前言
随着社会的进步,无论是日常休息,还是上班工作,人们都在追求方便。伴随着这些,手机成为了人类生活中不可缺少的一部分,于是小程序等手机端app就流行起来了。
Uni-app
是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
- HBuilderX开发(入口)
- Visual Studio Code开发(入口)
网上(入口)有着详细的开发教程,这里我就不多说了,只说一些比较常见的知识。
页面跳转:

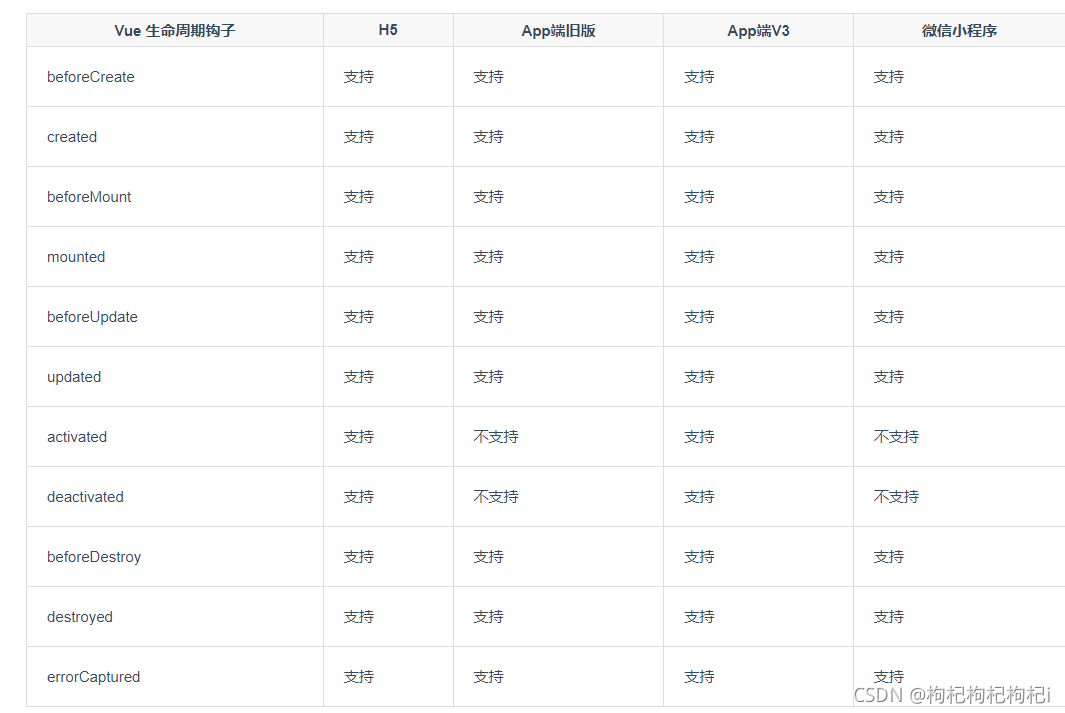
生命周期:

UviewUI
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。
vue.js有着自己合适的UI框架elementUI,当然uni-app也有着自己合适的UI框架,就是uviewUI(入口)。同时它有着非常多的模板,可以直接下载使用,非常强大(地址)。
接下里直接步入主题,上图。



这边我就拿首页举个例子吧,直接上代码。
<template>
<view class="wrap">
<!--轮播图-->
<u-swiper :list="list" :title="true" mode="dot" duration="3000" :circular="false" :effect3d="true"></u-swiper>
<!--滚动通知-->
<u-notice-bar mode="horizontal" :is-circular="true" type="info" :list="noticelist"></u-notice-bar>
<view class="title">推荐好物</view>
<u-line color="black" />
<u-tabs name="cate_name" count="cate_count" :list="tablist" :is-scroll="false" :current="current" @change="change">
</u-tabs>
<!--瀑布流-->
<u-waterfall v-model="flowList" ref="uWaterfall" v-show="show">
<template v-slot:left="{ leftList }">
<view class="demo-warter" v-for="(item, index) in leftList" :key="index">
<!-- 警告:微信小程序中需要hx2.8.11版本才支持在template中结合其他组件,比如下方的lazy-load组件 -->
<u-lazy-load threshold="-450" border-radius="10" :image="item.image" :index="index"></u-lazy-load>
<view class="demo-title">
{{item.title}}
</view>
<view class="demo-price">
{{item.price}}元
</view>
</view>
</template>
<template v-slot:right="{ rightList }">
<view class="demo-warter" v-for="(item, index) in rightList" :key="index">
<u-lazy-load threshold="-450" border-radius="10" :image="item.image" :index="index"></u-lazy-load>
<view class="demo-title">
{{ item.title }}
</view>
<view class="demo-price"> {{ item.price }}元 </view>
</view>
</template>
</u-waterfall>
</view>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
show: true,
list: [],
flowList: [],
noticelist: [],
tablist: [{
cate_name: '饰品'
}, {
cate_name: '潮流'
}, {
cate_name: '鞋服',
}],
current: 0
};
},
onReady() {
//轮播图
var _this = this;
axios.get("../../static/js/swiper.json").then(function (res) {
_this.list = res.data.list;
console.log(res.data);
});
//滚动通知
axios.get("../../static/js/notice.json").then(function (res) {
res.data.noticelist.forEach((item) => {
_this.noticelist.push(item.title);
});
});
axios.get("../../static/js/waterpull.json").then(function (res) {
_this.flowList = res.data.flowList;
});
},
onLoad() {
},
onReachBottom() {
},
methods: {
change(index) {
this.current = index;
if (index == 0) {
this.show = true
} else {
this.show = false
}
}
},
};
</script>
<style>
/* page不能写带scope的style标签中,否则无效 */
page {
background-color: rgb(240, 240, 240);
}
</style>
<style lang="scss" scoped>
.title {
font-size: medium;
font-weight: bolder;
}
.wrap {
padding: 40rpx;
}
.demo-warter {
border-radius: 8px;
margin: 5px;
background-color: #ffffff;
padding: 8px;
position: relative;
}
.u-close {
position: absolute;
top: 32rpx;
right: 32rpx;
}
.demo-image {
width: 100%;
border-radius: 4px;
}
</style>这边利用了uviewUI,同时数据不是死数据,是自己新建json文件,利用axios获取。当然你也利用node.js中的express.js自己搭建一个后端服务器(后续我会讲到),这边的登录功能以及界面我就是利用express+uviewUI完成。
这是"我的"代码:
这里只是简单的做出了界面和基本功能,具体还要完善,比如登录验证,注册验证之类的,需要用到正则表达式等。
<template>
<view class="login">
<!--默认界面-->
<view>
<u-navbar :is-back="false" title=" " :border-bottom="false">
<view class="u-flex u-row-right" style="width: 100%;">
<view class="camera u-flex u-row-center">
<u-icon name="camera-fill" color="#000000" size="48"></u-icon>
</view>
</view>
</u-navbar>
<view class="u-flex user-box u-p-l-30 u-p-r-20 u-p-b-30">
<view class="u-m-r-10">
<u-avatar :src="pic" size="140" @click=login()></u-avatar>
</view>
<view class="u-flex-1">
<view class="u-font-18 u-p-b-20" v-show="username.length==0">您还未登录 请先登录</view>
<view class="u-font-14 u-tips-color" v-show="username.length!=0">尊贵的用户<br />{{username}}</view>
</view>
<view class="u-m-l-10 u-p-10">
<u-icon name="scan" color="#969799" size="28"></u-icon>
</view>
<view class="u-m-l-10 u-p-10">
<u-icon name="arrow-right" color="#969799" size="28"></u-icon>
</view>
</view>
<view class="u-m-t-20">
<u-cell-group>
<u-cell-item icon="rmb-circle" title="支付"></u-cell-item>
</u-cell-group>
</view>
<view class="u-m-t-20">
<u-cell-group>
<u-cell-item icon="star" title="足迹"></u-cell-item>
<u-cell-item icon="coupon" title="卡券"></u-cell-item>
<u-cell-item icon="heart" title="关注"></u-cell-item>
</u-cell-group>
</view>
<view class="u-m-t-20">
<u-cell-group>
<u-cell-item icon="setting" title="设置"></u-cell-item>
</u-cell-group>
</view>
</view>
<!--弹出层-->
<u-popup v-model="show" mode="center" width="500rpx" height="200px" border-radius=45>
<view class="form">
<view class="title">登录</view>
<view class="input">
<u-input v-model="userName" :type="userType" :border="border" />
</view>
<view class="input">
<u-input v-model="passWord" :type="Pwdtype" :border="border" />
</view>
<view class="btn">
<u-button type="primary" shape="square" size="mini" @click=loginBtn()>登录</u-button>
<u-button type="primary" shape="square" size="mini" @click=registerUser()>注册</u-button>
</view>
</view>
</u-popup>
</view>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
pic: 'https://uviewui.com/common/logo.png',
userName: '',
passWord: "",
userType: 'text',
Pwdtype: 'password',
passwordIcon: true,
border: true,
show: false,
username: "",//用户名
}
},
methods: {
registerUser() {
uni.reLaunch({//关闭所有页面,打开到应用内的某个页面。
url: "/pages/my/register"
})
},
loginBtn() {
var _this = this;
var username;
axios.post('http://localhost:3000/user/login', {
userName: this.userName,
passWord: this.passWord
}).then(function (res) {
uni.showToast({
title: '登录成功',
});
_this.show = false
_this.username = res.data[0].userName
}).catch(function (err) {
console.log(err)
}
)
},
login() {
this.show = true
}
},
}
</script>
<style scoped>
page {
background-color: #ededed;
}
.camera {
width: 54px;
height: 44px;
&:active {
background-color: #ededed;
}
}
.user-box {
background-color: #fff;
}
.form {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
padding-bottom: 10px;
}
.title {
margin-bottom: 10px;
text-align: center;
font-size: 25px;
}
.input {
padding-bottom: 10px;
}
.btn {
text-align: center;
}
.u-size-mini {
margin-right: 8px;
}
.logo {
margin: 10px;
}
</style>