HTML总结
即使再小的帆也能远航~
一.目录
1.网页
1.1什么是网页
1.2什么是html
1.3网页的形成
2.Web标准
2.1web标准的构成
3.HTML语法规范
3.1基本语法概念
3.2标签关系
4.HTML基本结构标签
4.1第一个HTML
5.网页开发工具
5.1 文档类型声明标签
5.2 lang 语言种类
5.3字符集
5.4总结
6.HTML常用标签
6.1标题标签 <h1> - <h6>(重要)
6.2段落和换行标签(重要)
6.3文本格式化标签
6.4<div> 和<span>标签
6.5图像标签和路径 (重点)
6.6超链接标签 (重点)
7.HTML的注释和特殊字符
7.1注释
7.2特殊字符
8.表格标签
8.1表格基本语法
8.2表头单元格标签
8.3表格属性
8.4表格结构标签
8.5合并单元格
9.列表标签
9.1无序列表
9.2有序列表
9.3自定义列表
10.表单标签
10.1表单域
10.2表单的组成
10.3表单控件(表单元素)
10.4<input> 表单元素
10.5<label> 标签
10.6 <select> 表单元素
10.7<textarea> 表单元素
10.8表单元素几个总结点
11HTML新特性
11.1HTML5 新增的语义化标签
11.2HTML5 新增的多媒体标签
11.3 HTML5 新增的 input 类型
11.4HTML5 新增的表单属性
二.内容
1.网页
1.1什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2什么是html
HTML 指的是**超文本标记语言 (Hyper Text Markup Language) **,它是用来描述网页的一种语言。 HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
1.3网页的形成
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码 ----> 浏览器显示代码(解析、渲染) -----> 生成最后的 Web 页面
2.Web标准
eb 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。**W3C(万维网联盟)**是国际最著名的标准化组织
2.1web标准的构成
主要包括**结构(Structure) 、表现(Presentation)和行为(Behavior)**三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对页面整理和分类,现阶段主要学HTML |
| 表现 | 表现用于设置网页元素的版式,颜色,大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义以及交互的编写,现阶段主要学的是JavaScript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离。 简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
3.HTML语法规范
3.1基本语法概念
1.HTML 标签是由尖括号包围的关键词,例如 <html>。
2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3.有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签。
3.2标签关系
包含,并列
4.HTML基本结构标签
4.1第一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。 HTML页面也称为 HTML 文档.
<html>
<head>
<title>我的第一个页面</title>
</head>
<body> 你我之间,黑马洗练,月薪过万,一飞冲天 </body> </html>
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 根标签 |
| <head></head> | 文档头部 | 注意在head标签中必须设置的标签是title |
| <title></title> | 文档标题 | 让页面拥有一个属于自己网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 |
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
5.网页开发工具
5.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页. 注意:
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
- <!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
5.2 lang 语言种类
用来定义当前文档显示的语言。
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
5.3字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。 在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
5.4总结
6.HTML常用标签
6.1标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
单词 head 的缩写,意为头部、标题。 标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行
6.2段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
6.3文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。 标签语义: 突出重要性, 比普通文字更重要.
| 语义 | 标签 |
|---|---|
| 加错 | <strong></strong>或者<b></b> |
| 倾斜 | <em></em>或者<i></i> |
| 删除线 | <del></del>或者<s></s> |
| 下划线 | <ins></ins>或者<u></u> |
6.4<div> 和<span>标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
-
<div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
-
<span> 标签用来布局,一行上可以多个 <span>。小盒子
6.5图像标签和路径 (重点)
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标放到图像上时,显示的提示文本 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图像高度 |
| border | 像素 | 设置图像边框粗细 |
图像图标
图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
路径
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置
| 相对路径的分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级,如<img src=“xxxx”> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如<img src=“yyy/xxxx”> |
| 上一级路径 | …/ | 图像文件位于HTML文件上一级,如<img src="…/xxxx"> |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址
“http://www.itcast.cn/images/logo.gif”。
6.6超链接标签 (重点)
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定连接目标的url地址(必须属性) |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
链接分类
1.外部链接: 例如
< a href="http:// www.baidu.com "> 百度</a >。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。
3.空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置. 4.9 超链接标签 (重点)
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
<a href="#two"> 第2集 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
7.HTML的注释和特殊字符
7.1注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以“<!–”开头,以“ -->”结束。
7.2特殊字符
特殊字符略
8.表格标签
表格主要用于显示、展示数据
8.1表格基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
1.<table> </table> 是用于定义表格的标签。
2.<tr></tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容。
8.2表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写)
8.3表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.
目的有2个:
1.记住这些英语单词,后面 CSS 会使用.
2.直观感受表格的外观形态.
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left,center,right | 规定表格内容相对周围元素的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边与其内容之间的空白,默认1px |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2px |
| width | 像素值或者百分比 | 规定表格的宽度 |
8.4表格结构标签
- <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
- <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在 <table></table> 标签中。
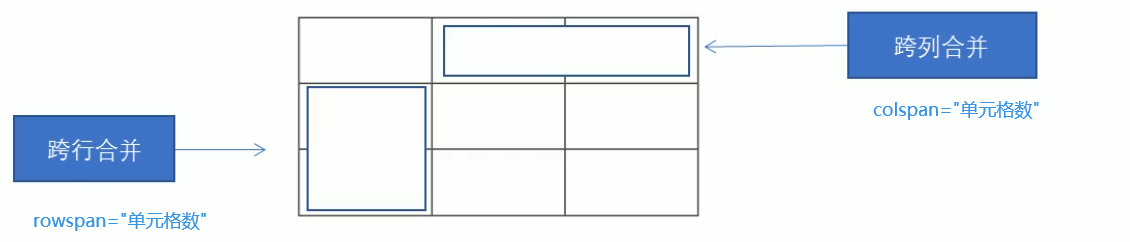
8.5合并单元格
合并单元格方式:
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

table综合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.td_padding{
padding-left: 2em;
height: 30px;
}
.right_padding{
padding-left: 2em;
}
body{
font-size: 13px;
}
</style>
</head>
<body style="background-color: rgb(238,238,238);">
<table width="900px" cellpadding="0" cellspacing="0" align="center">
<tr>
<!-- 左侧内容区域 -->
<td width="300px" valign="top">
<!-- 嵌套一个带有图片的表格,该表格两行一列 -->
<table cellpadding="0" cellspacing="0">
<!-- 单元格放入图片 -->
<tr><td height="213px">
<img src="image/pig.jpg" width="300px" align="left"/>
</td></tr>
<!-- 继续嵌套一个表格 -->
<tr><td>
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>个人信息</h3></td></tr>
<tr><td class="td_padding">姓 名:张三</td></tr>
<tr><td class="td_padding">性 别:男</td></tr>
<tr><td class="td_padding">年 龄:22岁</td></tr>
<tr><td class="td_padding">电 话:136456878952</td></tr>
<tr><td class="td_padding">邮 箱:service@qq.com</td></tr>
<tr><td class="td_padding">工作年龄:7年</td></tr>
<tr><td class="td_padding">现在城市:北京</td></tr>
</table>
</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>求职意向</h3></td></tr>
<tr><td class="td_padding">职位名称:建筑结构工程师</td></tr>
<tr><td class="td_padding">期望月薪:20K-25K</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>教育背景</h3></td></tr>
<tr><td class="td_padding">学校名称:背景某大学</td></tr>
<tr><td class="td_padding">学历学位:本科</td></tr>
<tr><td class="td_padding">所属专业:土木工程</td></tr>
<tr><td class="td_padding">就读时间:2017.09———2021.07</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>证 书</h3></td></tr>
<tr><td class="td_padding">职位名称:建筑结构工程师</td></tr>
<tr><td class="td_padding">期望月薪:20K-25K</td></tr>
</table>
</td>
<!-- 右侧内容区域 -->
<td valign="top" style="padding-left: 16px;">
<table width="100%">
<tr><td height="213px" class="right_padding">
<h3>自我评价</h3>
<p>
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
3.系统分析员向用户再次确认需求。
</p>
</td></tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>工作经历</h3>
</td></tr>
<tr><td class="right_padding" width="50%">公司名称:北京某建筑设计院</td>
<td class="right_padding">在职时间:2010.07——至今</td></tr>
<tr><td class="right_padding">职位名称:结构工程师</td>
<td class="right_padding">税前月薪:15K-20K</td></tr>
<tr><td class="right_padding" colspan="2">工作描述:<br />
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br />
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>工作经历</h3>
</td></tr>
<tr><td class="right_padding" width="50%">公司名称:北京某建筑设计院</td>
<td class="right_padding">在职时间:2010.07——至今</td></tr>
<tr><td class="right_padding">职位名称:结构工程师</td>
<td class="right_padding">税前月薪:15K-20K</td></tr>
<tr><td class="right_padding" colspan="2">工作描述:<br />
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br />
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>工作经历</h3>
</td></tr>
<tr><td class="right_padding" width="50%">公司名称:北京某建筑设计院</td>
<td class="right_padding">在职时间:2010.07——至今</td></tr>
<tr><td class="right_padding">职位名称:结构工程师</td>
<td class="right_padding">税前月薪:15K-20K</td></tr>
<tr><td class="right_padding" colspan="2">工作描述:<br />
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br />
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>工作经历</h3>
</td></tr>
<tr><td class="right_padding" width="50%">公司名称:北京某建筑设计院</td>
<td class="right_padding">在职时间:2010.07——至今</td></tr>
<tr><td class="right_padding">职位名称:结构工程师</td>
<td class="right_padding">税前月薪:15K-20K</td></tr>
<tr><td class="right_padding" colspan="2">工作描述:<br />
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br />
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>工作经历</h3>
</td></tr>
<tr><td class="right_padding" width="50%">公司名称:北京某建筑设计院</td>
<td class="right_padding">在职时间:2010.07——至今</td></tr>
<tr><td class="right_padding">职位名称:结构工程师</td>
<td class="right_padding">税前月薪:15K-20K</td></tr>
<tr><td class="right_padding" colspan="2">工作描述:<br />
1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br />
2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。
<br/></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
游戏注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>游戏注册</title>
<style type="text/css">
/*
类选择器:使用圆点来定义,定义一个类名
*/
.title{
font-size: 23px;
}
.small-font{
font-size: 12px;
color:darkgrey;
}
.td-height{
height: 65px;
}
.label-font{
font-size: 14px;
}
label{
color:darkgray;
}
input{
height: 30px;
border: 1px solid rgb(218,218,218);
width: 350px;
margin-left: 3px;
border-radius: 3px;
padding: 5px 15px;
font-size: 14px;
color: gainsboro;
}
/**
* 属性选择器
*/
.btn{
margin-left: 20px;
color: white;
width: 146px;
height: 42px;
border: 1px solid rgb(56,126,232);
background-color: rgb(56,126,232);
}
/**
* position属性表示对当前的这个标签在浏览器中的位置,进行修饰,
*/
.potion-top{
position: relative;
top: -4px;
}
</style>
</head>
<body>
<table align="center" width="1190px" style="margin-top: 100px;">
<tr><td colspan="4" class="title">游戏账号注册说明</td></tr>
<tr><td colspan="4" style="height: 50px;"><hr width="100%" color="gainsboro"/></td></tr>
<tr><td colspan="4" class="small-font" style="height: 40px;">为响应国家文化部实名认证号召,自4月1日起用户申请注册网易云游戏中心务必请填写真实个人信息,以备网易云游戏中心配合国家相关部门核查身份信息。网易云游戏中心将会保证您的个人信息将不会泄露</td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> 请输入你的手机号</td>
<td width="450px"><input type="text" id="telphone" name="telphone" placeholder="11位手机号" /></td>
<td width="260px"></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> 请输入收到的短信验证码</td>
<td><input type="text" id="code" name="code" placeholder="收到的短信验证码" style="width:180px;" />
<input type="button" class="btn" value="获取验证码" />
</td>
<td></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> 请输入你的昵称</td>
<td width="450px"><input type="text" id="nikeName" name="nikeName" placeholder="中英文,长度不超过12个字符" /></td>
<td width="260px"></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> 请输入你的密码</td>
<td width="450px"><input type="password" id="password" name="password" placeholder="中英文数字字符,区分大小写" /></td>
<td width="260px"></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> 请确认密码</td>
<td width="450px"><input type="password" id="checkPass" name="checkPass" placeholder="再次输入你的密码" /></td>
<td width="260px"></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> 请输入你的身份证号</td>
<td><input type="text" id="cardId" name="cardId" placeholder="18位身份证号码" /></td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> 请输入你的真实姓名</td>
<td><input type="text" id="realName" name="realName" placeholder="你的真实姓名" /></td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"></td>
<td style="font-size: 12px;">
<input type="checkbox" id="xieOne" name="xieOne" style="width: 15px;height: 15px;"/>
<label class="potion-top">我同意《用户协议》</label> <br/>
<input type="checkbox" id="xieOne" name="xieOne" style="width: 15px;height: 15px;"/>
<label class="potion-top">我同意《另外一个用户协议》</label> <br/>
</td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"></td>
<td style="font-size: 12px;"><input type="button" value="注册" class="btn" style="margin-left: 0px;width: 80px;" />
</td>
<td></td></tr>
</table>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
9.列表标签
表格是用来显示数据的,那么列表就是用来布局的。
9.1无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。 无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.<ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
3.<li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
9.2有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。 有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
1.<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。 2.<li> 与 </li>之间相当于一个容器,可以容纳所有元素。 3.有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
9.3自定义列表
自定义列表的使用场景: 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
1.<dl></dl> 里面只能包含 <dt> 和 <dd>。
2.<dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
10.表单标签
使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
10.1表单域
表单域是一个包含表单元素的区域。 在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。 <form> 会把它范围内的表单元素信息提交给服务器.
<form action=“url地址” method=“提交方式” name=“表单域名称"> 各种表单元素控件
</form>
常用属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单名称,以区分同一个页面中的多个表单域 |
10.2表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
10.3表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
10.4<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。 在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述
| 属性值 | 描述 |
|---|---|
| button | 定义点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮.重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本.默认宽度为20个字符 |
除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的元素的最大长度 |
1.name 和value 是每个表单元素都有的属性值,主要给后台人员使用. 2.name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值. 3.checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
4.maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
10.5<label> 标签
<label> 标签为 input 元素定义标注(标签)。 <label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
10.6 <select> 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1.<select> 中至少包含一对<option> 。
2.在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
<html>
<head>
<title>选择下拉菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</head>
<body>
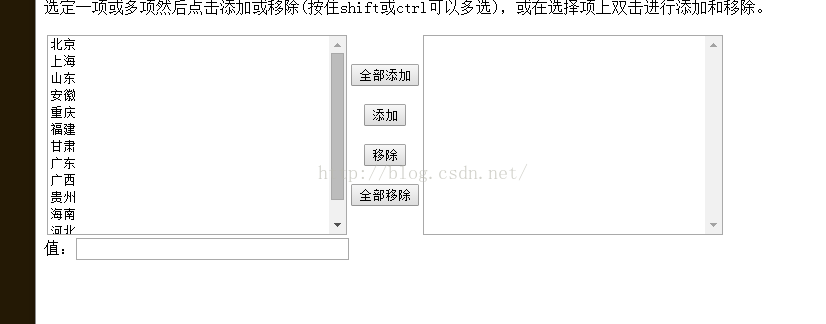
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="400">
<tr>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list1" size="10" οndblclick="moveOption(document.myform.list1, document.myform.list2)">
<!--用forEach遍历出所有的option-->
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="全部添加" οnclick="moveAllOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="添加" οnclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="移除" οnclick="moveOption(document.myform.list2, document.myform.list1)"><br/>
<br/>
<input type="button" value="全部移除" οnclick="moveAllOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list2" size="12" οndblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--操作全部-->
function moveAllOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
fromObjOptions[0].selected=true;
e2.appendChild(fromObjOptions[i]);
i--;
}
document.myform.city.value=getvalue(document.myform.list2);
}
<!--操作单个-->
function moveOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
if(fromObjOptions[i].selected){
e2.appendChild(fromObjOptions[i]);
i--;
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos1111(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
</script>
</body>
</HTML>
10.7<textarea> 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。 在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。 使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
1.通过 <textarea> 标签可以轻松地创建多行文本输入框。
2.cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用
<h3>设计理念说明(200字以内)</h3>
<textarea οnkeyup="checkLen(this)"></textarea>
<div>您还可以输入 <span id="count">200</span> 个文字</div>
<script type="text/javascript">
function checkLen(obj)
{
var maxChars = 200;//最多字符数
if (obj.value.length > maxChars)
obj.value = obj.value.substring(0,maxChars);
var curr = maxChars - obj.value.length;
document.getElementById("count").innerHTML = curr.toString();
}
</script>

10.8表单元素几个总结点
1.表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
2.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text " name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message"></textarea>
</form>
- 有三个名字非常相似的标签:
(1)表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2)文件域 file 是input type 属性值 使用场景: 上传文件
(3)文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<!--action是数据提交的网址,method是动作,其中有get和post,get提交的数据会显示,不安全,post不显示,相对安全-->
<form action="数据提交的地址" method="post" enctype="multipart/form-data">
<!--用enctype属性,来标志当前的附件是特殊文件,和普通传递的数据不一样-->
<!--required当数据为空时,不允许提交 autofocus自动获得焦点 -->
用户:<input type="text" name="username" value="" autofocus required placeholder="请输入用户名"/><br /><br />
头像:<input type="file" name="userpic" multiple accept="image/*"><br /><br />
密码:<input type="password" name="password" value="" placeholder="请输入密码"/><br /><br />
性别:
<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女" />女<br /><br />
年龄:<input type="number" name="age" min="1" max="200"/><br /><br />
爱好:
<select name="like" multiple>
<option value="游泳" selected>游泳</option>
<option value="健身">健身</option>
<option value="滑轮">滑轮</option>
<option value="篮球">篮球</option>
</select><br /> <br />
喜欢的明星:
<input type="checkbox" name="start" value="迪丽热巴" />迪丽热巴
<input type="checkbox" name="start" value="易烊千玺" />易烊千玺
<input type="checkbox" name="start" value="罗志祥" />罗志祥
<input type="checkbox" name="start" value="张艺兴" />张艺兴
<br /><br />
学历:
<select name="edu">
<option value="专科">专科</option>
<option value="本科">本科</option>
<option value="研究生">研究生</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select><br /> <br />
签名:<textarea name="qianming" rows="5" cols="3"></textarea><br /> <br />
<!--
disable 禁止
readonly 只读
-->
邮箱:<input type="email" name="email" value="1140841562@qq.com" disabled /><br /> <br />
QQ:<input type="number" name="qq" value="" /><br /><br />
博客:<input type="url" name="url" /><br /><br />
年月日:<input type="date" name="date" /><br /><br />
时分秒:<input type="time" name="time" /><br /><br />
星期:<input type="week" name="week" /><br /><br />
月份:<input type="month" name="month"/><br /><br />
喜欢的颜色:<input type="color" name="color" /><br /><br />
范围:0<input type="range" value="30" max="100" />100<br /><br />
<button>这是button按钮</button>
<input type="submit" value="注册" />
<input type="reset" value="重置" />
<input type="image" src="img/.." />
</form>
</body>
</html>
11HTML新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
11.1HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签
注意:
这种语义化标准主要是针对搜索引擎的
这些新标签页面中可以使用多次
在 IE9 中,需要把这些元素转换为块级元素
其实,我们移动端更喜欢使用这些标签
HTML5 还增加了很多其他标签,我们后面再慢慢学
11.2HTML5 新增的多媒体标签
视频<video>
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放的问题) |
| controls | controls | 向用户显示播放插件 |
| width | 像素 | 设置播放器宽度 |
| height | 像素 | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) 或者 none(预先不加载视频) | 规定是否预加载视频(如果有了autoplay,就忽略该属性) |
| src | url | 视频url地址 |
| poster | imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
音频<audio>
<audio src="文件地址" controls="controls"></audio>
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>
常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,每当音频结束时重新开始播放 |
| src | url | 地址 |
谷歌浏览器把音频和视频自动播放禁止了
11.3 HTML5 新增的 input 类型
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“data” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
重点记住: number tel search 这三个
11.4HTML5 新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过得值,应该显示出在字段填写的选项;默认已经打开, 如autocomplete=“on”,关闭autocomplete="off"需要放在表单内,同时加上name属性,同时成功提交 |
| ,multiple | multiple | 可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color: pink;
}
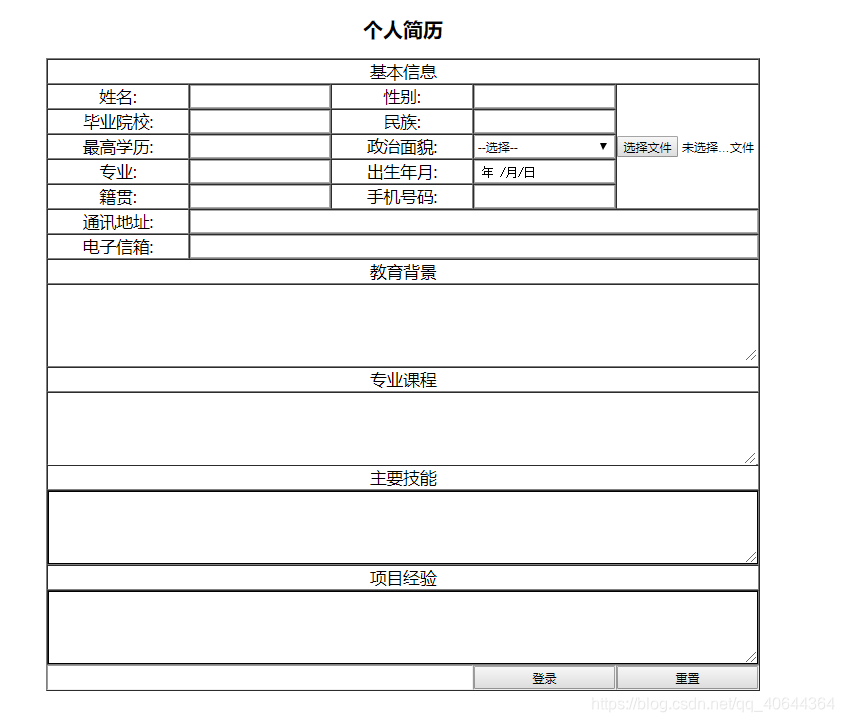
小综合
<html>
<head>
<title>个人简历</title>
<meta charset="utf-8">
<style>
body{
margin:0;
padding:0;
}
td{
width:160px;
height:30px;
font-size:20px;
}
input{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<table border=2; cellpadding=0; cellspacing=0; align=center>
<caption><h2>个人简历</h2></caption>
<tr align=center>
<td colspan="5">基本信息</td>
</tr>
<tr align=center>
<td>姓名:</td><td><input type="text" name="username"></td>
<td>性别:</td><td><input type="text" name="sex"></td>
<td rowspan="5"><div><input type="file"></div></td>
</tr>
<tr align=center>
<td>毕业院校:</td><td><input type="text" name="school"></td>
<td>民族:</td><td><input type="text" name="minzu"></td>
</tr>
<tr align=center>
<td>最高学历:</td><td><input type="text" name="xueli"></td>
<td>政治面貌:</td><td><select style="width: 100% ; height: 100%;">
<option value ="">--选择--</option>
<option value ="dang">党员</option>
<option value ="tuan">团员</option>
<option value ="min">民众</option>
</select></td>
</tr>
<tr align=center>
<td>专业:</td><td><input type="text" name="zhuanye"></td>
<td>出生年月:</td><td><input type="date" name="birthday" ></td>
</tr>
<tr align=center>
<td>籍贯:</td><td><input type="text" name="county"></td>
<td>手机号码:</td><td><input type="tel" name="tell"></td>
</tr>
<tr align=center>
<td>通讯地址:</td><td colspan="4"><input type="text" name="addr"></td>
</tr>
<tr align=center>
<td>电子信箱:</td><td colspan="4"><input type="email" name="emadd" ></td>
</tr>
<tr align=center>
<td colspan="5">教育背景</td>
</tr>
<tr align=center>
<td colspan="5" style="height:100px"><textarea rows="5" cols="115"style="border: 0px;">
</textarea></td>
</tr>
<tr align=center>
<td colspan="5">专业课程</td>
</tr>
<tr>
<td colspan="6" style="height:100%"><textarea rows="5" cols="115" name="zhunyeke" style="border: 0px solid black;">
</textarea></td>
</tr>
<tr align=center>
<td colspan="5">主要技能</td>
</tr>
<tr>
<td colspan="5" style="height:100%"><textarea rows="5" cols="115" name="jineng" style="border: 1px solid black">
</textarea>
</tr>
<tr align=center>
<td colspan="5">项目经验</td>
</tr>
<tr>
<td colspan="6" style="height:100%"><textarea rows="5" cols="115" name="jingyan" style="border: 1px solid black;">
</textarea></td>
</tr>
<tr style="border: 0px;">
<td colspan="3"></td>
<td ><input type="submit" value="登录"></td>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form >
<h1>
青春不常在,抓紧谈恋爱
</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称"><br><br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
<br><br>
所在城市:<select >
<option value="">太原</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
<br><br>
婚姻状况:<input type="radio" name="hunyin">已婚
<input type="radio" name="hunyin">未婚
<input type="radio" name="hunyin">保密
<br><br>
喜欢的类型:<input type="checkbox">可爱
<input type="checkbox" checked>御姐
<input type="checkbox">性感
<input type="checkbox">萝莉
<input type="checkbox">大叔
<br><br>
个人介绍:
<br><br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<h3>我承诺</h3>
<ul>
<li>年满十八</li>
<li>态度严肃</li>
<li>认真负责</li>
</ul>
<input type="checkbox">我同意以上条款
<br><br>
<button type="submit">免费注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>