1.准备工作:npm下载相关包
1.1初始化npm得到package.json文件 (不初始化也可以之前初始化的文件获得package.json文件)
npm init --yes
1.2 express包
npm i express 1.3 multer 包
npm i multer2.创建server文件:在同级文件夹下创建server文件(文件名可以自定义)

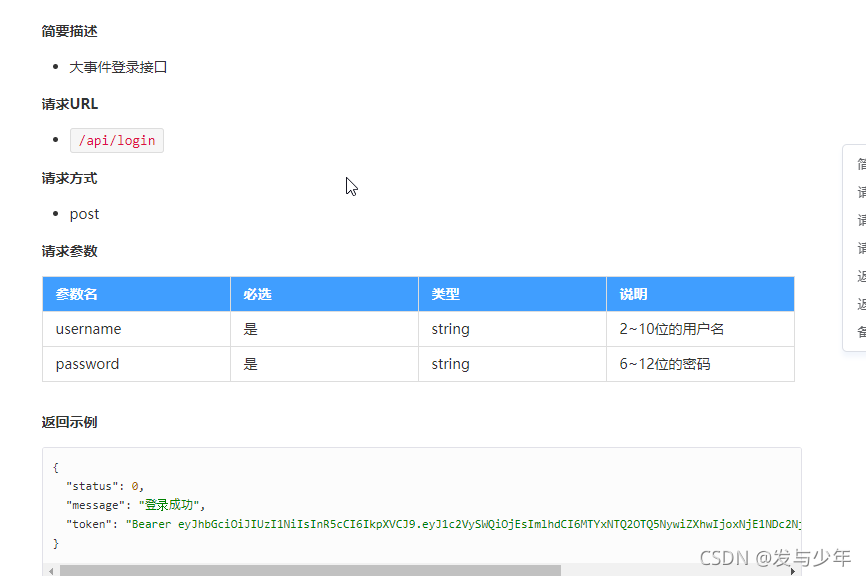
3.登录接口部分

3.1 登录接口代码
const express = require('express')
//将这个express的方法赋值给app
const app = express()
//引入multer这个包
const multer = require('multer')
//上传的文件会保存在这个目录下
const upload = multer({ dest: 'uploads/' })
//使用中间件
app.use(express.urlencoded());
app.use(express.json());
//登录接口
app.post('/api/login', (req, res) => {
if (req.body.username && req.body.password) {
res.json({
"status": 0,
"message": "登录成功",
})
// res.send(req.body)
console.log('req.body', req.body)
} else {
res.json({
"status": 1,
"message": "登录失败",
})
// res.send(req.body)
console.log('req.body', req.body)
}
// res.send()
})
app.listen(8023, () => {
console.log('8023端口运行成功,已经跑起来了...');
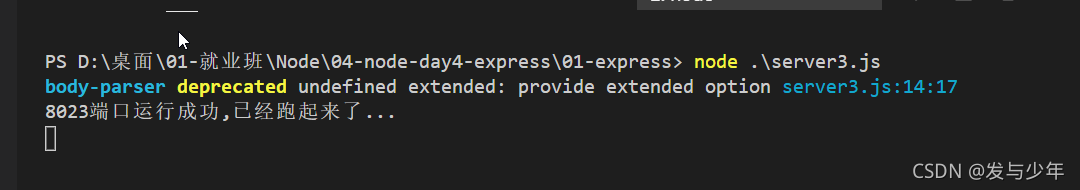
})3.2 终端运行代码

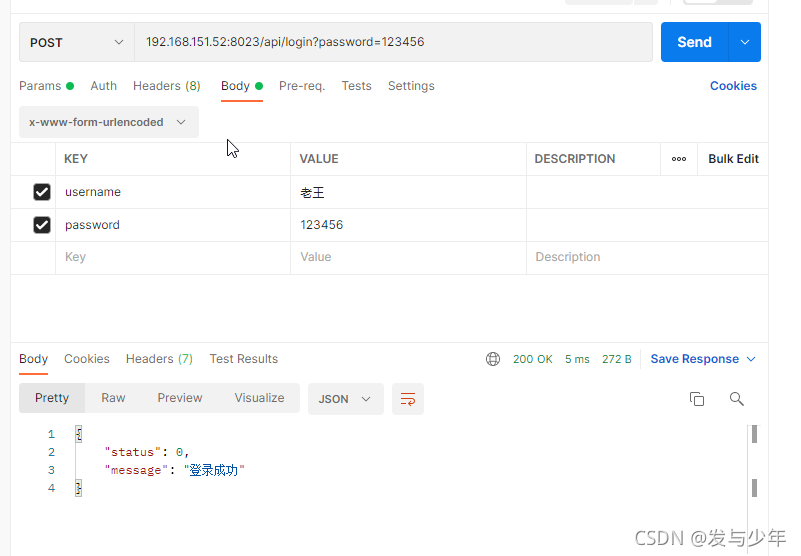
3.3 在Postman中测试发送请求,填写必要参数返回结果:

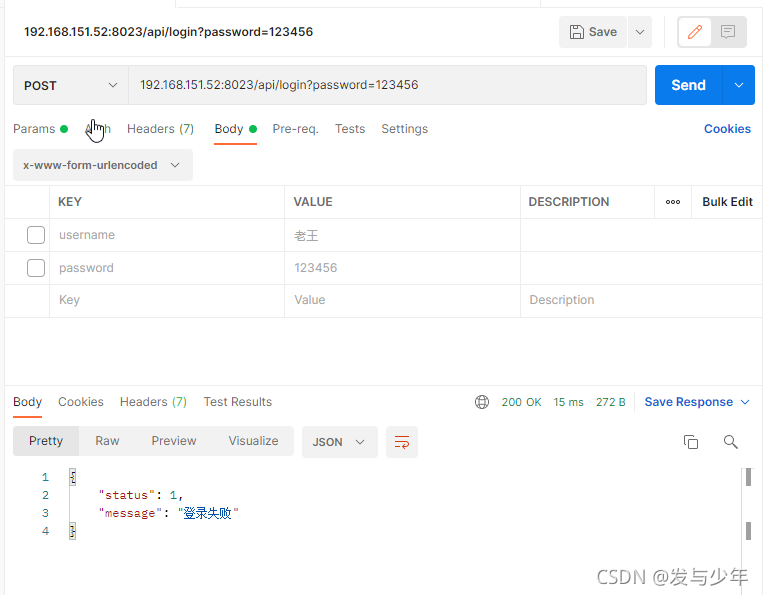
3.4 在Postman中测试发送请求,不填写必要参数返回结果:

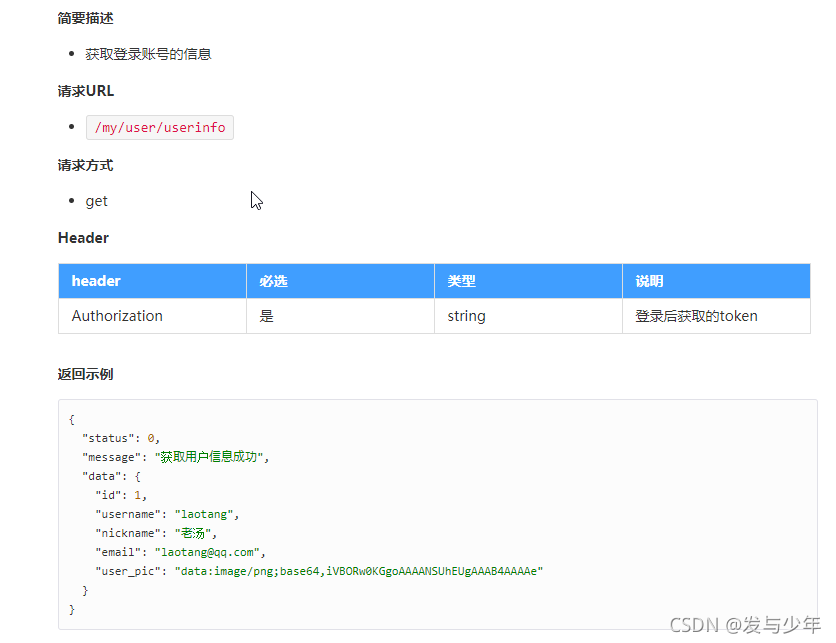
4. 获取接口部分:

4.1 获取接口代码
//引入express框架
const express = require('express')
//将这个express的方法赋值给app
const app = express()
//引入multer这个包
const multer = require('multer')
//上传的文件会保存在这个目录下
const upload = multer({ dest: 'uploads/' })
//使用中间件
app.use(express.urlencoded());
app.use(express.json());
//获取接口
app.get('/my/user/userinfo', (req, res) => {
if (req.body.Authorization) {
res.json({
"status": 0,
"message": "获取成功",
"data": {
"id": 1,
"username": "leopard",
"nickname": "little-leopard",
"email": "laotang@qq.com",
"user_pic": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAe"
}
})
console.log('req.body', req.body)
} else {
res.json({
"status": 1,
"message": "获取失败",
})
console.log('req.body', req.body)
}
})
app.listen(8023, () => {
console.log('8023端口运行成功,已经跑起来了...');
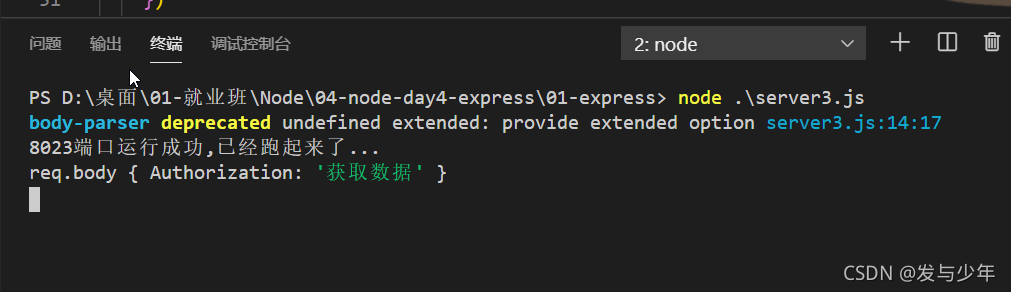
})4.2 在终端运行

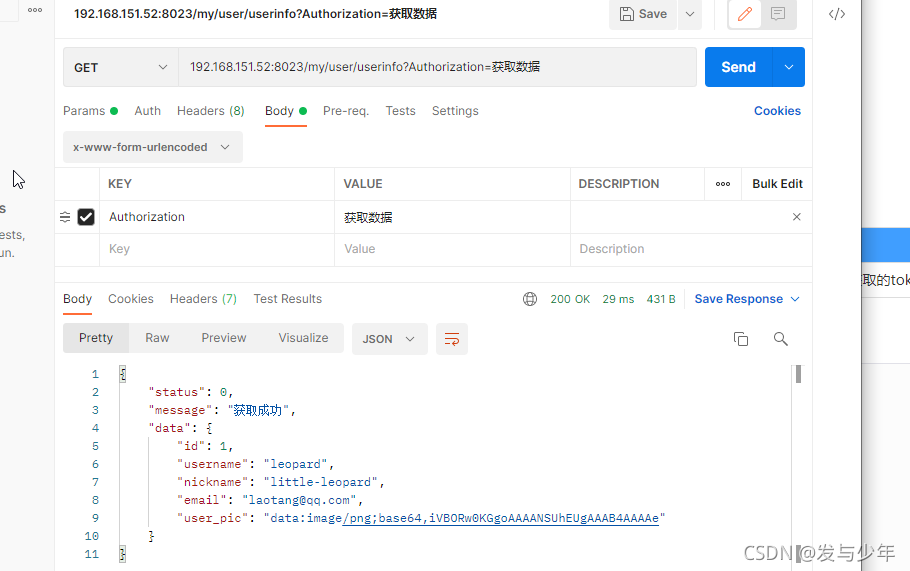
4.3 在Postman中测试发送请求,填写必要参数返回结果:


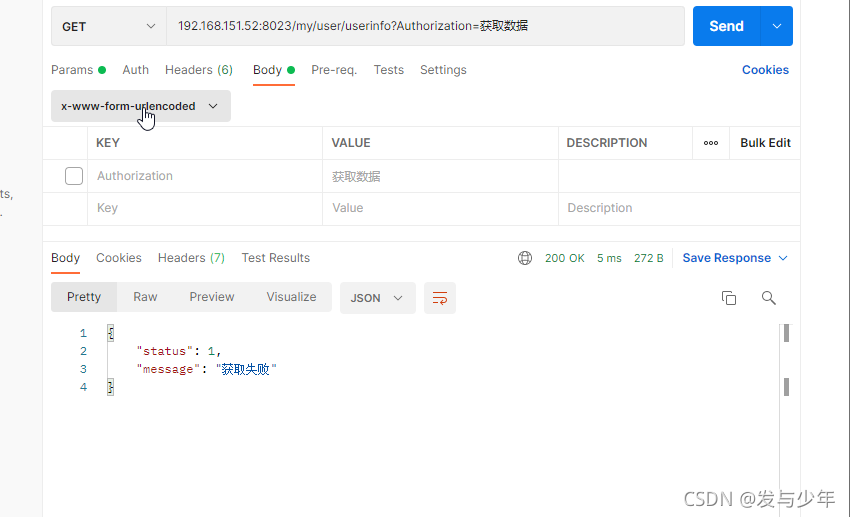
4.4 在Postman中测试发送请求,不填写必要参数返回结果:
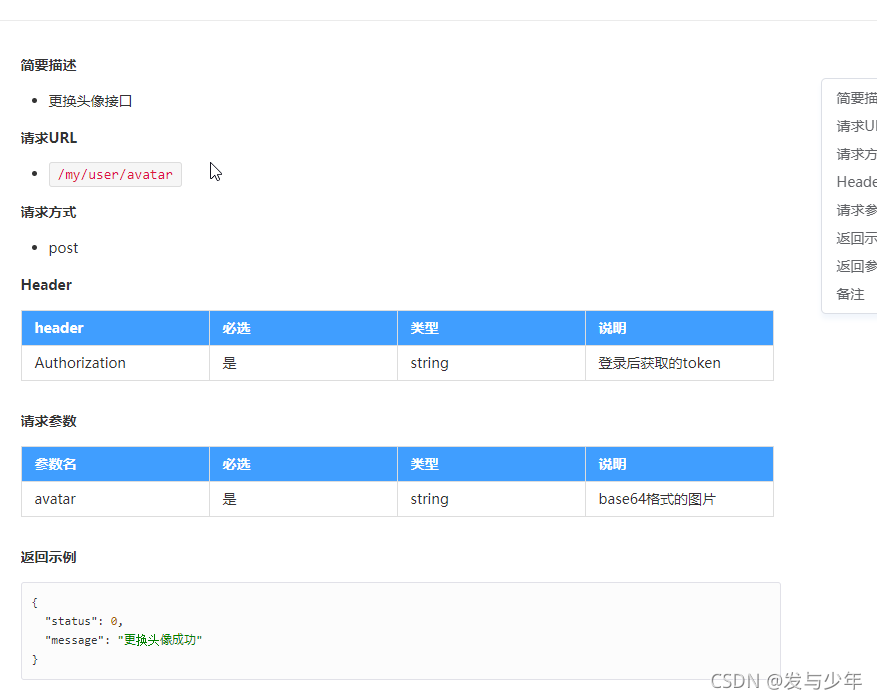
5.post接口上传图片

5.1 上传图片代码
//引入express框架
const express = require('express')
//将这个express的方法赋值给app
const app = express()
//引入multer这个包
const multer = require('multer')
//上传的文件会保存在这个目录下
const upload = multer({ dest: 'uploads/' })
//使用中间件
app.use(express.urlencoded());
app.use(express.json());
app.post('/my/user/avatar', upload.single('avatar'), (req, res) => {
console.log(req.file);
if (req.file) {
res.json({
"status": 0,
"message": "上传图片成功"
})
console.log('req.body', req.body)
} else {
res.json({
"status": 1,
"message": "上传图片失败"
})
console.log('req.body', req.body)
}
})
app.listen(8023, () => {
console.log('8023端口运行成功,已经跑起来了...');
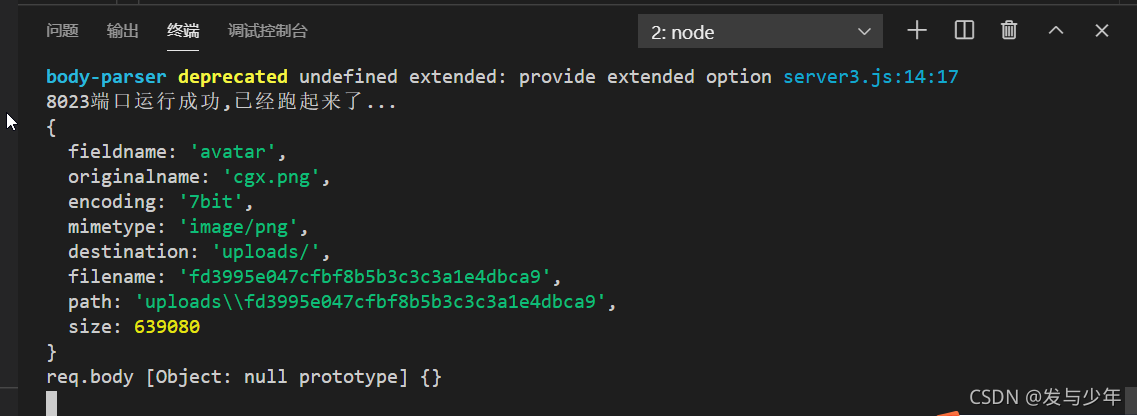
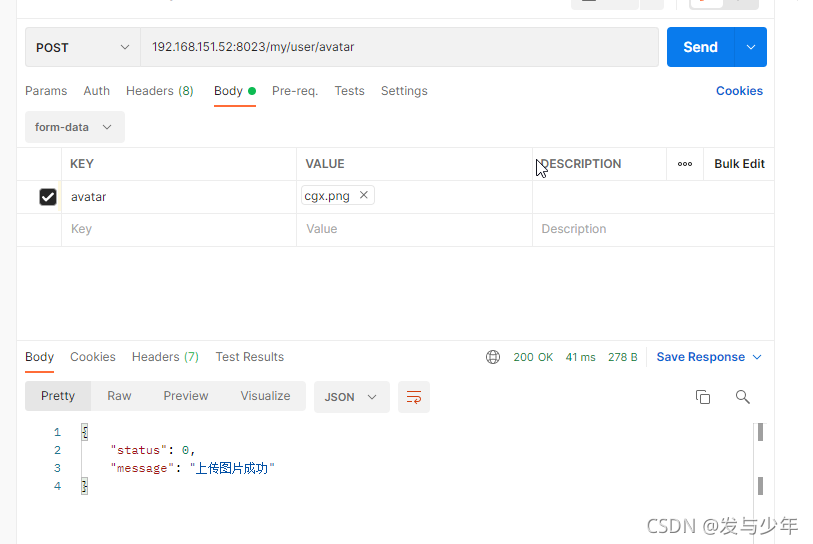
})5.2 Postman上传图片测试

5.3终端查看