本文主要是关于各种数据类型之间做“+”和”==“运算时数据类型的转化方向,对于类型的具体转换方法及转换值不做过多赘述。
常见的数据类型转换方法及转换值
// 转换方法
string -> number: (1) Number(str), (2) +str
number -> string: (1) String(num), (2) num+''
otherType -> boolean: (1) Boolean(other), (2) !!other
// 特殊的转换值
Number(undefined); // NaN
Number([23]); // 23
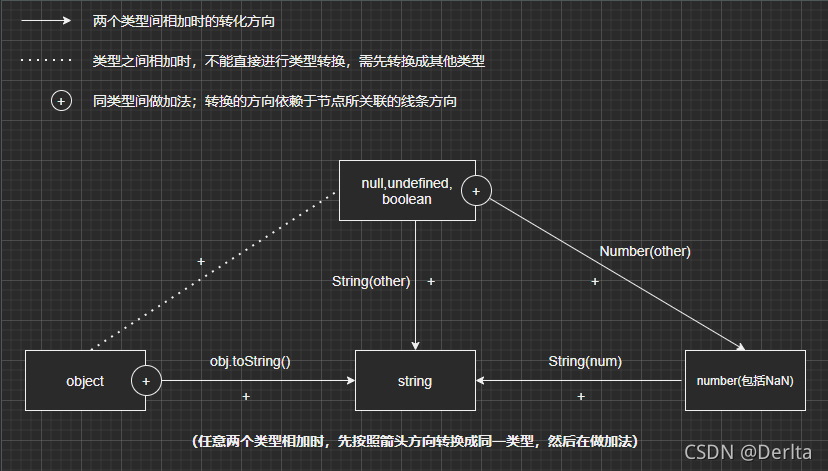
({}).toString(); // '[object Object]'1.算数运算符(+)
- 拼接(字符串)
- 求和(数字)

- 示例
[23] + {}; // ([23] -> string) + ({} -> string) = '23[object Object]'
[1] + 23; // ([] -> string) + (23 -> string) = '123'
null + true; // (null -> number) + (true -> number) = 1
undefined + null; // (undefined -> number) + (null -> number) = NaN
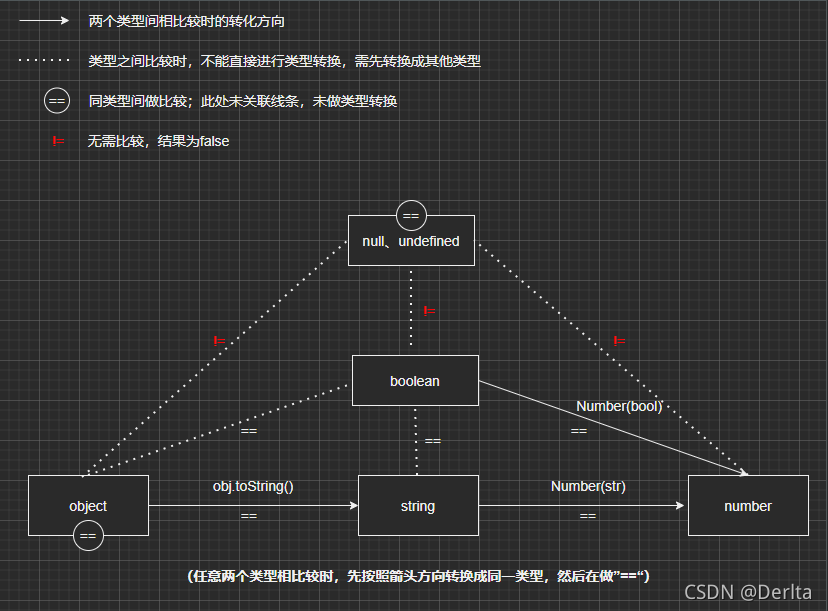
[] + undefined; // ([] -> string) + (undefined -> string) = 'undefined'2.比较运算符(==)
- NaN和任何类型比较都为false,包括它本身。
- (null 或 undefined) 与 (null 或 undefined) 比较时才为true,其他都为false。
- 对象与对象之间比较时,用内存地址进行比较
- 对象与数字进行比较时,先转化为字符串,再转换成数字。

- 示例
[23] == {}; // 比较两者的内存地址是否相同, false
[23] == 23; // ([23] -> string -> number) === 23, true
[] == true; // ([] -> string -> number) === (true -> number), false
true == '1'; // (true -> number) === ('1' -> number), true
({}) == 0; // ({} -> string -> number) === 0, false