
步骤: 1. 搭一下结构,
2. 下载axios包
3. 映入axios包
4. 在created() {} 发送请求获取数据
5. 将数据利用v-for循环到页面中(在data里面声明一个空数组,来装载请求回来的数据)
6. 调整样式
7. 根据索引删除当前的li
<template>
<div>
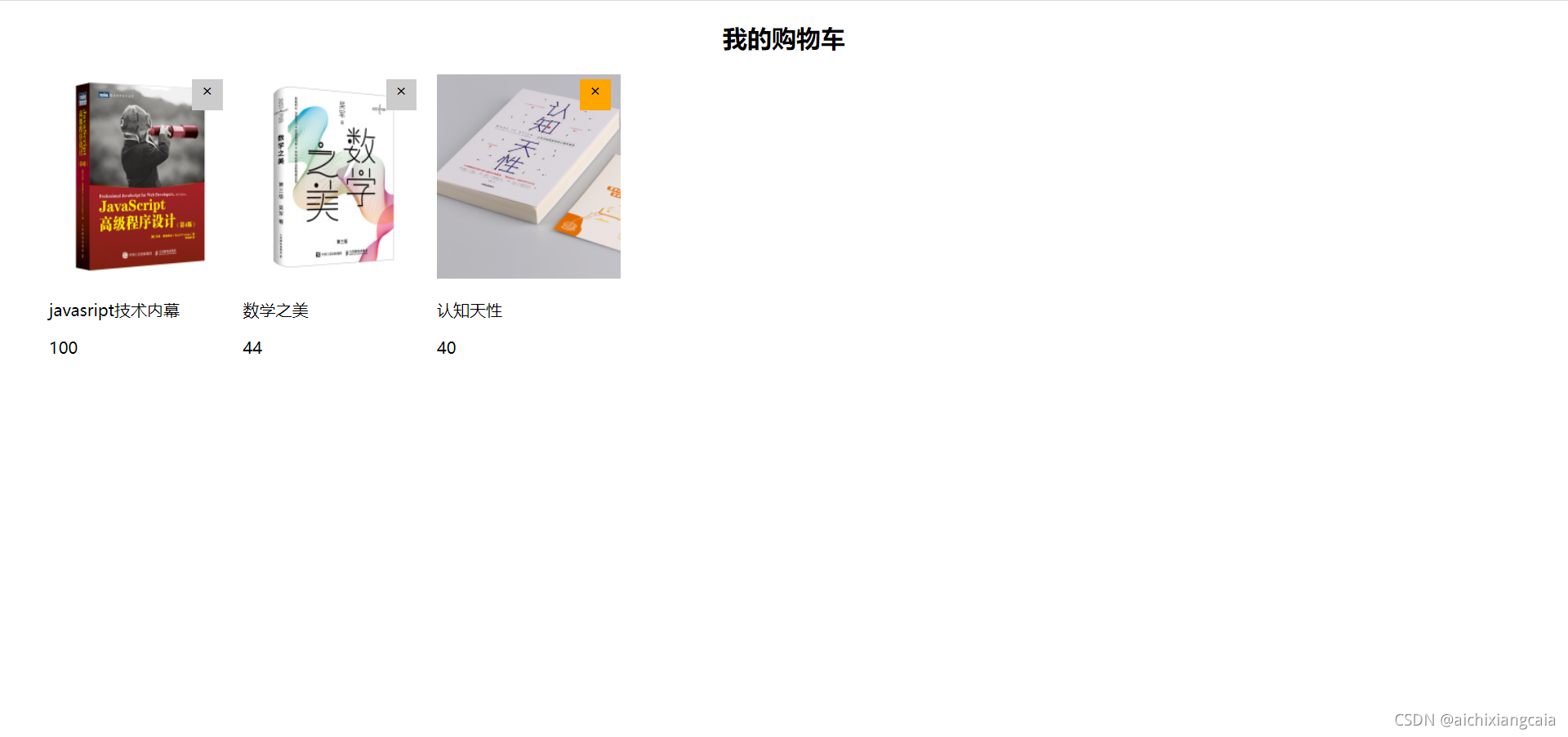
<h2>我的购物车</h2>
<ul>
<li v-for="(item,index) in list" :key="index">
<img :src="item.img" alt="">
<p>{{item.name}}</p>
<p>{{item.price}}</p>
<div class="off" @click="btn(index)">×</div>
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: '',
props: {},
data () {
return {
list: []
}
},
methods: {
btn (index) {
this.list.splice(index, 1)
}
},
computed: {},
watch: {},
created () {
axios({
url: 'https://www.fastmock.site/mock/37d3b9f13a48d528a9339fbed1b81bd5/book/api/books'
}).then(res => {
console.log(res)
this.list = res.data.data
})
},
mounted () {},
components: {}
}
</script>
<style scoped>
h2 {
text-align: center;
}
li {
position: relative;
width: 190px;
height: 240px;
list-style: none;
float: left;
box-shadow: 3px;
}
img {
width: 180px;
height: 200px;
}
.off {
position: absolute;
right: 20px;
top: 5px;
width: 30px;
height: 30px;
background-color: #ccc;
text-align: center;
}
.off:hover {
background-color: orange;
}
</style>