🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码
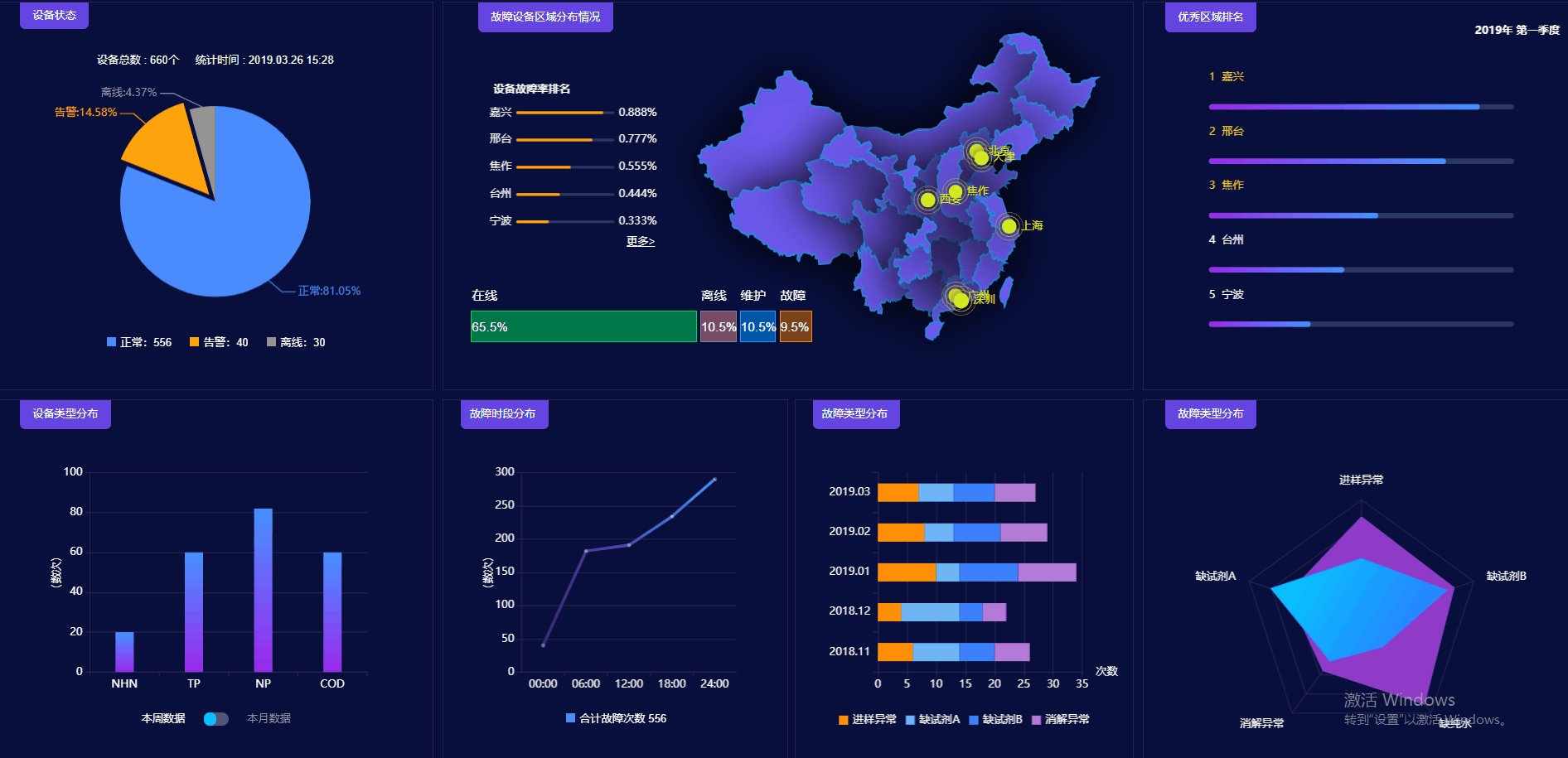
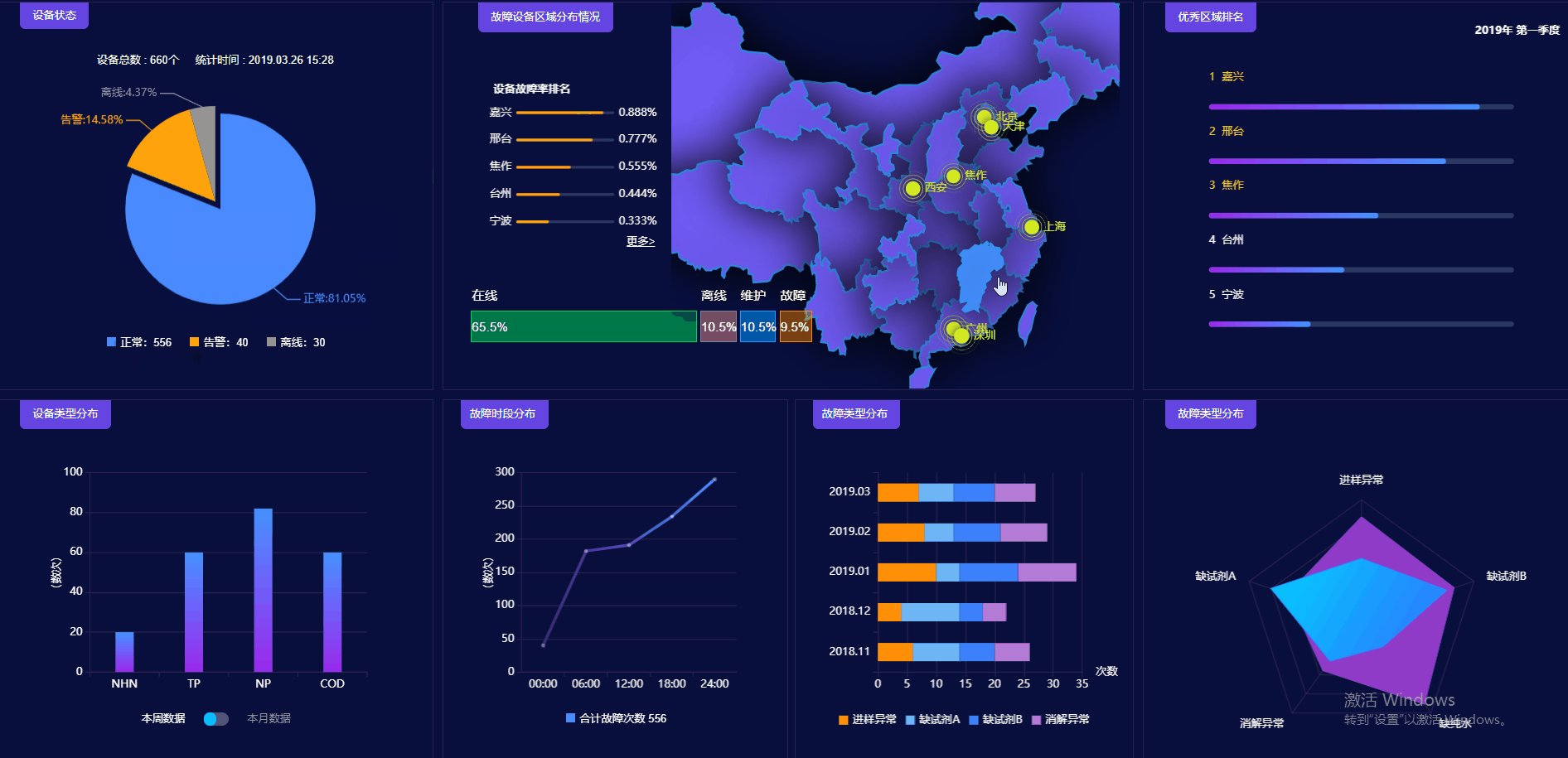
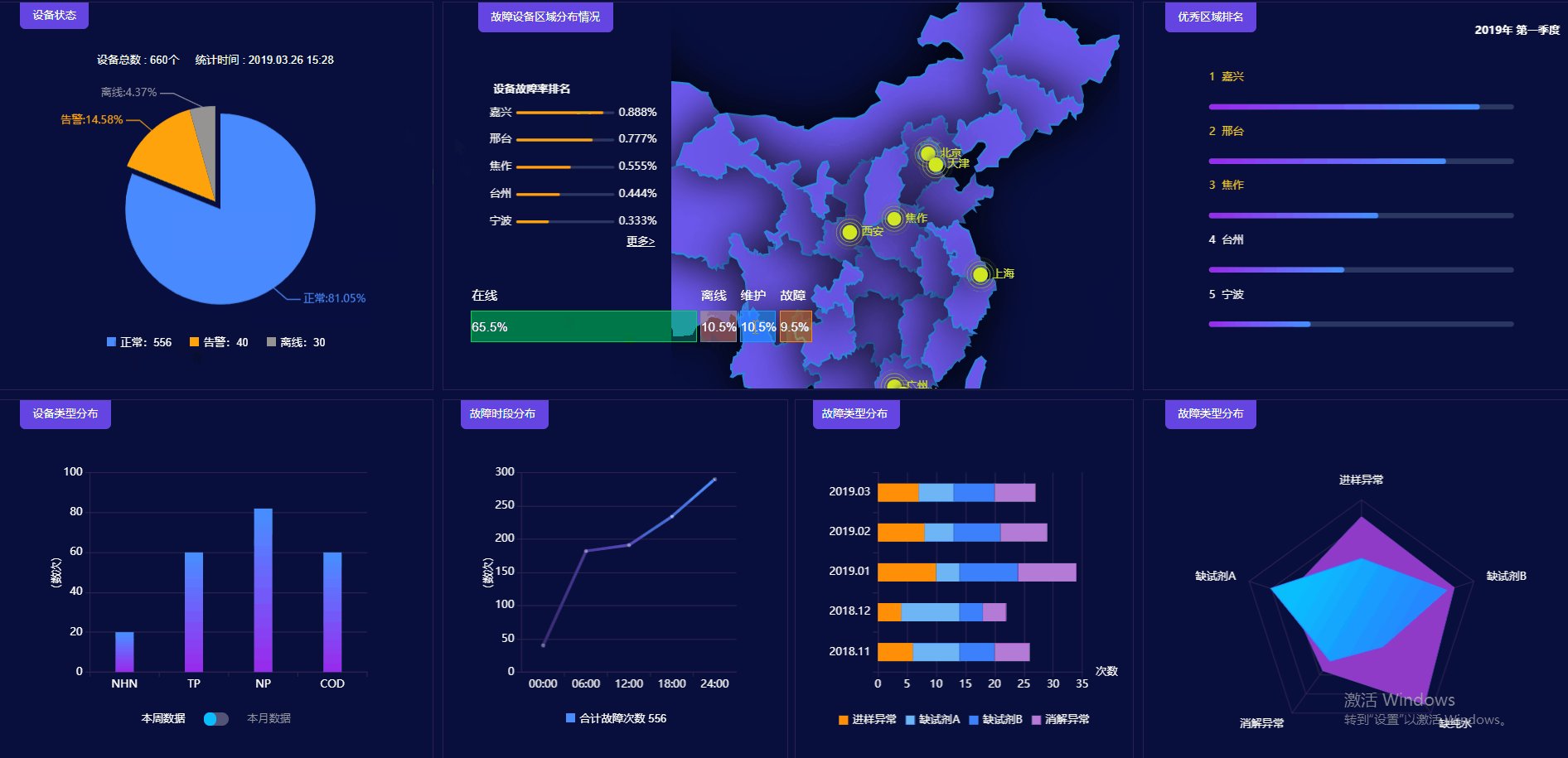
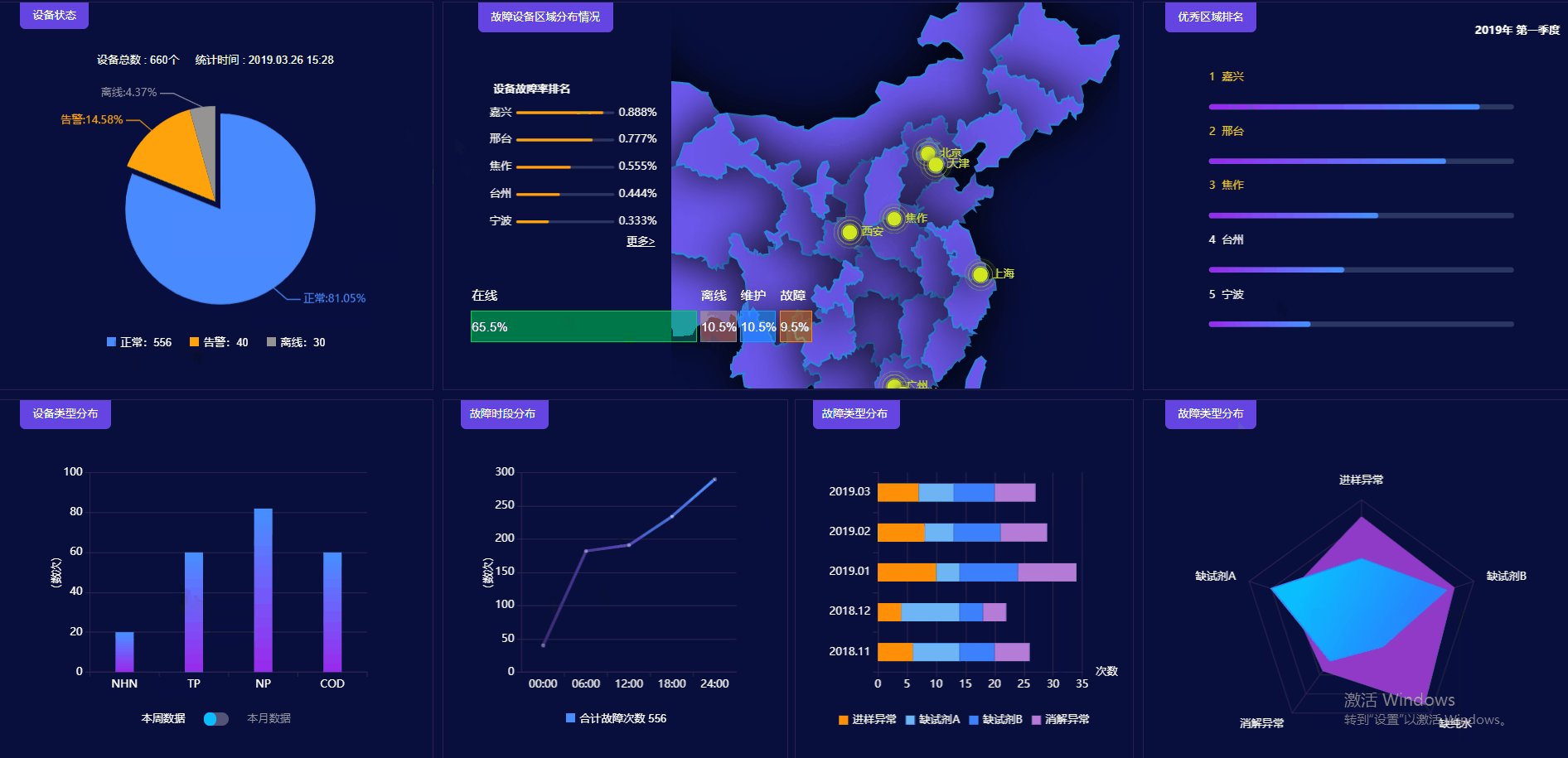
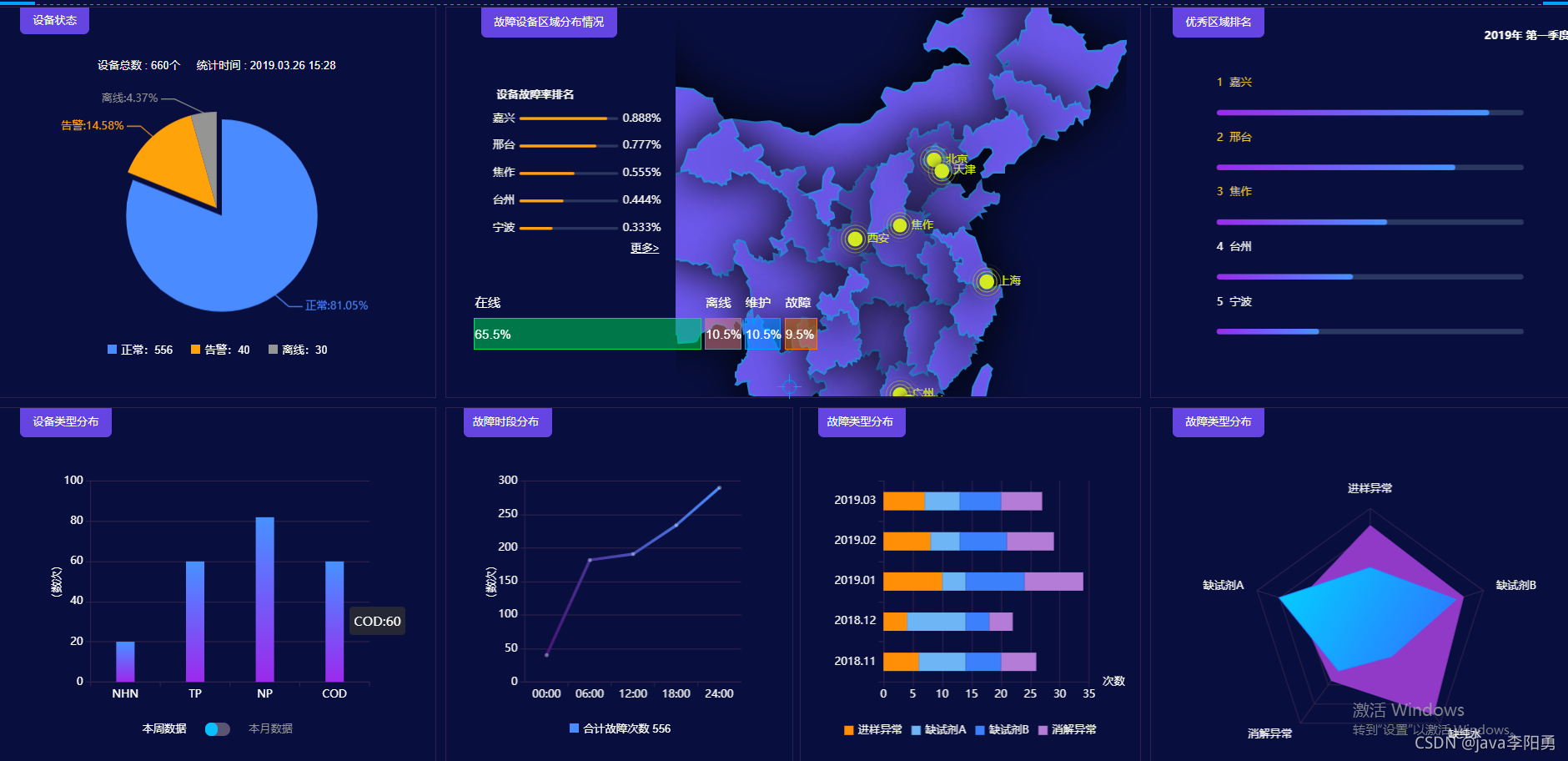
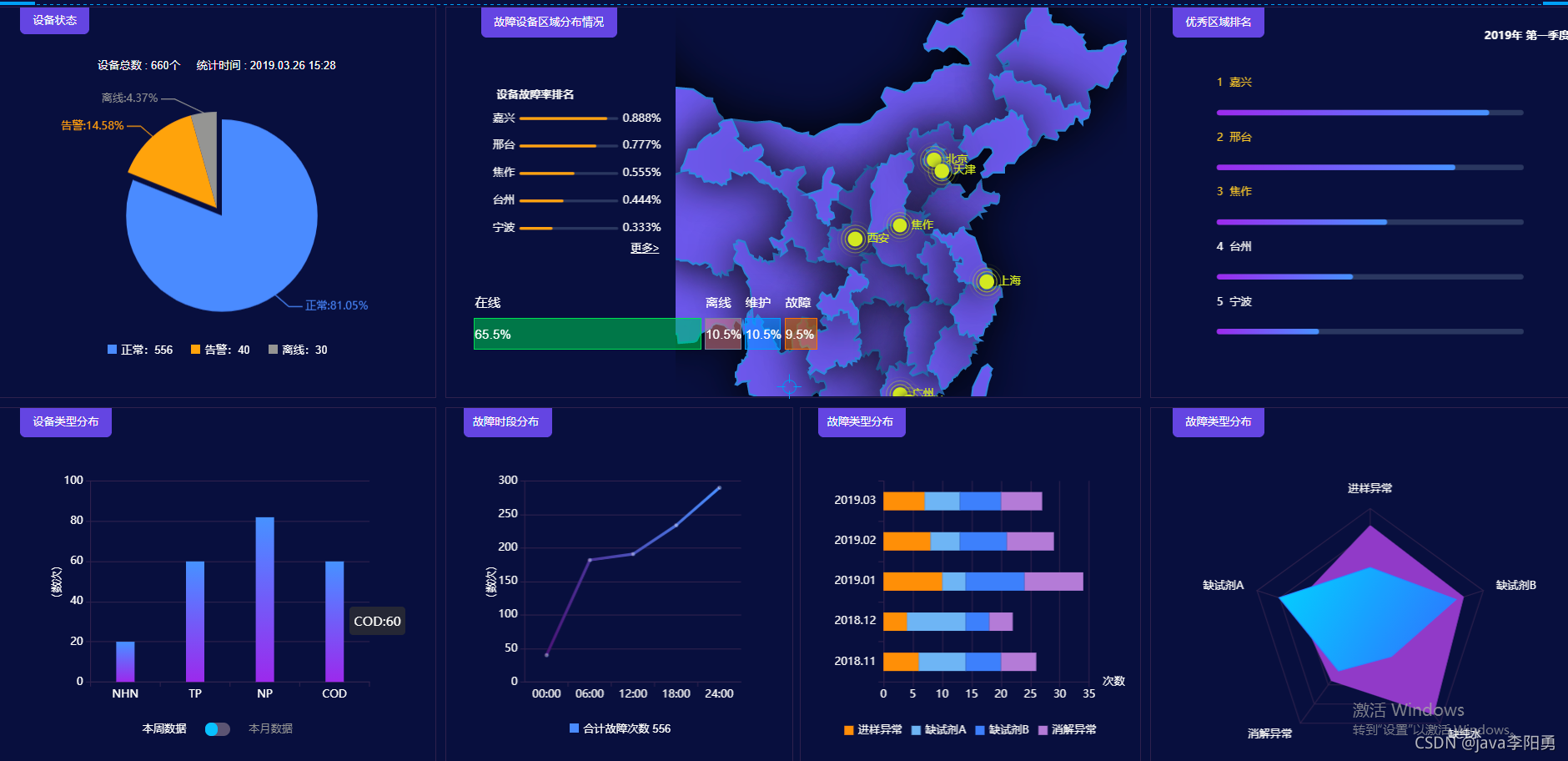
大数据平台中心
具体数据模块详情
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="renderer" content="webkit">
<title>理工云</title>
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
<link rel="stylesheet" href="css/index.css"/>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
</head>
<body>
<!--主体-->
<div class="main clearfix">
<div class="main-left">
<div class="border-container containertop">
<h5 class="name-title tile-size-color">
设备状态
</h5>
<div id="radar">
<div class="radarkong">
<p class="tile-size-color">设备总数 :<span class="Totalequipment"> 660个</span>统计时间 :<span> 2019.03.26 15:28</span></p>
</div>
<div class="pie-chart" id="pie-chart"></div>
<ul class="SiteStatusList">
<li><i class="Statusnormal Statussame"></i>正常:<span>556</span></li>
<li><i class="Statusemergency Statussame"></i>告警:<span>40</span></li>
<li><i class="StatusOffline Statussame"></i>离线:<span>30</span></li>
</ul>
</div>
</div>
<div class="border-container containerbottom">
<div class="name-title tile-size-color">
设备类型分布
</div>
<div class="graduateyear">
<div class="bar-chart" id="bar-chart"></div>
<ul class="SiteStatusList">
<li>本周数据</li>
<li class="DataSwitch"><i class="ThisweekData Datasame" onClick="DataSwitch(this,1)"></i><i class="ThisweekData" onClick="DataSwitch(this,2)"></i></li>
<li class="Defaultgray">本月数据</li>
</ul>
</div>
</div>
</div>
<div class="main-middle">
<div class="border-container containertop">
<div class="name-title tile-size-color">
故障设备区域分布情况
</div>
<div id="mapadd">
<div class="mapleft">
<div class="progress2-chart" id="progress2-chart">
</div>
<a href="###" class="progressMore">更多></a>
</div>
<div class="map-chart" id="map-chart">
</div>
<ul class="Devicestatus-List">
<li class="Online2">65.5%
<span class="DevicestatusName">在线</span>
</li>
<li class="Online2">10.5%
<span class="DevicestatusName">离线</span>
</li>
<li class="Online2">10.5%
<span class="DevicestatusName">维护</span>
</li>
<li class="Online2">9.5%
<span class="DevicestatusName">故障</span>
</li>
</ul>
</div>
</div>
<div class="border-container containerbottom borderno-container">
<ul class="teacher-pie clearfix">
<li class="teacherList">
<div class="name-title tile-size-color">
故障时段分布
</div>
<div id="courserate">
<div class="line-chart" id="line-chart"></div>
<ul class="SiteStatusList">
<li><i class="Statusnormal Statussame"></i>合计故障次数 <span>556</span></li>
</ul>
</div>
</li>
<li class="teacherList">
<div class="name-title tile-size-color">
故障类型分布
</div>
<div class="bars-chart" id="bars-chart"></div>
</li>
</ul>
</div>
</div>
<div class="main-right">
<div class="border-container containertop">
<div class="name-title tile-size-color">
优秀区域排名
</div>
<div class="progress1-chart" id="progress1-chart"></div>
</div>
<div class="border-container containerbottom">
<div class="name-title tile-size-color">
故障类型分布
</div>
<div id="radar-chart" class="radar-chart">
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript" src="js/new_file.js"></script>
<script type="text/javascript" src="js/maps.js"></script>
</body>
</html>CSS样式文件
/* Create by gaojiye */
@charset "utf-8";
/*通用样式ͨ*/
body,html,.main{
height: 100%;
width: 100%;
}
body,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd,ol{
margin:0;
padding:0;
}
ul, li,ol{
list-style: none;
}
a:link,
a:visited,
a:active {
text-decoration: none;
}
body{
background: #040f3c;
}
.main-left,
.main-right{
float: left;
width: 28%;
height: 100%;
padding: 0 5px;
}
.main-middle{
float: left;
width: 44%;
height: 100%;
padding: 0 5px;
}
.border-container {
position: relative;
margin-top: 10px;
/* padding: 10px;*/
border: 1px solid #24214e;
}
.main-middle .borderno-container{
border-top: none;
border-bottom: none;
}
.name-title{
background: #4545e3;
padding: 8px 14px;
border-bottom-right-radius:6px;
border-bottom-left-radius:6px;
position: absolute;
left: 5%;
}
.tile-size-color{
font-size:12px ;
color: #fff;
}
.containertop{
height: 50%;
}
.containerbottom{
height: 47%;
}
#radar,.graduateyear,.bar-chart,#courserate,.line-chart,.bars-chart,.radar-chart,.progress1-chart,#mapadd,
.progress2-chart{
height: 100%;
}
#mapadd{
position:relative;
}
#radar .radarkong{
height: 17%;
position: relative;
}
.Totalequipment{
margin-right: 18px;
}
#radar .radarkong p{
position: absolute;
bottom: 0;
text-align: center;
width: 100%;
}
.SiteStatusList{
position: absolute;
bottom: 10%;
color: #fff;
font-size: 12px;
width: 100%;
display: flex;
justify-content: center;
flex-direction: row;
align-items: center;
}
.SiteStatusList li:first-child{
margin-left: 22px;
}
.SiteStatusList li{
margin-right: 20px;
}
.SiteStatusList .Statussame{
float: left;
padding: 5px;
margin-top: 2px;
margin-right: 5px;
}
.SiteStatusList .Statusnormal{
background: #4f8bf9;
}
.SiteStatusList .Statusemergency{
background: #fea31e;
}
.SiteStatusList .StatusOffline{
background: #959595;
}
.SiteStatusList .ThisweekData,.SiteStatusList .ThisweekData{
padding: 7px;
border-radius: 50%;
float: left;
cursor: pointer;
}
.SiteStatusList .Datasame{
background: #39c1f5;
}
.SiteStatusList .Defaultgray{
color: #959595;
}
.SiteStatusList .DataSwitch{
background: #555474;
border-radius: 10px;
}
.teacher-pie,.teacher-pie .teacherList{
height: 100%;
}
.teacher-pie .teacherList{
border: 1px solid #24214e;
position: relative;
}
.teacher-pie .teacherList:first-child{
width: 50%;
border-left: none;
float: left;
}
.teacher-pie .teacherList .name-title{
padding-left:10px ;
}
.teacher-pie .teacherList:last-child{
width: 49%;
border-right: none;
float: right;
}
.number-show{
position: absolute;
top: 20%;
right: 5%;
}
#mapadd .mapleft{
width: 33%;
height: 100%;
float: left;
position: relative;
/*background: #009688;*/
}
#mapadd .progressMore{
color: #fff;
font-size: 12px;
position: absolute;
right: 7%;
top: 60%;
text-decoration: underline;
}
#mapadd .map-chart{
width: 65%;
height: 100%;
float: left;
}
#mapadd .Devicestatus-List{
width: 50%;
position: absolute;
bottom: 12%;
left: 4%;
color: #fff;
}
#mapadd .Devicestatus-List li{
float: left;
height: 35px;
margin-right: 1%;
line-height: 35px;
position: relative;
}
#mapadd .Devicestatus-List li:nth-of-type(1){
width: 65.5%;
border: 1px solid #3ae034;
background: rgba(58,224,52,0.5);
}
#mapadd .Devicestatus-List li:nth-of-type(2){
width: 10.5%;
border: 1px solid #778699;
background: rgba(199,134,153,0.5);
}
#mapadd .Devicestatus-List li:nth-of-type(3){
width: 10.5%;
border: 1px solid #1b9fff;
background: rgba(27,159,255,0.5);
}
#mapadd .Devicestatus-List li:nth-of-type(4){
width: 9.5%;
border: 1px solid #e77407;
background: rgba(213,116,7,0.5);
}
.Devicestatus-List .DevicestatusName{
position: absolute;
top: -35px;
left: 0;
}
.pie-chart{
width: 100%;
height: 82%;
}
作品来自于网络收集、侵权立删
上面js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻
本文链接:http://m.zhangshiyu.com/post/33004.html
- 沈白芷赵蔚川全文阅读最新_沈白芷赵蔚川小说目录
- 我的女儿,你要向前走全文免费阅读_德吉建英目录
- 婆婆嘲我用便宜货,转头偷我名包,当众曝光后老公急疯许念周明哲第16章_免费阅读
- 当山河四省新农人投胎到不受宠的真千金肚子后免费资源_姜棠月姜伊人小说结局在线阅读