Flutter —— dart基础语法
- 1. Flutter 项目创建
- 2. Dart 语法
- 2.1 var、final和const
- 2.2 num
- 2.3 string
- 2.4 list 和 map
- 2.5 ??= 和 ??
- 2.6 方法 和 箭头函数
- 2.7 方法的可选参数
- 2.8 方法作为参数传递
- 2.9 匿名函数
- 2.10 闭包
1. Flutter 项目创建
Flutter配置完之后,就可以在Android studio 创建 Flutter项目啦,

点击Create New Flutter Project之后,这里就会有四个选项:
Flutter Application: 创建一个 Flutter 应用工程Flutter plugin: 这是为了给 Android 和 iOS 提供插件应用(暴露的借口)的时候使用Flutter Package: 创建一个 Dart组件 发布到 pub 来提供便捷开发 类似一些三方库Flutter Module: 一般用来做混合开发,嵌入到 Android 和 iOS 工程当中!

之后输入工程名字,工程地址,然后选择next。工程名字不能用驼峰命名。

这里就Finish啦。

到这里,工程就创建好了,并且可以跑起来了。

2. Dart 语法
2.1 var、final和const
-
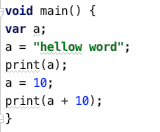
var: 声明变量,可以赋值不同的类型。声明到变量如果没有初始化,那么值为null,并且之后可以赋值为不同的类型。如果初始化赋值了那么变量的类型就确定了。

-
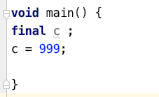
final:声明一个只能赋值一次的变量。

可以先声明,之后赋值。 但是声明之后没有赋值,就不能被使用。

-
const:声明常量,声明的时候就需要赋值,声明之后不能被改变。
2.2 num
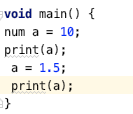
num:声明之后需要赋值才能够被使用的变量。可以赋值Int或者Double的值。

Flutter 里面多了一个运算符~/,用来取整,并且通过toDouble(),toInt()进行数据类型转换。

2.3 string
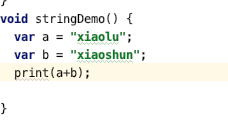
Flutter 中的字符串可以使用单引号或者双引号创建,并且可以使用+进行字符串的拼接,使用 *进行字符串的复制。使用a[x]来获取相对应位置的character,

字符串还可以使用三个引号或者双引号来创建多行字符串,并且可以看到双引号创建的多行字符串是拼接在一起的,而三个引号创建的字符串则是保留换行的。

Flutter 里面取外面的值只需要在字符串里面添加${}即可。

如果在字符串中需要/n而不是换行,那么直接在字符串前面添加r就可以了。

2.4 list 和 map
list,Dart中的列表:
var list1 = [1,2,3];创建可变列表。var list1 = const [1,2,3];创建不可变列表。- 可以存放不同的类型

指定位置添加元素。
list1.insert(0, "asd");
删除指定元素。
list1.remove("asd");
清除所有元素。
list1.clear();
数组排序。
list1.sort();
取sublist(这里取到的范围是1-2,也就是包含前面不包含后面)。
list1.sublist(1,3);
list 转为map
list1.asMap()
如果是不可变数组进行数组的操作就会报错。

map,dart中的键值对。
var dic1 = {'one':'xiaolu','two':'xiaoshun'};创建可变列表。var dic1 = const {'one':'xiaolu','two':'xiaoshun'};创建不可变列表。
字典取值
dic1["one"]
获取字典长度
dic1.length;
获取字典所有的值
dic1.values;
获取字典所有的键
dic1.keys;
2.5 ??= 和 ??
??= : 如果这个变量的值为空的时候则进行赋值,否则就不进行赋值。

?? : 如果左边有值返回左边,否则就返回右边。

2.6 方法 和 箭头函数
Dart 中的方法也是一个对象,返回值和参数类型可以省略。当方法的执行语句只有一句的时候,可以使用箭头函数 => 表达式。
void main() => functionDemo();
正常的函数
int sum(int a, int b) {
return a + b;
}
忽略返回值和参数类型
sum( a, b) {
return a + b;
}
2.7 方法的可选参数
传递可选参数必须带上形参的名字。
sum(int a,{ b, c}){
b ??= 0;
c ??= 0;
return a + b + c;
}
这样调用的时候,就要带上形参的名字。这里的顺序可以颠倒。
sum(1,c:2,b:3);
这里也可以只传一个可选参数,当然也可以都不传。
sum(1,b:3);
sum(1);
函数如果将可选参数的类型定义为 Int,String等类型,需要在Int,String后面添加一个?,这样就会有null ability,参数就可以为空了。但是这里要记得处理参数为空的情况。
sum(int a,{int? b,int? c}){
b ??= 0;
c ??= 0;
return a + b + c;
}
或者可以给参数一个默认值。
sum(int a,{int b = 0,int c = 0}){
return a + b + c;
}
还有一种方法不需要传递参数的名字,只需要按顺序输入值就可以了。这里不能跳过b给c赋值,如果只输入两个参数,那么就会赋值a和b。
sum(int a,[int b = 0, int c = 0]){
return a + b + c;
}
调用
sum(1,2,3);
sum(1,2);
2.8 方法作为参数传递
方法在dart中也是一个对象,在dart中,万物皆对象,所以可以赋值给一个变量,并且变量可以执行函数。
var sum = sum1(1,2,3);
//执行函数
sum();
方法也可以作为参数传递。这里就会分别打印1,2,3,4。
var list = [1,2,3,4];
list.forEach(print);
forEach源码:
void forEach(void action(E element)) {
for (E element in this) action(element);
}
方法作为参数:
void functionDemo() {
sum2(sum1);
}
void sum2( func(int a,[int b , int c ])){
print(func(1,2,3));
}
sum1(int a,[int b = 0, int c = 0]){
return a + b + c;
}
2.9 匿名函数
匿名函数就是没有方法名称的方法。
var func = () {
print('匿名方法');
};
// 调用
func();
还有一种匿名方法是立即执行函数。
(() {
print('立即执行函数');
})();
匿名方法也可以作为参数传递
sum2((int a,[int b = 0, int c = 0]){
return a + b + c;
});
2.10 闭包
闭包(closure),定义在函数里面的函数就是闭包,闭包也是一个对象。闭包可以访问外部函数的局部变量。
funcA() {
int count = 0;
return ()=>print(count++);//这个匿名函数就是一个闭包。
}
这里闭包会一直持有count,count会一直存在不会被释放。这里func2是返回的一个新的对象,所以会重新开始。
void closureDemo(){
var func = funcA();
func();
func();
func();
func();
var func2 = funcA();
func2();
func2();
}
funcA() {
int count = 0;
return ()=>print(count++);//这个匿名函数就是一个闭包。
}
