目录
一、API 和 Web API
1.API
2.Web API
3.API 和 Web API总结
二、DOM 介绍
1. DOM树
三、获取元素方法
1.getElementById()
2.getElementsByTagName
2.1element.getElementsByTagName()
3.HTML5 新增的方法获取
3.1 document.getElementsByClassName('类名')
3.2 document.querySelector('选择器')
3.3 document.querySelectorAll('选择器')
4.获取 body 、html 元素
四、事件和样式操作
1.事件概述
2.执行事件的步骤
2.1 常见的鼠标事件
3. 操作元素
3.1 改变元素内容
3.2 修改元素属性
3.3 修改表单元素的属性
3.4 修改样式属性
一、API 和 Web API
1.API
API( Application Programming Interface,应用程序编程接口)
是一些预先定义的函数,目的是提供应用程序
与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解: API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能
2.Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API( BOM和DOM)。
比如我们想要浏览器弹出一个警示框,直接使用alert( '弹出');
3.API 和 Web API总结
1. API是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以,不必纠结内部如何实现
2. Web API主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果
3. Web API 一般都有输入和输出(函数的传参和返回值) ,Web API很多都是方法(函数)
4.学习Web API可以结合学习内置对象方法的思路学习
二、DOM 介绍
文档对象模型( Document Object
Model ,简称DOM) ,是W3C组织推荐的处理可扩展标记语言( HTML或者XML )的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式
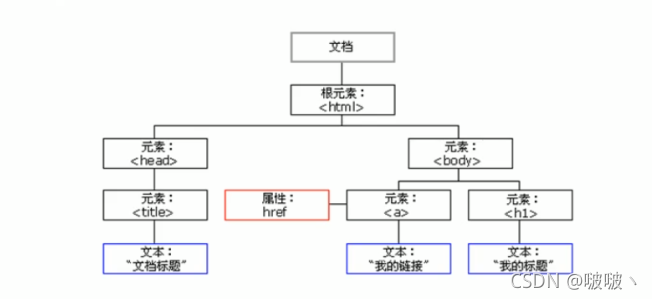
1. DOM树

- 文档:一个页面就是一个文档,DOM中使用 document表示
- 元素:页面中的所有标签都是元素,DOM中使用 element表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用 node表示
DOM把以上内容都看作是对象
三、获取元素方法
1.getElementById()
使用 getElementById( ) 方法可以获取带有ID的元素对象
<div id="time" >2019-9-9 </div>
<script>
var timer = document.getElementById('time');
console.dir(timer);
</script>
//返回结果为<div id= "time">2019-9-9</div>这一整个标签 注意:
1.因为我们文档页面从上往下加载,先得有标签所以我们script 写到标签的下面
2. get 获得element 元素 by 通过驼峰命名法
3.参数 id 是大小写敏感的字符串
4.返回的是一个元素的对象
5. console.dir 打印我们返回的元素对象更好的查看里面的属性和方法
2.getElementsByTagName
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合
document.getElementsByTagName('标签名');
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis);
</script>1. 返回的是 获取过来元素对象的集合 以伪数组的形式存储的
2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
3. 得到元素对象是动态的,标签里面的内容变了,得到的内容就变了.
2.1element.getElementsByTagName()
element.getElementsByTagName() 可以得到这个元素里面的某些标签
<ul id = "nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
var nav = document.getElementById('nav');
var navLis = nav.getElementsByTagName('li');
</script>
3.HTML5 新增的方法获取
3.1 document.getElementsByClassName('类名')
根据类名返回元素对象集合
<div class="box" >123</div>
<script>
var boxs = document.getElementsByClassName('box');
</script>3.2 document.querySelector('选择器')
根据指定选择器返回第一个元素对象
注意:里面的选择器需要加符号 类选择器:.box id选择器: #box
var firstBox = document.querySelector('.box');
var nav = document.querySelector('#nav');
var firstBox = document.querySelector('li');3.3 document.querySelectorAll('选择器')
返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
//返回所有 class 名为 box 的标签4.获取 body 、html 元素
var body = document.body ;
// 返回 body 元素对象
var htmlEle = document.documentElement;
// 返回 html 元素对象
四、事件和样式操作
1.事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为
简单理解:触发---响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作
事件是有三部分组成 事件源 事件类型 事件处理程序
- 事件源 事件被触发的对象 比如按钮
- 事件类型 如何触发 比如鼠标点击触发
- 事件处理程序 通过一个函数赋值的方式 完成
2.执行事件的步骤
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采用函数赋值形式)
2.1 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获取鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
3. 操作元素
JS的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。注意一下都是属性
3.1 改变元素内容
① element.innerText
可用于获取标签中的内容。此时获取的是从起始位置到终止位置的内容,但它去除 html 标签, 同时空格和换行也会去掉
获取到 p 标签再打印 p 标签中的内容
var p = document.querySelector('p');
console.log(p.innerText);② element.innerHTML
获取内容时,获取的是起始位置到终止位置的全部内容,包括 html 标签, 同时保留空格和换行
获取到 p 标签再打印 p 标签中的内容
var p = document.querySelector('p');
console.log(p.innerHTML);普通标签使用,表单不能用
3.2 修改元素属性
src 、href、id 、 alt 、title
案例:点击不同按钮显示不同图片
<title>Document</title>
<style>
img {
width: 300px;
margin-top: 20px;
}
</style>
</head>
<body>
<button id="but1">按钮1</button>
<button id="but2">按钮2</button>
<br>
<img src="../images/objpic07.jpg" alt="" title="图片1">
<script>
var item1 = document.getElementById('but1');
var item2 = document.getElementById('but2');
var img = document.querySelector('img');
item1.onclick = function() {
img.src = '../images/objpic07.jpg';
img.title = '图片1';
}
item2.onclick = function() {
img.src = '../images/objpic08.jpg';
img.title = '图片2';
}
</script>
</body>3.3 修改表单元素的属性
可操作的表单元素的属性: type 、value、 checked、 selected、 disabled
按下按钮修改表单框 里面的内容,通过修改 value
input.value 等于 this.value 因为 this指向的是事件函数的调用者
案例:仿京东显示隐藏密码

![]()
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="../images/close.png" alt="" id="pic">
</label>
<input type="password" id="item">
</div>
<script>
var item = document.getElementById('item');
var pic = document.getElementById('pic');
var flag = 0;
pic.onclick = function() {
if(flag == 0) {
item.type = 'text';
this.src = '../images/open.png';
flag = 1;
} else {
item.type = 'password';
this.src = '../images/close.png';
flag = 0;
}
}
</script>
</body>3.4 修改样式属性
① element.style 行内样式操作
② element.className 类名样式操作
行内样式案例:显示与隐藏文本操作(当Input获取焦点,文本框初始内容消失,失去焦点,内容出现)
<title>Document</title>
<style>
input {
color: #999;
outline: none;
height: 24px;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
var item = document.querySelector('input');
item.onfocus = function() {
if(this.value == '手机') {
this.value = '';
}
this.style.color = '#333';
this.style.border = '1px solid pink';
}
item.onblur = function() {
if(this.value == '') {
this.value = '手机';
}
this.style.color = '#999';
this.style.border = '1px solid black';
}
</script>
</body>类名样式案例:密码框验证信息(提示输入6~16位密码,不满或超出提示错误,正确则提示正确)
<title>Document</title>
<style>
.box {
width: 400px;
margin: 100px auto;
}
input {
outline: none;
}
.pic {
height: 15px;
display: inline-block;
line-height: 15px;
text-indent: 18px;
font-size: 13px;
color:blue;
background: url(../images/mess.png) no-repeat;
}
.wrong {
background: url(../images/wrong.png) no-repeat;
color: red;
}
.right {
background: url(../images/right.png) no-repeat;
color: green;
}
</style>
</head>
<body>
<div class="box">
<input type="password" class="ipt">
<p class="pic">请输入6~16位的密码</p>
</div>
<script>
var item = document.querySelector('.ipt');
var item2 = document.querySelector('.pic');
item.onblur = function() {
if(this.value.length < 6 || this.value.length > 16) {
item2.className = 'pic wrong';
item2.innerHTML = '您输入的位数不对要求6~16位';
} else {
item2.className = 'pic right';
item2.innerHTML = '您输入的正确!';
}
}
</script>
</body>
今天的分享到这里就结束啦~对你有帮助的话点个赞哟~~