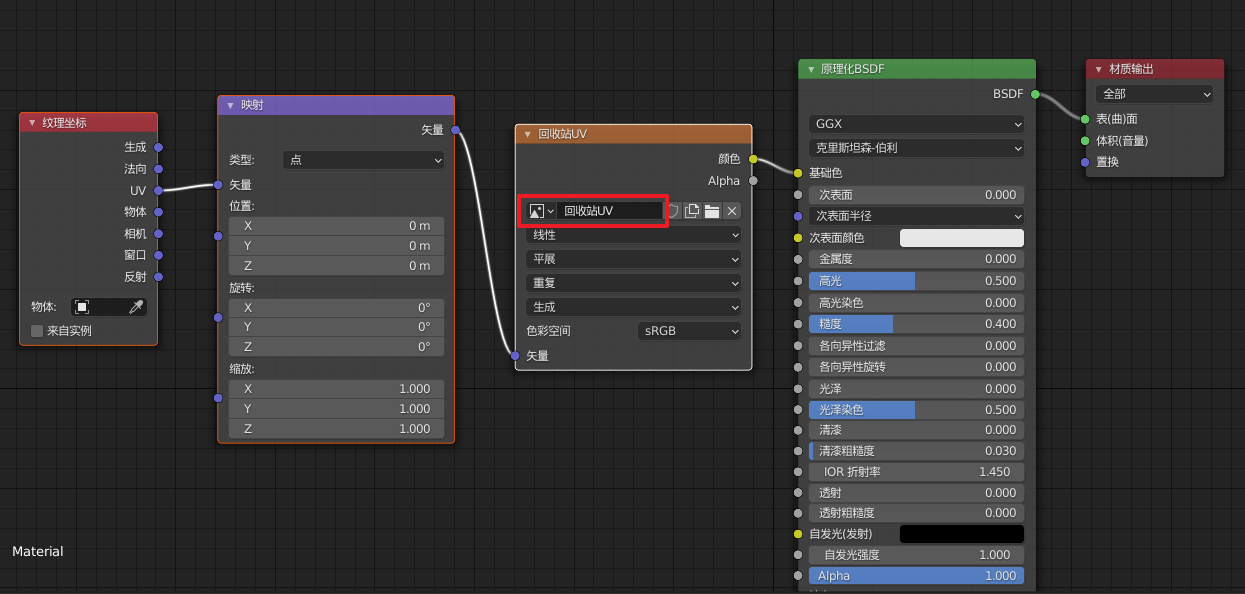
我们切到Shading视图中,添加图片节点,使用上面的彩色栅格图作为贴图,

效果如下,由于我们对模型做了一些缩放,导致贴图有点变形,

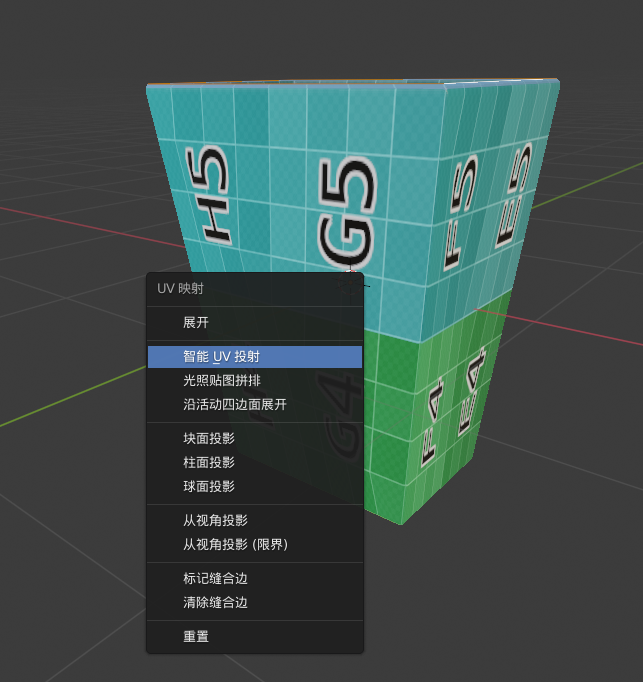
现在我们执行一下智能UV投射,

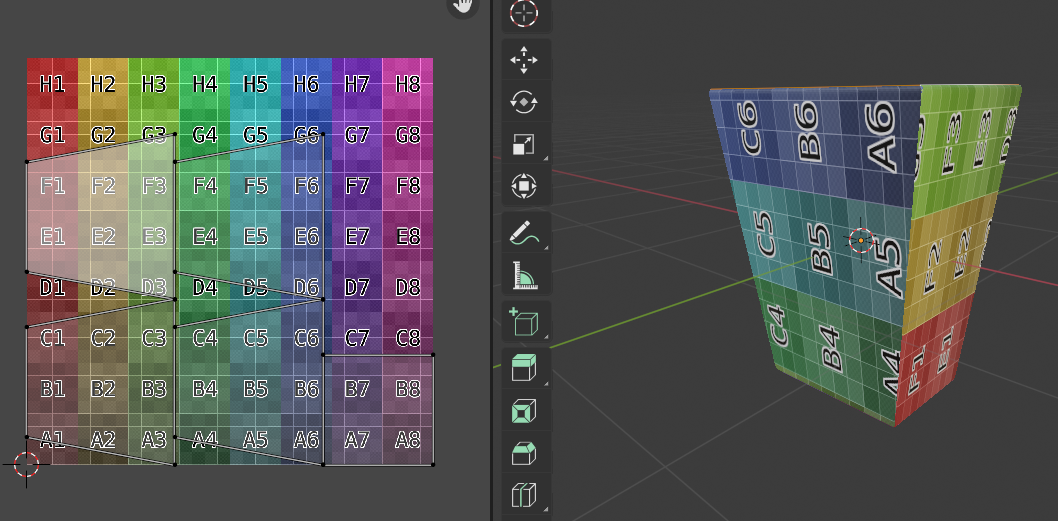
投射后效果如下:

4、制作纹理
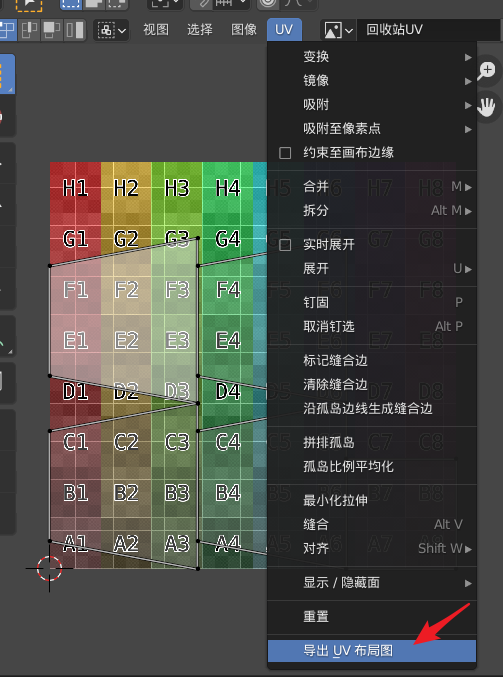
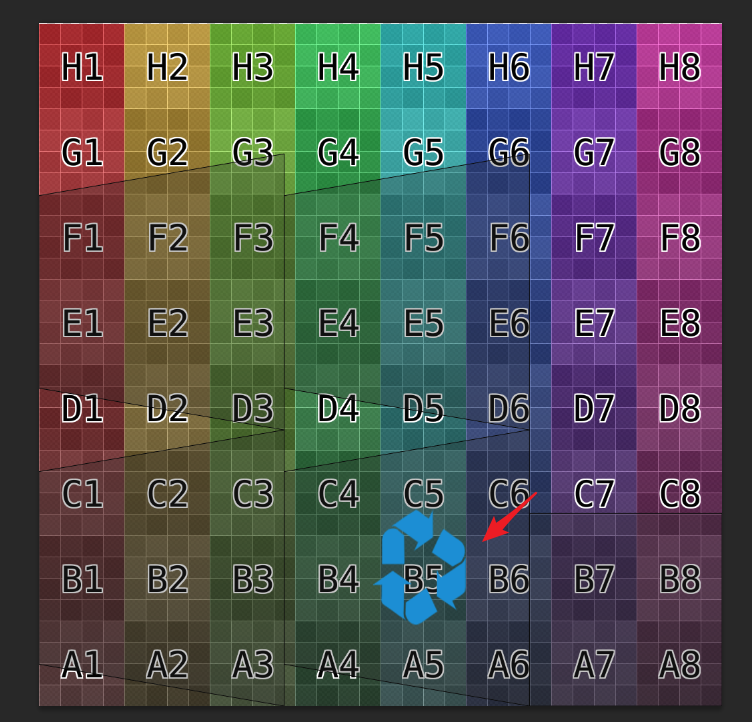
我们要在B5的位置贴一个回收的图标,

我们先导出UV布局图,

导出的布局图是不含坐标信息的,

没关系,我们把栅格图也导出一下,

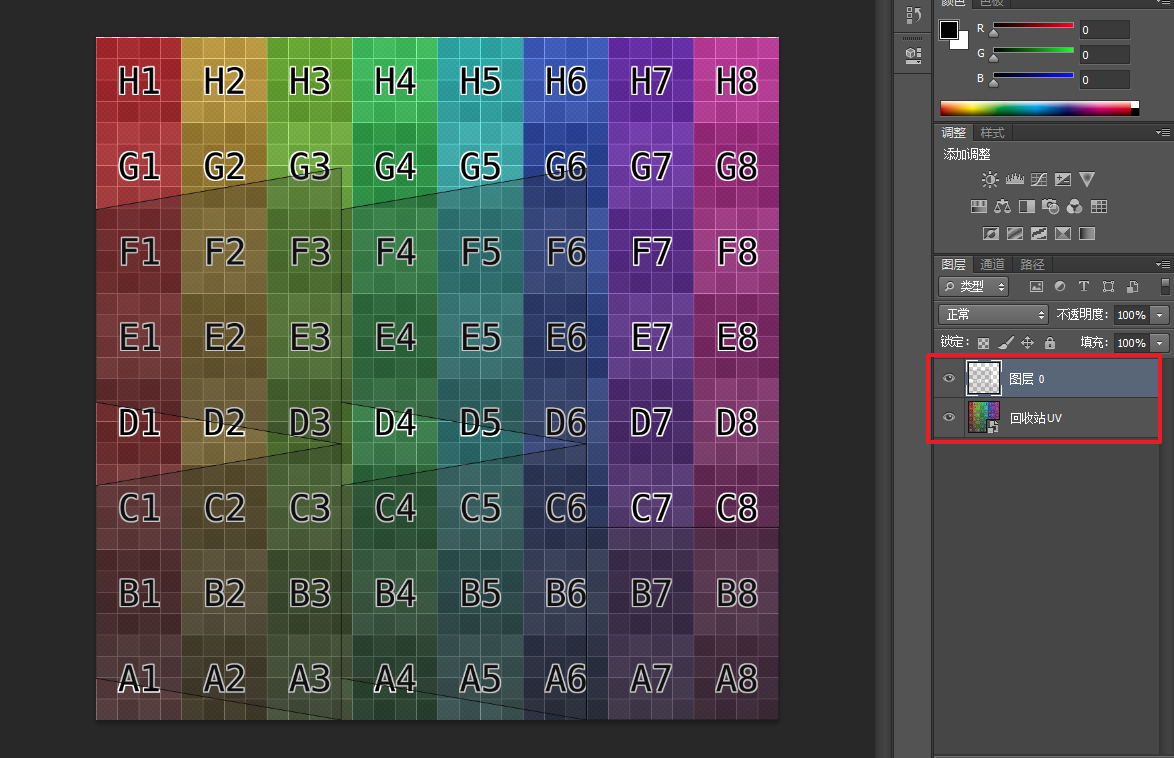
把两张图都导入到PhotoShop中,

接着,我们找一个回收的图标,进入阿里图标库:https://www.iconfont.cn/
搜索关键字回收,

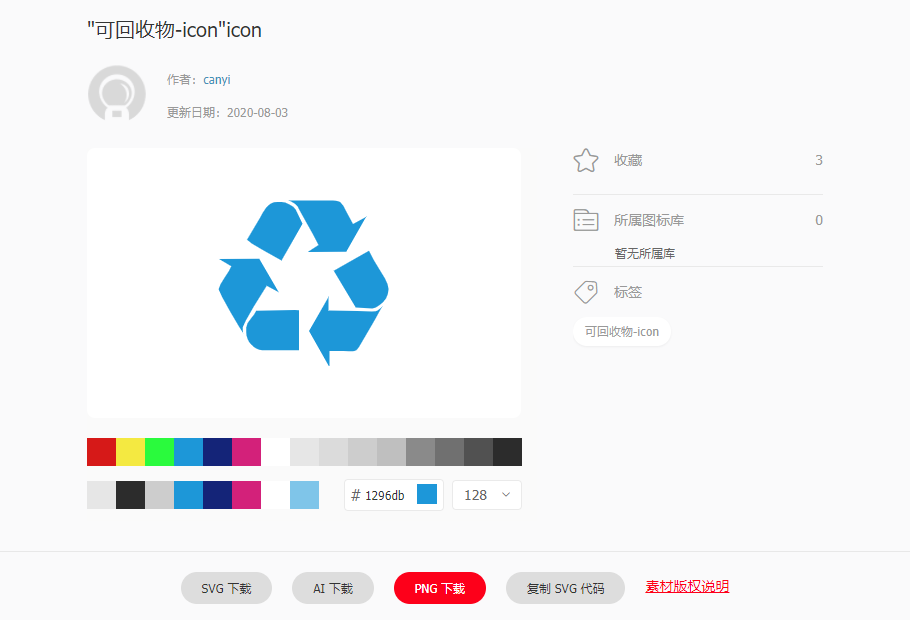
找到一个合适的图标,如下:

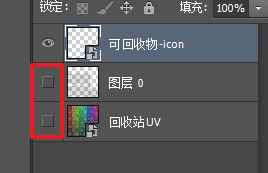
把图标下载下来后,放到PhotoShop中,放到B5的位置,如下:

把布局和栅格图隐藏掉,

导出成JPG格式即可。
5、应用纹理
回到Blender中,把贴图替换成带图标的贴图,

效果如下:

6、导出FBX格式
在Blender中将模型导出成FBX格式文件,

如下:

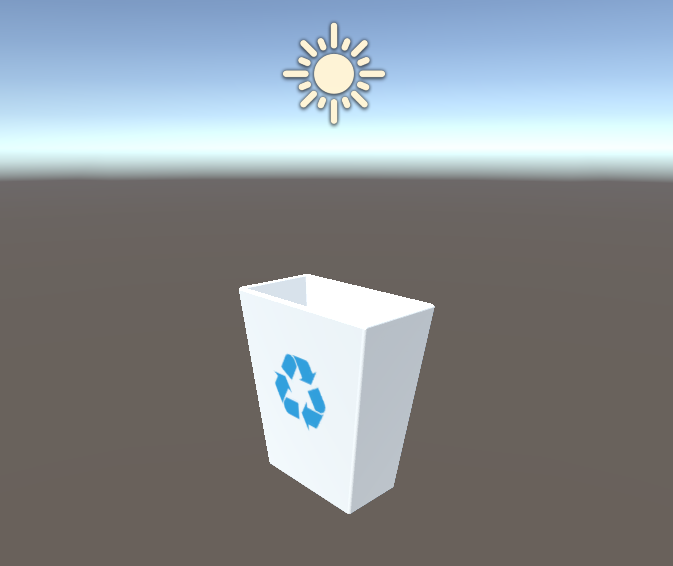
导入到Unity中,效果如下:

这样,我们的回收站模型就做好了~
7、制作其他模型
继续制作其他模型。
我的电脑:

电池:

文件夹:

纸团:

剪刀:

螺丝刀:

齿轮:

三、Unity场景搭建
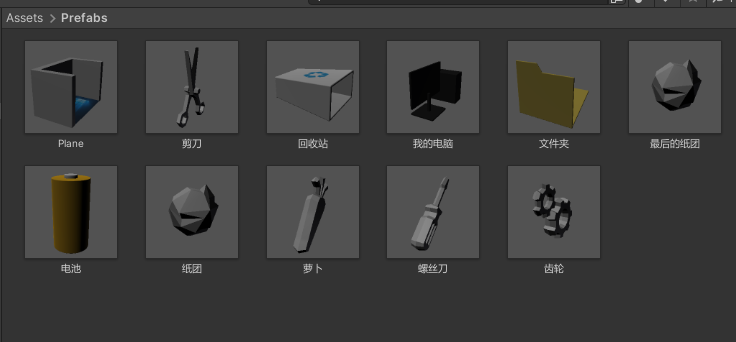
把刚刚的模型都导入到Unity工程中,存储为预设,如下:

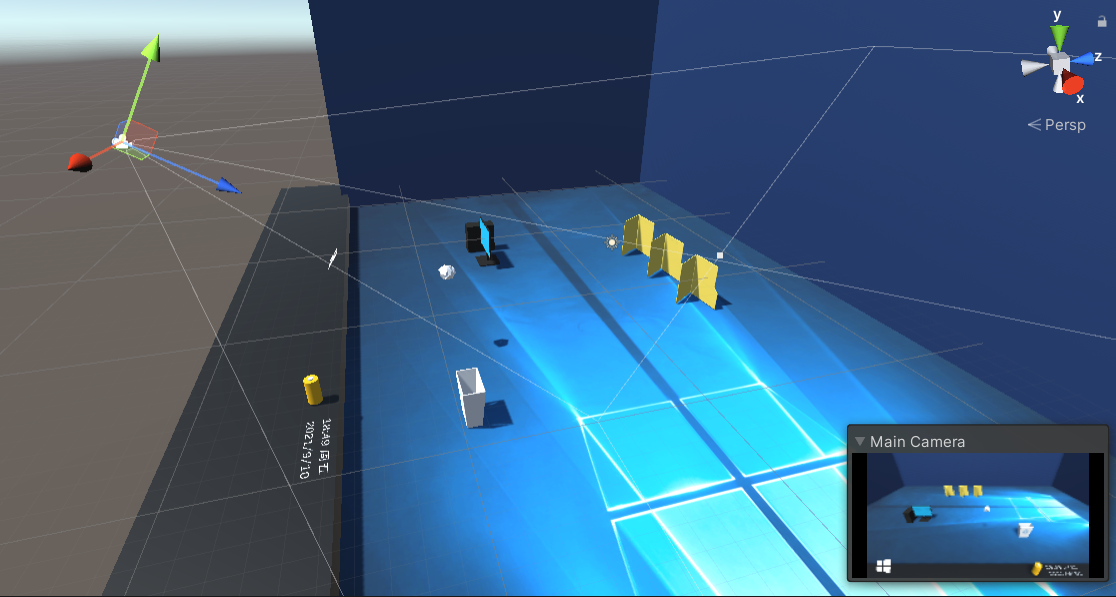
搭建场景如下,一个3D电脑桌面,娃哈哈,

四、回收站动画
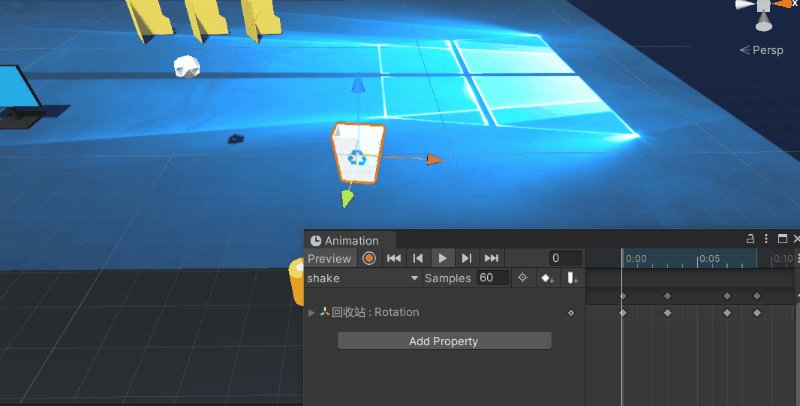
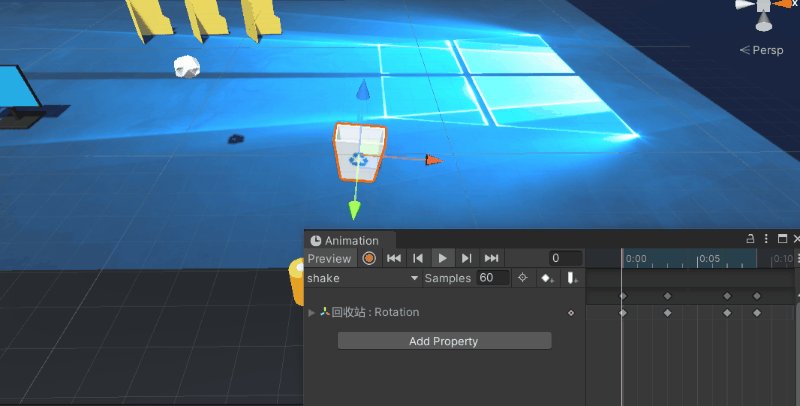
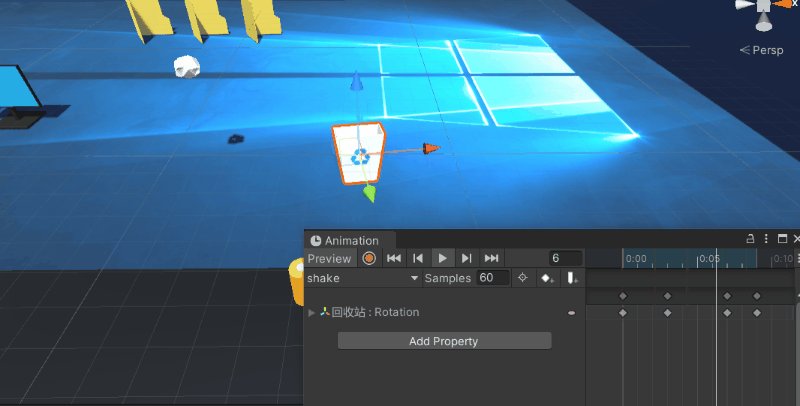
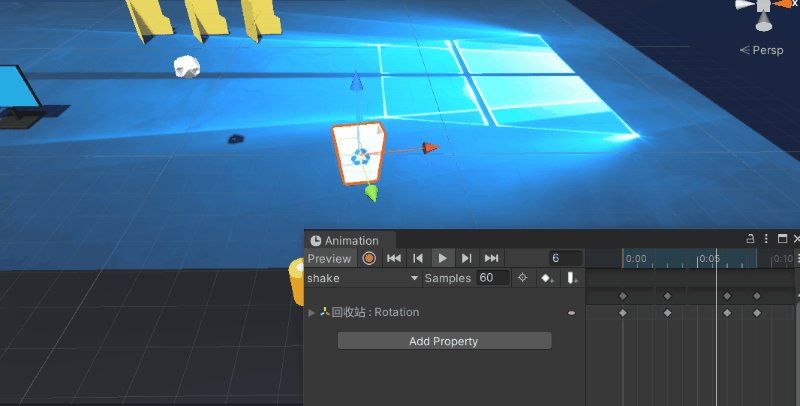
给回收站制作一个抖动的动画,如下:

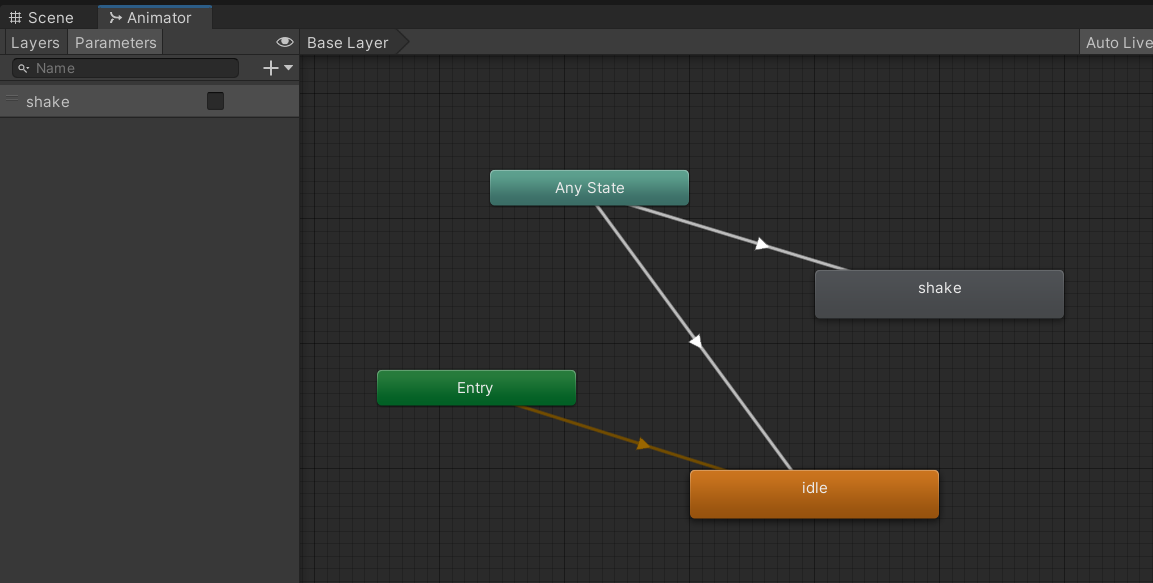
使用动画状态机组织动画,通过shake布尔变量来控制状态,如下:

关于动画状态机的详细介绍,我之前写过一篇文章:《Unity动画状态机Animator使用》,对动画控制不熟悉的同学建议看下。

五、写脚本
1、最后的纸团:TheLastSpitball.cs
逻辑很简单,就是检测鼠标点击并根据鼠标的位置移动纸团。
其中检测鼠标点中纸团用的是射线检测,接口:
// Camera.cs
public Ray ScreenPointToRay(Vector3 pos);
根据鼠标移动纸团用到了坐标转换,接口:
// Camera.cs
public Vector3 ScreenToWorldPoint(Vector3 position);
需要注意的就是坐标转换,我这里的摄像机是有点斜向下俯视的角度,要让纸团在世界坐标的z坐标保持不变。

完整代码如下:
using UnityEngine;
/// <summary>
/// 最后的纸团脚本
/// </summary>
public class TheLastSpitball : MonoBehaviour
{
private Camera cam;
private Transform camTrans;
private Transform selfTrans;
private bool canMove = false;
private float m_posZ;
void Start()
{
cam = Camera.main;
camTrans = cam.transform;
selfTrans = transform;
}
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = cam.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit, 100))
{
// 鼠标点中了物体
if (selfTrans == hit.transform)
{
// 缓存物体与摄像机的距离
m_posZ = Vector3.Distance(selfTrans.position, cam.transform.position);
canMove = true;
}
}
}
if (Input.GetMouseButtonUp(0))
{
canMove = false;
}
// 鼠标按住中
if (canMove && Input.GetMouseButton(0))
{
var pt = cam.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, m_posZ));
var pc = camTrans.position;
var zo = selfTrans.position.z;
float t = (zo-pc.z)/(pt.z-pc.z);
var po = pc + t * (pt - pc);
// 让物体的坐标跟着鼠标走
selfTrans.position = po;
}
}
}
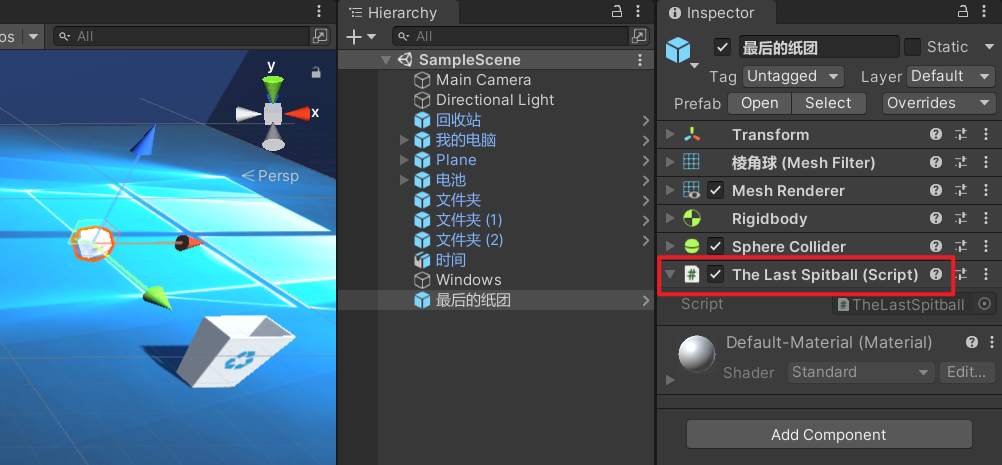
把TheLastSpitball.cs脚本挂到最后的纸团上,

2、回收站:RecycleBin.cs
回收站的脚本逻辑也非常简单,通过OnCollisionEnter来检测最后的纸团是否碰撞到了垃圾桶(简单理解为丢进了回收站里),如果是则启动一个协程,随机实例化模型并添加一个向上的力,实现模型喷射的效果。
完整代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 回收站脚本
/// </summary>
public class RecycleBin : MonoBehaviour
{
[SerializeField]
public GameObject[] modelObjs;
private Transform trans;
public Animator animator;
void Start()
{
trans = transform;
}
/// <summary>
/// 开始吐模型
/// </summary>
/// <returns></returns>
IEnumerator StartVomit()
{
yield return new WaitForSeconds(1);
animator.SetBool("shake", true);
for (int i = 0; i < 100; ++i)
{
var index = Random.Range(0, modelObjs.Length);
var obj = Instantiate(modelObjs[index]);
obj.transform.position = trans.position + Vector3.up;
obj.transform.forward = Vector3.up;
var rig = obj.GetComponent<Rigidbody>();
rig.AddForce(new Vector3(Random.Range(-50, 50), 50, Random.Range(-50, 50)));
yield return new WaitForSeconds(0.05f);
}
animator.SetBool("shake", false);
}
private void OnCollisionEnter(Collision collision)
{
if("最后的纸团" == collision.gameObject.name)
{
StartCoroutine(StartVomit());
}
}
}
把RecycleBin.cs脚本挂到回收站上,并赋值成员对象,如下:

六、运行效果
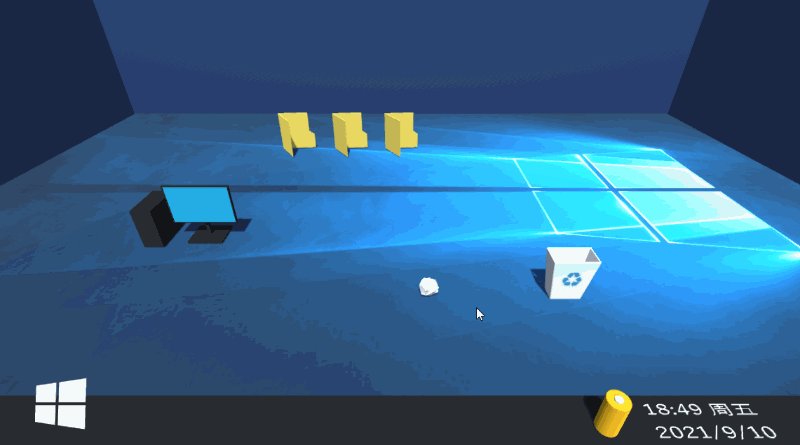
运行Unity,测试效果如下,这个故事告诉我们,要定期清理回收站~

七、工程源码
本工程我已上传到CODE CHINA,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityDesktop3D
注:我使用的Unity版本为Unity 2021.1.9f1c1 (64-bit)。

八、完毕
好了,就到这里吧,
我是林新发:https://blog.csdn.net/linxinfa
原创不易,若转载请注明出处,感谢大家~
喜欢我的可以点赞、关注、收藏,如果有什么技术上的疑问,欢迎留言或私信,我们下期见~