写在前面
前端技术体系发展非常迅速,前端在端上的拓展也非常的快,web端(开发框架太多,从jquery时代到react/vue…),移动端(App和H5,前端主要是混合开发为主,ReactNative/Weex/uni-app/Taro等技术前端实现成本很低,但现在大火的Flutter学习成本有些偏高)、小程序端(各家小程序,微信/支付宝/百度/头条…)、大屏(可视化、3D)、各种嵌入式设备端(AR/VR)、服务端(Node.js及各种框架,Express/Koa/Eggjs/Prisma…)等。各种框架层出不穷,百家争鸣。写本文的目的是梳理下前端常用的知识体系,然后帮前端开发者分辨当下主流关键技术,虽然非业界最新,但贵在实用。
内卷
内卷,网络流行语,原指一类文化模式达到了某种最终的形态以后,既没有办法稳定下来,也没有办法转变为新的形态,而只能不断地在内部变得更加复杂的现象。经网络流传,很多高等学校学生用其来指代非理性的内部竞争或“被自愿]竞争。现指同行间竞相付出更多努力以争夺有限资源,从而导致个体“收益努力比”下降的现象。可以看作是努力的“通货膨胀”。
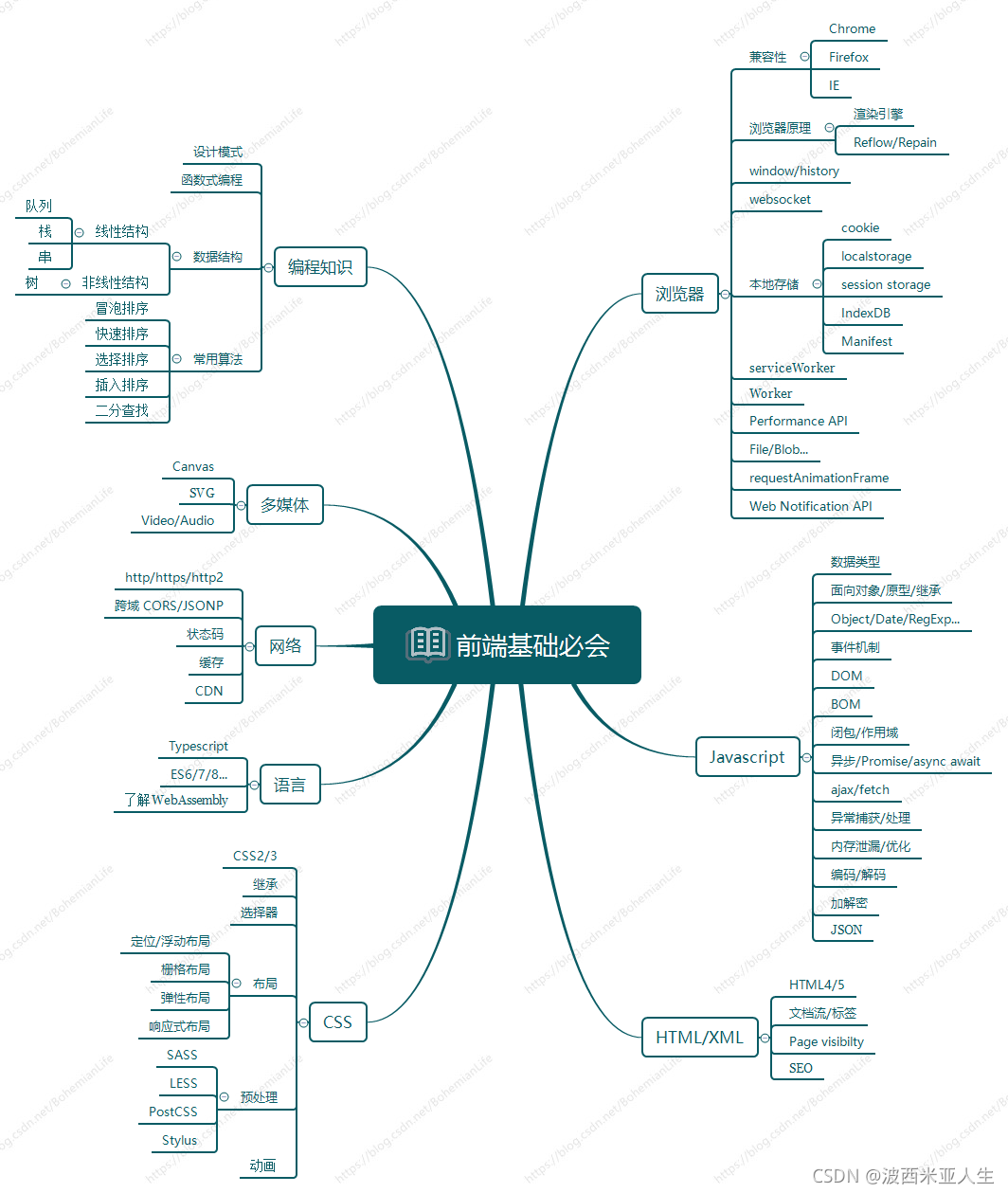
前端基础必会
下图列出的前端基础知识范畴,需要全部掌握,在前端基础这块再也不担心内卷了,面试时候基础基础知识不担心了,还不了解的赶紧查漏补缺吧。

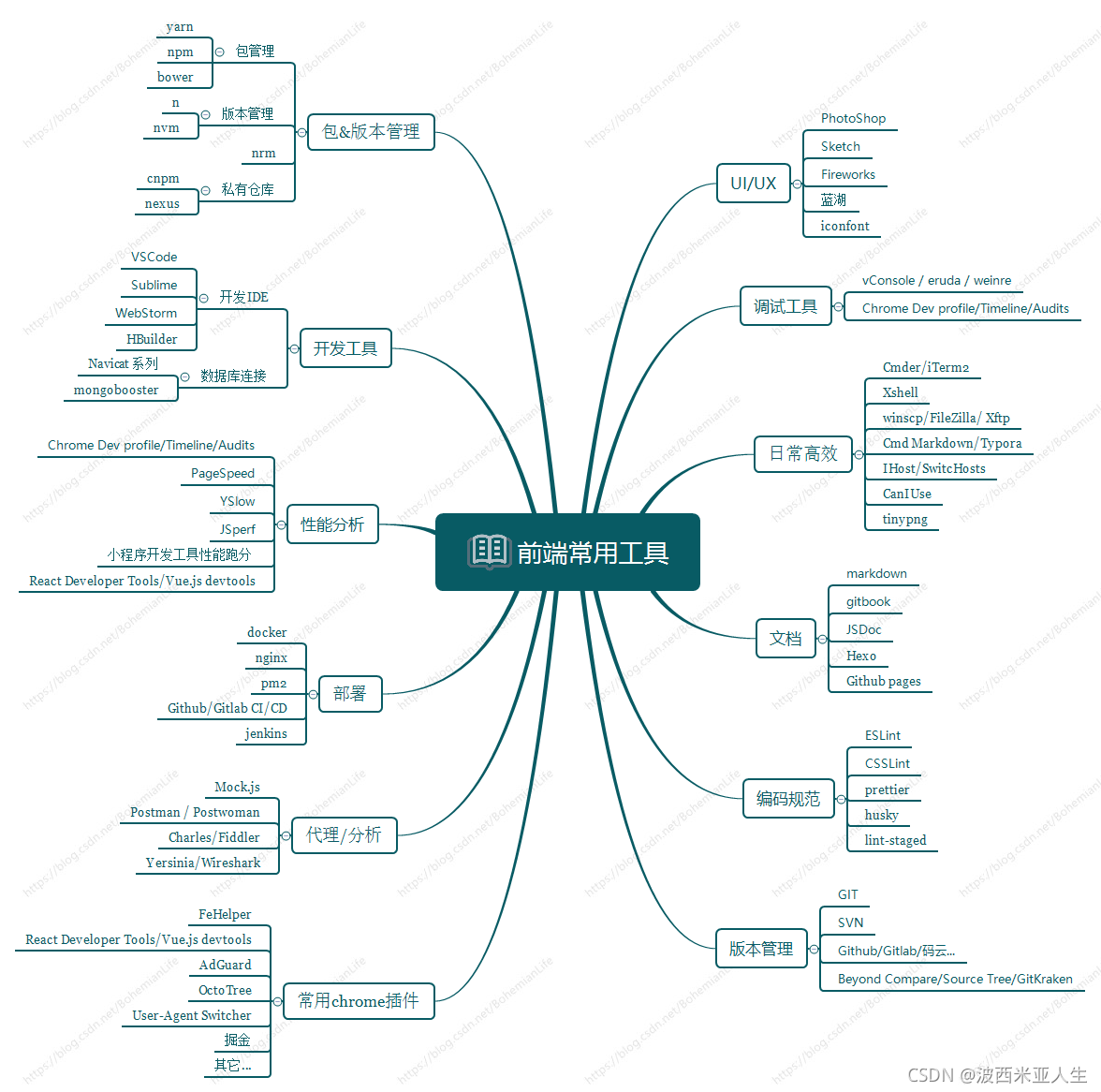
大前端常用工具
下图列出了我常用的一些工具,虽然还有漏网之鱼,但是能够应付大多数公司日常开发了,虽然有时候我也自己开一些工具来解决开发中的效率问题,工欲善其事必先利其器。

大前端主流框架&库
梳理一下才发现,前端竟然学了这么多框架&库,前端内卷真是太不容易了!其实,不是每一个都要掌握,每个大分类下必须熟悉其一,具体优先用哪个要看读者所在的公司技术栈了。
- React栈必会
- React
- Antd
- Redux/Mobx 都需掌握
- Next
- Taro/React Native
- webpack
- Vue栈必会
- Vue
- ElementUI
- Vuex
- uni-app
- Nuxt
- Vite
- 大前端公共必会
- Bootstrap
- Echarts
- Rollup
- Babel
- Sequelize
- Express/Koa 至少其一
- ejs/jade/handlebars 其一,团队统一即可
- Electron 最好用过,不强求
- Jest/Mocha/Jasmine 其一,团队统一即可

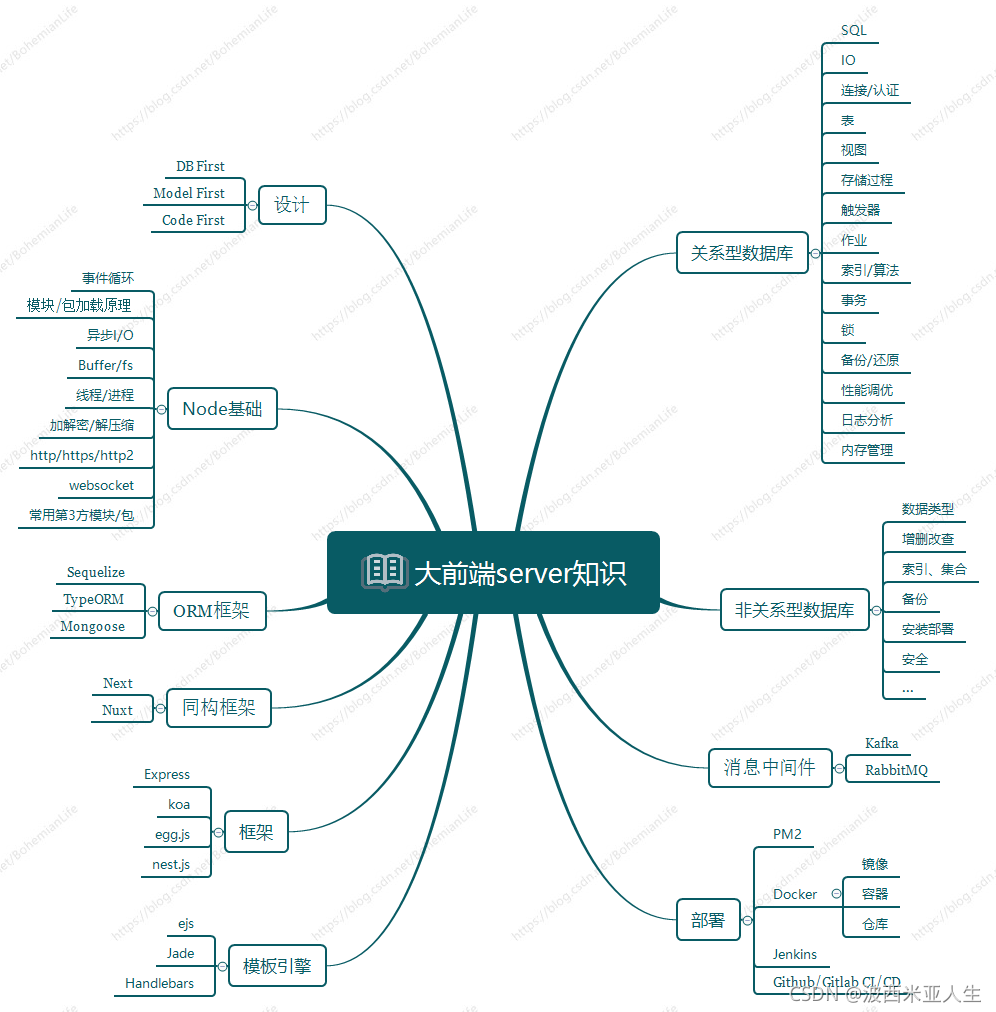
大前端server知识
server端开发必会Node基础,数据库(关系型/非关系型)至少其一,但是仍需掌握大量周边不限于 部署、中间件等。这部分往往是很多前端同学容易困惑的地方,笔者之前专职做过3年后端开发然后转的前端,就我的经历说说我的个人看法.
- Express / Koa 都需要掌握
- Sequelize
- Next / Nuxt 其一
- ejs / Jade / Handlebars 其一
- MySql 互联网公司首选
- Redis 互联网公司首选,推荐了解
- docker
- Nginx
- PM2
- Kafka 推荐了解

说到最后
掌握以上关键知识点,再也不担心内卷了,其他无关的框架不学不学,前端框架千千万,深耕原理,融会贯通,无招胜有招。
招聘
西安研发团队招聘:前端、测试、后端JAVA, 全额五险一金、茶话会、生日会、10天年假,内推邮箱 wenqiang.li@shuyun.com
本人掘金博客地址:https://juejin.cn/user/3544481220008680