文章目录
🔥 1、前言
🔥 2、项目结构分析
🔥 3、操作步骤
🔥 4、查看效果
🔥 5、往期好文推荐
🔥 1、前言
大家好,我是纸飞机。倘若每天都是无尽的知识点,那这样的学习想必会很枯燥无味吧。今天就给大家带来个比较有成就感的玩意:Node.js+ws模块来制作一个简易聊天室!文末有代码地址。

看了效果,好奇实现方式吗? 接下来就为您一一讲解:
🔥 2、项目结构分析

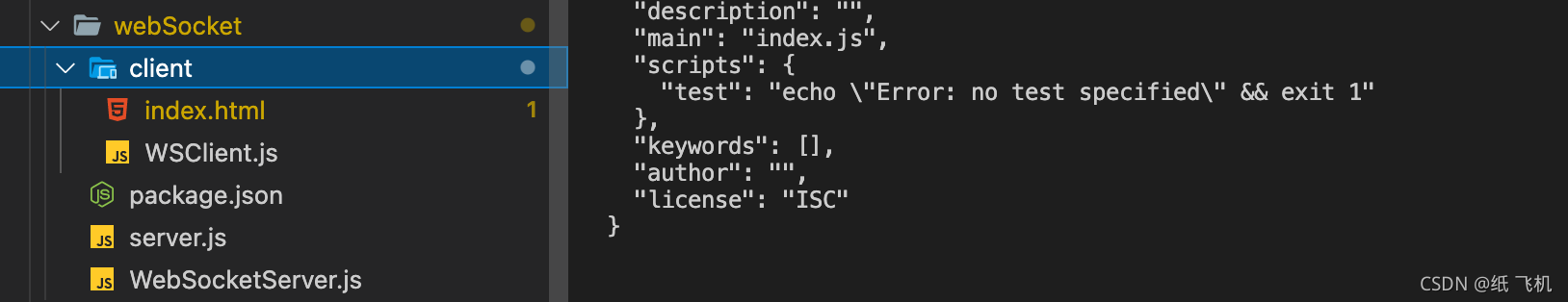
项目目录拆解:
- client文件夹:客户端配置
- server.js:给客户端的静态服务器
- WebSocketServer.js:服务端配置文件
整体结构有了,接下来,嘿嘿。

🔥 3、操作步骤
准备:
package.json需要执行以下命令才能得到:
npm init -y需要两个依赖包:
npm install ws --save-dev
npm install express --save-dev步骤1:服务端构建(WebSocketServer.js)
const webSocket = require("ws"); //引入ws服务器模块
const ws = new webSocket.Server({ port: 8000 }); //创建服务器,端口为8000
let clients = {};
let clientNum = 0;
ws.on("connection", (client) => {
//连接客户端
//给客户端编号,也就是参与聊天的用户
client.name = ++clientNum;
clients[client.name] = client;
// 用户的聊天信息
client.on("message", (msg) => {
console.log("用户" + client.name + "说:" + msg);
//广播数据发送输出
broadcast(client, msg);
});
//报错信息
client.on("error", (err) => {
if (err) {
console.log(err);
}
});
// 下线
client.on("close", () => {
delete clients[client.name];
console.log("用户" + client.name + "下线了~~");
});
});
//广播方法
function broadcast(client, msg) {
for (var key in clients) {
clients[key].send("用户" + client.name + "说:" + msg);
}
}步骤2:客户端静态服务器构建(server.js)
const express = require("express"); //引入express模块
const path = require("path"); //引入磁盘路径模块
const app = express();
const port = 3000; //端口
const host = "127.0.0.1"; //主机
app.use(express.static(path.resolve(__dirname, "./client"))); //设置要开启服务的路径
app.listen(port, host, () => {
//监听服务
console.log(`客户端服务器为:http://${host}:${port}`);
});步骤3:客户端页面构建(index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>客户端</title>
</head>
<body>
<h1>聊天室</h1>
<div id="content" name="name" style="overflow-y: scroll; width: 400px; height: 300px; border: solid 1px #000"></div>
<br />
<div>
<input type="text" id="msg" style="width: 200px;">
</div>
<button id="submit">提交</button>
<script src="WSClient.js" charset="utf-8"></script>
<script>
document.querySelector('#submit').addEventListener('click', function () {
var msg2 = msg.value
ws.send(msg2)
msg.value = ''
}, false)
</script>
</body>
</html>步骤4:客户端连接到服务端配置(WSClient.js)
const ws = new WebSocket("ws://127.0.0.1:8000"); //连接到客户端
//上线
ws.onopen = () => {
ws.send("我上线啦");
};
//发送信息
ws.onmessage = (msg) => {
const content = document.getElementById("content");
content.innerHTML += msg.data + "<br>";
};
//报错
ws.onerror = (err) => {
console.log(err);
};
//下线
ws.onclose = () => {
console.log("close");
};到这里就已经完成。
步骤5:分别启动 WebSocketServer.js ,server.js
node WebSocketServer.js
node server.js
以上就代表启动成功。 接下来我们本地测试下,想线上玩的同学也可以自行上传玩玩。
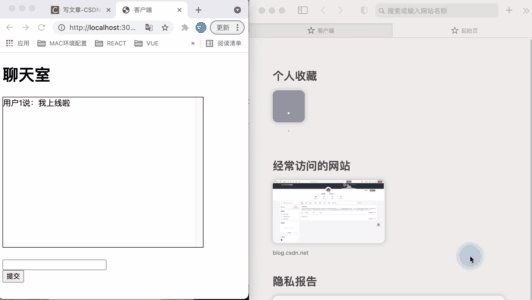
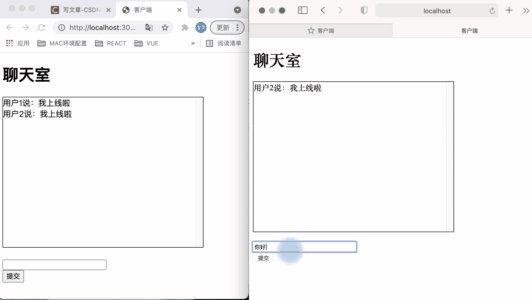
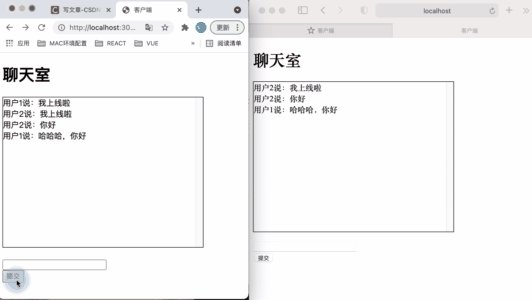
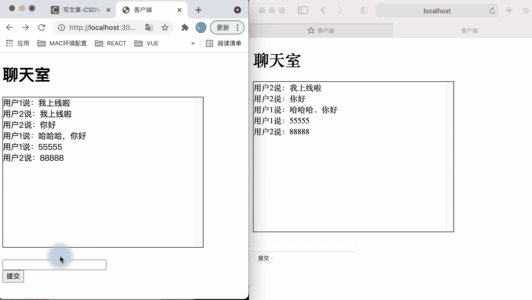
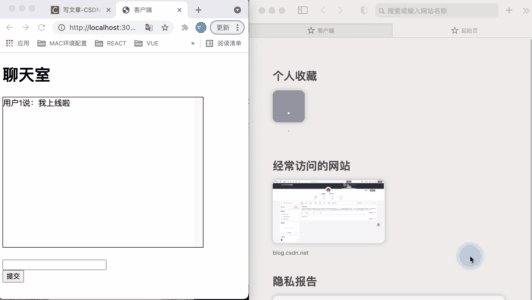
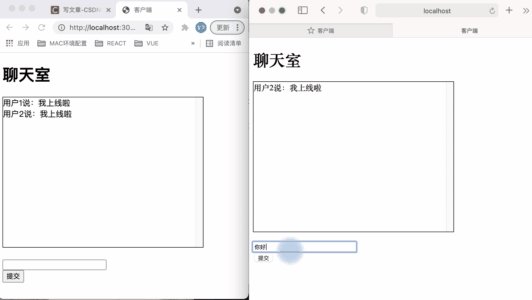
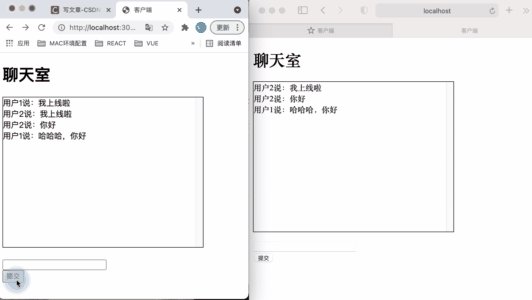
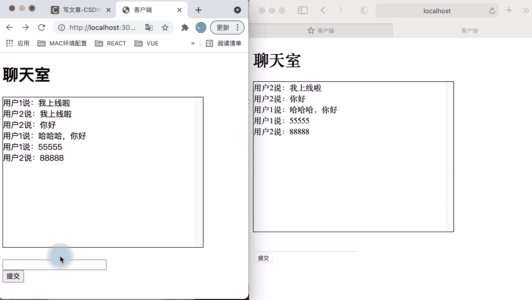
🔥 4、查看效果
用俩浏览器打开localhost:3000即可查看效果:

代码下载地址:https://codechina.csdn.net/qq_32442973/websocket.git
小提问:websocket断开该怎么办呢(心跳)?(后面会出文章)
🔥 5、往期好文推荐
- npm install下来的包到底怎么来的?难怪npmjs上会有这么的库!手把手教你做一个完全属于你自己的npm组件库!
- 怎么微信WeixinJSBridge.invoke支付成功居然不跳转?还把我页面给关了!这篇文章就告诉你What should I do!
- 一起谈一谈js中的宏任务和微任务!
- 2021前端面试js题目总结,不妨看看有没有属于你的那道题
- 前端异步解决方案大全最新版(2021版)_纸飞机博客
- 使用Docker部署前端项目实战教程,该踩的坑我都帮你踩了!_纸飞机博客-CSDN博客