Actions
- action中可以通过调用 mutation来修改state,而不是直接变更状态。
- action 可以包含任意异步(例如ajax请求)操作。
actions的定义格式
new Vuex.store({
// 省略其他...
actions: {
// context对象会自动传入,它与store实例具有相同的方法和属性
action的名字: function(context, 载荷) {
// 1. 发异步请求, 请求数据
// 2. commit调用mutation来修改/保存数据
// context.commit('mutation名', 载荷)
}
}
})调用格式
在组件中通过this.$store.dispatch('actions的名字', 参数)来调用action
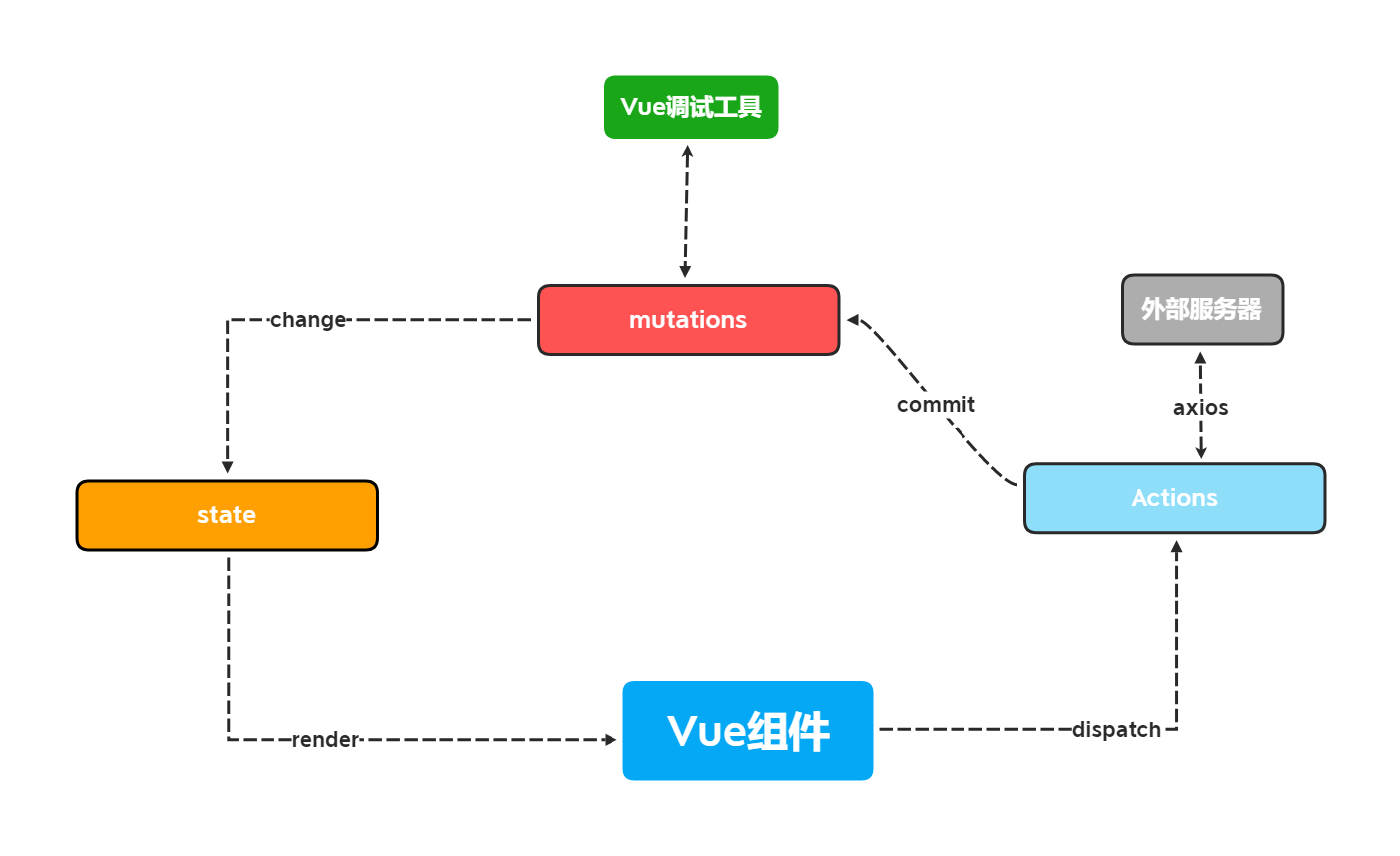
actions的执行过程
- 通过$store.dispatch(“actions名称”)触发actions
- actions中发起ajax异步请求,获取服务器响应数据
- 使用commit调用mutations更改state里的数据
- 将state里指定的数据渲染到Vue组件

Map函数
使用规则:
- 在组件中引入map函数 import { mapState,mapxxx.... } from “vuex”
- 具体map使用流程如下

- map函数规则如下
