小白与JavaScript的“爱情故事”
- 初识:第一次遇见JavaScript
- 概念
- 作用
- 特点
- 相知:主动去了解JavaScript与她的相关的一切
- 变量
- 组成
- 变量名命名规范
- 数据类型
- 简单数据类型
- 字符类型转换
- 操作符
- 操作符分类
- 相爱:与JavaScript一起在代码的世界里遨游
- 流程控制
- 结构
- 循环
- 目的
- 循环分类
- 数组
- 创建方式
- 关于数组元素
- 小结
初识:第一次遇见JavaScript
概念
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
通俗来讲,就是一种在客户端运行的脚本语言。什么是脚本语言呢?脚本语言又被称为扩建的语言,或者动态语言,是一种编程语言,用来控制软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解释或编译。脚本语言是不需要编译的,由JavaScript逐行解释并执行。
作用
- 嵌入动态文本于HTML页面
- 对浏览器事件做出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息
- 控制cookies,包括创建和修改等
- 基于Node.js技术进行服务器端编程
特点
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
相知:主动去了解JavaScript与她的相关的一切
变量
我们可以通俗的将这个理解为:存放数据的容器,通过变量名获取数据;
组成
var 变量名 = 变量值 ; (变量初始化)
变量名命名规范
- 由字母(A-Za-z).数字(0-9)、 下划线( ).美元符号($ )组成,如: usrAge, num01,_name
- 严格区分大小写. var app;和var App;是两个变量
- 不能以数字开头。18age 是错误的
- 不能是关键字、保留字。例如: var. for. while
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFistName
- 推荐翻译网站:有道爱词霸
数据类型
简单数据类型
-
数字类型number
注意:
1.八进制前面加0 012;
2.十六进制加0x 0xa=10;
3.数字型的最大值 console . log(Number .MAX_ VALUE);
4.数字型的最小值 console . log(Number .MIN VALUE);
5.alert (Infinity),代表无穷大,大于任何数值;
6.alert(-Infinity),代表无穷小,小于任何数值;
7.alert (NaN) ,Not a number,代表一个非数值; -
字符串 string
注意:
1.字符串必须带引号;
2.双引号和单引号区分使用,推荐使用单引号; -
空值 null
注意:
1.与字符串相加 结果为 null字符串;
2.与数值相加 结果为 数值; -
布尔型 Boolean
注意:
1.FALSE 假 ,参与加法运算 当做0来看;
2.TRUE 真 , 参与加法运算 当做1来看; -
声明变量未给值 undefined
注意:
1.与数值相加 结果为 NaN;
2.与字符串相加 结果为 undefined字符串;
字符类型转换
- 转换为字符型
1.变量.toString( )
var num = 10;
var str =num.toString( ) ;
2.String(变量)
var num = 10;
console.log( num );
3.拼接字符串(隐式转换)
var num = 10;
console.log( num +’‘);
- 转换为数字型
1.parseInt 转换为整型
var str='3.1415';
console.log(parseInt(str)); //输出为3 (只取整数部分,不会四舍五入)
2.parseFloat 转换为浮点型
var str='3.1415';
console.log(parseFloat(str)); //输出结果为3.1415 (此时为数字)
3.Number(变量)
var str='3.1415';
console.log(Number(str));
4.算数运算 (隐式转换 - * / 均可,加法运算是不可以的)
var str='3.1415';
console.log(str - '0');
操作符
操作符分类
-
算数运算符
算数运算符就是我们平时说的加减乘除、取余等,但需要注意的是:
1.计算机需要转换成二进制执行程序,所以会有浮点精度问题;
2.两个浮点数是不能判断相等的; -
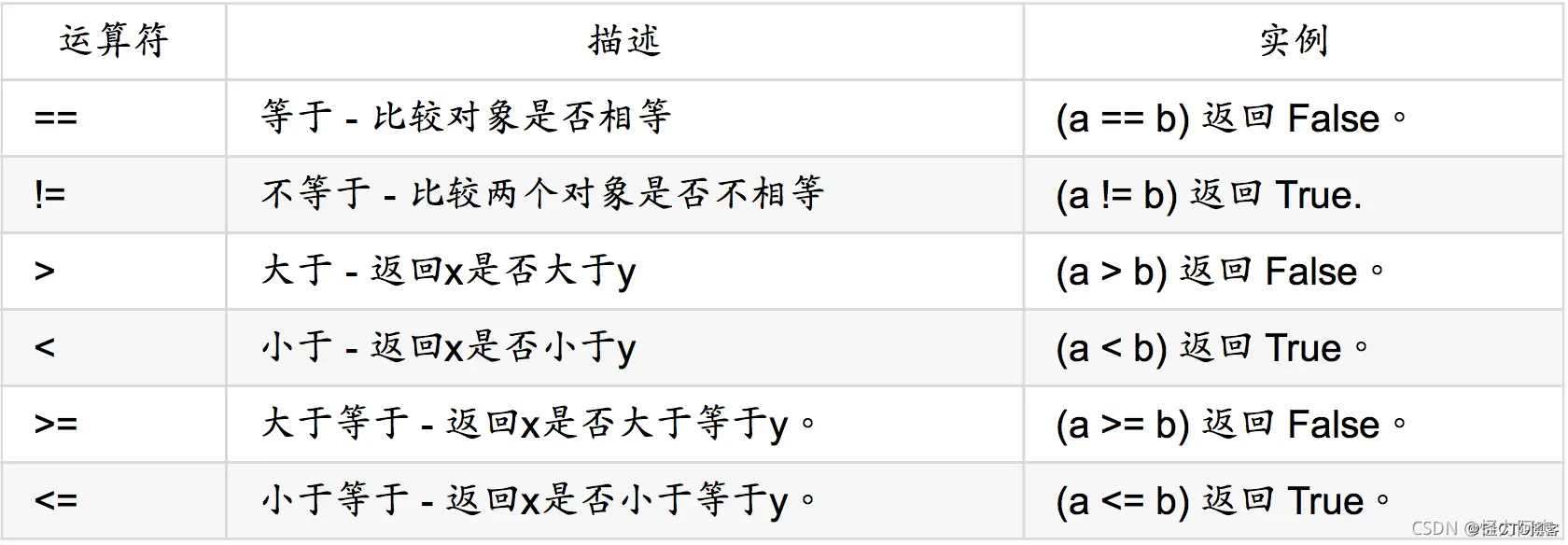
关系运算符(比较运算符)

-
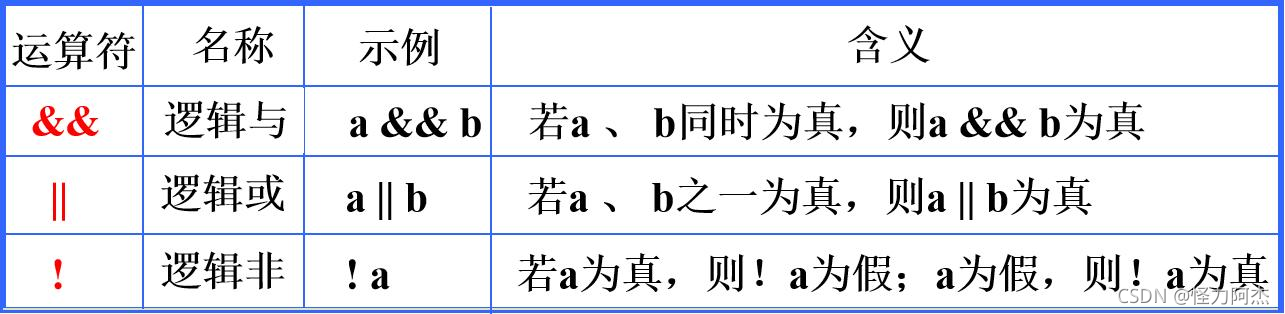
逻辑运算符

-
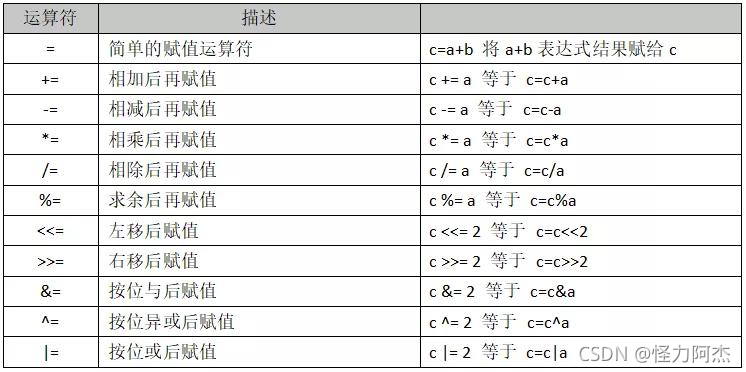
赋值运算符

-
递增运算递减运算符
递增:++ 递减:- -
前置:++ 变量 先进行自加,再进行运算
后置:变量 ++ 先进行运算,再进行自加
单独使用时,前置递增和后置递增效果是一样的
var num = 1 ;
var num1 = 1 + num++; //此时num1的值为2,num先运算给num1再自加;
var num2 = 1 + ++num; //此时num1的值为3,num先自加给num2再运算 ;
相爱:与JavaScript一起在代码的世界里遨游
流程控制
就是形容在程序执行的时候,程序按照什么顺序执行;
结构
- 顺序结构:从上往下的顺序执行;
- 分支机构:不同的条件执行不同的代码得到不同的结果;
- if 语句:只有满足条件表达式的时候才执行,否则就跳过不执行;
if (条件表达式) { 需要执行的语句 }
var a = 5;
var b = 6;
if (a > b){ console.log('此时条件表达式为成立,打印这个语句'); }
- if else 语句 :判断 if 的条件表达式,如果满足条件执行 if 里语句,否则执行else里的语句;(if 和 else 一定会执行其中一个)
if (条件表达式) {3
执行语句1
} else{
执行语句2
}
var a = 5;
var b = 6;
if (a > b){
console.log('此时条件表达式成立,打印这个语句');
}else {
console.log('此时条件表达式不成立,打印这个语句');
}
- if else if 语句:但 if 里面的条件表达式不满足就会一直往下判断,全部都不满足的时候就会执行最后一个语句;
if(条件表达式1){
执行语句1
}else if(条件表达式2){
执行语句2
}else if(条件表达式3){
执行语句3
}else {
执行语句4
} // if else 语句的数量是不限的
- switch 语句:与case的value值进行匹配,符合则执行该语句(必须是全等:数字、数据类型都必须相等) , 全部都不匹配时执行最后语句;
switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
case value2:
执行语句2;
break;
...
default:
最后的执行语句;
}
- 三元表达式
条件表达式 ? 表达式1 :表达式 2
条件表达式结果真:返回表达式1的值
条件表达式结果假:返回表达式2的值
循环
目的
使用循环能够重复执行代码,提高代码的执行的效率。
循环分类
- for 循环
for(初始变量 ; 条件表达式 ; 操作表达式){ 循环体 }
初始化变量: 普通变量 作为计数器使用(只执行一次)
条件表达式:用于决定一个循环是否继续执行,满足条件执行 不满足终止;
操作表达式:每次循环最后执行的代码,常用于计数器变量进行更新(递增或者递减)
for(var i = 1; i <= 100 ; i++){
console.log('打印100句:你好!')
}// for循环里面可以镶套多重for循环:外部循环执行一次,内部循环执行全部;
- while循环:当条件表达式的结果成立的时候,进入循环;直到不成立时退出循环;
while(条件表达式){ 循环体 }
var num = 1;
while(num <= 100){
console.log('我在循环!');
num++; // 不自加就会进入死循环
}
- do … while 循环:先执行一次,再判断条件表达式;成立则继续执行,不成立则不执行;
do{
循环体
}while(条件表达式)
var num = 1;
do{
console.log('我在循环!');
num++; // 不自加就会进入死循环
}while(num <= 100)
数组
数组是一个数据集合,每个数据类型都可以存储在里面;
创建方式
- 利用new创建新代码
var 数组名 = new Array();
var arr = new Array();
- 利用数组字面量创建数组
var 数组名 = [ 数组内容 ];
var arr = [1,12,54,68,658,8454,99];
关于数组元素
- 索引( 下标):用来访问数组有元素的序号( 从0开始)
- 语法格式:数组名[ 索引号 ]
- 遍历数组:把数组元素从头到尾取一遍;
- 数组长度: 数组名.length
小结
在与JavaScript相爱这条路上,一定会越走越远哦!“爱情”的磨炼是最令人成长的呢,也许这一路上我们会经历特别多的坎坷。伴随着掉不完的头发,写不完的代码,但我爱他!