基于javaweb+jsp的药店医药信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
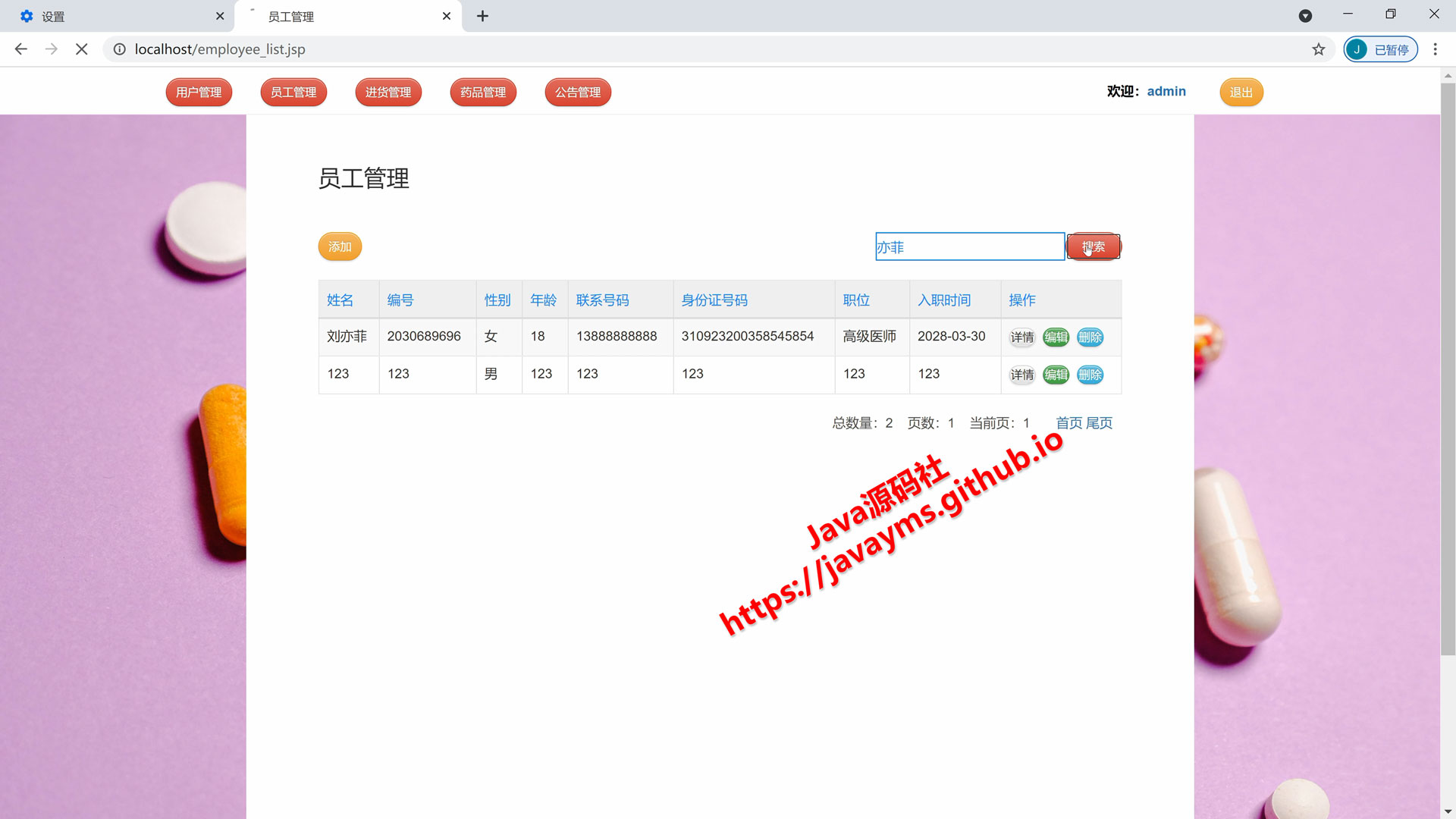
<th>联系号码</th>
<th>身份证</th>
<th>职位</th>
<th>入职时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr class="index-content-table-td">
<td>${vo.employeeName}</td>
<td>${vo.employeeNo}</td>
<td>${vo.employeeAge}</td>
<td>${vo.employeePhone}</td>
<td>${vo.employeeIdno}</td>
<td>${vo.employeePosition}</td>
<td>${vo.employeeIntime}</td>
<td>
<button class="btn btn-grad btn-danger btn-sm" style="padding: 0px 1px;" onclick="window.location.href='EmployeeServlet?action=get&id=${vo.id}'">详情</button>
<button class="btn btn-grad btn-danger btn-sm" style="padding: 0px 1px;"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
οnclick="window.location.href='EmployeeServlet?action=editPre&id=${vo.id}'">编辑</button>
<button class="btn btn-grad btn-warning btn-sm" style="padding: 0px 1px;" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> οnclick="if(window.confirm('将要删除:${vo.employeeName}?'))window.location.href='EmployeeServlet?action=delete&id=${vo.id}'">删除</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<br>
<div class="index-content-operation">
<button class="btn btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> οnclick="window.location.href='employee_add.jsp'">添加</button>
<div class="index-content-operation-search"><input id="search_keyword" placeholder="姓名" type="text" name="search_keyword"/><input type="hidden" id="searchColumn" name="searchColumn" value="employee_name"/><button class="btn btn-grad btn-default btn-sm" onclick="searchList()">搜索</button></div>
</div>
<br>
<table class="table table-striped table-hover table-bordered">
<thead>
<tr class="index-content-table-th">
<th>姓名</th>
<th>工号</th>
<th>性别</th>
</tr>
<tr>
<td width="12%">性别:</td>
<td>
<input name="employeeSex" type="radio" value="男" ${vo.employeeSex=='男'?'checked':''}/> 男
<input name="employeeSex" type="radio" value="女" ${vo.employeeSex=='女'?'checked':''}/> 女
</td>
</tr>
<tr>
<td width="12%">年龄:</td><td><input class="index-content-table-td-add" type="text" id="employeeAge" name="employeeAge" value="${vo.employeeAge}"/></td>
</tr>
<tr>
<td width="12%">联系号码:</td><td><input class="index-content-table-td-add" type="text" id="employeePhone" name="employeePhone" value="${vo.employeePhone}"/></td>
</tr>
<tr>
</tr>
<tr>
<td>工号:<b>${vo.employeeNo}</b></td>
</tr>
<tr>
<td>性别:
<b>${vo.employeeSex}</b>
</td>
</tr>
<tr>
<td>年龄:<b>${vo.employeeAge}</b></td>
</tr>
<tr>
<td>联系号码:<b>${vo.employeePhone}</b></td>
</tr>
<tr>
<td>身份证:<b>${vo.employeeIdno}</b></td>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("employeeName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("employeeNo").value.trim().length == 0) {
alert("工号不能为空!");
return false;
}
if (document.getElementById("employeeAge").value.trim().length == 0) {
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">添加员工 </a>
<br>
<br>
</div>
<br>
<form action="EmployeeServlet?action=add" method="post" onsubmit="return check()">
<table class="index-content-table-add">
<tr>
<td width="12%">姓名:</td><td><input class="index-content-table-td-add" type="text" id="employeeName" name="employeeName" value=""/></td>
</tr>
<tr>
<td width="12%">工号:</td><td><input class="index-content-table-td-add" type="text" id="employeeNo" name="employeeNo" value=""/></td>
</tr>
<tr>
<td width="12%">性别:</td>
</tr>
<tr>
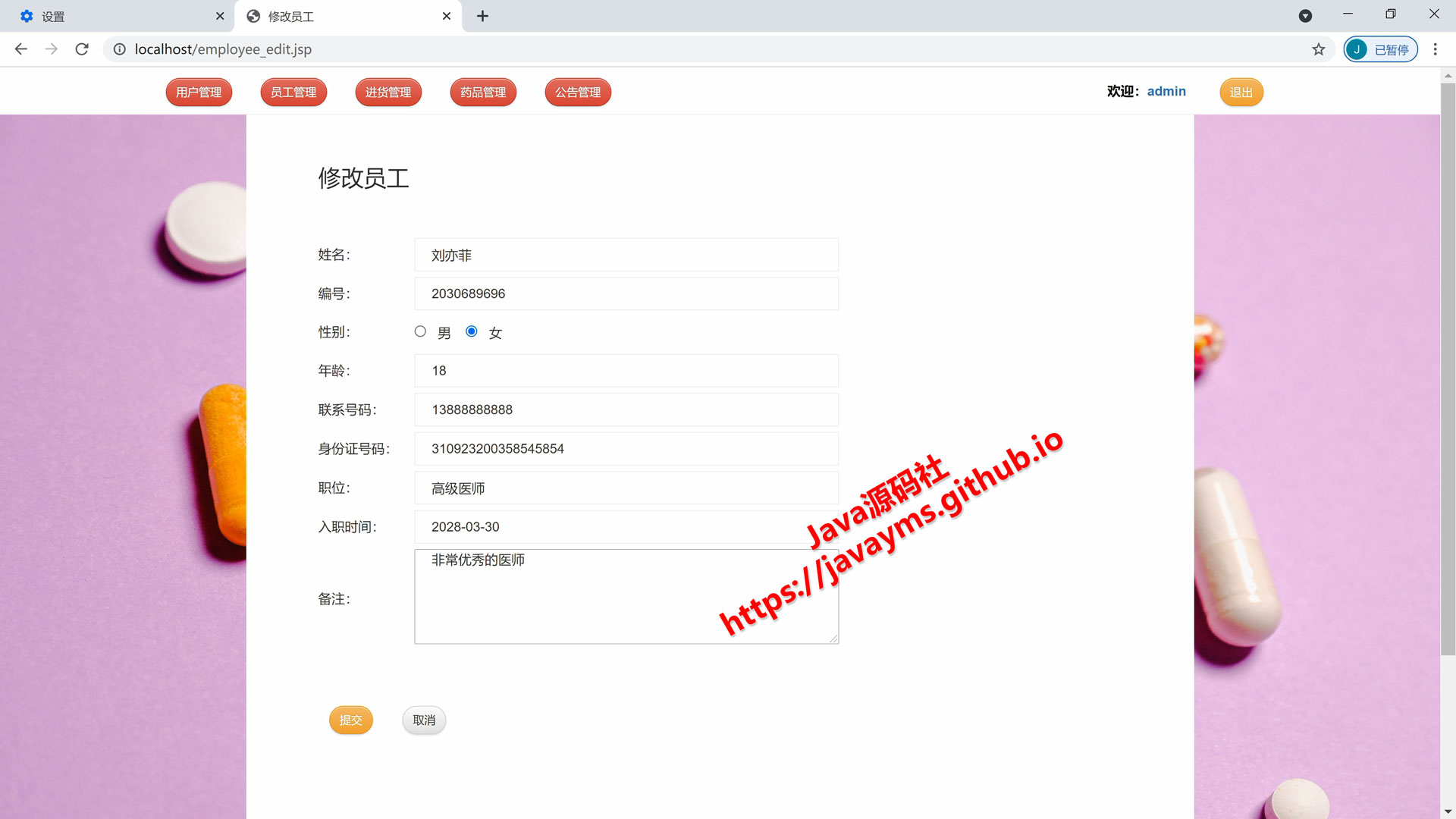
<td width="12%">职位:</td><td><input class="index-content-table-td-add" type="text" id="employeePosition" name="employeePosition" value="${vo.employeePosition}"/></td>
</tr>
<tr>
<td width="12%">入职时间:</td><td><input class="index-content-table-td-add" type="text" id="employeeIntime" name="employeeIntime" value="${vo.employeeIntime}"/></td>
</tr>
<tr>
<td width="12%">备注:</td><td><textarea id="employeeText" name="employeeText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">${vo.employeeText}</textarea></td>
</tr>
</table>
<br>
<br>
<br>
<tr>
<td>职位:<b>${vo.employeePosition}</b></td>
</tr>
<tr>
<td>入职时间:<b>${vo.employeeIntime}</b></td>
</tr>
<tr>
<td>备注:<b>${vo.employeeText}</b></td>
</tr>
</table>
<br>
<button type="button" class="btn btn-grad btn-danger btn-sm" onclick="javascript:history.back(-1);">返回</button>
</form>
</div>
</body>
</html>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>员工 管理</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">员工 管理</a>
<br>
<input name="employeeSex" type="radio" value="男" checked="checked"/> 男
<input name="employeeSex" type="radio" value="女"/> 女
</td>
</tr>
<tr>
<td width="12%">年龄:</td><td><input class="index-content-table-td-add" type="text" id="employeeAge" name="employeeAge" value=""/></td>
</tr>
<tr>
<td width="12%">联系号码:</td><td><input class="index-content-table-td-add" type="text" id="employeePhone" name="employeePhone" value=""/></td>
</tr>
<tr>
<td width="12%">身份证:</td><td><input class="index-content-table-td-add" type="text" id="employeeIdno" name="employeeIdno" value=""/></td>
</tr>
<tr>
<td width="12%">职位:</td><td><input class="index-content-table-td-add" type="text" id="employeePosition" name="employeePosition" value=""/></td>
</tr>
<tr>
<td width="12%">入职时间:</td><td><input class="index-content-table-td-add" type="text" id="employeeIntime" name="employeeIntime" value=""/></td>
</tr>
<tr>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>添加员工 </title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
return false;
}
if (document.getElementById("employeeNo").value.trim().length == 0) {
alert("工号不能为空!");
return false;
}
if (document.getElementById("employeeAge").value.trim().length == 0) {
alert("年龄不能为空!");
return false;
}
if (document.getElementById("employeePhone").value.trim().length == 0) {
alert("联系号码不能为空!");
return false;
}
if (document.getElementById("employeeIdno").value.trim().length == 0) {
alert("身份证不能为空!");
return false;
}
if (document.getElementById("employeePosition").value.trim().length == 0) {
alert("职位不能为空!");
}
if (document.getElementById("employeeIntime").value.trim().length == 0) {
alert("入职时间不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>修改员工 </title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</tr>
</table>
<br>
<br>
<br>
<button type="submit" class="btn btn-grad btn-danger btn-sm">提交</button> <button type="button" class="btn btn-grad btn-danger btn-sm" onclick="javascript:history.back(-1);">取消</button>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("employeeName").value.trim().length == 0) {
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">修改员工 </a>
<br>
<br>
</div>
<br>
<form action="EmployeeServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<table class="index-content-table-add">
<tr>
<td width="12%">姓名:</td><td><input class="index-content-table-td-add" type="text" id="employeeName" name="employeeName" value="${vo.employeeName}"/></td>
</tr>
<tr>
return false;
}
if (document.getElementById("employeePhone").value.trim().length == 0) {
alert("联系号码不能为空!");
return false;
}
if (document.getElementById("employeeIdno").value.trim().length == 0) {
alert("身份证不能为空!");
return false;
}
if (document.getElementById("employeePosition").value.trim().length == 0) {
alert("职位不能为空!");
return false;
</div>
</body>
<script>
function searchList() {
window.location.href = "EmployeeServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
</script>
if (document.getElementById("employeeIntime").value.trim().length == 0) {
alert("入职时间不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">员工 详情</a>
<br>
<br>
</div>
<br>
<form>
<table class="index-content-table-add" style="font-size: 18px;">
<tr>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
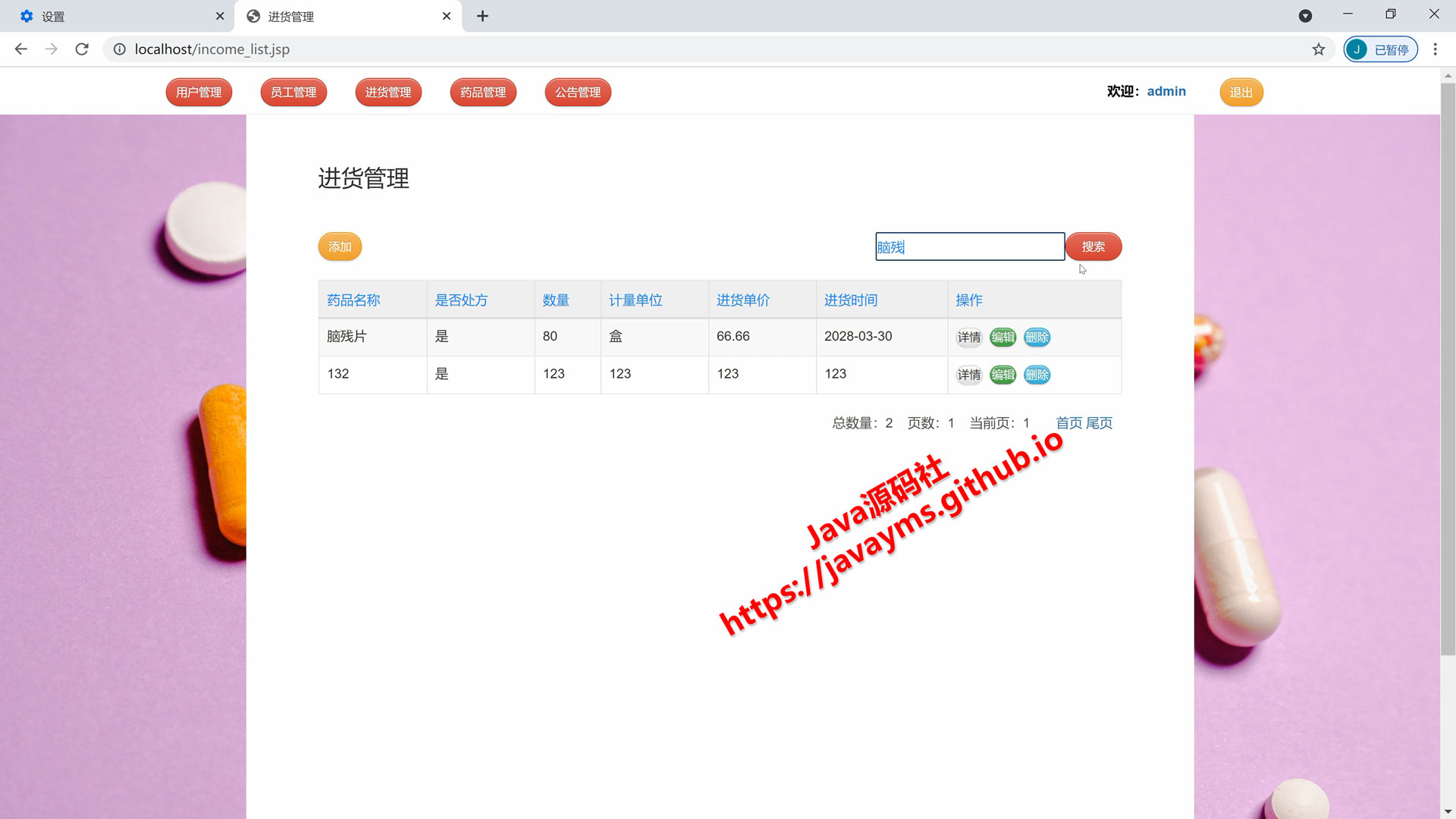
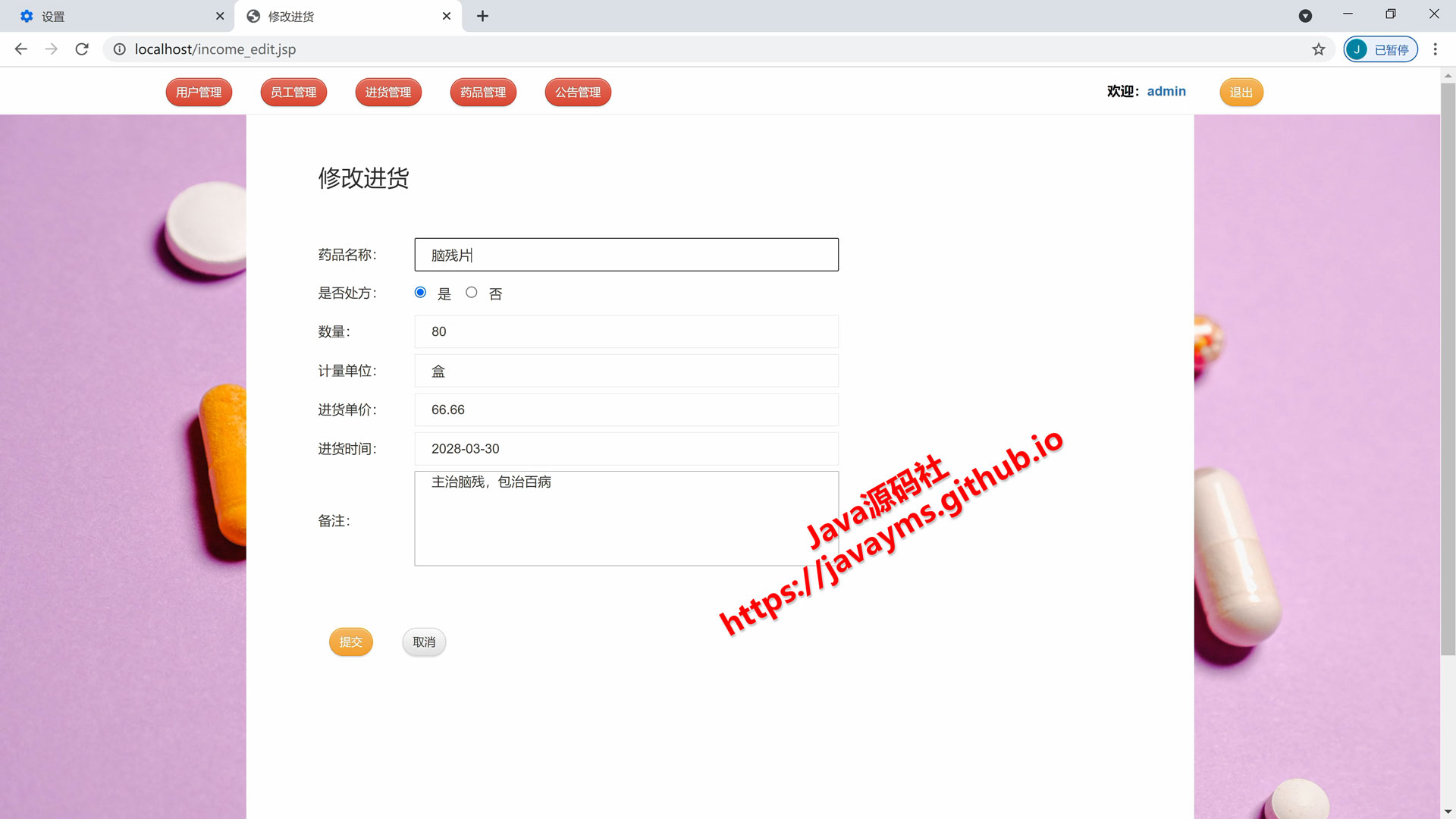
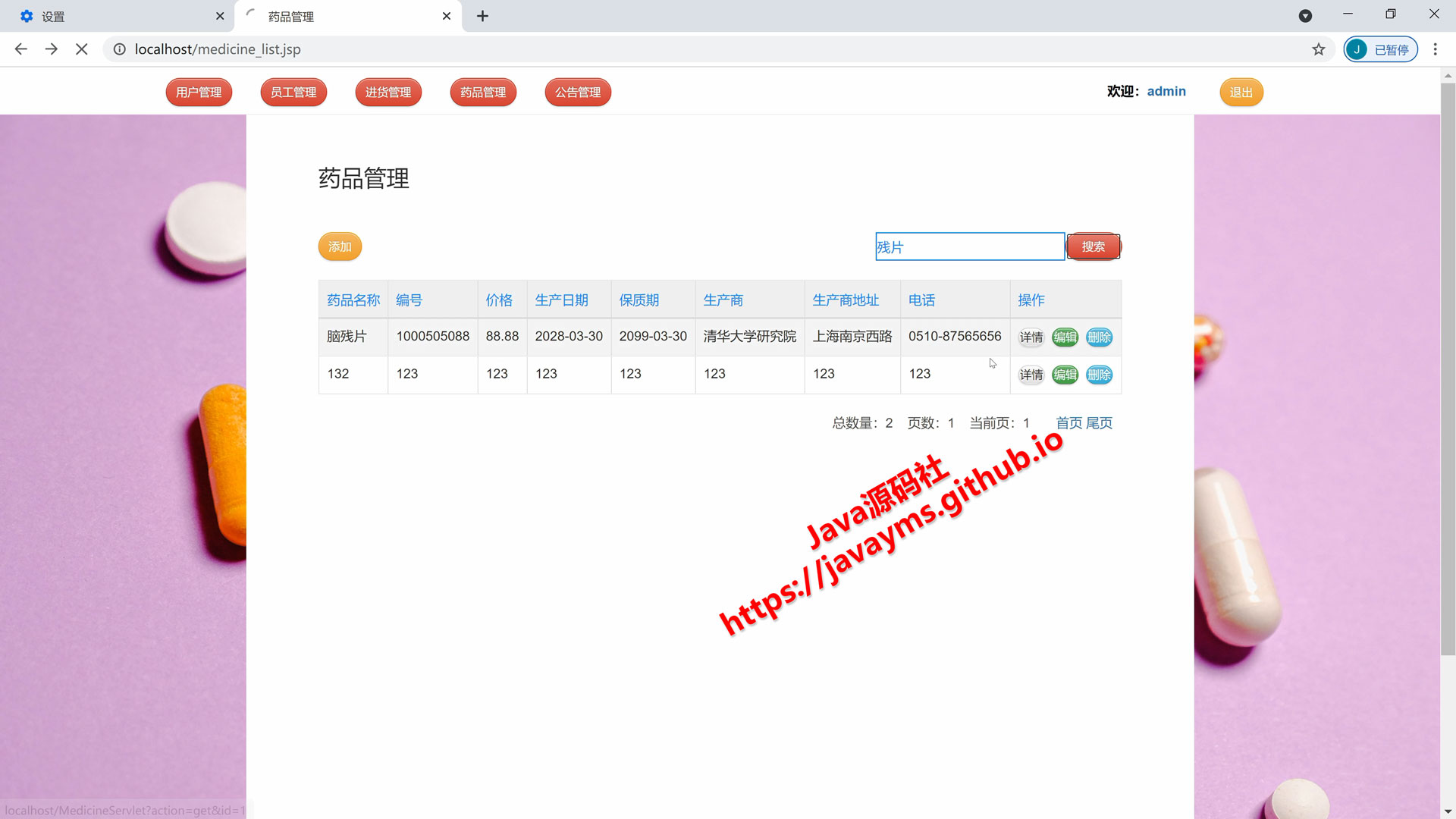
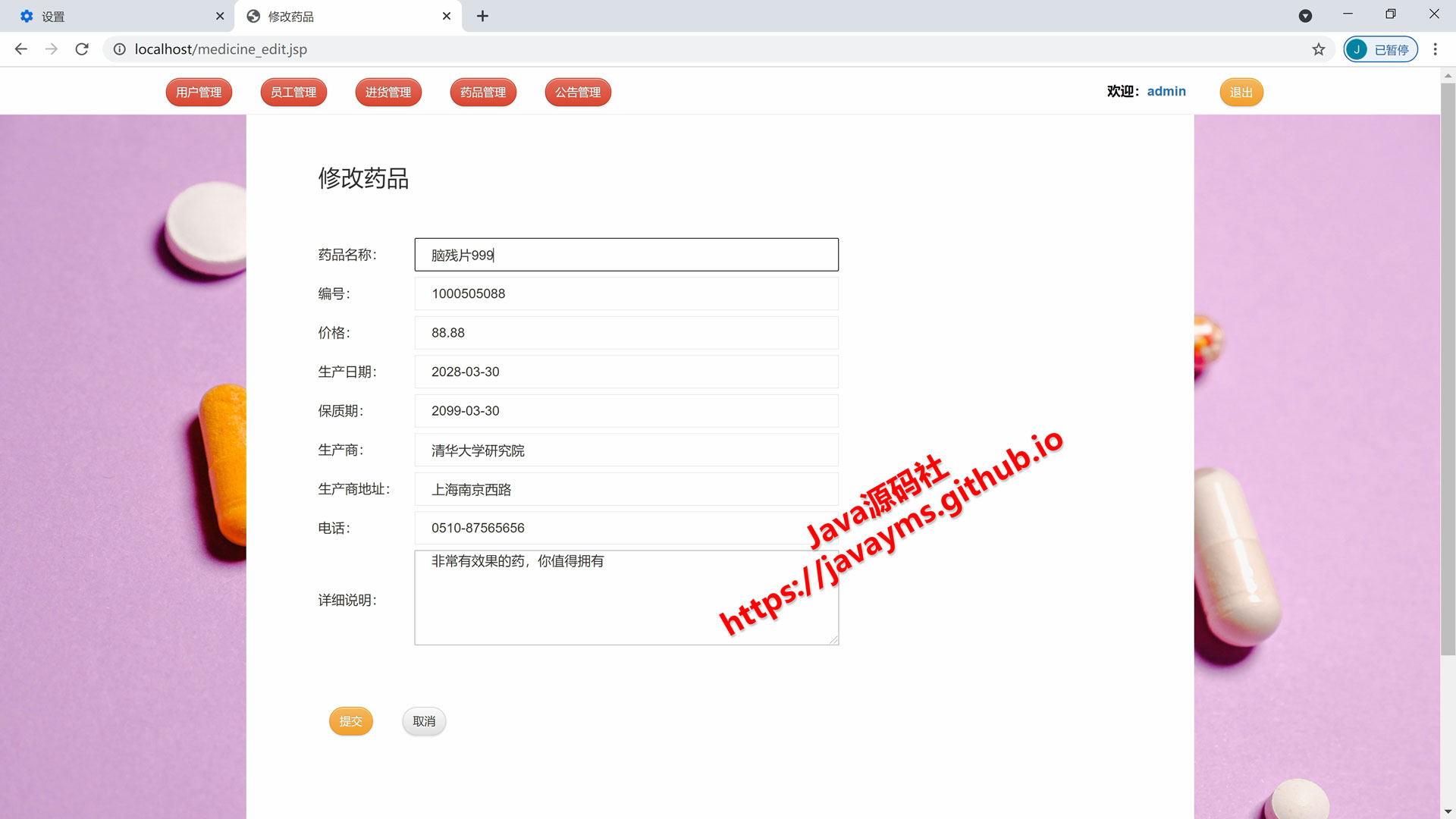
功能说明
登录、注册、退出、用户模块、公告模块、员工模块、进货模块、药品模块的增删改查管理