文章目录
- 前言
- 一、安装Vue
- 1.安装node.js
- 配置路径和缓存(非必要)
- 2.安装cnmp镜像
- 3.安装vue-cli3.0脚手架
- 二、可视化工具构建Vue项目
- 1.进入图形化界面
- 2.创建项目
前言
本篇简述Windows下,安装、搭建Vue项目。Vue的一些基本语法不涉及,需要自行学习。
在学习前端前沿技术之前,在本地安装node+vue环境。Vue通过尽可能简单的 API 实现 响应的数据绑定 和 组合的视图组件。它易于上手,便于与第三方库或既有项目整合。
一、安装Vue
安装它的方式有三种:安装独立版本、使用CDN方法安装和使用NPM方法(推荐使用)。NPM更有利于构建大型应用。这里记录NPM安装方法,需要:node.js环境、cnpm npm淘宝镜像、vue-cli架构工具。
1.安装node.js
安装node.js的步骤比较简单,先从node.js官网下载并安装node,【建议下载msi版本的文件包,可以直接双击就安装】
建议下载最新版

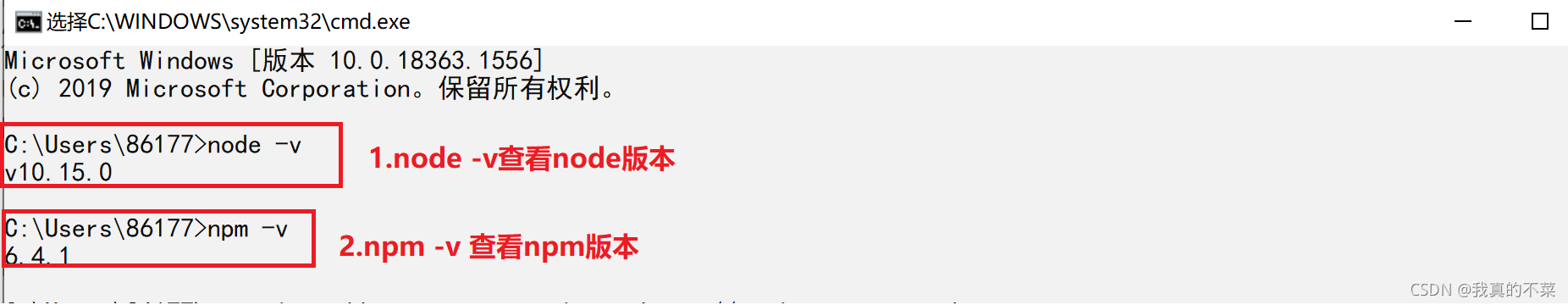
安装过程很简单,一直点下一步就ok了(选取对应的安装位置),安装完之后,我们通过打开命令行工具 【win+R】,输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
小Tips:在cmd,输入color f0,可把cmd命令行背景颜色调为我截图的样式。输入color help查看用法。

npm包管理器是集成在node中的,所以安装了node也就有了npm,再输入 npm -v 查看nmp版本。
上述操作是没有配置环境变量的,而我们能在全局环境下操作到node,说明环境变量已经配置,而且是node自动配置的。
配置路径和缓存(非必要)
非必要选项,只不过是把缓存数据目录,设置缓存到指定的目录
另外,我按照node的路径是 D:\tools\node ,你需要设置成你的路径
npm在安装全局模块时,会默认将模块安装在 C:\Users\用户名\AppData\Roaming 路径下的npm和npm_cache中(可以去查看,是真的占C盘内存),不方便管理且占用C盘空间。
这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹:node_global 和 node_cache

然后在cmd命令下执行如下两个命令(执行成功就无任何响应):
后面的目录当然是pc的安装目录
npm config set prefix "D:\tools\node\node_global"
npm config set cache "D:\tools\node\node_cache"
没有异常的话,就在去到 环境变量设置处。
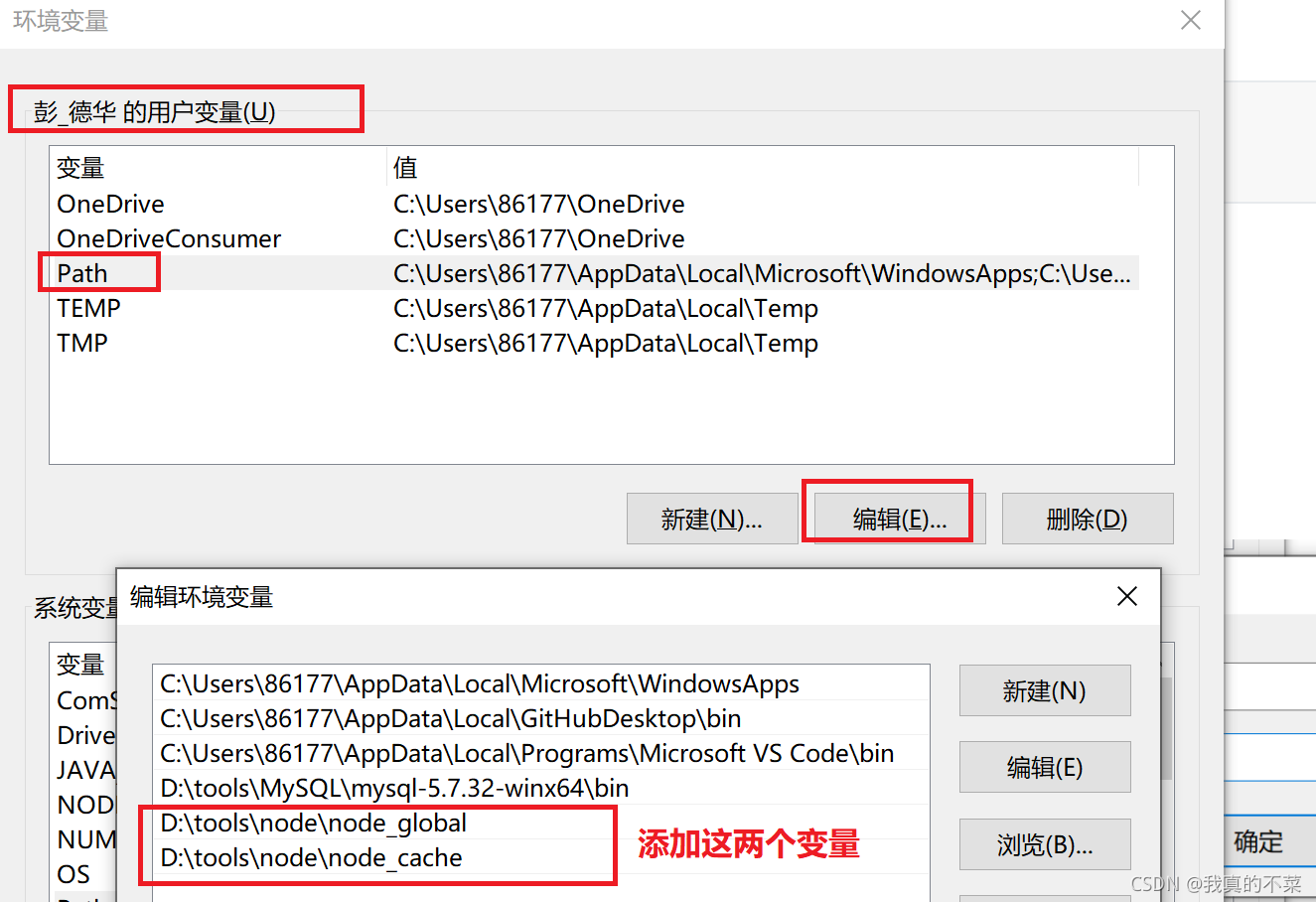
在 用户变量 下:
把node默认配置的变量删除掉,并新建 D:\tools\node\node_global 和 D:\tools\node\node_cache

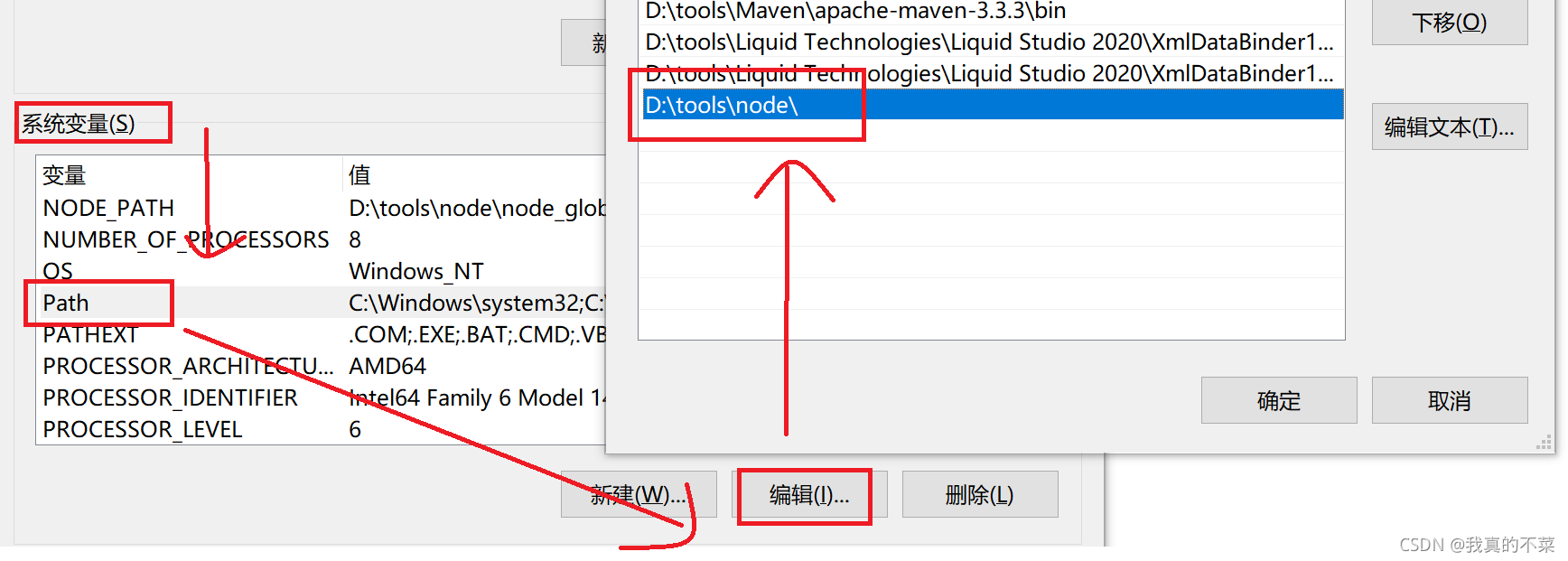
在 系统变量 下:
新建变量名为 NODE_PATH, 值为 D:\tools\node\node_modules,如下图:

之后,在Path里面添加 D:\tools\node\

2.安装cnmp镜像
cnpm是npm的淘宝镜像,安装此工具的作用和mvaen安装淘宝镜像是一样的(直接访问国外网址很慢)。
在命令行中输入
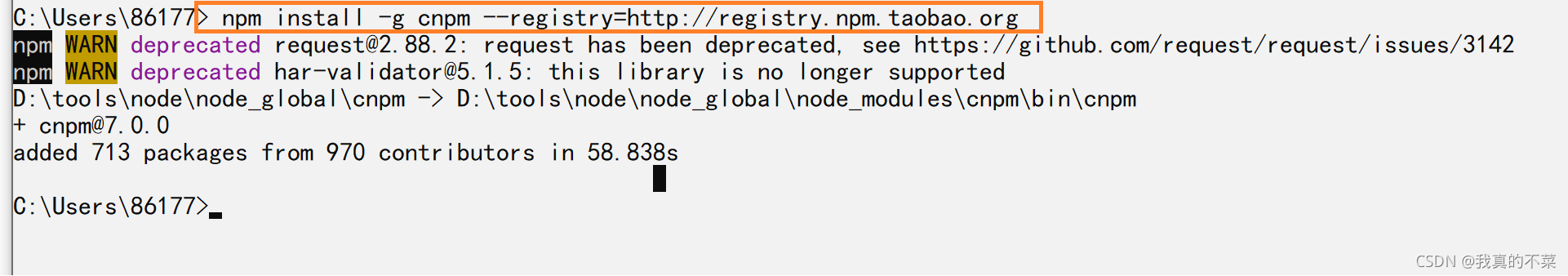
npm install -g cnpm --registry=http://registry.npm.taobao.org
没报错表示安装成功:

之后,就可以使用cnpm代替npm来安装依赖包了。
3.安装vue-cli3.0脚手架
这里就不安装就的vue-cli了,如果本机有旧版的vue-cli,执行以下指令删除:
卸载2.x版本 npm uninstall vue-cli -g
卸载3.x版本 npm uninstall @vue/cli -g
安装新版本
安装完之后才可使用可视化工具,执行以下命令:
npm install -g @vue/cli

至此,前端需要的环境和工具都准备好了,接下来就是使用vue-cli构建项目。
二、可视化工具构建Vue项目
1.进入图形化界面
之后,打开终端命令行,在命令行终端执行以下指令,进入Vue项目管理器。
vue ui
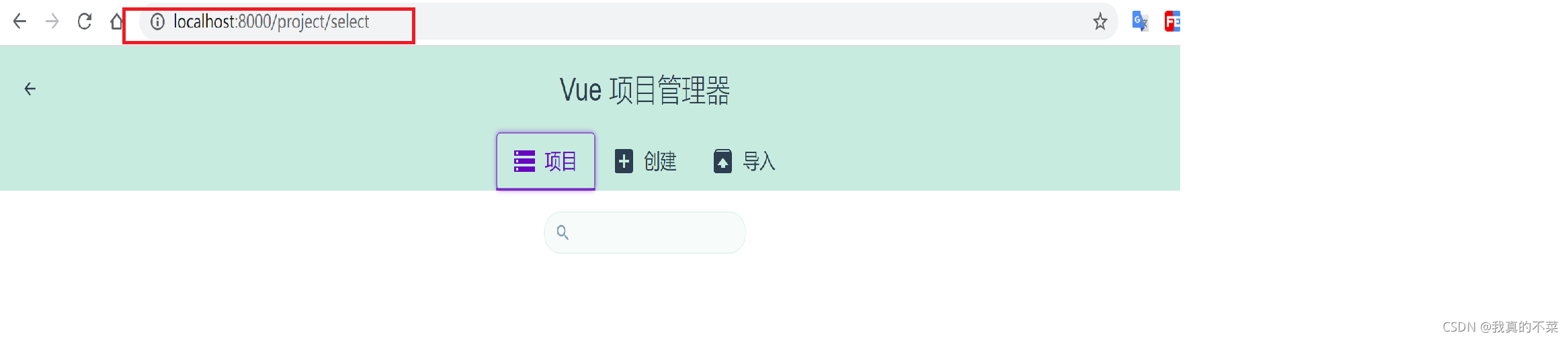
启动后的页面如下图所示

2.创建项目
Vue工程创建必须使用指定的工具创建,我们这里使用Vue可视化工具创建,比如IDEA就只能打开Vue项目,不能创建。
点击 Vue项目管理器的创建,设置项目初始化信息

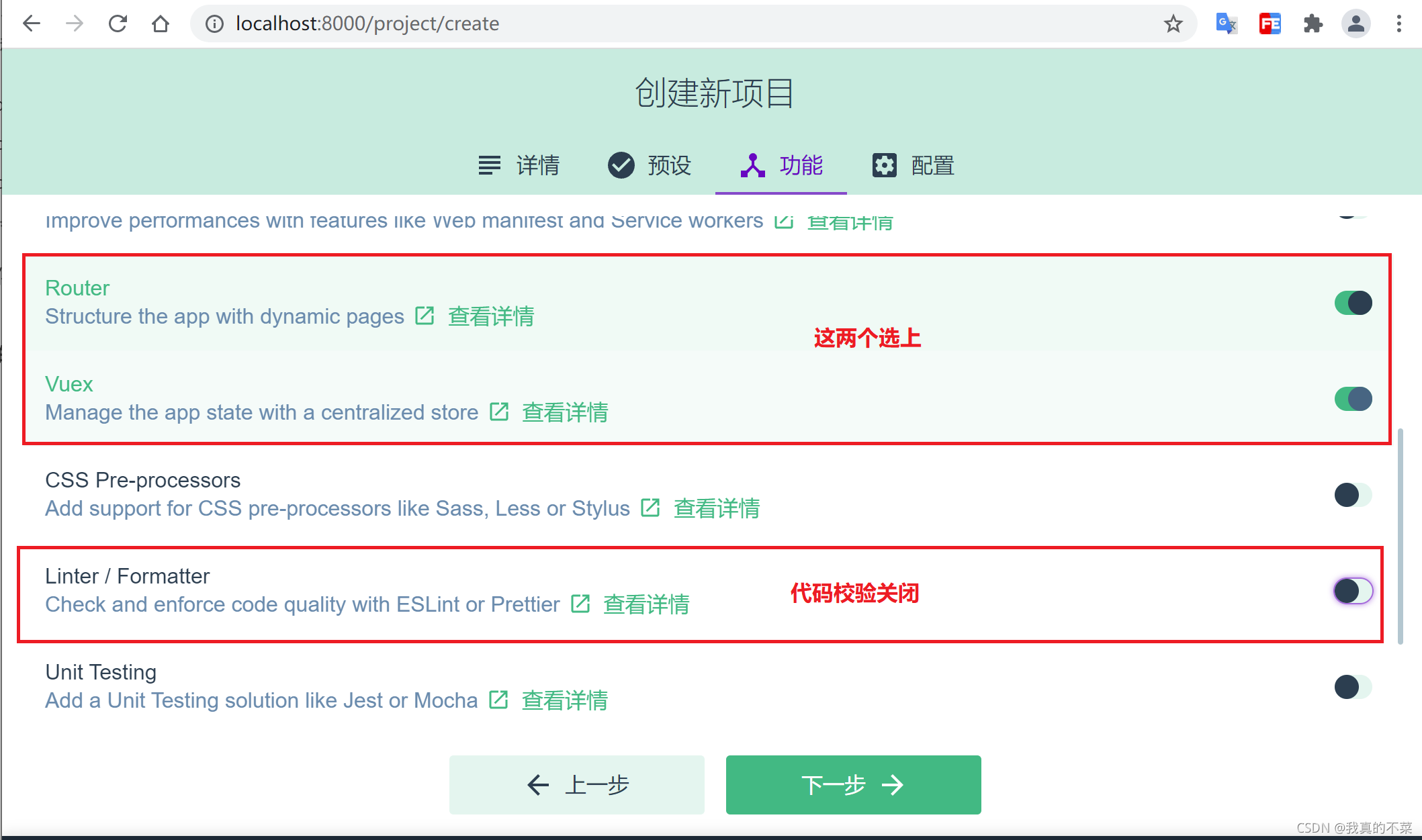
之后选择 手动 配置。

预设创建与否都行。

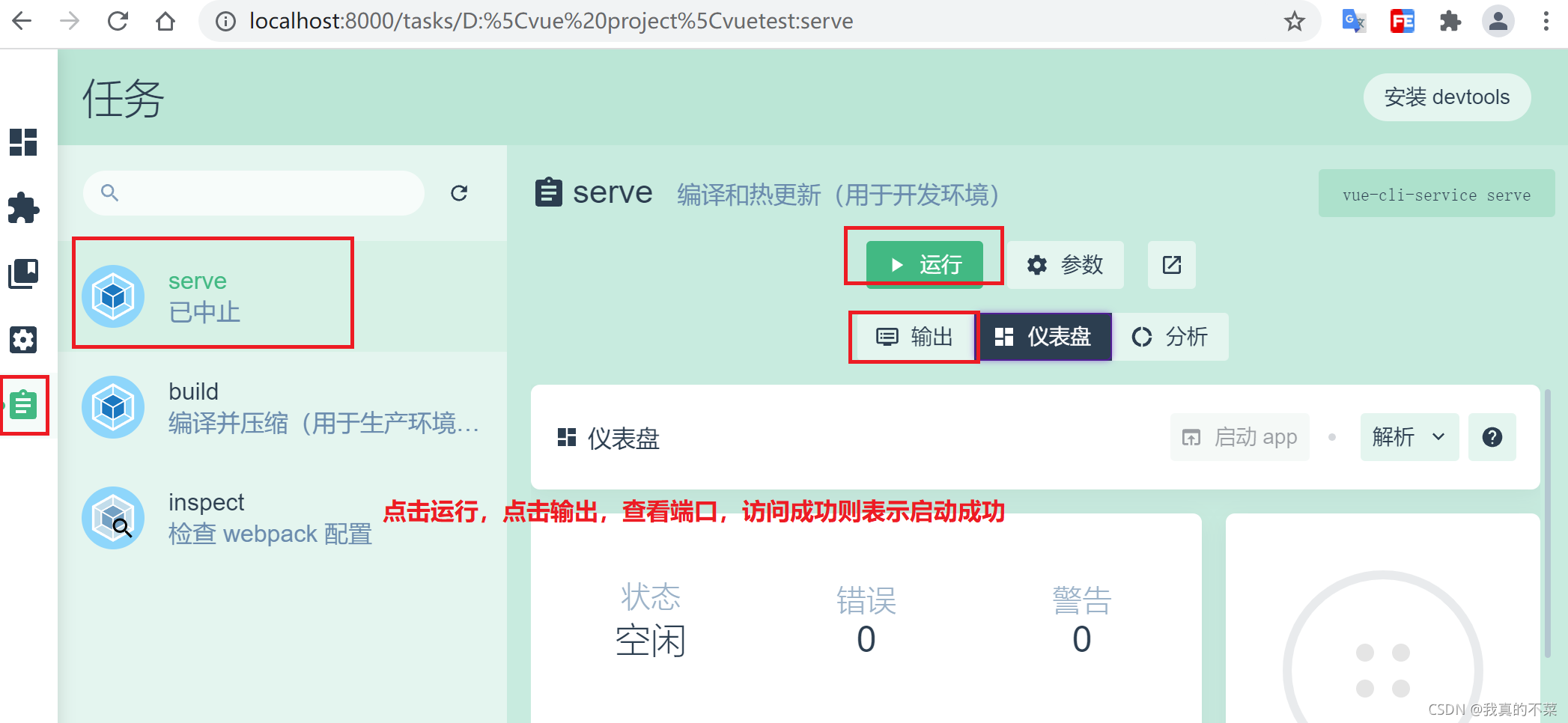
访问 localhost:8080,访问成功即可。
至此,Vue项目从安装到搭建都已经实现,之后的还会涉及到配合SpringBoot进行前后端交互操作。