缘起
基于以下考虑,需要搭建VS Code的远程开发环境:
- Windows环境下,VS Code访问本地代码比较容易,但由于最终版本要在Linux服务器上编译,所有本地代码最终或merge或ftp覆盖,都要额外操作一次;
- 访问Linux服务器上的文件,也可通过samba映射本地磁盘来操作。但有时出于信息安全的考虑,可能需要限制samba等服务。
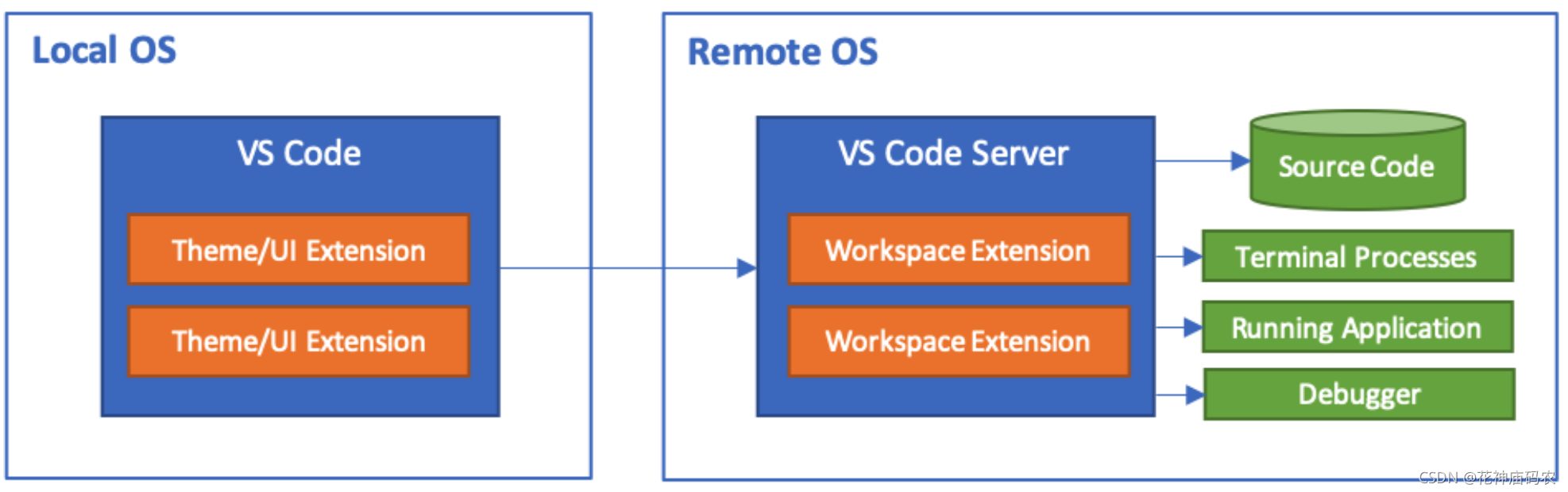
使用vscode搭建远程开发环境的整体架构如下:

环境及软件
- Win 10下VS Code
– Remote SSH
– Remote Development
– SSH FS
– Compare Folders - RHEL7下VS Code
– VS Code Server
– Compare Folders
除Compare Folders在服务器端安装外,其余都是在Windows本地安装。
操作过程
1、本地VSCode环境
- 安装Remote SSH插件或Remote Development插件;
- 配置文件:C:\Users\Administrator.ssh\config
Host 2.100
HostName 192.168.2.100
User qxhgd
Port 22 #可选,默认是22端口
IdentityFile C:\Users\qxhgd.ssh\id_rsa.pub #可选,对免密登陆可能有用
2、远程Linux服务器
在线安装
操作前提:
Linux服务器自身可以连接互联网;
VS Code已启用remote.SSH.allowLocalServerDownload选项
- 使用vscode的remote SSH插件连接Linux服务器,则服务器会自动下载安装vscode server,最终目录结构如下:
[qxhgd@localhost ~]$ tree .vscode-server -L 3
.vscode-server
├── bin
│ └── 3866c3553be8b268c8a7f8c0482c0c0177aa8bfa
│ ├── bin
│ ├── extensions
│ ├── LICENSE
│ ├── node
│ ├── node_modules
│ ├── out
│ ├── package.json
│ ├── product.json
│ ├── server.sh
│ └── vscode-remote-lock.qxhgd.3866c3553be8b268c8a7f8c0482c0c0177aa8bfa
├── data
│ ├── CachedExtensionVSIXs
│ │ └── kelvin.vscode-sshfs-1.21.2
│ ├── logs
│ │ └── 20210830T061527
│ ├── Machine
│ ├── machineid
│ └── User
│ └── globalStorage
└── extensions
└── kelvin.vscode-sshfs-1.21.2
├── dist
├── media
├── package.json
├── README.md
├── resources
├── util
└── webview
20 directories, 10 files
主要是bin部分,另外两部分是安装vscode其他插件生成的。
离线安装:
有的Linux服务器无法连接互联网,此时又需要用vscode连接服务器,此时就需要在离线的情况下安装vscode ;
- Windows环境下获取VSCode的Commit ID
vscode->帮助->关于:
这里“提交”后面的字符串就是Commit ID:
版本: 1.59.1 (user setup)
提交: 3866c3553be8b268c8a7f8c0482c0c0177aa8bfa
日期: 2021-08-19T11:56:46.957Z
Electron: 13.1.7
Chrome: 91.0.4472.124
Node.js: 14.16.0 V8: 9.1.269.36-electron.0
OS: Windows_NT x64 10.0.18363
- 下载对应版本的vscode server,文件名为vscode-server-linux-x64.tar.gz:
https://update.code.visualstudio.com/commit:3866c3553be8b268c8a7f8c0482c0c0177aa8bfa/server-linux-x64/stable
这里的commit和windows下的vscode的提交(commit)建议一致;
- 在Linux服务器上按照之前在线的目录结构,在$HOME下照着建一份:
mkdir -p ~/.vscode-server/bin
rm ~/.vscode-server/bin/* -rf
- 在Linux服务器上按照之前在线的目录结构,在$HOME下照着建一份:
cd ~/.vscode-server/bin
tar -zxvf vscode-server-linux-x64.tar.gz
mv vscode-server-linux-x64 3866c3553be8b268c8a7f8c0482c0c0177aa8bfa
touch 3866c3553be8b268c8a7f8c0482c0c0177aa8bfa/0 #有的教程里提到这个命令,但是实际在线安装的时候,也没有这个文件,估计不需要,或者说新版本不需要。
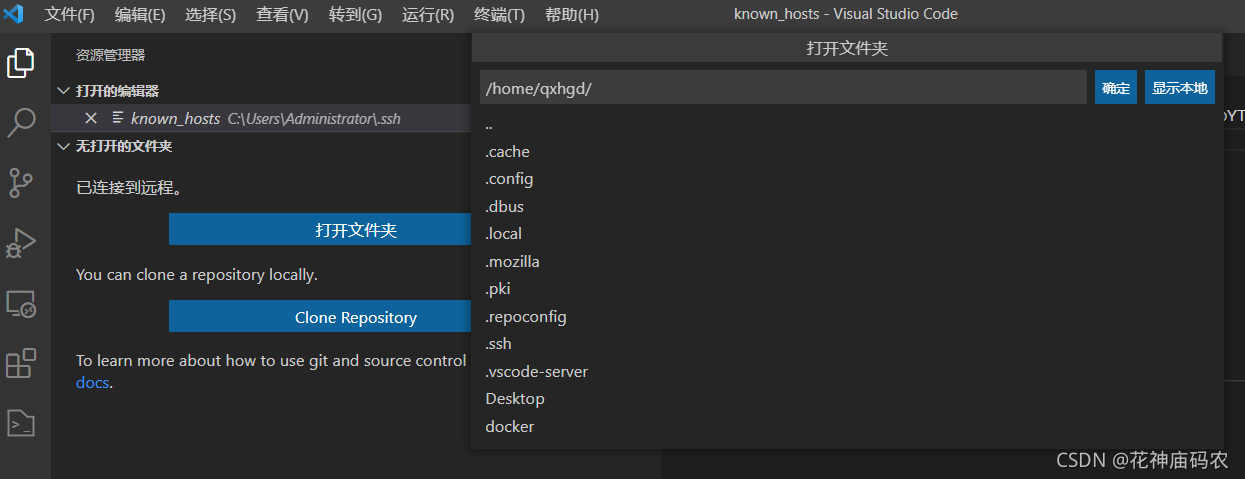
3、访问远程目录
- 点击“打开文件夹”即可:

4、免密登陆
- 每次登陆都输入密码很浪费时间,通过如下操作可实现免密登陆:
mkdir .ssh #.ssh可能已经存在,注意不要覆盖
mv id_rsa.pub .ssh #id_rsa.pub是windows下ssh通过ssh-keygen生成的rsa公钥,如果该目录已经存在id_rsa.pub,不要mv覆盖,直接用上层目录的id_rsa.pub生成authorized_keys
cd .ssh
cat id_rsa.pub >> authorized_keys
sudo chmod 600 authorized_keys
service sshd restart #不重启可能也能生效;
其他操作技巧
- 可以给远程VS Code安装插件,原则上本地能安装的,服务器上都能装;
- 文件对比:
a、可使用VS Code自带的文件比较工具:code --diff file1.cs file2.cs
b、也可使用VS Code的Compare Folders插件;
c、vscode自带菜单:右键第一个文件->选择以进行比较,右键第二个文件->选择与已选项目进行比较
- 如果本地vscode更新版本,上述过程有可能(不绝对)要重新操作一遍。
Remote SSH外的选择
- 使用win-sshfs(纯windows下独立软件,和vscode无关),可以将Linux服务器文件挂载到本地;
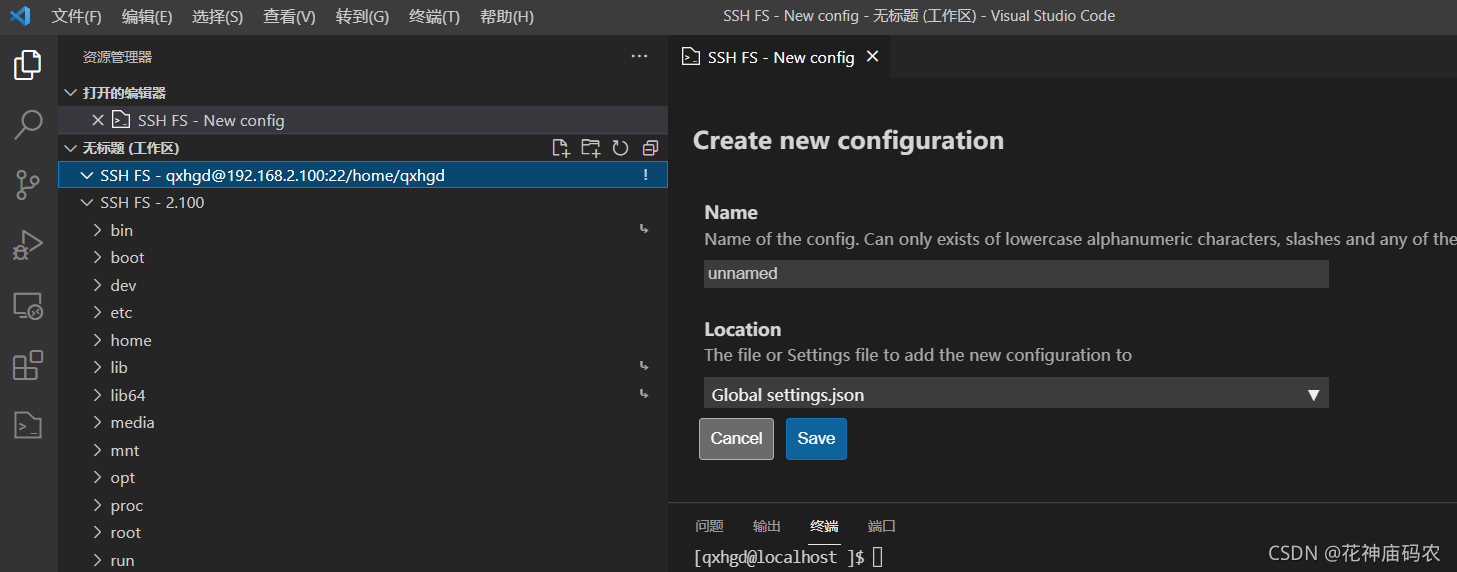
- 使用VS Code自带的SSH FS插件:

SSH FS用于传输文件方便些,但是用于浏览检索代码,不怎么给力了。
- github1s、githubdev( 打开 GitHub 仓库主页,按一下小数点“.”这个键可直接跳转)支持在页面中的VSCode打开github仓库,其他服务器类的,可参考搭建或实现。
参考资料
- vscode
- win-sshfs
- SSH FS使用
- how-can-i-install-vscode-server-in-linux-offline
- github1s
- githubdev
如本文对你有些许帮助,欢迎打赏:
支付宝打赏链接