目录
一、jQuery基础
1.定义
2.种差(内涵)
3.下载
4.引用
5.jQuery 语法
实例:
6.文档就绪函数
实例:
文档就绪函数简洁写法:
二、jQuery选择器:
作用:
定义:
种差(内涵):
分类:
(1)基本选择器
1.1 ID选择器
1.2 class类选择器
案例:
代码调试及jQuery与其它库的冲突:
为什么要进行代码调试?
如何调试JavaScript代码?
Chrome 浏览器调试工具-Elements界面:
Chrome 浏览器调试工具-Console界面:
Chrome 浏览器调试工具-Sources界面:
Chrome 浏览器调试工具-Network界面:
Sources资源页面的断点调试:
为什么jQuery库与其它库同时使用存在冲突?
如何解决jQuery与其它库的冲突?
如同一个项目中有多个版本的jQuery:(相当于给$重命名)
如何解决jQuery与其它库的冲突?
一、jQuery基础
1.定义
jQuery是一个快速、简洁、开源的JavaScript类库
2.种差(内涵)
(1)封装JavaScript常用的功能代码
(2)提供—种简便的javaScript设计模式
(3)优化了HTML文档操作、事件处理、动画设计和Ajax交互
3.下载
jQuery官网www.jquery.com
4.引用
(1)使用<script>标签引用jQuery库
引用下载jQuery:(下载好放本地,效率更高)
<head>
<script src="jquery-3.3.3.min.js"></script>
</head>
(2)引用百度CDN:(现下载,会使网页加载速度慢)
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
5.jQuery 语法
$(selector).action()
美元符号定义jQuery
选择符()里"查询"和"查找"HTML元素
jQuery 的 action()执行对元素的操作
实例:
$("p").hide()-隐藏所有<p>元素
$("#test").hide()-隐藏所有id="test"的元素
6.文档就绪函数
jQuery语句一般位于document ready函数中
$(document).ready(
function(){
开始写jQuery 代码.….
}
);
整个页面加载结束后才执行jQuery,才能获得页面元素,所以这行代码的意思指页面加载结束后执行的
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<!-- 导入jQuery库 -->
<script src="js/jquery-2.1.1.js"></script>
<!-- 文档就绪(网页元素都已经加载成功后) -->
<script>
//文档就绪
$(document).ready(
function(){
//找到div:$("div")
//.text()获取里面的内容
//$("div").text();相当于document.getElementsByTagName("div").text;
var str=$("div").text();
//var可以省略声明一个变量储存
//text()作用是获取或设置页面的文本内容
//将结果打印到控制台
console.log(str);
//更改文本内容
$("div").text("淳淳最棒了")
}
);
</script>
</head>
<body>
<!-- 获得页面中一个div里面的值,并且将值打印到控制台 -->
<div>hello 淳淳滴 jQuery</div>
</body>
</html>
文档就绪函数简洁写法:
$(function(){
//开始写jQuery代码...
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<!-- 导入jQuery库 -->
<script src="js/jquery-2.1.1.js"></script>
<!-- 文档就绪(网页元素都已经加载成功后) -->
<script>
//文档就绪
$(function(){
//找到div:$("div")
//.text()获取里面的内容
//$("div").text();相当于document.getElementsByTagName("div").text;
var str=$("div").text();
//var可以省略声明一个变量储存
//text()作用是获取或设置页面的文本内容
//将结果打印到控制台
console.log(str);
//更改文本内容
$("div").text("淳淳最棒了")
}
);
</script>
</head>
<body>
<!-- 获得页面中一个div里面的值,并且将值打印到控制台 -->
<div>hello 淳淳滴 jQuery</div>
</body>
</html>
二、jQuery选择器:
作用:
快速查找
定义:
是使用jQuery语法对页面中的元素实现查找的模式。
种差(内涵):
1、jQuery提供
2、jQuery选择器继承了CSS与Path语言的部分语法
3、允许通过标签名、属性名或内容对DOM元素进行快速、准确的选择。
分类:
基本选择器
层次选择器
过虑选择器
属性选择器
(1)基本选择器
基本选择器是JQuery最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名来查找DOM元素
1.1 ID选择器
jQuery的#id选择器(ID选择器)用于:根据id属性值获取对应的元素(最多一个元素),将其封装为jQuery对象并返回。
语法:
//这里的id指的是具体的id属性的值
$( "#id" )
返回值:
返回封装了指定id的DOM元素的jQuery对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<!-- 导入jQuery库 -->
<script src="js/jquery-2.1.1.js"></script>
<!-- 文档就绪(网页元素都已经加载成功后) -->
<script>
//文档就绪
$(function(){
//ID选择器的使用
//$("#cc")相当于document.getElementById()
$("#cc").text("淳淳要努力");
}
);
</script>
</head>
<body>
<!-- 获得页面中一个div里面的值,并且将值打印到控制台 -->
<div>hello 淳淳滴 jQuery</div>
<span id="cc"></span>
</body>
</html>
1.2 class类选择器
jQuery的.className选择器(类选择器)用于:根据css类名className获取所有匹配的元素,将其封装为jQuery对象并返回。
语法:
//这里的className指的是具体的CSS类名
$( ".className" )
返回值:
返回封装了带有指定css类名的所有DOM元素的jQuery对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<script src="js/jquery-3.6.0.js"></script>
<script>
//文档就绪
$(function(){
//类选择器
$(".bb").text("你好淳淳");
//改变style
$(".bb").css("background","red");
});
</script>
</head>
<body>
<div class="bb">
hello jquery
</div>
</body>
</html>
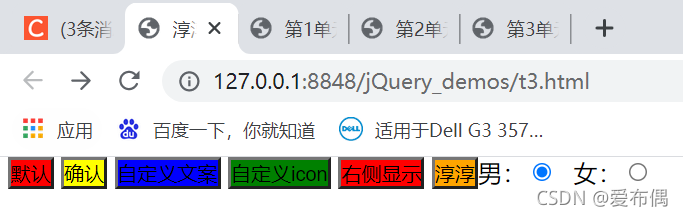
案例:
使用jquery基本选择器来完成不同按钮背景颜色不同的效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<style type="text/css">
/* 初始化 */
*{
padding: 0;
margin: 0;
}
ul,li{
list-style: none;
}
a{
text-decoration: none;
}
img{
display: block;
}
.clearfix::after{
display: block;
content: '';
clear: both;
}
.fl{
float: left;
}
.fr{
float: right;
}
</style>
<script src="js/jquery-3.6.0.js"></script>
<script>
//文档就绪
$(function(){
//可以改变任何属性
$("input").attr("style","margin-left: 5px;float:left;");
$(".an6").attr("value","淳淳");
//只能改变style属性
$(".an1").css("background","red");
$(".an2").css("background","yellow");
$(".an3").css("background","blue");
$(".an4").css("background","green");
$(".an5").css("background","red");
$(".an6").css("background","orange");
$("#nan").css("float","none");
$("#nv").css("float","none");
//推荐用于修改非布尔类型的,可以用,但不推荐
//$("#nan").attr("checked","true");
//jQuery1.6版本以后推出的,一般用于修改值为true或false的元素属性,比如:单选按钮、复选框、下拉按钮的选中框
$("#nan").prop("checked","true");
});
</script>
</head>
<body>
<input type="button" value="默认" class="an1"/>
<input type="button" value="确认" class="an2"/>
<input type="button" value="自定义文案" class="an3"/>
<input type="button" value="自定义icon" class="an4"/>
<input type="button" value="右侧显示" class="an5"/>
<input type="button" value="不显示" class="an6"/>
男:<input type="radio" name="sex" id="nan" value="" />
女:<input type="radio" name="sex" id="nv" value="" />
</body>
</html>
代码调试及jQuery与其它库的冲突:
为什么要进行代码调试?
通常,javaScrit出现错误,不会提示信息,无法找到错误的位置。
代码可能包含语法错误、逻辑错误、这些错误比较难于发现。
如何调试JavaScript代码?
浏览器都内置了调试工具,内置的调试工具可以开始或关闭,严重的错误信息会发送给用户。
浏览器启用调试工具一般是按下F12键(或者右键->检查,或者Fn+F12)

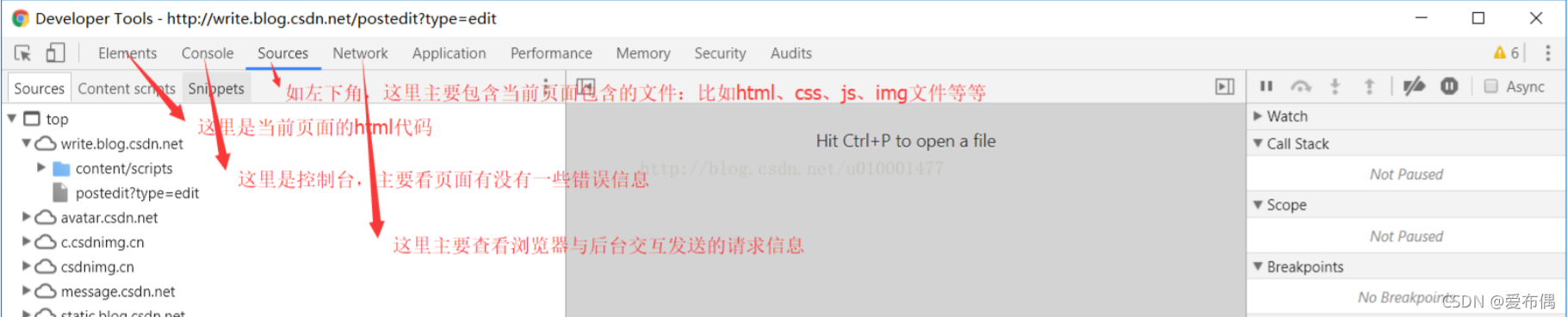
elements:这是当前页面的html代码
console:这是控制台,主要看页面有没有错误信息
sources:包含当前页面的文件:比如html、css、JS、img文件等等
network:查看浏览器与后台交互发送的请求信息
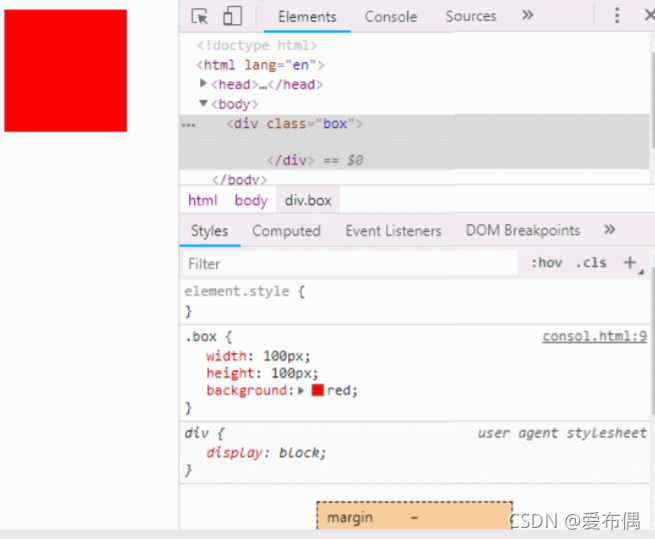
Chrome 浏览器调试工具-Elements界面:
选择元素可以修改样式, 方便调试页面样式

Chrome 浏览器调试工具-Console界面:

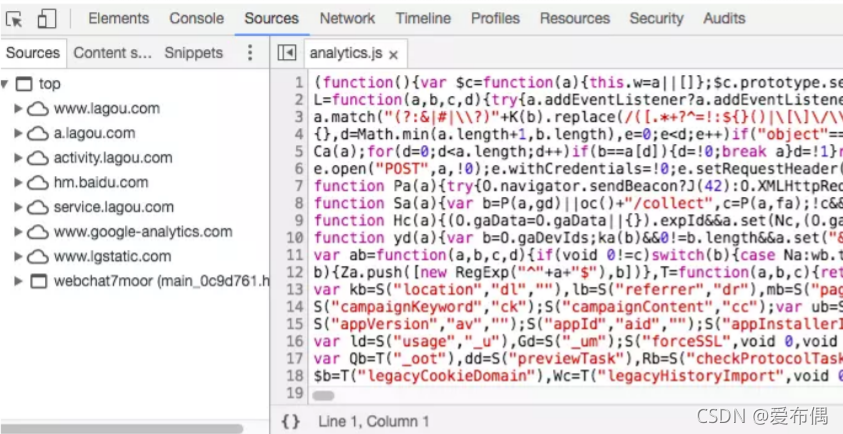
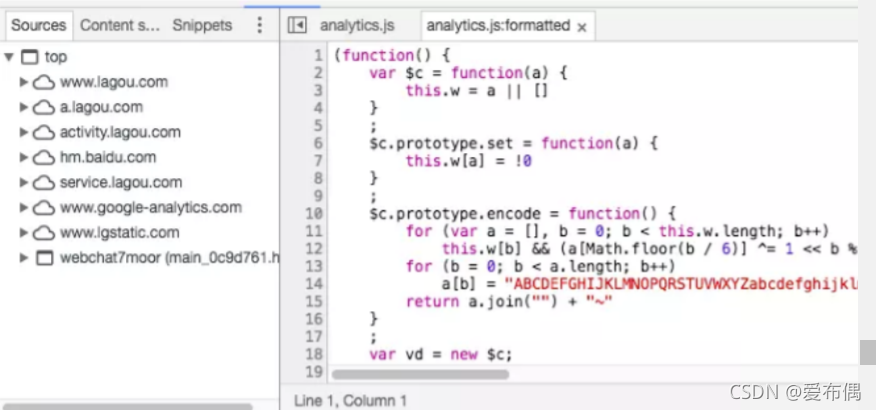
Chrome 浏览器调试工具-Sources界面:
Sources js资源页面:这个页面内我们可以找到当前浏览器页面中的js 源文件,方便我们查看和调试

Sources Panel 的左侧分别是 Sources 和 Content scripts和 Snippets

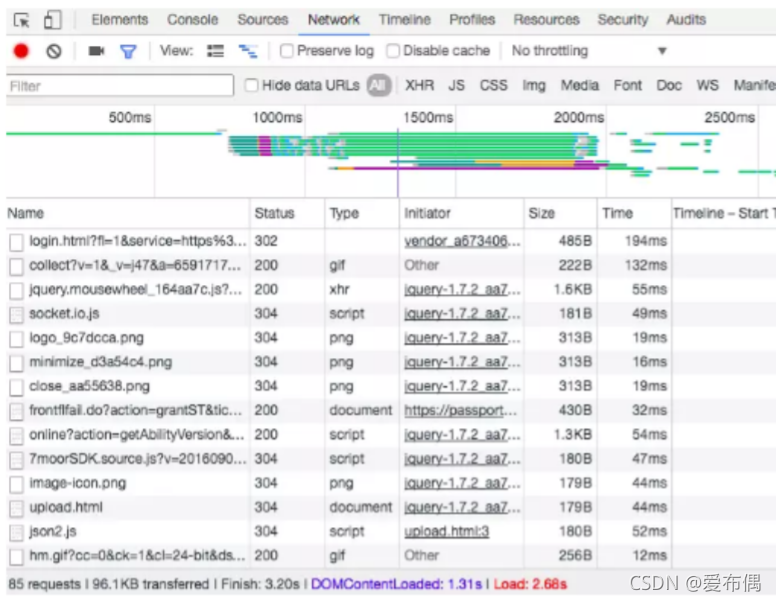
Chrome 浏览器调试工具-Network界面:
Network网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文 件等请求

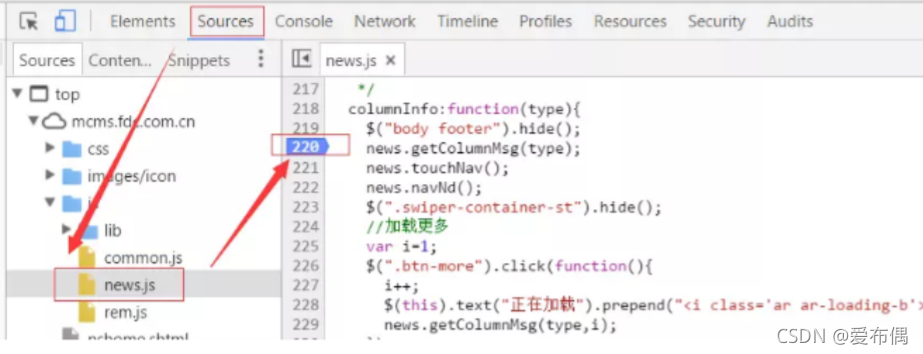
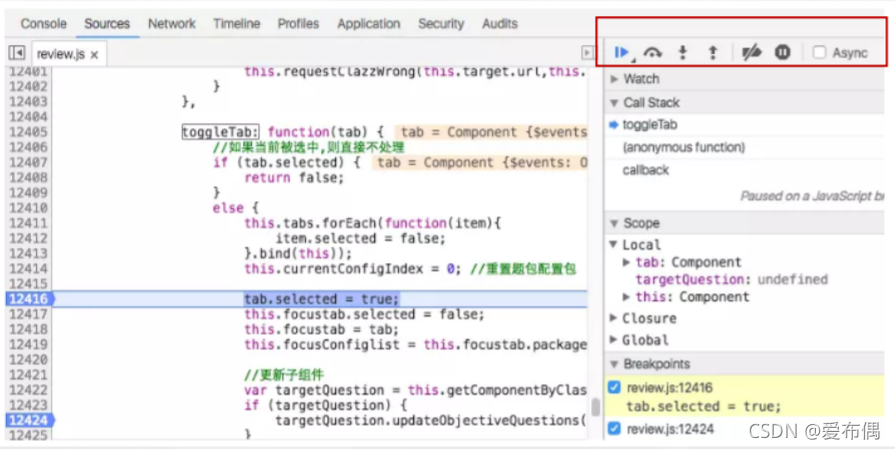
Sources资源页面的断点调试:
找到要调试的文件,然后在内容源代码左侧的代码标记行处点击 即可打上一个断点

右侧最上面一排分别是:暂停/继续、单步执行(F10快捷键)、单步跳入此执行块 (F11快捷键)、单步跳出此执行块、禁用/启用所有断点。

为什么jQuery库与其它库同时使用存在冲突?
都使用 $() 作为核心函数,
如在同一页面都引入jQuery和prototype库就有可能导致脚 本停止运行。
<script src="jquery.js"></script>
<script src="prototype.js"></script>
如何解决jQuery与其它库的冲突?
如同一个项目中有多个版本的jQuery:(相当于给$重命名)
语法: jQuery.noConflict(rem
| 参数 | 描述 |
| removeAll | 布尔值。是否彻底移交对变量jQuery的控制权,默认为false。 |
说明:
jQuery.noConflict()函数的返回值是jQuery类型,返回变量jQuery的引用。
该方法释放 jQuery 对 $ 变量的控制。
该方法也可用于为 jQuery变量规定新的自定义名称。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淳淳练习</title>
<script src="js/jquery-3.6.0.js"></script>
<script>
//$重命名
var jq360=jQuery.noConflict();
//文档就绪
jq360(function(){
//类选择器
jq360(".bb").text("你好淳淳");
//改变style
jq360(".bb").css("background","red");
});
</script>
</head>
<body>
<div class="bb">
hello jquery
</div>
</body>
</html>
如何解决jQuery与其它库的冲突?
使用jQuery.noConflict()方法让出jQuery对$符的控制权:
① 同一页面导入jQuery多个版本冲突解决方法