原狗狗币的网站Dogecoin
这个页面也算是学习html和css做的一个小项目,代码冗余到爆炸,一个html文件对应了一个css文件。但也用jquery强行做了一些动态效果为了看起来不是个静态页面。
一共是2个页面
效果图
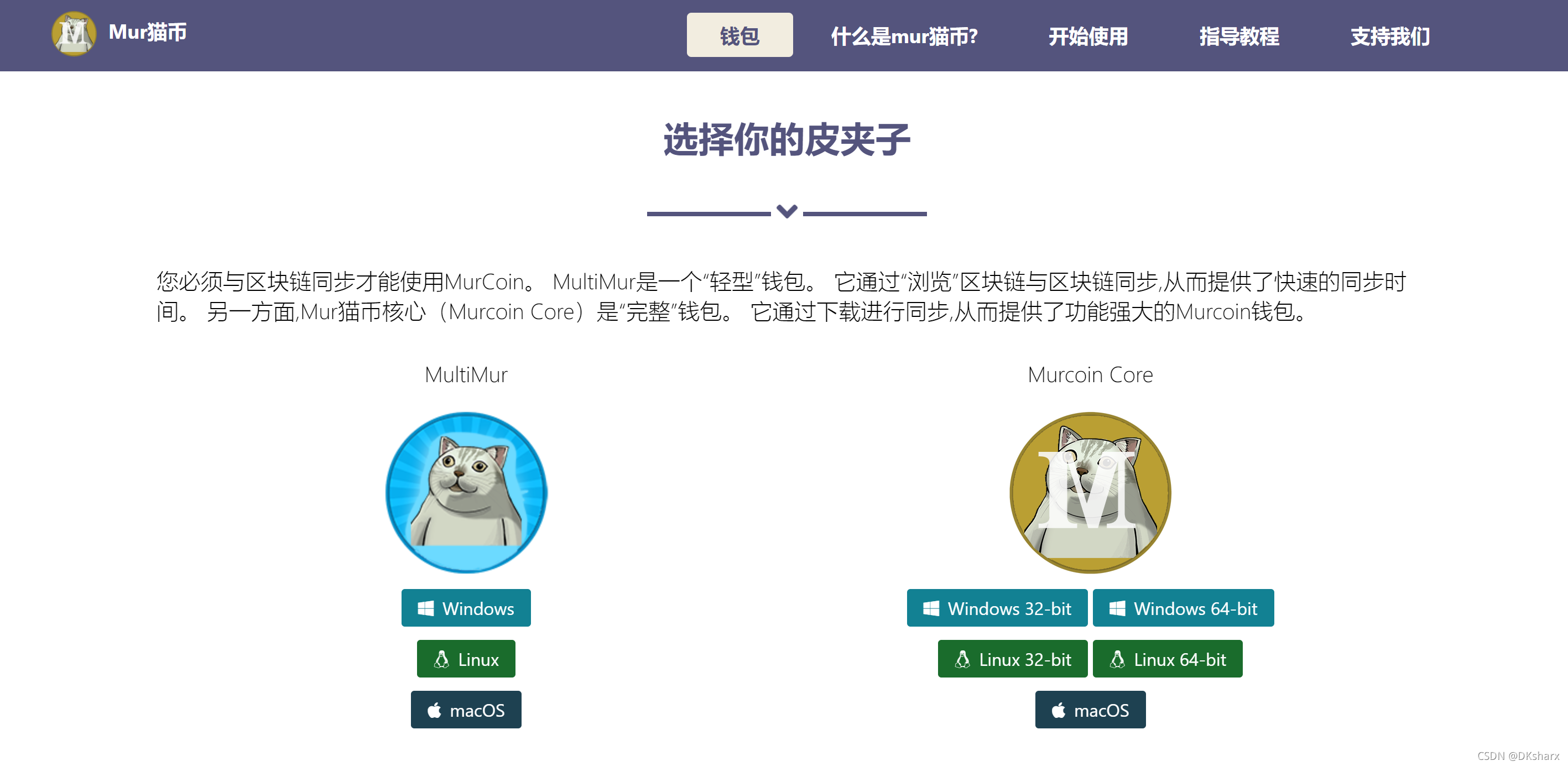
主页面挖矿程序下载的地方
(这些按钮的超链接还是连接到DogeCoin的下载地址)

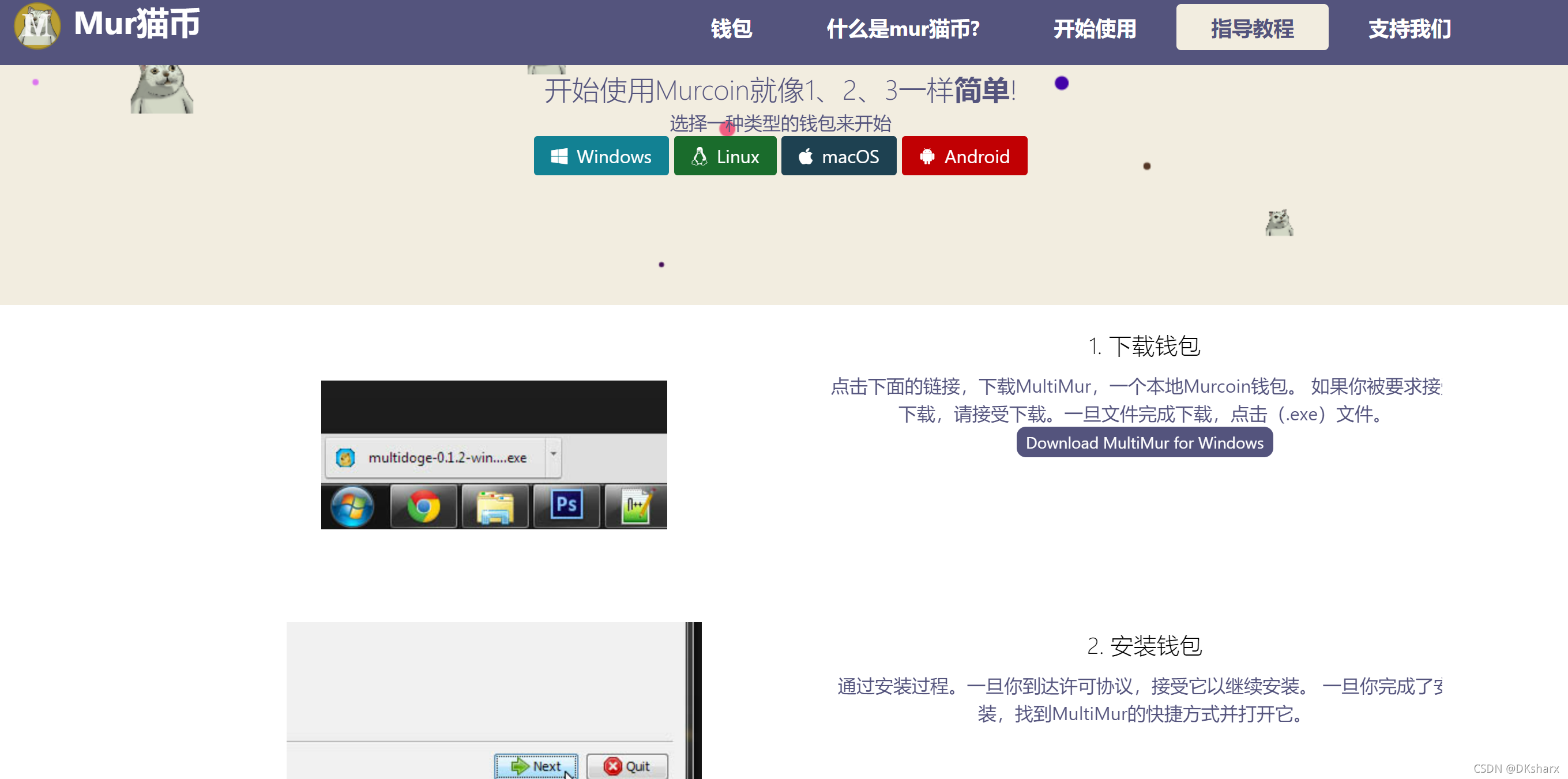
猫币的一些使用教程
(上面的导航栏会根据滚动条位置改变样式)
 指南部分
指南部分
(选中不同的按钮下面的文章也会不同)

下面是部分源码
主页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MurCoin</title>
<link rel="icon" type="text/css" href="img/murCoin.ico" type="image/x-icon" />
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" />
<!-- 导入jquery -->
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jq.js"> </script>
</head>
<body id="page-top">
<!-- 标题导航部分 -->
<div id="navPlaceholder">
<nav id="nav">
<div id="nav-div-mainNav" >
<a href="index.html#page-top" class="navbar-brand" id="nav-a-logo">
<img id="murCoinLogo" src="img/murCoin.png" alt="MurCoin Logo" />Mur猫币
</a>
<div id="nav-div-body" >
<ul id="nav-ul-body" >
<li lang="ch" liposition='first'><a href="index.html#anchor-wallets">钱包</a></li>
<li lang="ch" liposition='second'><a href="index.html#anchor-whatisMurCoin">什么是mur猫币?</a>
</li>
<li lang="ch" liposition='third'><a href="index.html#anchor-getStarted">开始使用</a></li>
<li lang="ch" liposition='fourth'><a href="Guide.html">指导教程</a></li>
<li lang="ch" liposition='fifth'><a href="supportMe.html">支持我们</a></li>
<li lang="en" liposition='first'><a href="index.html#anchor-wallets">WALLETS</a></li>
<li lang="en" liposition='second'><a href="index.html#anchor-whatisMurCoin">WHAT IS
MURCOIN?</a></li>
<li lang="en" liposition='third'><a href="index.html#anchor-getStarted">GET STARED NOW</a>
</li>
<li lang="en" liposition='fourth'><a href="Guide.html">GUIDE</a></li>
<li lang="en" liposition='fifth'><a href="supportMe.html">SUPPORT ME</a></li>
<li lang="jp" liposition='first'><a href="index.html#anchor-wallets">ウォレット</a></li>
<li lang="jp" liposition='second'><a
href="index.html#anchor-whatisMurCoin">MurCoinとは何ですか?</a></li>
<li lang="jp" liposition='third'><a href="index.html#anchor-getStarted">今すぐ始めよう</a></li>
<li lang="jp" liposition='fourth'><a href="Guide.html">ガイド</a></li>
<li lang="jp" liposition='fifth'><a href="supportMe.html">サポート</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div id="canvasBack"></div>
<canvas id="canvas" width="1100px" height="550px"></canvas>
<header>
<div id="header-div">
<h2><span>1MurCoin=1MurCoin</span></h2>
<div id="murImg-div"><img id="MurImage" src="img/mur.png" /></div>
<div class="f24w300">Murcoin是一种开源的点对点数字货币,受到全世界Mur猫的青睐。</div>
<div id="but-div"><a href="index.html#anchor-getStarted" id="getStarted-but-a"><span>开始使用</span></a>
<a href="https://github.com/dogecoin/dogecoin" target="_blank" id="soure-but-a"><i class="fab margin-right fa-github"></i><span>源码</span></a>
</div>
<div id="anchor-wallets"></div>
</div>
</header>
<!-- 选择你的钱包部分 -->
<section id="page-wallets">
<div id="wallets">
<h2>选择你的皮夹子</h2>
<div class="symbol">
<div></div>
<img src="img/downArr.png" id="downArr">
<div></div>
</div>
<p>您必须与区块链同步才能使用MurCoin。 MultiMur是一个“轻型”钱包。 它通过“浏览”区块链与区块链同步,从而提供了快速的同步时间。 另一方面,Mur猫币核心(Murcoin
Core)是“完整”钱包。 它通过下载进行同步,从而提供了功能强大的Murcoin钱包。</p>
<div id="download-div">
<div id="MultiMur">
<p>MultiMur</p>
<img src="img/multidoge.png" />
<div class="windows">
<a href="https://multidoge.org/?dl=win" class="but-a windows-a"><span
class="fab margin-right fa-windows white"></span><span
class="white">Windows</span></a>
</div>
<div class="linux">
<a href="https://multidoge.org/?dl=lin" class="but-a linux-a"><span
class="fab margin-right fa-linux white"></span><span class="white">Linux</span></a>
</div>
<div class="macOS">
<a href="https://multidoge.org/?dl=osx" class="but-a macOS-a"><span
class="fab margin-right fa-apple white"></span><span class="white">macOS</span></a>
</div>
</div>
<div id="MurCoinCore">
<p>Murcoin Core</p>
<img src="img/murCoin.png" class="murCoin-150px" />
<div class="windows">
<a href="https://github.com/dogecoin/dogecoin/releases/download/v1.14.3/dogecoin-1.14.3-win32-setup-unsigned.exe"
class="but-a windows-a"><span class="fab margin-right fa-windows white"></span><span
class="white">Windows 32-bit</span></a>
<a href="https://github.com/dogecoin/dogecoin/releases/download/v1.14.3/dogecoin-1.14.3-win64-setup-unsigned.exe"
class="but-a windows-a"><span class="fab margin-right fa-windows white"></span><span
class="white">Windows 64-bit</span></a>
</div>
<div class="linux">
<a href="https://github.com/dogecoin/dogecoin/releases/download/v1.14.3/dogecoin-1.14.3-i686-pc-linux-gnu.tar.gz"
class="but-a linux-a"><span class="fab margin-right fa-linux white"></span><span
class="white">Linux 32-bit</span></a>
<a href="https://github.com/dogecoin/dogecoin/releases/download/v1.14.3/dogecoin-1.14.3-x86_64-linux-gnu.tar.gz"
class="but-a linux-a"><span class="fab margin-right fa-linux white"></span><span
class="white">Linux 64-bit</span></a>
</div>
<div class="macOS">
<a href="https://github.com/dogecoin/dogecoin/releases/download/v1.14.3/dogecoin-1.14.3-osx.dmg"
class="but-a macOS-a"><span class="fab margin-right fa-apple white"></span><span
class="white">macOS</span></a>
</div>
</div>
</div>
<div id="GooglePlay">
<p>安卓用户</p>
<a
href="https://play.google.com/store/apps/details?id=de.langerhans.wallet&utm_source=global_co&utm_medium=prtnr&utm_content=Mar2515&utm_campaign=PartBadge&pcampaignid=MKT-AC-global-none-all-co-pr-py-PartBadges-Oct1515-1"><img
src="img/google_play.png" width="150px" /></a>
</div>
</div>
<div id="anchor-whatisMurCoin"></div>
</section>
<!-- 什么是MurCoin部分 -->
<section id="page-WhatIsMurCoin">
<div id="WhatIsMurCoin">
<h2>什么是Mur猫币?</h2>
<div class="symbol">
<div></div>
<img src="img/downArr.png" id="downArr">
<div></div>
</div>
<p>MurCoin是一种开源的点对点数字货币,受到全世界Mur猫的青睐。</p>
<div class="video">
<video src="video/What%20is%20Dogecoin_.mp4" controls width="1000px"></video>
</div>
</div>
<div id="Introduction">
<div id="Introduction-left">
<h3>有趣而友好的互联网货币</h3>
<p>Murcoin以其惊人的、充满活力的、由像你一样友好的人们组成的社区,使自己有别于其他数字货币。</p>
<div>
<a href="https://www.reddit.com/r/dogecoin" class="but-a reddit-a"><i
class="fab margin-right fa-reddit"></i><span>Reddit 社区</span></a>
</div>
<div>
<a href="https://discord.gg/dogecoin" class="but-a discord-a"><i
class="fab margin-right fa-discord"></i><span>Discord 社区</span></a>
</div>
<div>
<a href="https://www.reddit.com/r/dogeducation" class="but-a reddit-white-a"><i
class="fab margin-right fa-reddit"></i><span>Murducation Reddit 社区</span></a>
</div>
</div>
<div id="Introduction-right">
<h3>猫币和Mur猫为什么有联系?</h3>
<p>"Mur"是我们有趣、友好的吉祥物! Mur猫是一只合成出来的猫,作为一个梗流行。并以此来作为猫币的象征。</p>
<div>
<a href="https://knowyourmeme.com/memes/doge" class="but-a aboutMur">了解关于Mur猫</a>
</div>
<div>
<a href="https://en.wikipedia.org/wiki/Shiba_Inu" class="but-a wiki"><i
class="fab margin-right fa-wikipedia-w"></i>wiki查询</a>
</div>
</div>
</div>
<div id="anchor-getStarted"></div>
</section>
<!-- 开始使用部分 -->
<section id="get-started-now">
<div class="initial-div">
<h2>如何开始使用MurCoin</h2>
<div class="symbol">
<div></div>
<img src="img/downArr.png" id="downArr">
<div></div>
</div>
<div class="initial-div mobile">
<img src="img/dogecoin_mobilewallet.png" width="350px">
<div id="mobile-right-div">
<h3>1. 选择你的钱包</h3>
<p><span>在<a href="#page-wallets" class="sBut but-a">钱包部分</a>里选择一种钱包</span></p>
<h3>2. 配置您的钱包</h3>
<p><span>下载后,你可以根据我们的<a href="Guide.html" class="sBut but-a">指南</a>来配置你的钱包</span></p>
<h3>3. 获取一些Murcoin</h3>
<p>
<span>获得Murcoin的方法有很多。你可以购买它们,交易它们,"开采 "它们,赚点小钱等等。最厉害的是,它们是无穷无尽的!</span><br>
<span>你可以通过参与<a href="http://www.reddit.com/r/dogecoin"
class="sBut but-a">我们的社区</a>来获得Murcoin。如果这不是你的风格,另一种拥有你的第一个Murcoin的方法是参与<a
href="MurCoinfah.html" class="email-a">Murcoin Folding@Home</a>。</span><br>
<span><a href="MurCoinfah.html"
class="sBut but-a">folding@Home(FaH)</a>是一个分布式计算项目。你可以加入Murfolders团队,带来你的计算能力,帮助寻找疾病的治疗方法,并为你的努力获得一些Murs。</span>
</p>
</div>
</div>
</div>
</section>
<!-- 底部部分 -->
<footer>
<div class="footer-left">
<a class="nomalbut-a" href="index.html#page-wallets">获取钱包</a>
</div>
<div class="footer-mid">
<a href="https://facebook.com/OfficialDogecoin/" class="footer-but-a" target="_blank"><i
class="fab fa-facebook-f"></i></a>
<a href="https://twitter.com/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-twitter"></i></a>
<a href="https://www.reddit.com/r/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-reddit"></i></a>
<a href="https://discord.gg/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-discord"></i></a>
</div>
<div class="footer-right" >
<a class="nomalbut-a" onblur="displayN()" onclick="displayB()" id="changeL" href="#changeL">
切换语言
<i class="fa fa-arrow-up"></i>
</a>
<div id="switchL" style="overflow: visible;">
<a onmouseover="changetoCH()">中文</a>
<a onmouseover="changetoEN()">English</a>
<a onmouseover="changetoJP()">にほんご</a>
</div>
</div>
</footer>
<!-- 最底部页面介绍 -->
<div id="bottom-div">
<div class="initial-div">
<p>DKsharx © The Murcoin Project 2021</p>
<span>制作者:DKsharx</span><span>网页设计:DK</span><span>Logo设计:sharx</span>
</div>
</div>
<script src="js/script.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
style.css
* {
padding: 0;
margin: 0;
font-family: "Montserrat", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
overflow-x: hidden;
}
html {
scroll-behavior: smooth;
}
p{
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
#canvas{
background-color: #f2ede0;
position: absolute;
left: 0;
right: 0;
margin: 0px auto;
z-index: -1;
}
#canvasBack{
background-color: #f2ede0;
width: 100%;
height: 570px;
position: absolute;
left: 0;
right: 0;
margin: 0px auto;
z-index: -10;
}
#navPlaceholder,nav,header,section,footer,#bottom-div,#page-WhatIsMurCoin{
width: 100%;
margin: 0px auto;
position: relative;
}
#header-div{
width: 1100px;
margin: 0px auto;
}
.margin-right{
margin-right: 8px;
}
.white{
color: white;
}
.initial-div{
width: 1140px;
margin: 0px auto;
}
.initial-p{
font-size: 16px;
height: 24px;
line-height: 24px;
color: #54547D;
}
#navPlaceholder{
width: 1440px;
height: 54px;
}
nav {
background-color: #54547d;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
z-index: 50;
}
a {
text-decoration: none;
}
#murCoinLogo {
width: 42px;
height: 42px;
padding-right: 10px;
}
#nav-a-logo {
color: #FFF;
width: 200px;
line-height: 22px;
font-weight: bold;
font-size: 28px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 30px;
}
#nav-a-logo>img {
vertical-align: middle;
}
#nav-div-body{
position: absolute;
right: 0px;
overflow: visible;
}
#nav-div-mainNav {
width: 1440px;
overflow: visible;
display: flex;
padding: 8px 16px;
justify-content: space-between;
}
#nav-ul-body {
padding-right: 30px;
height: 54px;
line-height: 54px;
list-style-type: none;
padding-right: 100px;
overflow: visible;
}
#nav-ul-body li {
display: inline-block;
}
#nav-ul-body li a{
font-size: 18px;
font-weight: bold;
color: #FFF;
padding: 8px 30px 8px 30px;
}
header {
position: relative;
padding: 50px 0px;
}
header div{
text-align: center;
}
#murImg-div {
margin-bottom: 4px;
margin-top: -10px;
}
header h2{
font-size: 32px;
font-weight: bold;
color: #54547d;
text-align: center;
margin-bottom: 0px;
}
.f24w300 {
font-size: 24px;
font-weight: 300;
color: #54547D;
}
#getStarted-but-a {
display: inline-block;
margin-left: 5px;
margin-right: 5px;
padding-left: 30px;
padding-right: 30px;
height: 48px;
line-height: 48px;
border-radius: 8px;
background-color: #54547d;
font-size: 20px;
color: white;
text-align: center;
}
#getStarted-but-a:hover {
background-color: rgba(0,0,0,0.6);
transition: all 0.5s;
}
#soure-but-a {
display: inline-block;
margin-left: 5px;
margin-right: 5px;
padding-left: 30px;
padding-right: 30px;
height: 48px;
line-height: 48px;
font-size: 20px;
color: #54547d;
border-radius: 8px;
border: 1px solid #54547d;
text-align: center;
}
#soure-but-a:hover {
background-color: rgba(0,0,0,0.3);
}
#soure-but-a span {
padding-left: 2px;
padding-right: 2px;
}
#but-div {
margin-top: 24px;
}
section{
padding: 70px 0px;
}
section h2 {
text-align: center;
font-size: 32px;
line-height: 44px;
height: 44px;
color: #54547d;
}
#wallets{
width: 1140px;
margin: 0px auto;
}
.symbol {
line-height: 50px;
height: 50px;
text-align: center;
margin: 20px 0px 24px 0px;
}
.symbol>div {
display: inline-block;
vertical-align: middle;
}
.symbol>div:nth-of-type(1) {
height: 4px;
line-height: 24px;
width: 112px;
background-color: #54547D;
}
.symbol>div:nth-of-type(2) {
height: 4px;
line-height: 24px;
width: 112px;
background-color: #54547D;
}
#downArr {
display: inline-block;
width: 20px;
}
#page-wallets p:first-of-type{
font-size: 20px;
font-weight: 300;
}
#download-div {
width: 1140px;
margin: 0px auto;
margin-top: 30px;
}
#download-div>div {
display: inline-block;
box-sizing: border-box;
width: 560px;
text-align: center;
}
#download-div>div>p{
margin-bottom: 20px;
}
.murCoin-150px {
width: 150px;
}
.windows{
text-align: center;
margin: 8px;
}
.but-a{
display: inline-block;
border-radius: 3px;
padding: 5px 15px;
line-height: 24px;
height: 24px;
}
.but-a:hover{
opacity: 0.6;
transition: all 0.5s;
}
.windows-a {
background-color: #128193;
}
.linux{
text-align: center;
margin: 8px;
}
.linux-a{
background-color: #1a6c2c;
}
.macOS{
text-align: center;
margin: 8px;
}
.macOS-a{
background-color: #1e4151;
}
#GooglePlay{
width: 1140px;
text-align: center;
margin-top: 40px;
}
#page-WhatIsMurCoin{
background-color: #F2EDE0;
}
#WhatIsMurCoin{
width: 1140px;
margin: 0px auto;
text-align: center;
}
#WhatIsMurCoin p{
font-size: 20px;
font-weight: 300;
}
.video {
margin: 0px auto;
position: relative;
/* left: 0px; */
}
#Introduction{
width: 1140px;
margin: 0px auto;
}
#Introduction h3{
margin: 8px 0px;
color: #54547D;
text-align: center;
font-size: 28px;
font-weight: bold;
}
#Introduction p{
font-size: 20px;
font-weight: 300;
margin-bottom: 16px;
padding: 0px 30px;
}
.reddit-a{
background-color: #54547D;
color: white;
font-size: 16px;
}
.discord-a{
background-color: #54547D;
color: white;
font-size: 16px;
}
.reddit-white-a{
color: #54547D;
border: 1px solid #54547D;
}
#Introduction-left,#Introduction-right{
vertical-align: middle;
display: inline-block;
box-sizing: border-box;
width: 565px;
height: 320px;
}
#Introduction-left div,#Introduction-right div{
text-align: center;
margin-bottom: 8px;
}
.reddit{
color: #54547D;
}
.aboutMur{
background-color: #54547D;
color: white;
font-size: 16px;
}
.wiki{
color: #54547D;
border: 1px solid #54547D;
}
.mobile{
vertical-align: top;
}
#get-started-now h3{
font-size: 20px;
font-weight: 300;
height: 40px;
line-height: 40px;
}
#get-started-now span{
display: block;
margin: 10px 0px;
font-size: 16px;
line-height: 24px;
}
#mobile-right-div{
padding: 0px 15px;
display: inline-block;
width: 750px;
vertical-align: top;
}
.email-a{
color: #007bff;
}
.email-a:hover{
text-decoration: underline;
}
i,span{
vertical-align: center;
overflow: visible;
}
.sBut{
border: 1px solid #54547D;
margin: 0px 5px;
padding: 4px 8px;
color: black;
overflow: visible;
}
.sBut:hover{
background-color: rgba(0,0,0,0.4);
}
footer{
padding: 80px 0px;
background-color: #54547D;
text-align: center;
}
footer>div{
width: 380px;
display: inline-block;
}
footer>.footer-right{
position: relative;
top: -20px;
}
.nomalbut-a{
font-size: 20px;
width: 52px;
height: 52px;
line-height: 52px;
color: white;
border-radius: 8px;
padding: 8px 16px;
border: 1px solid white;
text-align: center;
margin: 0px 4px;
}
.nomalbut-a:hover{
background-color: white;
transition: all 0.5s;
color: black;
}
.footer-but-a{
display: inline-block;
font-size: 20px;
width: 52px;
height: 52px;
line-height: 52px;
color: white;
border-radius: 50%;
border: 1px solid white;
text-align: center;
margin: 0px 4px;
}
.footer-but-a:hover{
background-color: white;
transition: all 0.5s;
}
.footer-but-a:hover i{
color: black;
transition: all 0.5s;
}
#bottom-div{
background-color: #232334;
text-align: center;
}
#bottom-div p,#bottom-div span{
color: white;
font-size: 12px;
height: 24px;
line-height: 24px;
}
#bottom-div span{
padding: 0px 20px;
}
#switchL{
position: absolute;
background-color: white;
bottom: 48px;
left: 120px;
border: 1px solid #666666;
border-radius: 4px;
display: none;
}
.footer-right{
position: relative;
overflow: visible;
}
#switchL{
overflow: visible;
}
#switchL a{
text-decoration: none;
color: black;
box-sizing: border-box;
width: 165px;
height: 30px;
line-height: 30px;
text-indent: 2em;
text-align: left;
display: block;
}
#switchL a:hover{
background-color: rgba(0,0,0,0.1);
}
.nav-li-style{
background-color: #F2EDE0;
border-radius: 4px;
color: #54547D;
}
#payMe div{
display: inline-block;
margin: 0px 20px;
}
#payMe img{
width: 300px;
height: 400px;
}
猫币指南页面
Guide.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Murcoin|help</title>
<link rel="icon" type="text/css" href="img/murCoin.ico" type="image/x-icon" />
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" />
<link rel="stylesheet" type="text/css" href="css/all.css"/>
<!-- 导入jquery -->
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jq.js"> </script>
<link rel="stylesheet" type="text/css" href="css/Guide.css" />
</head>
</head>
<body>
<!-- 标题导航部分 -->
<div id="navPlaceholder">
<nav>
<div id="nav-div-mainNav">
<a href="index.html" id="nav-a-logo">
<img id="murCoinLogo" src="img/murCoin.png" alt="MurCoin Logo" />Mur猫币
</a>
<div id="nav-div-body">
<ul id="nav-ul-body">
<li lang="ch" liposition='first'><a href="index.html#anchor-wallets">钱包</a></li>
<li lang="ch" liposition='second'><a href="index.html#anchor-whatisMurCoin">什么是mur猫币?</a>
</li>
<li lang="ch" liposition='third'><a href="index.html#anchor-getStarted">开始使用</a></li>
<li lang="ch" liposition='fourth'><a href="Guide.html">指导教程</a></li>
<li lang="ch" liposition='fifth'><a href="supportMe.html">支持我们</a></li>
<li lang="en" liposition='first'><a href="index.html#anchor-wallets">WALLETS</a></li>
<li lang="en" liposition='second'><a href="index.html#anchor-whatisMurCoin">WHAT IS
MURCOIN?</a></li>
<li lang="en" liposition='third'><a href="index.html#anchor-getStarted">GET STARED NOW</a>
</li>
<li lang="en" liposition='fourth'><a href="Guide.html">GUIDE</a></li>
<li lang="en" liposition='fifth'><a href="supportMe.html">SUPPORT ME</a></li>
<li lang="jp" liposition='first'><a href="index.html#anchor-wallets">ウォレット</a></li>
<li lang="jp" liposition='second'><a
href="index.html#anchor-whatisMurCoin">MurCoinとは何ですか?</a></li>
<li lang="jp" liposition='third'><a href="index.html#anchor-getStarted">今すぐ始めよう</a></li>
<li lang="jp" liposition='fourth'><a href="Guide.html">ガイド</a></li>
<li lang="jp" liposition='fifth'><a href="supportMe.html">サポート</a></li>
</ul>
</ul>
</div>
</div>
</nav>
</div>
<!-- 头部 -->
<div id="canvasBack"></div>
<canvas id="canvas" width="1430px" height="550px"></canvas>
<header>
<div id="murImg-div"><img id="MurImage" src="img/mur.png" /></div>
<div class="f24w300">开始使用Murcoin就像1、2、3一样<strong>简单</strong>!</div>
<div class="initial-p">选择一种类型的钱包来开始</div>
<div>
<a onclick="showwindows()" class="but-a windows-a"><span
class="fab margin-right fa-windows white"></span><span class="white">Windows</span></a>
<a onclick="showLinux()" class="but-a linux-a"><span
class="fab margin-right fa-linux white"></span><span class="white">Linux</span></a>
<a onclick="showMas()" class="but-a macOS-a"><span class="fab margin-right fa-apple white"></span><span
class="white">macOS</span></a>
<a onclick="showAndroid()" class="but-a macOS-a" style="background-color: #c10003;"><span
class="fab margin-right fa-android white"></span><span class="white">Android</span></a>
</div>
</header>
<!-- windows指导部分 -->
<section id="section-windows">
<div class="guide-div">
<ul class="guide-ul">
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/windows01.jpg">
</div>
<div class="guide-div-right">
<p class="lead">1. 下载钱包</p>
<p>
<span>点击下面的链接,下载MultiMur,一个本地Murcoin钱包。
如果你被要求接受下载,请接受下载。一旦文件完成下载,点击(.exe)文件。</span>
</p>
<p><a href="https://multidoge.org/?dl=win" target="_blank" class="guide-a-but">Download
MultiMur for Windows</a></p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/windows02.jpg">
</div>
<div class="guide-div-right">
<p class="lead">2. 安装钱包</p>
<p>
<span>
通过安装过程。一旦你到达许可协议,接受它以继续安装。
一旦你完成了安装,找到MultiMur的快捷方式并打开它。
</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/windows03.jpg">
</div>
<div class="guide-div-right">
<p class="lead">3. 使用你的钱包!</p>
<p>
<span>
启动时,你的钱包将在左下方有一个加载条。你将不得不等待1-5分钟来同步钱包。
在它与网络同步后,你现在可以使用你的Murcoin钱包了!
您刚刚完成了Murcoin钱包的设置!
</span>
</p>
</div>
</li>
</ul>
</div>
</section>
<!-- Linux指导部分 -->
<section id="section-linux">
<div class="guide-div">
<ul class="guide-ul">
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/linux01.jpg">
</div>
<div class="guide-div-right">
<p class="lead">1. 下载钱包</p>
<p>
<span>点击下面的链接,下载MultiMur,一个本地Murcoin钱包。
保存文件以下载该文件。
找到(.jar)文件,用你选择的文件管理器打开该文件。</span>
</p>
<p><a href="https://multidoge.org/?dl=win" target="_blank" class="guide-a-but">Download
MultiMur for Linux</a></p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/linux02.jpg">
</div>
<div class="guide-div-right">
<p class="lead">2. 设置权限</p>
<p>
<span>在(.jar)文件上点击右键,点击 "属性"。 进入 "权限 "选项卡,勾选 "执行 "旁边的复选框,允许将该文件作为程序执行。关闭属性窗口。</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/linux_03.jpg">
</div>
<div class="guide-div-right">
<p class="lead">3. 以OpenJDK Java的名义启动!</p>
<p>
<span>再次右击(.jar)文件,将鼠标悬停在 "Open With "上,然后选择OpenJDK Java 6或7 Runtime。</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/linux_04.jpg">
</div>
<div class="guide-div-right">
<p class="lead">4. 安装钱包</p>
<p>
<span>通过安装过程。一旦你看到许可协议,接受它以继续安装。
一旦你完成了安装,找到MultiMur的快捷方式并打开它。</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/linux05.jpg">
</div>
<div class="guide-div-right">
<p class="lead">5. 使用你的钱包!</p>
<p>
<span>在启动时,你的钱包将在左下方有一个加载条。你将不得不等待1-5分钟来同步钱包。
在它与网络同步后,你现在就可以使用你的Murcoin钱包了!
您刚刚完成了Murcoin钱包的设置!</span>
</p>
</div>
</li>
</ul>
</div>
</section>
<!-- masOS指导部分 -->
<section id="section-masOS">
<div class="guide-div">
<ul class="guide-ul">
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/macOS01.jpg">
</div>
<div class="guide-div-right">
<p class="lead">1. 下载钱包</p>
<p>
<span>点击下面的链接,下载MultiMur,一个本地Murcoin钱包。
一旦下载完成,在 "下载 "下拉菜单中双击该文件。</span>
<p><a href="https://multidoge.org/?dl=win" target="_blank" class="guide-a-but">Download
MultiMur for macOS</a></p>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="./img/guide/masOS02.jpg">
</div>
<div class="guide-div-right">
<p class="lead">2. 安装 "钱包"</p>
<p>
<span>当你点击文件时,应打开一个新窗口。点击并拖动 "MultiDoge "图标到 "应用程序 "文件夹。
这将使钱包进入你的应用程序菜单。</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/masOS03.jpg">
</div>
<div class="guide-div-right">
<p class="lead">3. 使用你的钱包!</p>
<p>
<span>
启动时,你的钱包将在左下方有一个加载条。你将不得不等待1-5分钟来同步钱包。
在它与网络同步后,你现在可以使用你的Murcoin钱包了!
您刚刚完成了Murcoin钱包的设置!
</span>
</p>
</div>
</li>
</ul>
</div>
</section>
<!-- Android指导部分 -->
<section id="section-android">
<div class="guide-div">
<ul class="guide-ul">
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/Android01.jpg" height="260">
</div>
<div class="guide-div-right">
<p class="lead">1. 下载 "钱包"</p>
<p>
<span>到Play Store搜索 "Murcoin Wallet",或点击 "在Google Play上获取 "按钮。
按 "安装 "按钮。在应用程序许可请求面板上按下 "接受 "按钮。
等待应用程序的下载和安装。</span>
</p>
<p><a href="https://multidoge.org/?dl=win" target="_blank"><img
src="img/guide/google_play.png" width="150px"></a></p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/Android02.jpg" height="260">
</div>
<div class="guide-div-right">
<p class="lead">2. 启动 "钱包"</p>
<p>
<span>在同一页面上,按下 "打开 "按钮。你将被引导到Murcoin钱包。
你也可以在你的Android™智能手机的应用抽屉里访问Murcoin钱包。</span>
</p>
</div>
</li>
<li class="guide-li">
<div class="guide-div-left">
<img src="img/guide/Android03.jpg" height="260">
</div>
<div class="guide-div-right">
<p class="lead">3. 使用你的钱包!</p>
<p>
<span>现在你有一个完整的Murcoin钱包在你手中!在顶部有你的地址簿和设置。
在顶部,你有你的地址簿和设置。
在它下面,左边是你的Murcoin地址,右边是QR码中的Murcoin地址,以及你的Murcoin余额。
在底部,你有你的交易历史。在最下面,你可以 "申请硬币","发送硬币",或用你的相机扫描QR码。</span>
</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 底部部分 -->
<footer>
<div class="footer-left">
<a class="nomalbut-a" href="index.html#page-wallets">获取钱包</a>
</div>
<div class="footer-mid">
<a href="https://facebook.com/OfficialDogecoin/" class="footer-but-a" target="_blank"><i
class="fab fa-facebook-f"></i></a>
<a href="https://twitter.com/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-twitter"></i></a>
<a href="https://www.reddit.com/r/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-reddit"></i></a>
<a href="https://discord.gg/dogecoin" class="footer-but-a" target="_blank"><i
class="fab fa-discord"></i></a>
</div>
<div class="footer-right">
<a class="nomalbut-a" onblur="displayN()" onclick="displayB()" id="changeL" href="#changeL">
切换语言
<i class="fa fa-arrow-up"></i>
</a>
<div id="switchL">
<a onmouseover="changetoCH()">中文</a>
<a onmouseover="changetoEN()">English</a>
<a onmouseover="changetoJP()">にほんご</a>
</div>
</div>
</footer>
<!-- 最底部页面介绍 -->
<div id="bottom-div">
<div class="initial-div">
<p>DKsharx © The Murcoin Project 2021</p>
<span>制作者:DKsharx</span><span>网页设计:DK</span><span>Logo设计:sharx</span>
</div>
</div>
<script src="js/script.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
Guide.css
.guide-div{
width: 1140px;
margin: 0px auto;
}
section{
width: 1430px;
margin: 0px auto;
vertical-align: top;
}
section .guide-ul{
list-style: none;
display: inline-block;
width: 1200px;
margin: 0px auto;
}
section .guide-li{
height: 260px;
text-align: center;
}
section .guide-div-left{
display: inline-block;
width: 560px;
vertical-align: middle;
}
section .guide-div-right{
display: inline-block;
width: 560px;
}
section .guide-a-but{
display: inline-block;
background-color: #54547D;
color: white;
padding: 4px 8px;
font-size: 14px;
border-radius: 8px;
}
.lead{
font-size: 20px;
line-height: 30px;
height: 30px;
font-weight: lighter;
margin: 8px 0px;
}
section span{
font-size: 16px;
line-height: 24px;
height: 24px;
color: #54547D;
}
#section-windows,#section-linux,#section-masOS,#section-android{
display: none;
}这个项目其实是有四个页面,有需要源码的兄弟可以私信我。