创作不易 拒绝白嫖 点个赞呗
关注专栏 学透CSS,带你走进CSS的深处!!!
前言
网页的设置在很多时候并不是正好满足一页,拿我们经常用的掘金来说,因为使用了数据的分页加载,如果你想看更多的文章的话,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是这篇文章想要了解的元素。在网页中当一页无法容纳所有的数据的时候,我们经常使用overflow来进行设定。
overflow
overflow 是overflow-x 和overflow-y的简写,用来设定当一块级元素(通常设置了height/max-height)的内容太大而超出范围的时候,元素内容如何加载。当元素的white-space设置为nowrap也满足。
语法
overflow:属性值;
overflow: [overflow-x] [overflow-y];
当你设定一个值的话,则同时对x和y轴生效
你也可以分别设定x和y轴的值。
属性值
下面的所有例子都依赖于:
div{
height:100px;
width: 100px;
border: 1px solid #000;
}
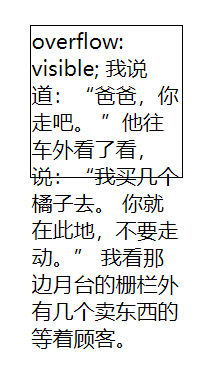
overflow: visible;
默认值。内容不会被修剪,会呈现在元素框之外

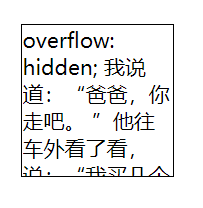
overflow: hidden;
内容会被修剪,并且其余内容不可见

overflow: scroll;
内容会被修剪,浏览器会显示滚动条以便查看其余内容,无论内容是否超出,均会显示滚动条


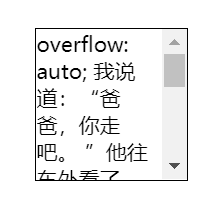
overflow: auto;
浏览器自己决定是否显示滚动条,如果内容没有超出则不会显示滚动条。

overflow: inherit;
规定从父元素继承overflow属性的值
visible+auto 或者auto+visible的有趣现象
当其中一方被设置了auto的话,visible的表现也会是auto
举例1:overflow: auto visible;
如图所示,正常来说y轴设置了visible,y轴不应该出现滚动条,内容应该超出元素啊。

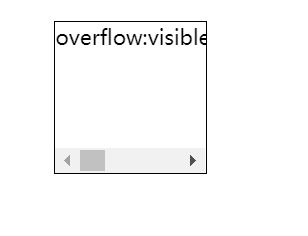
举例1:overflow: visible auto ;
这里我们设置了文字不换行。
overflow: visible auto;
white-space: nowrap;
}
因为设置了文字不换行,所以x轴的内容应该是超出的,但是却出现了滚动条。

配合text-overflow 文字省略
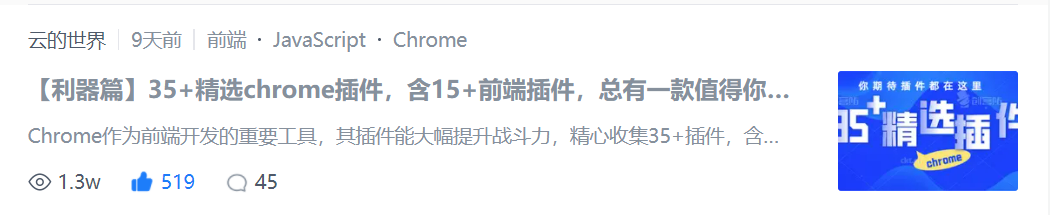
我们还以掘金为例,这是云大佬的一篇文章,大家仔细看一下他的标题,标题的长度已经超出了盒子的宽度,掘金的处理,是使用省略号来表示标题的剩余内容。

那么这种效果是如何是实现的呢?其实很简单,我们上面其实已经大概出现这种效果了。
- 超出文字隐藏:overflow:hidden;
- 文字不换行:text-wrap:nowrap;
最后一种省略号,就是使用text-overflow,
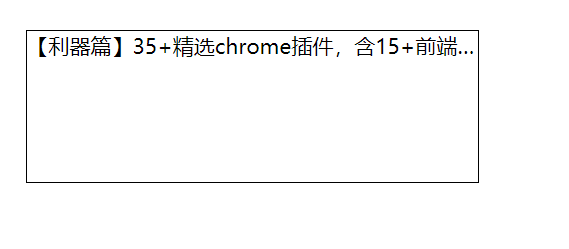
实现如下:
div{
height:100px;
width: 300px;
border: 1px solid #000;
overflow: hidden;
white-space: nowrap;
text-overflow:ellipsis;
}
<div>
【利器篇】35+精选chrome插件,含15+前端插件,总有一款值得你停留。
</div>

overflow:hidden;清除浮动
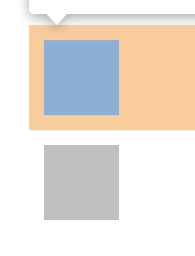
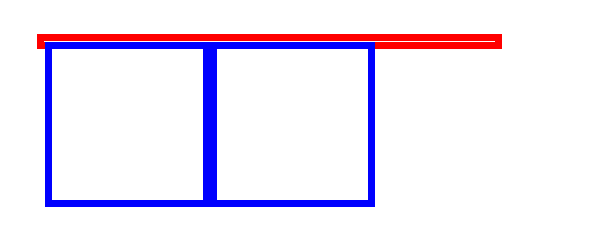
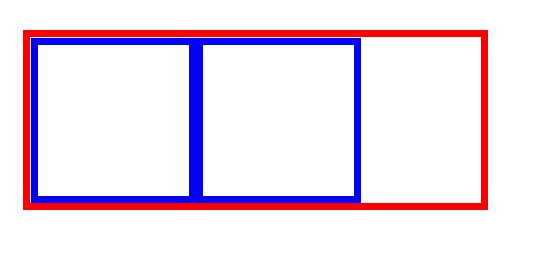
当父元素没设置高度的时候,子元素float的时候,父元素高度会塌陷,子元素溢出。
.parent {
border: 5px solid red;
width: 300px;
}
.child {
border: 5px solid blue;
width:100px;
height: 100px;
float: left;
}
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>

当你在父元素parent加上,overflow: hidden;就会出现下面的效果。
父元素高度正常。

原理;
- overflow:hidden;会自动产生一个BFC,
- 浏览器在计算BFC的高度时:BFC浮动元素的高度也要参与计算,即父元素不会忽略自己里面的浮动元素的高度,如果你的父元素的高度设置的auto的话,那么它的高度就会等于浮动元素的高度。
overflow:hidden;解决外边距折叠问题
折叠的条件:
- 两个元素的 margin 必须是 相邻 的
- 处于非float或者绝对定位的盒子。
- 垂直方向上相邻
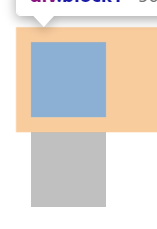
具体就是下面这种效果:
.block1 {
width: 50px;
height: 50px;
background-color: silver;
margin: 10px;
}
.block2 {
width: 50px;
height: 50px;
background-color: silver;
margin: 10px;
}
<div clss="container">
<div class="block1"></div>
<div class="block2"></div>
</div>
仔细看最后只剩下了一个外边距。

解决办法:
<div style=" overflow: hidden;">
<div class="block2"></div>
</div>
在下面的加上一个父元素div,形成一个BFC。