实验环境:
Android Studio
实验目标:
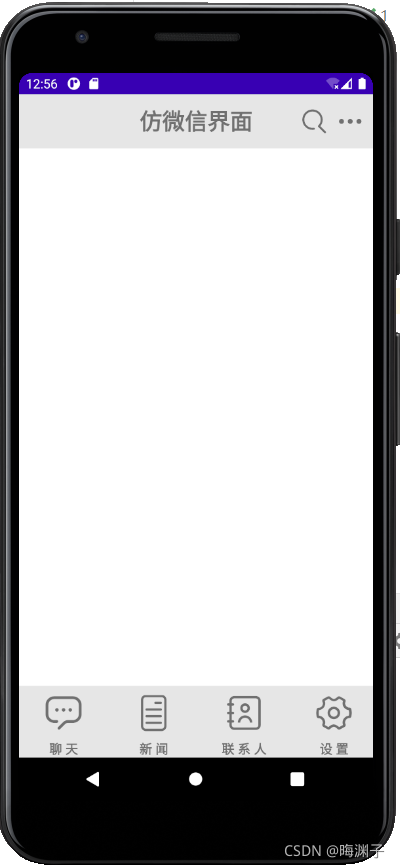
课程ppt上的仿微信界面(不要问我ppt在哪儿,我也不知道,反正QQ群文件里没有)
实验知识点讲解:
-
控件
TextView:文本
ImageView:图片 -
布局
1.LinearLayout(线性布局):通过设置“ android:orientation ”属性控制布局内部控件的排列方式,属性值有“ horizontal ”(水平)和“ vertical ”(垂直),默认为水平。2.FrameLayout(层布局):特点是后面的控件会覆盖前面的控件,所有控件初始位置默认为左上角。
-
函数
setOnClickListener(点击事件监听器):当点击事件触发时,调用函数。
实验过程:
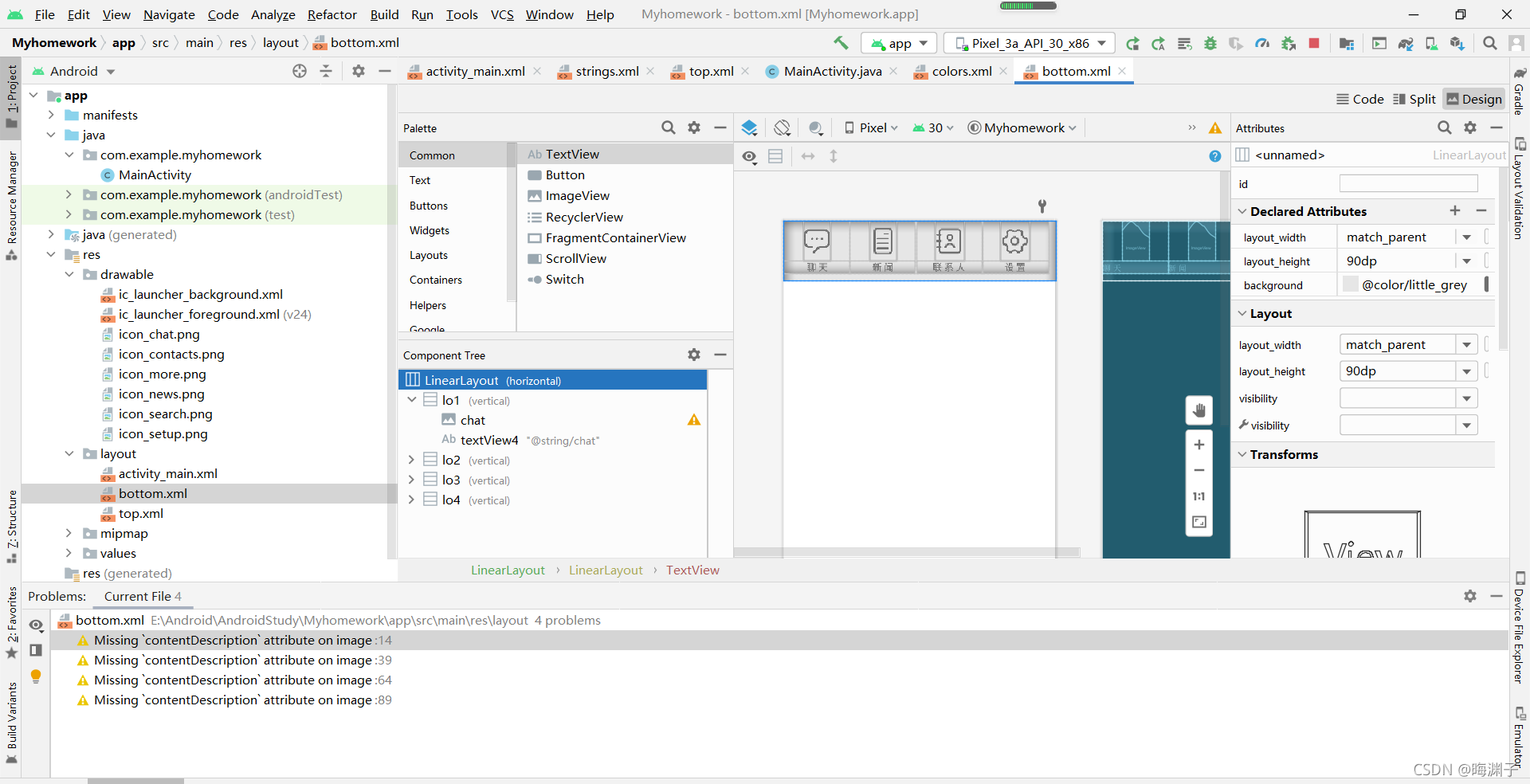
第一步,设计底部和顶部的导航栏:在 app / res / layout 文件夹里新建 xml 文件,我命名为 bottom,打开bottom.xml文件,在Design界面的Component内将默认布局改为线性布局,再在布局内新建4个线性布局,在4个线性布局里添加一个图片ImageView和一个文本TextView。切换到Code界面,在4个线性布局里添加语句:android:orientation="vertical",将布局内控件的排列方式改为垂直。

布局、控件都有android:layout_height和android:layout_weight属性,属性值除了可以是具体数值外,还有wrap_content(与内容等高或等宽)和match_parent(与父组件等高或等宽)两种,通过调整这两个属性值可以让布局更工整美观。

布局可以通过设置android:background属性改变背景颜色,文本可以通过设置android:textColor属性改变字体颜色。
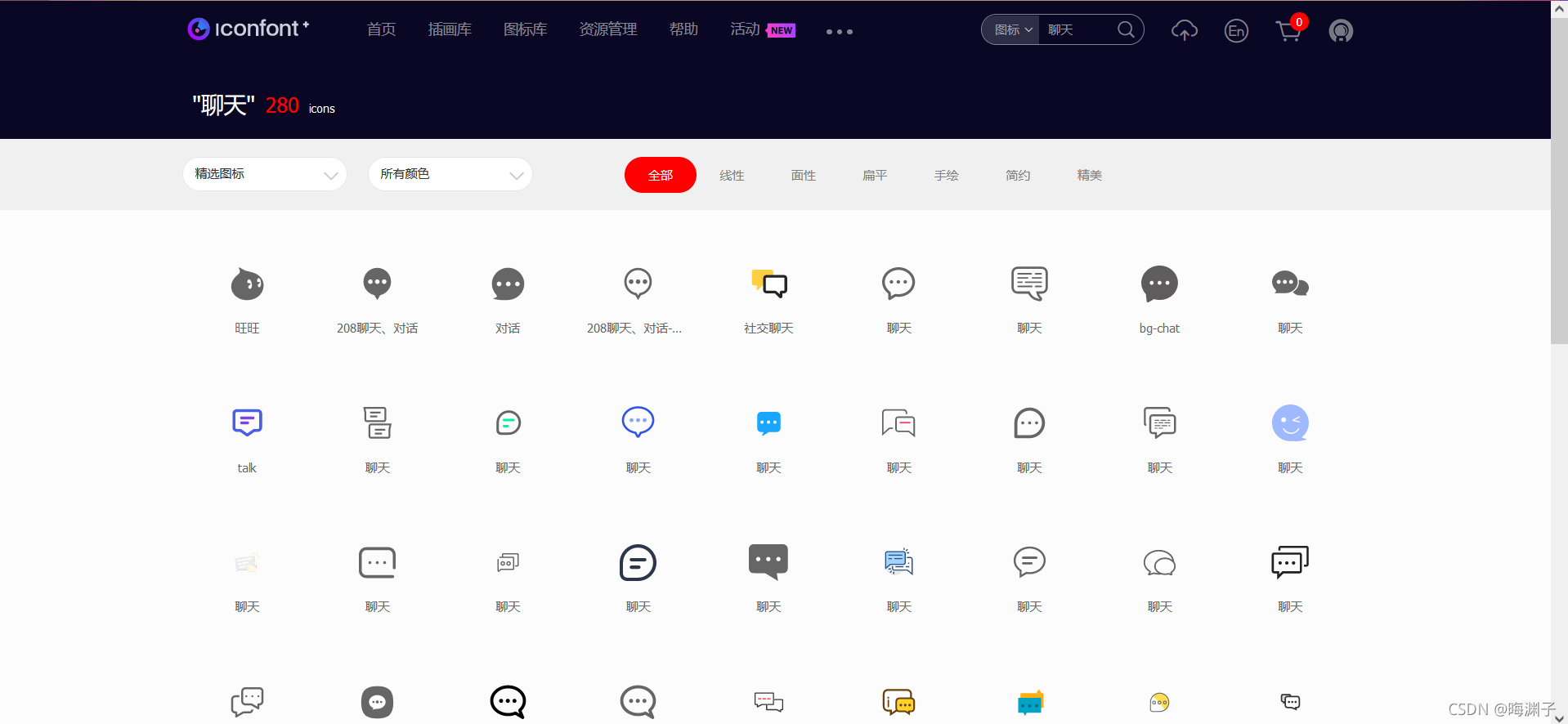
在使用Android Studio时,图片资源一般放在 app / res / drawable 文件夹内,注意图片命名用英文。如果想获得更加标准美观的图标,推荐阿里矢量图标库 ,在网站里可以通过关键词搜索,并免费下载自定义颜色的图标,非常好用。

顶部导航栏与之同理,新建xml文件,在线性布局中新建一个文本,最后调整布局、控件的大小、颜色即可。
第二步,设计窗体总布局
按照老师的要求,总布局包括顶、底部导航栏和中间的文本框三部分。
打开activity_main.xml文件,总体布局还是选择线性布局(应该也可以直接使用层布局),再在线性布局内新建一个层布局,在层布局使用 include 语句调用顶部和底部导航栏两个xml文件,具体语句如下:
<include layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
<include layout="@layout/top" />
在第一个调用语句中,还设置了width和height,这是因为它提示不设置就无法使用layout_gravity属性,我们用layout_gravity属性将bottom底部导航栏放在布局的底部,再把文本设置为居中center。这样一来,整体的设计就已经完成了。
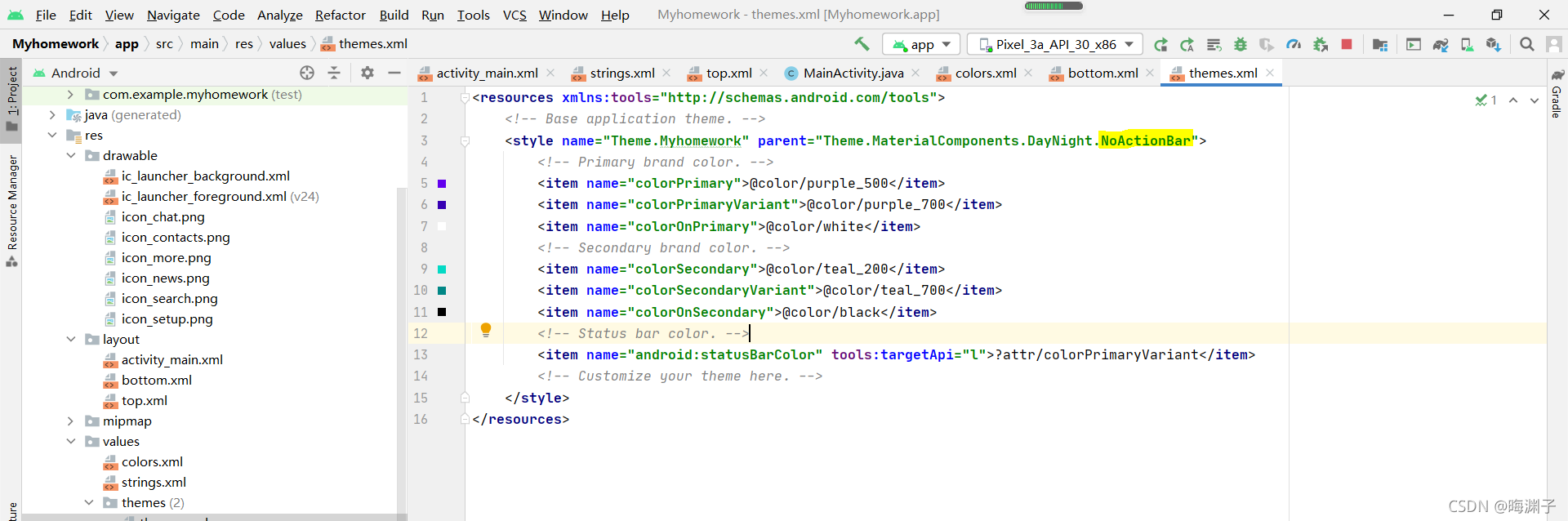
此时,查看Design,发现因为新建项目时选择了Empty,所以有自带的顶部导航栏,要想禁用自带的顶部导航栏,只要修改 app / res / values / themes 里的两个 theme文件或 app / res / values / style 文件里的DarkActionBar为NoActionBar

第三步,编写点击事件
在MainActivity.java文件中,首先设置对应类型的变量来声明控件和布局。再设置底部导航栏四个图片的点击事件监听器,在点击事件监听器中,命名了onClick函数来重写事件方法,在函数中,我改变了该图片所在布局的颜色使其与主界面颜色一致,其余三个图片所在布局颜色还原为导航栏颜色,以实现点击效果。同时,使用setText方法将文本内容改变。
第四步,运行
查看运行结果,如果出现报错,检查纠正。
 实验到此结束
实验到此结束
以下是实验代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/interface_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text=""
android:textSize="40sp"/>
<include
layout="@layout/bottom"
android:layout_width="match`在这里插入代码片`_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
<include layout="@layout/top" />
</FrameLayout>
</LinearLayout>
MainActity.java
package com.example.myhomework;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView btn1 = findViewById(R.id.chat);
ImageView btn2 = findViewById(R.id.news);
ImageView btn3 = findViewById(R.id.contacts);
ImageView btn4 = findViewById(R.id.setup);
TextView tv1 = findViewById(R.id.interface_name);
LinearLayout lo1 = findViewById(R.id.lo1);
LinearLayout lo2 = findViewById(R.id.lo2);
LinearLayout lo3 = findViewById(R.id.lo3);
LinearLayout lo4 = findViewById(R.id.lo4);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("这是聊天界面");
lo1.setBackgroundColor(Color.parseColor("#FFFFFFFF"));
lo2.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo3.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo4.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("这是新闻界面");
lo1.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo2.setBackgroundColor(Color.parseColor("#FFFFFFFF"));
lo3.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo4.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("这是联系人界面");
lo1.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo2.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo3.setBackgroundColor(Color.parseColor("#FFFFFFFF"));
lo4.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
}
});
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv1.setText("这是设置界面");
lo1.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo2.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo3.setBackgroundColor(Color.parseColor("#FFe6e6e6"));
lo4.setBackgroundColor(Color.parseColor("#FFFFFFFF"));
}
});
}
}
bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/little_grey">
<LinearLayout
android:id="@+id/lo1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/chat"
android:layout_width="40dp"
android:layout_height="60dp"
android:layout_weight="1"
android:src="@drawable/icon_chat" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/chat"
android:textColor="@color/deep_grey"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/lo2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/news"
android:layout_width="40dp"
android:layout_height="60dp"
android:layout_weight="1"
android:src="@drawable/icon_news" />
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/news"
android:textColor="@color/deep_grey"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/lo3"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/contacts"
android:layout_width="43dp"
android:layout_height="60dp"
android:layout_weight="1"
android:src="@drawable/icon_contacts" />
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/contacts"
android:textColor="@color/deep_grey"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/lo4"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/setup"
android:layout_width="45dp"
android:layout_height="60dp"
android:layout_weight="1"
android:src="@drawable/icon_setup" />
<TextView
android:id="@+id/textView7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/setup"
android:textColor="@color/deep_grey"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
top.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/little_grey">
<LinearLayout
android:layout_width="80dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:orientation="horizontal">
<LinearLayout
android:layout_width="40dp"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/search"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:src="@drawable/icon_search" />
</LinearLayout>
<ImageView
android:id="@+id/more"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:src="@drawable/icon_more" />
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/wechat"
android:textColor="@color/deep_grey"
android:textSize="25dp"
android:textStyle="bold" />
</FrameLayout>