导语
各位小伙伴们,明天就是国庆了?你们这是都放几天假吖?跟谁一起过呢?
小编作为一只单身汪,本来想着,只要我不看日历 ,不刷朋友圈,国庆这几天就是平平无奇的周末!

谁知闺蜜一脸鄙夷,那么多属于情侣的节日,你要一直,逃!避!现!实!么!![]()

被问得内心羞愧,脑壳嗡嗡,忙问她有啥安排,她一甩头告诉我,准备在家跟男友一起出门逛街、吃饭旅游![]() 打游戏等!
打游戏等!

得嘞,最后办公室唯二的两只单身汪,准备相约国庆一起过,她来我家一起看小说![]() 躺尸!
躺尸!

恋爱什么的,看别人谈谈就行啦~

![]()
![]() 所以,这个时间还单身的话——确实有点儿惨哈!毕竟别人都是成双成对的,所以,今天小编给大家出出招:
所以,这个时间还单身的话——确实有点儿惨哈!毕竟别人都是成双成对的,所以,今天小编给大家出出招:
做一款超有趣的表白神器,给大家的国庆福利,100%成功,今天发给你意中人,明天就可以直接带回家了!嘻嘻嘻嘻~
正文
本文是基于Pyqt5做的界面化的一个表白小程序哈!环境先自行安装好啦~
素材(1):大家可以自己修改滴!界面背景跟小程序的头标名称。

界面的定义设置(2):
class MessageBox(QtWidgets.QWidget):
CloseAllowed=0
def __init__(self,parent = None):
QtWidgets.QWidget.__init__(self)
self.setGeometry(300, 300, 800,800)
#self.resize(1000, 500)
self.center()#自定义一个居中的函数
self.setFixedSize(self.width(),self.height());
#self.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint)
self.setWindowTitle(u'表白神器 ') # 仅仅设置窗体标题,不设置位置。
self.setWindowIcon(QIcon(u'rose.png'))
self.setToolTip(u'顾木子')
QtWidgets.QToolTip.setFont(QFont('华文楷体', 10))#设置字体以及字体大小
self.label1 = QtWidgets.QLabel(u'<b>小姐姐,观察你很久了!</b>', self) # 建立一个标签
self.label1.move(150, 40) # 使此标签移动到这个部件(260,40)的位置
self.label1.setFont(QFont("Timers", 20));#设置字体与字体大小
self.label2= QtWidgets.QLabel(u'<b>做我女朋友好不好?</b>', self) # 建立一个标签
self.label2.move(150, 100) # 使此标签移动到这个部件(260,100)的位置
self.label2.setFont(QFont("Timers", 20));#设置字体与字体大小
self.window_pale = QtGui.QPalette()#实例化QPalette类
self.window_pale.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap("biu.jpg")))#打开图片
self.setPalette(self.window_pale)#应用背景色
# setStyleSheet来设置图形界面的外观设置三个不同的按钮(3):
self.buttonOK = QtWidgets.QPushButton(u'同意',self) # 因为需要增加按钮,所以我们引入了QPushButton类,该按钮是QPushButton类的一个实例。构造函数的第一个参数是按钮的标签。第二个参数是父窗口小部件。父窗口小部件是示例窗口小部件,它是通过QWidget继承的
self.buttonOK.setFocusPolicy(QtCore.Qt.NoFocus)#按钮无焦点
# Qt::TabFocus 0x1 接受Tab键焦点
# Qt::ClickFocus 0x2 接受鼠标单击做焦点
# Qt::StrongFocus TabFocus | ClickFocus | 0x8 接受Tab键和鼠标单击做焦点
# Qt::WheelFocus StrongFocus | 0x4 滑轮作为焦点选中事件
# Qt::NoFocus 0 不接受焦点
self.buttonOK.move(50, 700) # move()方法来指定部件的放置坐标,坐标的顶点就是窗口的左上角
self.buttonOK.clicked.connect(self.showDialogOK)
self.buttonE = QtWidgets.QPushButton(u'考虑考虑',self) # 因为需要增加按钮,所以我们引入了QPushButton类,该按钮是QPushButton类的一个实例。构造函数的第一个参数是按钮的标签。第二个参数是父窗口小部件。父窗口小部件是示例窗口小部件,它是通过QWidget继承的
self.buttonE.setFocusPolicy(QtCore.Qt.NoFocus) # 按钮无焦点
# Qt::TabFocus 0x1 接受Tab键焦点
# Qt::ClickFocus 0x2 接受鼠标单击做焦点
# Qt::StrongFocus TabFocus | ClickFocus | 0x8 接受Tab键和鼠标单击做焦点
# Qt::WheelFocus StrongFocus | 0x4 滑轮作为焦点选中事件
# Qt::NoFocus 0 不接受焦点
self.buttonE.move(330, 700) # move()方法来指定部件的放置坐标,坐标的顶点就是窗口的左上角
self.buttonE.clicked.connect(self.showDialogEE)
self.buttonNO = QtWidgets.QPushButton(u'拒绝',self) # 因为需要增加按钮,所以我们引入了QPushButton类,该按钮是QPushButton类的一个实例。构造函数的第一个参数是按钮的标签。第二个参数是父窗口小部件。父窗口小部件是示例窗口小部件,它是通过QWidget继承的
self.buttonNO.setFocusPolicy(QtCore.Qt.NoFocus) # 按钮无焦点
# Qt::TabFocus 0x1 接受Tab键焦点
# Qt::ClickFocus 0x2 接受鼠标单击做焦点
# Qt::StrongFocus TabFocus | ClickFocus | 0x8 接受Tab键和鼠标单击做焦点
# Qt::WheelFocus StrongFocus | 0x4 滑轮作为焦点选中事件
# Qt::NoFocus 0 不接受焦点
self.buttonNO.move(610, 700) # move()方法来指定部件的放置坐标,坐标的顶点就是窗口的左上角
self.buttonNO.clicked.connect(self.showDialogNO)![]() 点击不同的按钮弹出不同的文字(4):
点击不同的按钮弹出不同的文字(4):
def showDialogOK(self):
QtWidgets.QMessageBox.information(self, "欧耶", "爱你,么么么么么么么哒~~~", QtWidgets.QMessageBox.Ok)
self.CloseAllowed = 1
def showDialogEE(self):
QtWidgets.QMessageBox.information(self, "别纠结了", "你完了,你妈让你嫁给我", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你爸也是这么说的", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你奶奶也让你嫁给我", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你哥哥也同意了,你全家都同意", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你闺蜜说嫁给我没错", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你爸说不同意就打你", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "接受现实吧,我会对你好的", QtWidgets.QMessageBox.Ok)
QtWidgets.QMessageBox.information(self, "别纠结了", "你都是我的人了", QtWidgets.QMessageBox.Ok)
def showDialogNO(self):
self.q = random.randint(0, 650) # 在0-650内生成随机的X坐标
self.w = random.randint(150, 650) # 在150-650内生成随机的Y坐标
self.buttonNO.move(self.q, self.w)
效果如下:
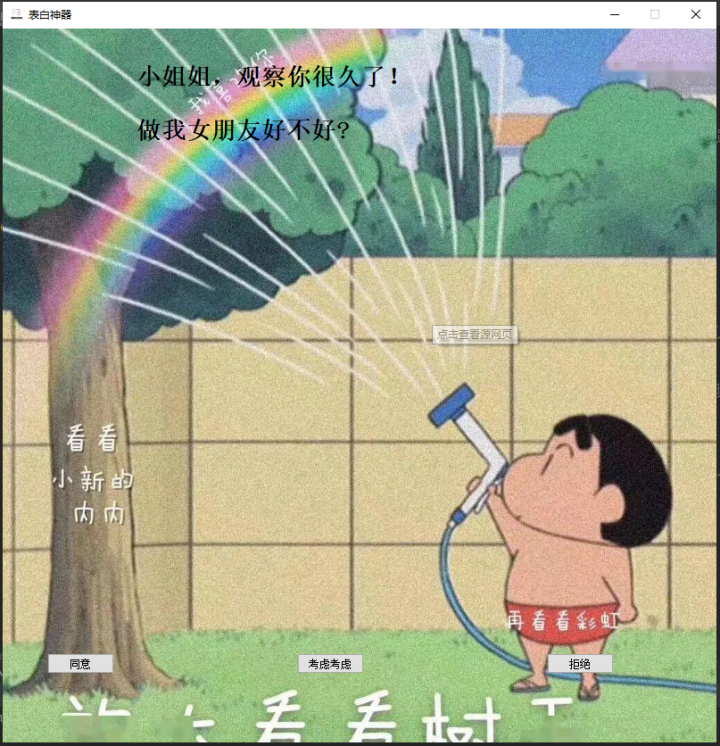
(1)代码运行界面——

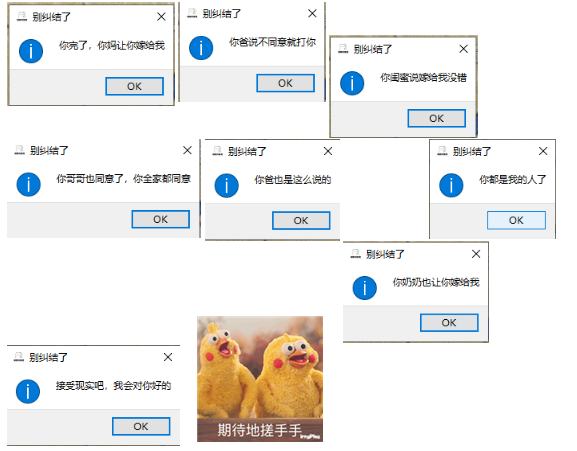
(2)按考虑考虑按钮——会弹出各种语句如下。

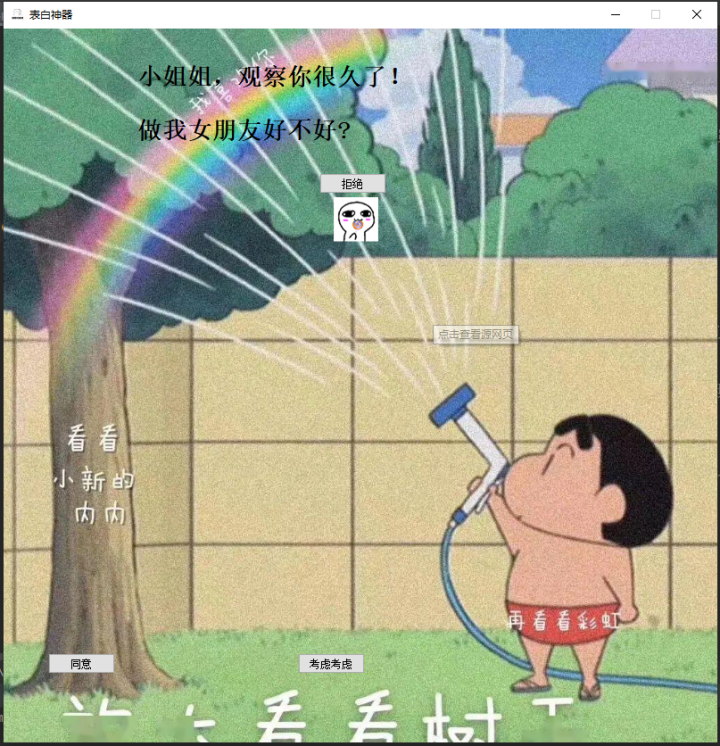
![]() (3)按拒绝按钮——按钮会随机出现在程序界面各个地方,关闭不了程序!
(3)按拒绝按钮——按钮会随机出现在程序界面各个地方,关闭不了程序!

(4)最后就是点击同意按钮啦——

总结
隐藏技能——被慧眼识珠的小伙伴儿发现——并迅速投入到社会——发光发热!
这波表白技能你get到了嘛?
既然相遇是命中注定,那成对象就自有天意!横批:孩子认命吧!

免费源码领取处:
如需完整的项目源码+素材源码基地见:#私信小编06#或者点击蓝色文字添加即可获取免费的福利!
你们的支持是我最大的动力!!记得三连哦~mua 欢迎大家阅读往期的文章哦~![]()
