Vue脚手架的入门基础(四)—— 关于Vuex的简单使用
- 0.配置Vuex
- 1.原理图
- 2.使用vuex
- ① 创建store
- ② 引入store
- ③ 使用store
Vuex其实有点像React+umi里面的DVA,和vue全局事件总线来比更加正规灵活一点。
0.配置Vuex
# yarn方式安装
yarn add vuex
# npm方式安装
npm i vuex
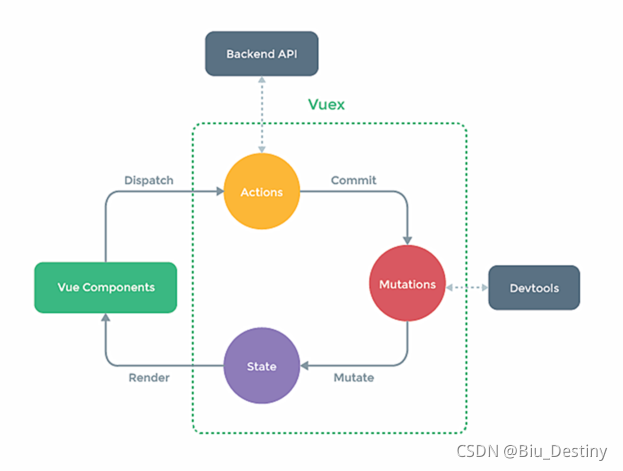
1.原理图
以下为个人理解,主要方便记忆,vuex其实相当于构建了一个全局数据仓库,state就是全局数据,Mutations则是数据管理员,只有他能直接获得并操作state数据,Action则是数据管理员的助理,他帮忙接收用户的dispatch请求,然后再调用commit函数转给数据管理员Mutations,由数据管理员再进行相关数据操作。

2.使用vuex
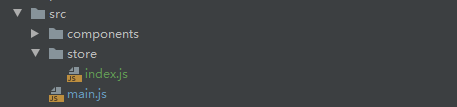
① 创建store
在src目录下创建store文件夹,创建index.js作为我们的数据中心

数据中心 store 中主要放置三个东西:actions、mutations、state(助理、管理员、数据)。
const actions = {};
const mutations = {};
const state = {};
把他们放到数据中心中,并把数据中心暴露给外界。
export default new Vuex.Store({
actions,
mutations,
state,
});
这里我们用了Vuex,那么要引入Vuex,另外为了让我们随时都能调用store,我们要把Vuex挂载到每一个VueComponent(Vue组件对象)。
import Vue from "vue";
import Vuex from 'vuex';
Vue.use(Vuex);
所以最后得到的,这里state加了一个message数据对象,action通过commit去调用 SET_MESSAGE 方法,SET_MESSAGE里面就是具体的数据修改方式了,value是外部传参,是用户调用actinos时候得到的。
import Vue from "vue";
import Vuex from 'vuex';
Vue.use(Vuex);
const actions = {
setMessage(context, value) {
context.commit('SET_MESSAGE', value);
}
};
const mutations = {
SET_MESSAGE(state, value) {
state.message = value;
}
};
const state = {
message: 'test',
};
export default new Vuex.Store({
actions,
mutations,
state,
});
② 引入store
然后就是在main.js中使用store了,把他挂载到VueModel中,这样我们在任何组件中都可以用this.$store中调用到store了。
把store引入,在new Vue时候传参。
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
store
}).$mount('#app');
③ 使用store
最后就是在组件中使用了,这个其实就很简单了,无非就是通过挂载在组件上的$store与store中的state建立练剑,无非就是通过dispatch调用actions
<template>
<div>
<h1>当前数据对象为{{this.$store.state.message}}</h1>
<input type="text" @keyup.enter="setMessage">
</div>
</template>
<script>
export default {
name: "VuexApp",
methods: {
setMessage(e) {
this.$store.dispatch('setMessage', e.target.value)
}
}
}
</script>
this.$store.state.message:直接显示state中的内容
this.$store.dispatch('setMessage', e.target.value):修改message内容为e.target.value