项目类型:JAVA WEB毕业设计
项目名称:基于SSM的汽车租赁系统
用户类型:多角色(角色可以自己添加并设置权限)
系统类型:后台管理系统
设计模式:SSM+Layui
开发工具:Idea
数据库:Mysql+Navicat
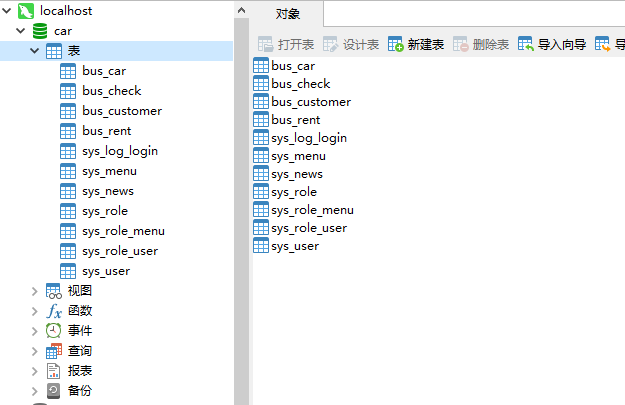
数据库表:11张
适用:软件工程、计算机科学与技术等JAVA课程的学习和毕业设计
学长源码
计科学长,免费指导降低查重,定期发布高质量手工开发源码,提供课程设计和毕业设计的指导!双1流高校刚毕业的老学长,曾经也是个小白!
项目来源:
获取地址:其他项目以及项目来源
回复 学生 免费get一套源码
回复 ppt 免费get 367套毕业设计ppt模板
后台功能介绍
本系统是多角色,每一种角色可以自己设定,添加角色以后,分配每个角色不同的权限,即可实现多角色登录。每一种角色登录以后可以有不同权限的功能。功能较多,展示主要功能。
登录界面

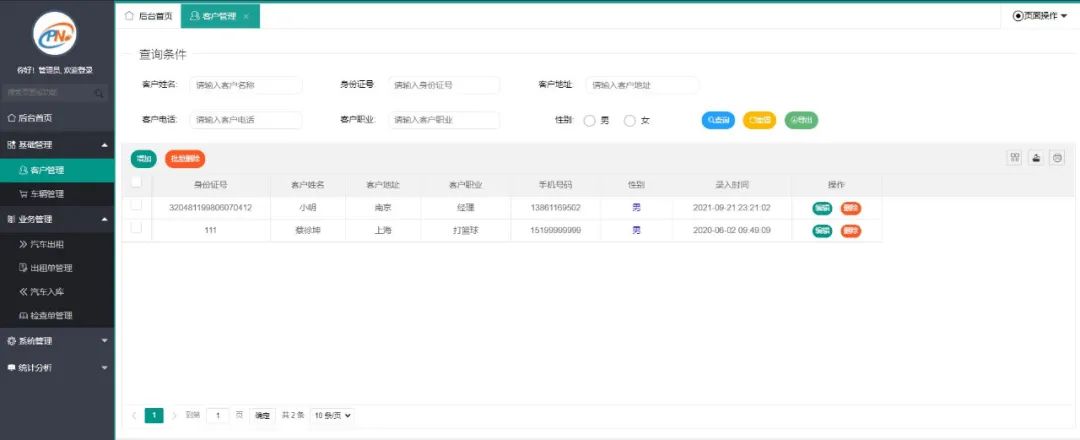
租赁客户管理

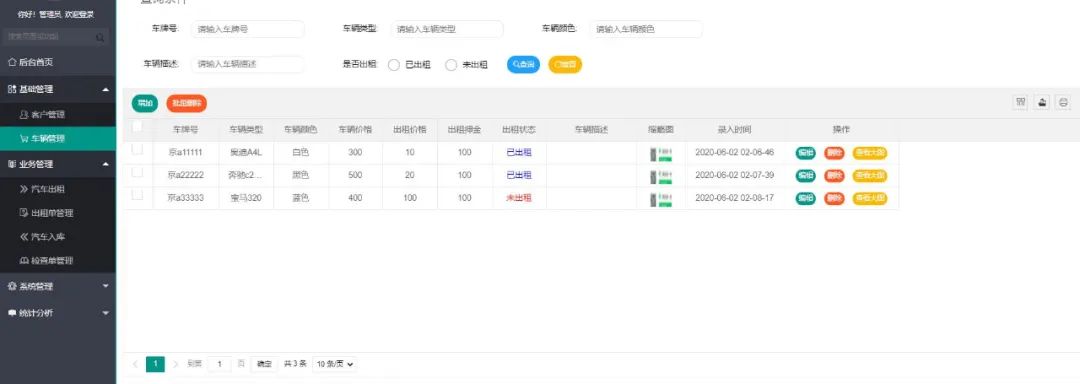
汽车信息管理

添加待出租的汽车

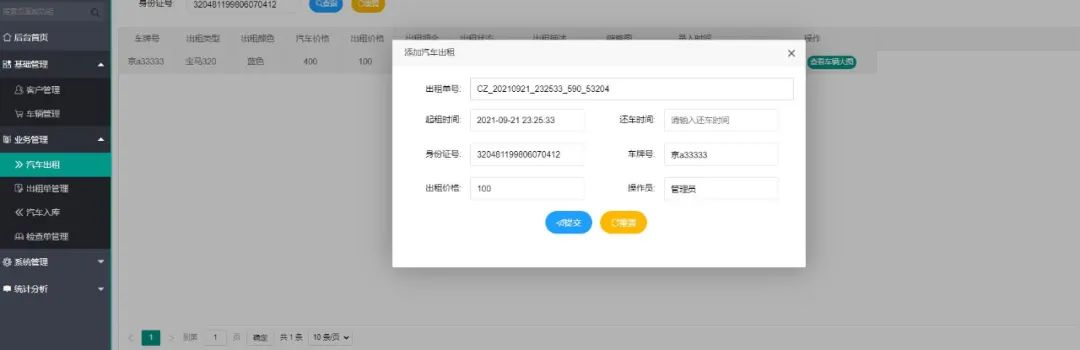
汽车对外出租

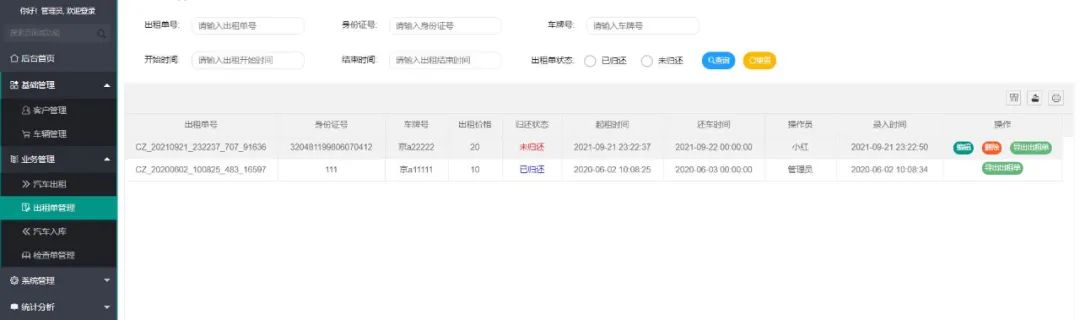
汽车出租订单管理

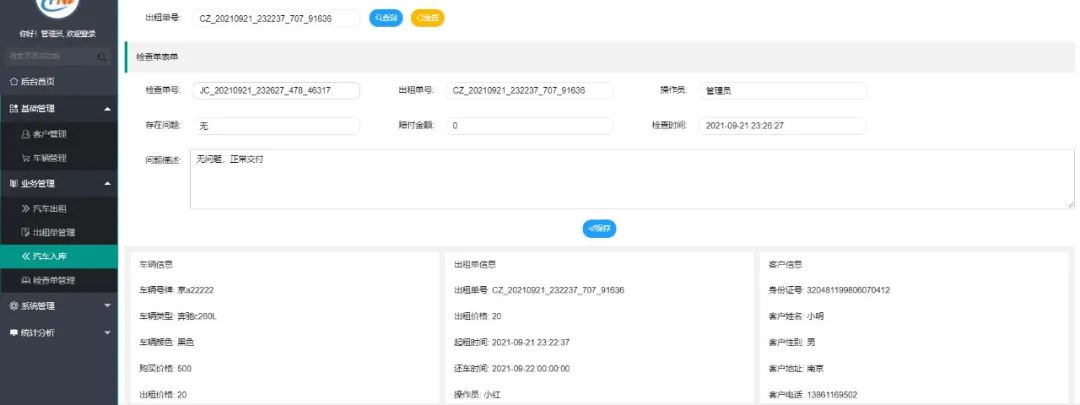
出租归还(在归还的时候,需要对齐进行检修)

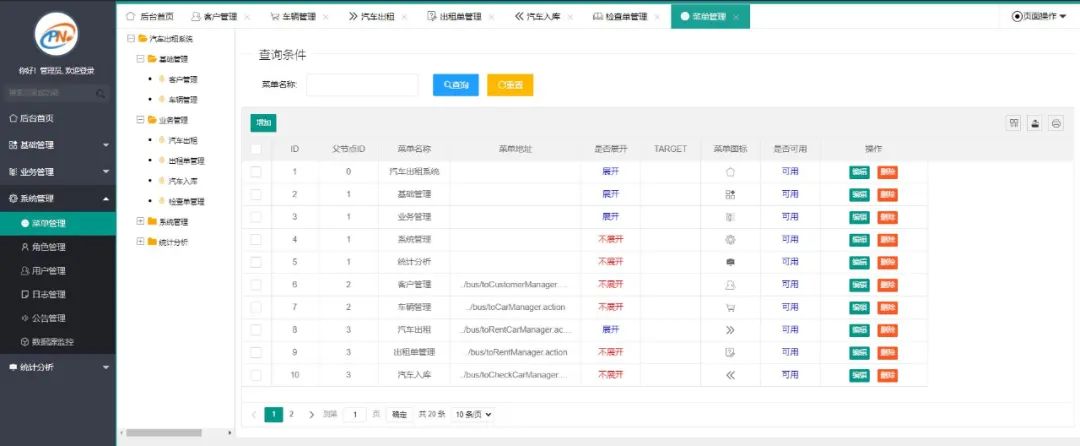
菜单管理

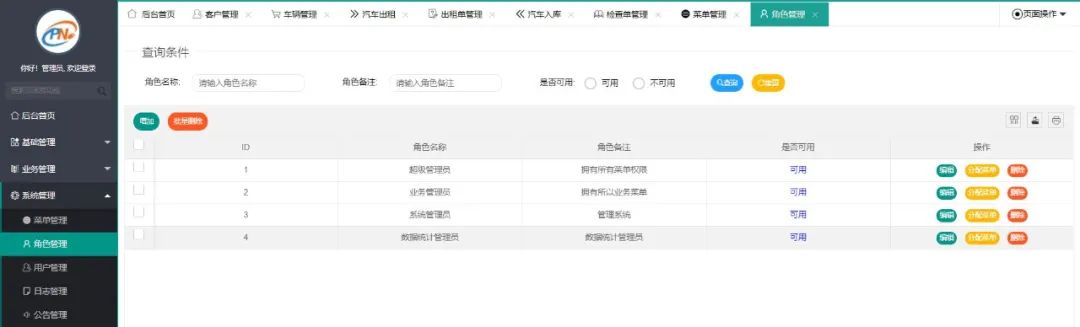
角色管理

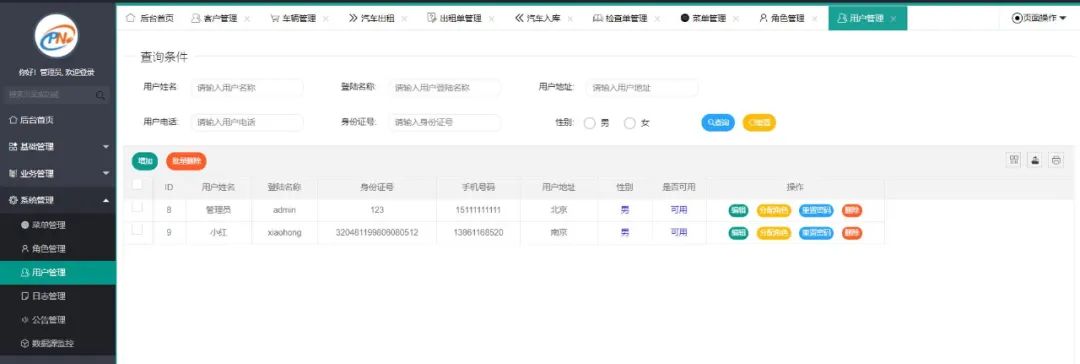
用户管理

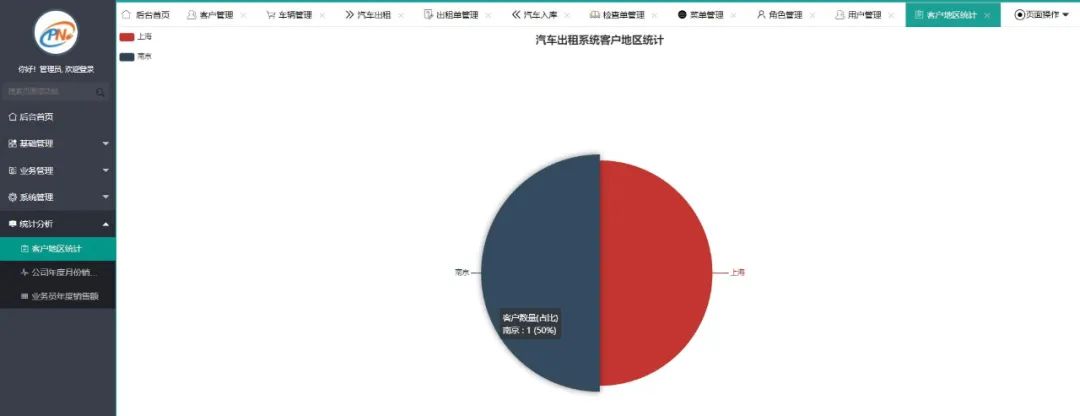
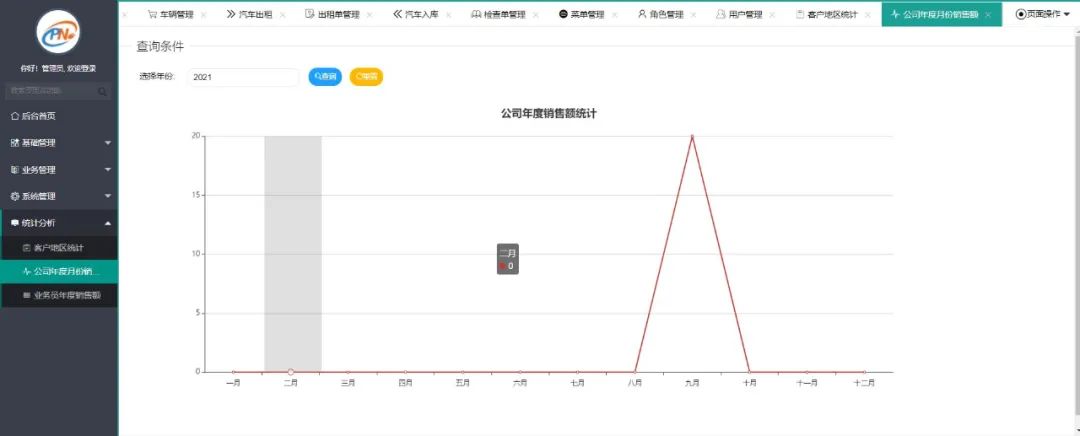
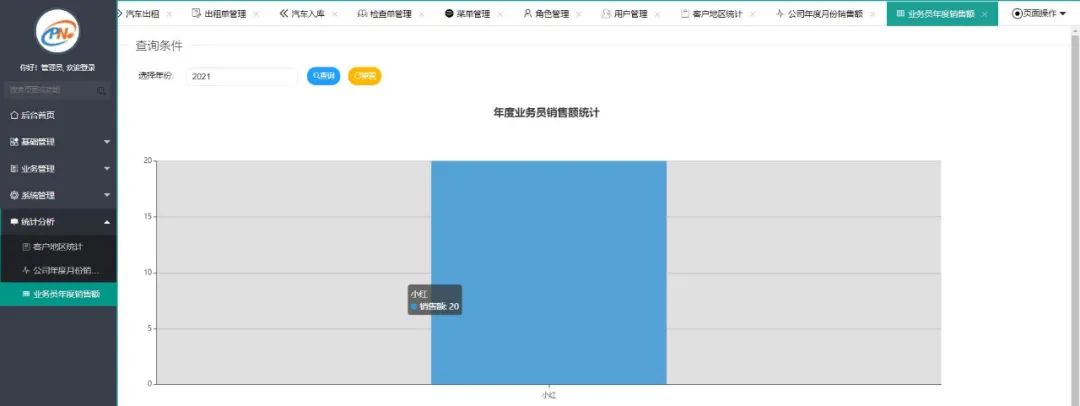
统计分析



数据库表

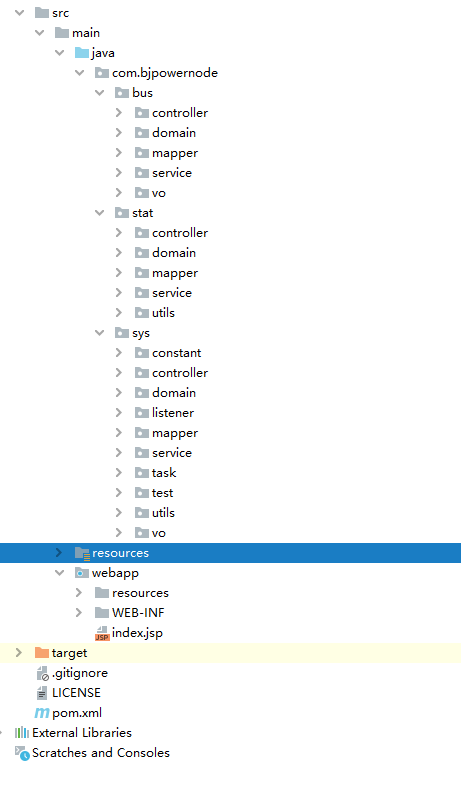
项目结构

代码演示讲解(以多角色管理为例,也是本系统较为核心的功能)
RoleManage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta charset="utf-8">
<title>角色管理</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<%--<link rel="icon" href="favicon.ico">--%>
<link rel="stylesheet" href="${alfred}/resources/layui/css/layui.css" media="all"/>
<link rel="stylesheet" href="${alfred}/resources/css/public.css" media="all"/>
<link rel="stylesheet" href="${alfred}/resources/layui_ext/dtree/dtree.css">
<link rel="stylesheet" href="${alfred}/resources/layui_ext/dtree/font/dtreefont.css">
</head>
<body class="childrenBody">
<!-- 搜索条件开始 -->
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>查询条件</legend>
</fieldset>
<form class="layui-form" method="post" id="searchFrm">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">角色名称:</label>
<div class="layui-input-inline" style="padding: 5px">
<input type="text" name="rolename" autocomplete="off" class="layui-input layui-input-inline"
placeholder="请输入角色名称" style="height: 30px;border-radius: 10px">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">角色备注:</label>
<div class="layui-input-inline" style="padding: 5px">
<input type="text" name="roledesc" autocomplete="off" class="layui-input layui-input-inline"
placeholder="请输入角色备注" style="height: 30px;border-radius: 10px">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">是否可用:</label>
<div class="layui-input-inline">
<input type="radio" name="available" value="1" title="可用">
<input type="radio" name="available" value="0" title="不可用">
</div>
</div>
<div class="layui-inline">
<button type="button" class="layui-btn layui-btn-normal layui-icon layui-icon-search layui-btn-radius layui-btn-sm" id="doSearch">查询</button>
<button type="reset" class="layui-btn layui-btn-warm layui-icon layui-icon-refresh layui-btn-radius layui-btn-sm">重置</button>
</div>
</div>
</form>
<!-- 数据表格开始 -->
<table class="layui-hide" id="roleTable" lay-filter="roleTable"></table>
<div style="display: none;" id="roleToolBar">
<button type="button" class="layui-btn layui-btn-sm layui-btn-radius" lay-event="add">增加</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm layui-btn-radius" lay-event="deleteBatch">批量删除</button>
</div>
<div id="roleBar" style="display: none;">
<a class="layui-btn layui-btn-xs layui-btn-radius" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-warm layui-btn-xs layui-btn-radius" lay-event="selectRoleMenu">分配菜单</a>
<a class="layui-btn layui-btn-danger layui-btn-xs layui-btn-radius" lay-event="del">删除</a>
</div>
<!-- 添加和修改的弹出层-->
<div style="display: none;padding: 20px" id="saveOrUpdateDiv">
<form class="layui-form" lay-filter="dataFrm" id="dataFrm">
<div class="layui-form-item">
<label class="layui-form-label">角色名称:</label>
<div class="layui-input-block">
<input type="hidden" name="roleid">
<input type="text" name="rolename" placeholder="请输入角色名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色备注:</label>
<div class="layui-input-block">
<input type="text" name="roledesc" placeholder="请输入角色备注" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">是否可用:</label>
<div class="layui-input-inline">
<input type="radio" name="available" value="1" checked="checked" title="可用">
<input type="radio" name="available" value="0" title="不可用">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="text-align: center;padding-right: 110px">
<button type="button"
class="layui-btn layui-btn-normal layui-btn-md layui-icon layui-icon-release layui-btn-radius"
lay-filter="doSubmit" lay-submit="">提交
</button>
<button type="reset"
class="layui-btn layui-btn-warm layui-btn-md layui-icon layui-icon-refresh layui-btn-radius">重置
</button>
</div>
</div>
</form>
</div>
<%--角色分配菜单的弹出层开始--%>
<div style="display: none" id="selectRoleMenu">
<ul id="menuTree" class="dtree" data-id="0"></ul>
</div>
<script src="${alfred}/resources/layui/layui.js"></script>
<script type="text/javascript">
var tableIns;
layui.extend({
dtree: '${alfred}/resources/layui_ext/dist/dtree'
}).use(['jquery', 'layer', 'form', 'table', 'dtree'], function () {
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var dtree = layui.dtree;
//渲染数据表格
tableIns = table.render({
elem: '#roleTable' //渲染的目标对象
, url: '${alfred}/role/loadAllRole.action' //数据接口
, title: '用户数据表'//数据导出来的标题
, toolbar: "#roleToolBar" //表格的工具条
, height: 'full-150'
, cellMinWidth: 100 //设置列的最小默认宽度
, page: true //是否启用分页
, cols: [[ //列表数据
{type: 'checkbox', fixed: 'left'}
, {field: 'roleid', title: 'ID', align: 'center'}
, {field: 'rolename', title: '角色名称', align: 'center'}
, {field: 'roledesc', title: '角色备注', align: 'center'}
, {
field: 'available', title: '是否可用', align: 'center', templet: function (d) {
return d.available == '1' ? '<font color=blue>可用</font>' : '<font color=red>不可用</font>';
}
}
, {fixed: 'right', title: '操作', toolbar: '#roleBar', align: 'center'}
]],
done:function (data, curr, count) {
//不是第一页时,如果当前返回的数据为0那么就返回上一页
if(data.data.length==0&&curr!=1){
tableIns.reload({
page:{
curr:curr-1
}
})
}
}
})
//模糊查询
$("#doSearch").click(function () {
var params = $("#searchFrm").serialize();
//alert(params);
tableIns.reload({
url: "${alfred}/role/loadAllRole.action?" + params,
page:{curr:1}
})
});
//监听头部工具栏事件
table.on("toolbar(roleTable)", function (obj) {
switch (obj.event) {
case 'add':
openAddRole();
break;
case 'deleteBatch':
deleteBatch();
break;
}
});
//监听行工具事件
table.on('tool(roleTable)', function (obj) {
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
layer.confirm('真的删除【' + data.rolename + '】这个角色么?', function (index) {
//向服务端发送删除指令
$.post("${alfred}/role/deleteRole.action", {roleid: data.roleid}, function (res) {
layer.msg(res.msg);
//刷新数据表格
tableIns.reload();
})
});
} else if (layEvent === 'edit') { //编辑
//编辑,打开修改界面
openUpdateRole(data);
}else if(layEvent === 'selectRoleMenu'){//分配权限
openselectRoleMenu(data);
}
});
var url;
var mainIndex;
//打开添加页面
function openAddRole() {
mainIndex = layer.open({
type: 1,
title: '添加角色',
content: $("#saveOrUpdateDiv"),
area: ['600px', '300px'],
success: function (index) {
//清空表单数据
$("#dataFrm")[0].reset();
url = "${alfred}/role/addRole.action";
}
});
}
//打开修改页面
function openUpdateRole(data) {
mainIndex = layer.open({
type: 1,
title: '修改角色',
content: $("#saveOrUpdateDiv"),
area: ['600px', '300px'],
success: function (index) {
form.val("dataFrm", data);
url = "${alfred}/role/updateRole.action";
}
});
}
//保存
form.on("submit(doSubmit)", function (obj) {
//序列化表单数据
var params = $("#dataFrm").serialize();
$.post(url, params, function (obj) {
layer.msg(obj.msg);
//关闭弹出层
layer.close(mainIndex)
//刷新数据 表格
tableIns.reload();
})
});
//批量删除
function deleteBatch() {
//得到选中的数据行
var checkStatus = table.checkStatus('roleTable');
var data = checkStatus.data;
layer.alert(data.length);
var params="";
$.each(data,function(i,item){
if (i==0){
params+="ids="+item.roleid;
}else{
params+="&ids="+item.roleid;
}
});
layer.confirm('真的要删除这些角色么?', function (index) {
//向服务端发送删除指令
$.post("${alfred}/role/deleteBatchRole.action",params, function (res) {
layer.msg(res.msg);
//刷新数据表格
tableIns.reload();
})
});
}
//打开分配菜单的弹出层
function openselectRoleMenu(data) {
var menuTree;
mainIndex=layer.open({
type:1,
title:'分配【'+data.rolename+'】的角色',
content:$("#selectRoleMenu"),
area:['400px','500px'],
btnAlign:'c',
btn:['<div class="layui-icon layui-icon-release">确认分配</div>','<div class="layui-icon layui-icon-close">取消分配</div>'],
yes:function (index, layero) {
var nodes = dtree.getCheckbarNodesParam("menuTree");
var roleid = data.roleid;
var params="roleid="+roleid;
$.each(nodes,function (i, item) {
params+="&ids="+item.nodeId;
})
//保存角色和菜单的关系
$.post("${alfred}/role/saveRoleMenu.action",params,function (obj) {
layer.msg(obj.msg);
//关闭弹出层
layer.close(mainIndex);
})
},
success:function (index) {
//初始化树
menuTree = dtree.render({
elem: "#menuTree",
dataStyle: "layuiStyle", //使用layui风格的数据格式
response:{message:"msg",statusCode:0}, //修改response中返回数据的定义
dataFormat: "list", //配置data的风格为list
checkbar:true,
checkbarType:"all",
checkbarData:"choose",
url: "${alfred}/role/initRoleMenuTreeJson.action?roleid="+data.roleid
});
}
})
}
});
</script>
</body>
</html>
RoleController.java
package com.bjpowernode.sys.controller;
import com.bjpowernode.sys.service.RoleService;
import com.bjpowernode.sys.utils.DataGridView;
import com.bjpowernode.sys.utils.ResultObj;
import com.bjpowernode.sys.vo.RoleVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 角色控制器
*
* 2020/2/17 14:36
*/
@RestController
@RequestMapping("role")
public class RoleController {
@Autowired
private RoleService roleService;
/**
* 加载角色列表返回DataGridView
*/
@RequestMapping("loadAllRole")
public DataGridView loadAllRole(RoleVo roleVo) {
return this.roleService.queryAllRole(roleVo);
}
/**
* 添加角色
*/
@RequestMapping("addRole")
public ResultObj addRole(RoleVo roleVo) {
try {
this.roleService.addRole(roleVo);
return ResultObj.ADD_SUCCESS;
} catch (Exception e) {
e.printStackTrace();
return ResultObj.ADD_ERROR;
}
}
/**
* 修改角色
*/
@RequestMapping("updateRole")
public ResultObj updateRole(RoleVo roleVo) {
try {
this.roleService.updateRole(roleVo);
return ResultObj.UPDATE_SUCCESS;
} catch (Exception e) {
e.printStackTrace();
return ResultObj.UPDATE_ERROR;
}
}
/**
* 删除角色
*/
@RequestMapping("deleteRole")
public ResultObj deleteRole(RoleVo roleVo) {
try {
this.roleService.deleteRole(roleVo.getRoleid());
return ResultObj.DELETE_SUCCESS;
} catch (Exception e) {
e.printStackTrace();
return ResultObj.DELETE_ERROR;
}
}
/**
* 批量删除角色
*/
@RequestMapping("deleteBatchRole")
public ResultObj deleteBatchRole(RoleVo roleVo) {
try {
this.roleService.deleteBatchRole(roleVo.getIds());
return ResultObj.DELETE_SUCCESS;
} catch (Exception e) {
e.printStackTrace();
return ResultObj.DELETE_ERROR;
}
}
/**
* 加载角色管理分配菜单的json
*/
@RequestMapping("initRoleMenuTreeJson")
public DataGridView initRoleMenuTreeJson(Integer roleid) {
return this.roleService.initRoleMenuTreeJson(roleid);
}
/**
* 保存角色和菜单的关系
*/
@RequestMapping("saveRoleMenu")
public ResultObj saveRoleMenu(RoleVo roleVo) {
try {
this.roleService.saveRoleMenu(roleVo);
return ResultObj.DISPATCH_SUCCESS;
} catch (Exception e) {
e.printStackTrace();
return ResultObj.DISPATCH_ERROR;
}
}
}
RoleService.Java
package com.bjpowernode.sys.service;
import com.bjpowernode.sys.domain.Role;
import com.bjpowernode.sys.utils.DataGridView;
import com.bjpowernode.sys.vo.RoleVo;
import java.util.List;
/**
*
*/
public interface RoleService {
/**
* 查询所有角色返回
* @param roleVo
* @return
*/
public List<Role> queryAllRoleForList(RoleVo roleVo);
/**
* 根据用户id查询用户的可用角色
*/
public List<Role> queryRoleByUserIdForList(RoleVo roleVo, Integer userId);
/**
* 查询所有角色
* @param roleVo
* @return
*/
public DataGridView queryAllRole(RoleVo roleVo);
/**
* 添加角色
* @param roleVo
*/
public void addRole(RoleVo roleVo);
/**
* 修改角色
* @param roleVo
*/
public void updateRole(RoleVo roleVo);
/**
* 根据id删除角色
* @param roleid
*/
public void deleteRole(Integer roleid);
/**
* 批量删除角色
* @param ids
*/
public void deleteBatchRole(Integer [] ids);
/**
* 加载角色管理分配菜单的json
* @param roleid
* @return
*/
public DataGridView initRoleMenuTreeJson(Integer roleid);
/**
* 保存角色和菜单的关系
* @param roleVo
*/
public void saveRoleMenu(RoleVo roleVo);
}
RoleServiceImpl.java
package com.bjpowernode.sys.service.impl;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.bjpowernode.sys.constant.SysConstant;
import com.bjpowernode.sys.domain.Menu;
import com.bjpowernode.sys.domain.Role;
import com.bjpowernode.sys.mapper.MenuMapper;
import com.bjpowernode.sys.mapper.RoleMapper;
import com.bjpowernode.sys.service.RoleService;
import com.bjpowernode.sys.utils.DataGridView;
import com.bjpowernode.sys.utils.TreeNode;
import com.bjpowernode.sys.vo.RoleVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
/**
* 角色管理的服务接口
*
* 2020/2/17 13:55
*/
@Service
public class RoleServiceImpl implements RoleService {
@Autowired
private RoleMapper roleMapper;
@Autowired
private MenuMapper menuMapper;
/**
* 查询所有菜单返回
* @param roleVo
* @return
*/
@Override
public List<Role> queryAllRoleForList(RoleVo roleVo) {
return roleMapper.queryAllRole(roleVo);
}
/**
* @param roleVo
* @param userId
* @return
*/
@Override
public List<Role> queryRoleByUserIdForList(RoleVo roleVo, Integer userId) {
return roleMapper.queryAllRole(roleVo);
}
/**
* 查询所有角色列表
* @param roleVo
* @return
*/
@Override
public DataGridView queryAllRole(RoleVo roleVo) {
Page<Object> page = PageHelper.startPage(roleVo.getPage(),roleVo.getLimit());
List<Role> data = this.roleMapper.queryAllRole(roleVo);
return new DataGridView(page.getTotal(),data);
}
/**
* 添加角色
* @param roleVo
*/
@Override
public void addRole(RoleVo roleVo) {
this.roleMapper.insertSelective(roleVo);
}
/**
* 更新角色
* @param roleVo
*/
@Override
public void updateRole(RoleVo roleVo) {
this.roleMapper.updateByPrimaryKeySelective(roleVo);
}
/**
* 根据角色roleid单个删除角色
* @param roleid
*/
@Override
public void deleteRole(Integer roleid) {
//删除角色表的数据
this.roleMapper.deleteByPrimaryKey(roleid);
//根据角色id删除sys_role_menu里面的数据
this.roleMapper.deleteRoleMenuByRid(roleid);
//根据角色id删除sys_role_user里面的数据
this.roleMapper.deleteRoleUserByRid(roleid);
}
/**
* 根据前台页面传来的数组批量删除角色
* @param ids
*/
@Override
public void deleteBatchRole(Integer[] ids) {
for (Integer rid : ids){
deleteRole(rid);
}
}
@Override
public DataGridView initRoleMenuTreeJson(Integer roleid) {
//查询所有的可用的菜单
Menu menu = new Menu();
menu.setAvailable(SysConstant.AVAILABLE_TRUE);
List<Menu> allMenu = menuMapper.queryAllMenu(menu);
//根据角色ID查询当前角色拥有的菜单
List<Menu> roleMenu = menuMapper.queryMenuByRoleId(SysConstant.AVAILABLE_TRUE,roleid);
List<TreeNode> data = new ArrayList<>();
for (Menu m1 : allMenu) {
String checkArr = SysConstant.CODE_ZERO+"";
for (Menu m2 : roleMenu) {
if (m1.getId()==m2.getId()){
checkArr=SysConstant.CODE_ONE+"";
break;
}
}
Integer id = m1.getId();
Integer pid = m1.getPid();
String title = m1.getTitle();
Boolean spread = m1.getSpread()==SysConstant.SPREAD_TRUE?true:false;
data.add(new TreeNode(id,pid,title,spread,checkArr));
}
return new DataGridView(data);
}
@Override
public void saveRoleMenu(RoleVo roleVo) {
Integer rid=roleVo.getRoleid();
Integer [] mids=roleVo.getIds();
//根据rid删除sys_role_menu里面的所有数据
this.roleMapper.deleteRoleMenuByRid(rid);
//保存角色和菜单的关系
for (Integer mid : mids) {
this.roleMapper.insertRoleMenu(rid,mid);
}
}
}
RoleMapper.java
package com.bjpowernode.sys.mapper;
import com.bjpowernode.sys.domain.Role;
import org.apache.ibatis.annotations.Param;
import java.util.List;
/**
*
*/
public interface RoleMapper {
int deleteByPrimaryKey(Integer roleid);
int insert(Role record);
int insertSelective(Role record);
Role selectByPrimaryKey(Integer roleid);
int updateByPrimaryKeySelective(Role record);
int updateByPrimaryKey(Role record);
/**
* 查询角色
* @param role
* @return
*/
List<Role> queryAllRole(Role role);
/**
* 根据角色id删除sys_role_menu里面的数据
* @param roleid
*/
void deleteRoleMenuByRid(Integer roleid);
/**
* 根据角色id删除sys_role_user里面的数据
* @param roleid
*/
void deleteRoleUserByRid(Integer roleid);
/**
* 保存角色和菜单的关系sys_role_menu
* @param rid
* @param mid
*/
void insertRoleMenu(@Param("rid") Integer rid, @Param("mid") Integer mid);
/**
* 根据用户id删除sys_role_user里面的数据
* @param userid
*/
void deleteRoleUserByUid(Integer userid);
/**
* 根据用户id查询角色
* @param available
* @param userid
* @return
*/
List<Role> queryRoleByUid(@Param("available") Integer available,@Param("uid") Integer userid);
}
RoleMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.bjpowernode.sys.mapper.RoleMapper">
<resultMap id="BaseResultMap" type="com.bjpowernode.sys.domain.Role">
<id column="roleid" jdbcType="INTEGER" property="roleid"/>
<result column="rolename" jdbcType="VARCHAR" property="rolename"/>
<result column="roledesc" jdbcType="VARCHAR" property="roledesc"/>
<result column="available" jdbcType="INTEGER" property="available"/>
</resultMap>
<sql id="Base_Column_List">
roleid, rolename, roledesc, available
</sql>
<select id="selectByPrimaryKey" parameterType="java.lang.Integer" resultMap="BaseResultMap">
select
<include refid="Base_Column_List"/>
from sys_role
where roleid = #{roleid,jdbcType=INTEGER}
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.Integer">
delete from sys_role
where roleid = #{roleid,jdbcType=INTEGER}
</delete>
<insert id="insert" parameterType="com.bjpowernode.sys.domain.Role">
insert into sys_role (roleid, rolename, roledesc,
available)
values (#{roleid,jdbcType=INTEGER}, #{rolename,jdbcType=VARCHAR}, #{roledesc,jdbcType=VARCHAR},
#{available,jdbcType=INTEGER})
</insert>
<insert id="insertSelective" parameterType="com.bjpowernode.sys.domain.Role">
insert into sys_role
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test="roleid != null">
roleid,
</if>
<if test="rolename != null">
rolename,
</if>
<if test="roledesc != null">
roledesc,
</if>
<if test="available != null">
available,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test="roleid != null">
#{roleid,jdbcType=INTEGER},
</if>
<if test="rolename != null">
#{rolename,jdbcType=VARCHAR},
</if>
<if test="roledesc != null">
#{roledesc,jdbcType=VARCHAR},
</if>
<if test="available != null">
#{available,jdbcType=INTEGER},
</if>
</trim>
</insert>
<update id="updateByPrimaryKeySelective" parameterType="com.bjpowernode.sys.domain.Role">
update sys_role
<set>
<if test="rolename != null">
rolename = #{rolename,jdbcType=VARCHAR},
</if>
<if test="roledesc != null">
roledesc = #{roledesc,jdbcType=VARCHAR},
</if>
<if test="available != null">
available = #{available,jdbcType=INTEGER},
</if>
</set>
where roleid = #{roleid,jdbcType=INTEGER}
</update>
<update id="updateByPrimaryKey" parameterType="com.bjpowernode.sys.domain.Role">
update sys_role
set rolename = #{rolename,jdbcType=VARCHAR},
roledesc = #{roledesc,jdbcType=VARCHAR},
available = #{available,jdbcType=INTEGER}
where roleid = #{roleid,jdbcType=INTEGER}
</update>
<!--查询角色-->
<select id="queryAllRole" resultMap="BaseResultMap">
select
<include refid="Base_Column_List"/>
from sys_role
<where>
<if test="rolename!=null and rolename!=''">
and rolename like concat("%",#{rolename},"%")
</if>
<if test="roledesc!=null and roledesc!=''">
and roledesc like concat("%",#{roledesc},"%")
</if>
<if test="available!=null">
and available=#{available}
</if>
</where>
</select>
<!--根据角色id删除sys_role_menu里面的数据 deleteRoleMenuByRid-->
<delete id="deleteRoleMenuByRid">
delete from sys_role_menu where rid=#{value}
</delete>
<!--根据角色id删除sys_role_user里面的数据deleteRoleUserByRid-->
<delete id="deleteRoleUserByRid">
delete from sys_role_user where rid=#{value}
</delete>
<!--保存角色和菜单之间的关系-->
<insert id="insertRoleMenu">
insert into sys_role_menu(rid, mid) values(#{rid},#{mid})
</insert>
<!--根据用户id删除sys_role_user里面的数据 deleteRoleUserByUid-->
<delete id="deleteRoleUserByUid">
delete from sys_role_user where uid=#{value}
</delete>
<!--根据用户id查询角色列表-->
<select id="queryRoleByUid" resultMap="BaseResultMap">
select t1.* from sys_role t1 inner join sys_role_user t2 on(t1.roleid=t2.rid) where t2.uid=#{uid}
</select>
</mapper>