Java俄罗斯方块,老程序员花了一个周末,连接中学年代!
热门专栏推荐
【1】Java小游戏(俄罗斯方块、飞机大战、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、在线考试、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、贪吃蛇、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】Idea从零到精通
系列目录
1. Java 五子棋人机版
2. 老Java程序员花2天写了个连连看
3. 老Java程序员花一天时间写了个飞机大战
4. Java植物大战僵尸
5. Java消消乐(天天爱消除)
6. Java贪吃蛇小游戏
7. Java扫雷小游戏
8. Java坦克大战
引言:
俄罗斯方块,相信很多80、90后的小伙伴都玩过,也是当年非常火的游戏,当年读中学的时候,有一个同学有这个游戏机,大家都很喜欢玩,这个游戏给当时的我们带来了很多欢乐,时光飞逝,感慨颇多!
人终归是要长大的,回忆再美好,日子也一去不复返了,以前我们只会玩游戏,心里想自己能做一个出来多牛逼啊,长大后,成为程序员的我们有能力自己写游戏玩,我想这就是成长吧!

玩过这个游戏机的小伙伴看到这个图,应该对这个机器多少有些感情,毕竟带给了我们很多的欢乐!
这次利用周末的时间,去写了一个俄罗斯方块Java版本,感觉碰撞判断这个地方有点难处理,确实花了不少时间!
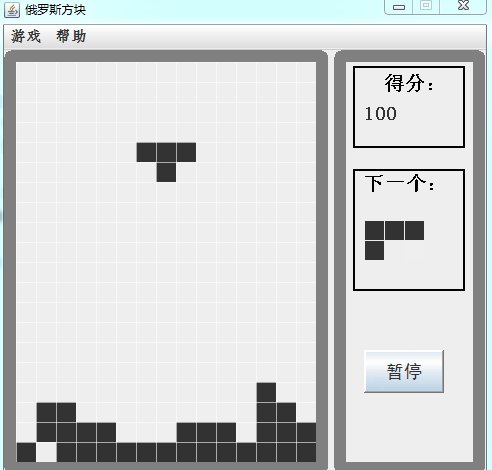
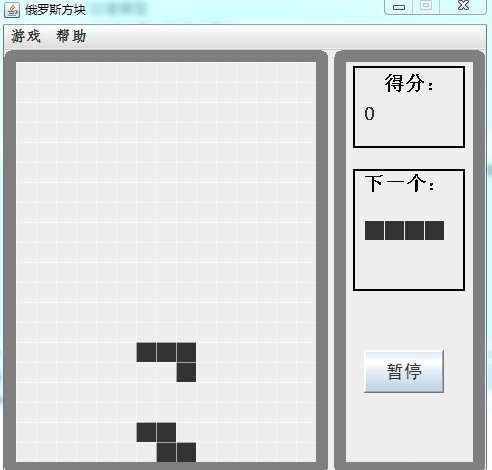
效果图
这里界面做的感觉不是很好看,但我觉得问题不大,功能到位就好!

实现思路
两块画布:
画布1: 用来绘制静态东西,比如游戏区边框、网格、得分区域框、下一个区域框、按钮等,无需刷新的部分。
画布2: 用来绘制游戏动态的部分,比如 方格模型、格子的移动、旋转变形、消除、积分显示、下一个图形显示 等。
代码实现
创建窗口
首先创建一个游戏窗体类GameFrame,继承至JFrame,用来显示在屏幕上(window的对象),每个游戏都有一个窗口,设置好窗口标题、尺寸、布局等就可以。
/*
* 游戏窗体类
*/
public class GameFrame extends JFrame {
public GameFrame() {
setTitle("俄罗斯方块");//设置标题
setSize(488, 476);//设定尺寸
setLayout(new BorderLayout());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//点击关闭按钮是关闭程序
setLocationRelativeTo(null); //设置居中
setResizable(false); //不允许修改界面大小
}
}
画布1
创建面板容器BackPanel继承至JPanel
/*
* 背景画布类
*/
public class BackPanel extends JPanel{
BackPanel panel=this;
private JFrame mainFrame=null;
//构造里面初始化相关参数
public BackPanel(JFrame frame){
this.setLayout(null);
this.setOpaque(false);
this.mainFrame = frame;
mainFrame.setVisible(true);
}
}
再创建一个Main类,来启动这个窗口。
public class Main {
//主类
public static void main(String[] args) {
GameFrame frame = new GameFrame();
BackPanel panel = new BackPanel(frame);
frame.add(panel);
frame.setVisible(true);//设定显示
}
}
右键执行这个Main类,窗口建出来了

创建菜单及菜单选项
创建菜单
private void initMenu(){
// 创建菜单及菜单选项
jmb = new JMenuBar();
JMenu jm1 = new JMenu("游戏");
jm1.setFont(new Font("仿宋", Font.BOLD, 15));// 设置菜单显示的字体
JMenu jm2 = new JMenu("帮助");
jm2.setFont(new Font("仿宋", Font.BOLD, 15));// 设置菜单显示的字体
JMenuItem jmi1 = new JMenuItem("开始新游戏");
JMenuItem jmi2 = new JMenuItem("退出");
jmi1.setFont(new Font("仿宋", Font.BOLD, 15));
jmi2.setFont(new Font("仿宋", Font.BOLD, 15));
JMenuItem jmi3 = new JMenuItem("操作说明");
jmi3.setFont(new Font("仿宋", Font.BOLD, 15));
JMenuItem jmi4 = new JMenuItem("失败判定");
jmi4.setFont(new Font("仿宋", Font.BOLD, 15));
jm1.add(jmi1);
jm1.add(jmi2);
jm2.add(jmi3);
jm2.add(jmi4);
jmb.add(jm1);
jmb.add(jm2);
mainFrame.setJMenuBar(jmb);// 菜单Bar放到JFrame上
jmi1.addActionListener(this);
jmi1.setActionCommand("Restart");
jmi2.addActionListener(this);
jmi2.setActionCommand("Exit");
jmi3.addActionListener(this);
jmi3.setActionCommand("help");
jmi4.addActionListener(this);
jmi4.setActionCommand("lost");
}
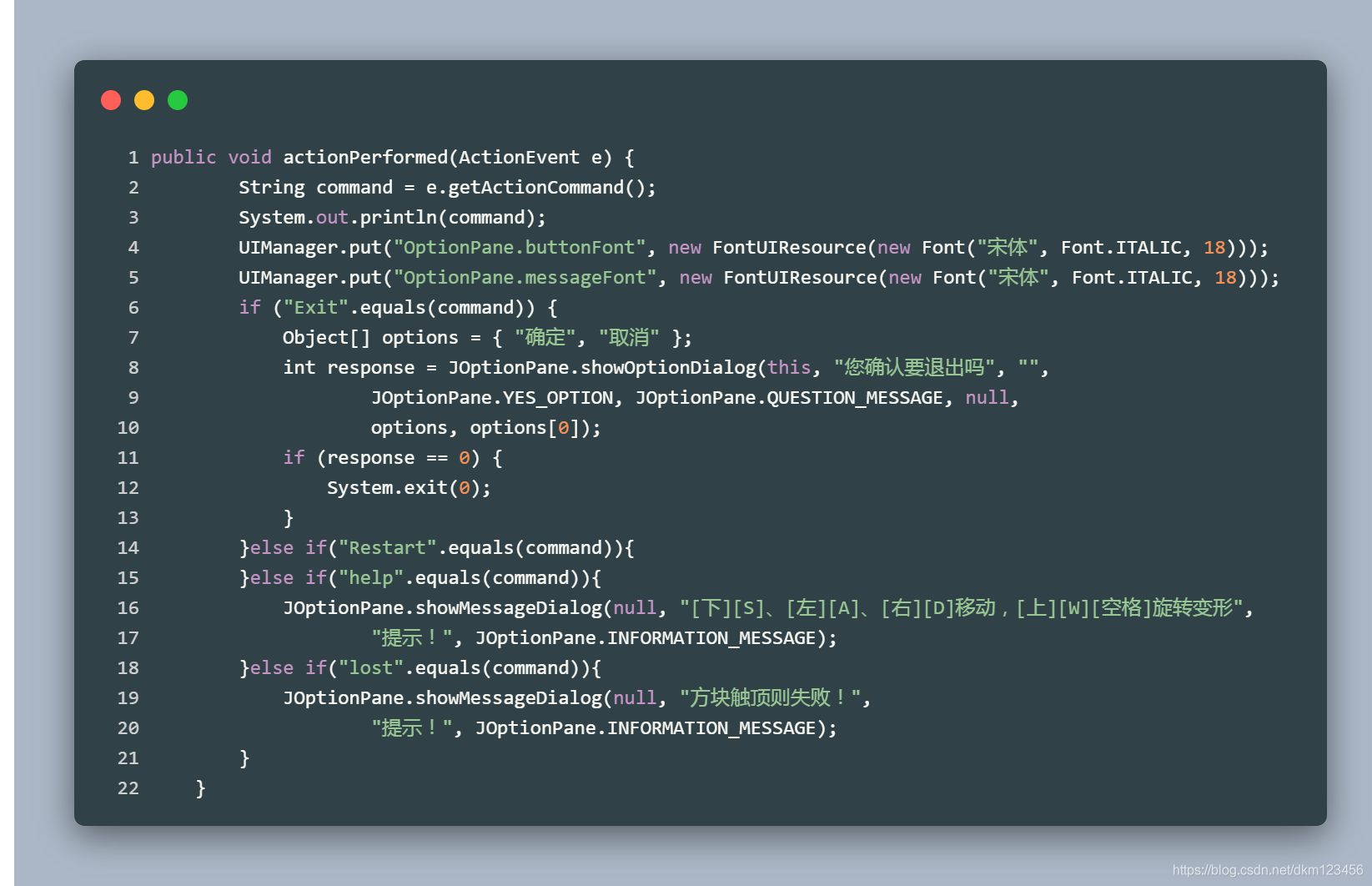
实现ActionListener并重写方法actionPerformed

actionPerformed方法的实现


绘制游戏区域
绘制游戏区域边框
//绘制边框
private void drawBorder(Graphics g) {
BasicStroke bs_2=new BasicStroke(12L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(128,128,128));
g_2d.setStroke(bs_2);
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(6, 6, 313 - 1, 413 - 1, 2, 2);
g_2d.draw(rect);
}
绘制右边辅助区域(积分、下一个、按钮等)
//绘制右边区域边框
private void drawBorderRight(Graphics g) {
BasicStroke bs_2=new BasicStroke(12L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(128,128,128));
g_2d.setStroke(bs_2);
RoundRectangle2D.Double rect = new RoundRectangle2D.Double(336, 6, 140 - 1, 413 - 1, 2, 2);
g_2d.draw(rect);
//g_2d.drawRect(336, 6, 140, 413);
}
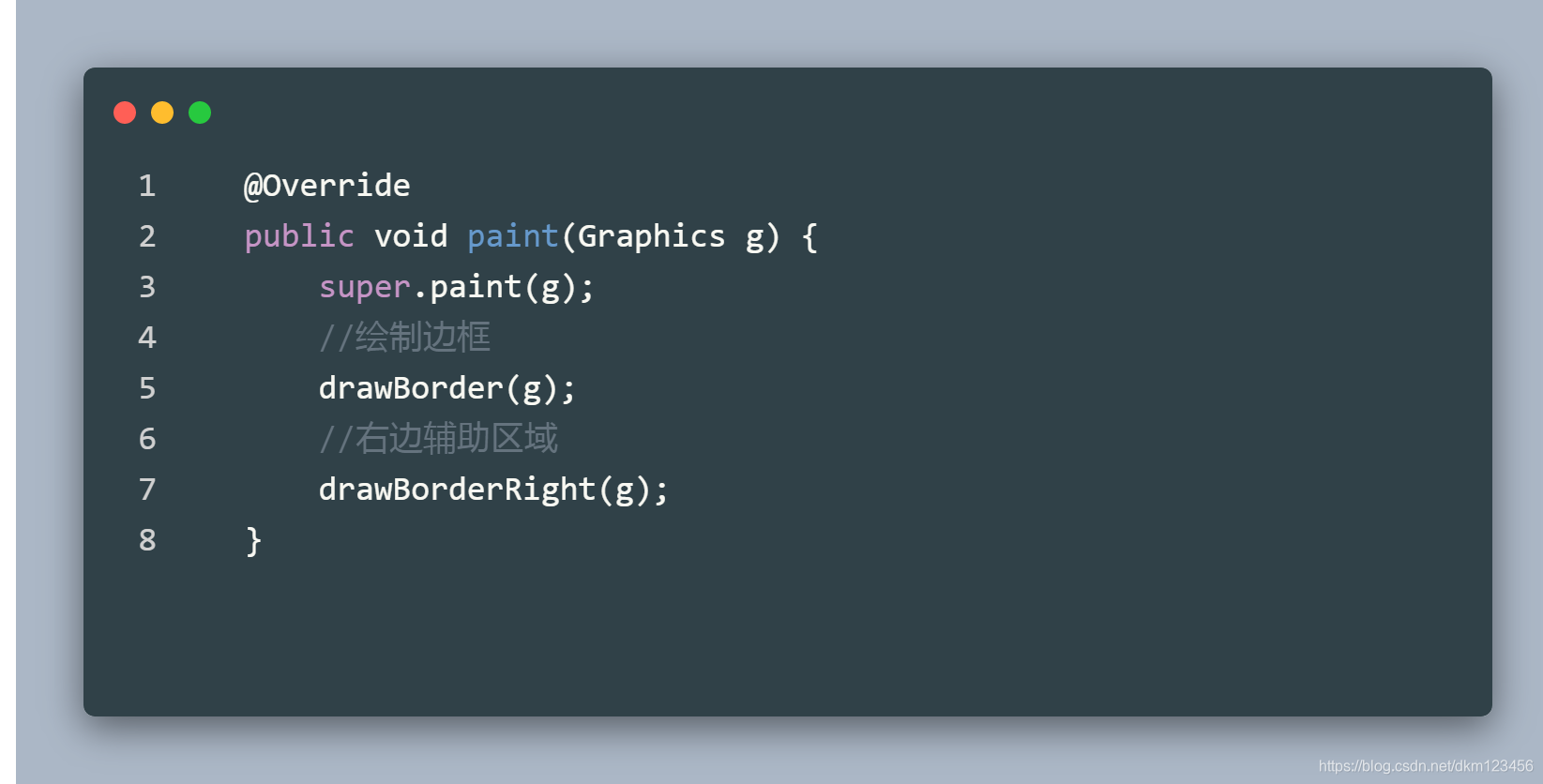
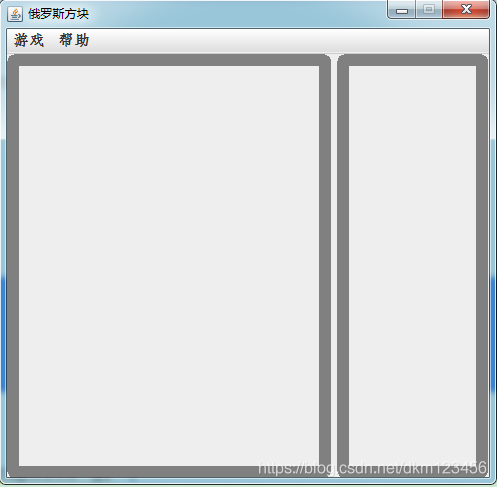
在BackPanel 中重写paint 方法,并调用刚才两个区域绘制方法。


绘制得分区域和下一个区域
//绘制积分区域
private void drawCount(Graphics g) {
BasicStroke bs_2=new BasicStroke(2L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(0,0,0));
g_2d.setStroke(bs_2);
g_2d.drawRect(350, 17, 110, 80);
//得分
g.setFont(new Font("宋体", Font.BOLD, 20));
g.drawString("得分:",380, 40);
}
//绘制下一个区域
private void drawNext(Graphics g) {
BasicStroke bs_2=new BasicStroke(2L,BasicStroke.CAP_ROUND,BasicStroke.JOIN_MITER);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(0,0,0));
g_2d.setStroke(bs_2);
g_2d.drawRect(350, 120, 110, 120);
//得分
g.setFont(new Font("宋体", Font.BOLD, 20));
g.drawString("下一个:",360, 140);
}
绘制网格(15列 20行)
//绘制网格
private void drawGrid(Graphics g) {
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(new Color(255,255,255,150));
int x1=12;
int y1=20;
int x2=312;
int y2=20;
for (int i = 0; i <= ROWS; i++) {
y1 = 12 + 20*i;
y2 = 12 + 20*i;
g_2d.drawLine(x1, y1, x2, y2);
}
y1=12;
y2=412;
for (int i = 0; i <= COLS; i++) {
x1 = 12 + 20*i;
x2 = 12 + 20*i;
g_2d.drawLine(x1, y1, x2, y2);
}
}
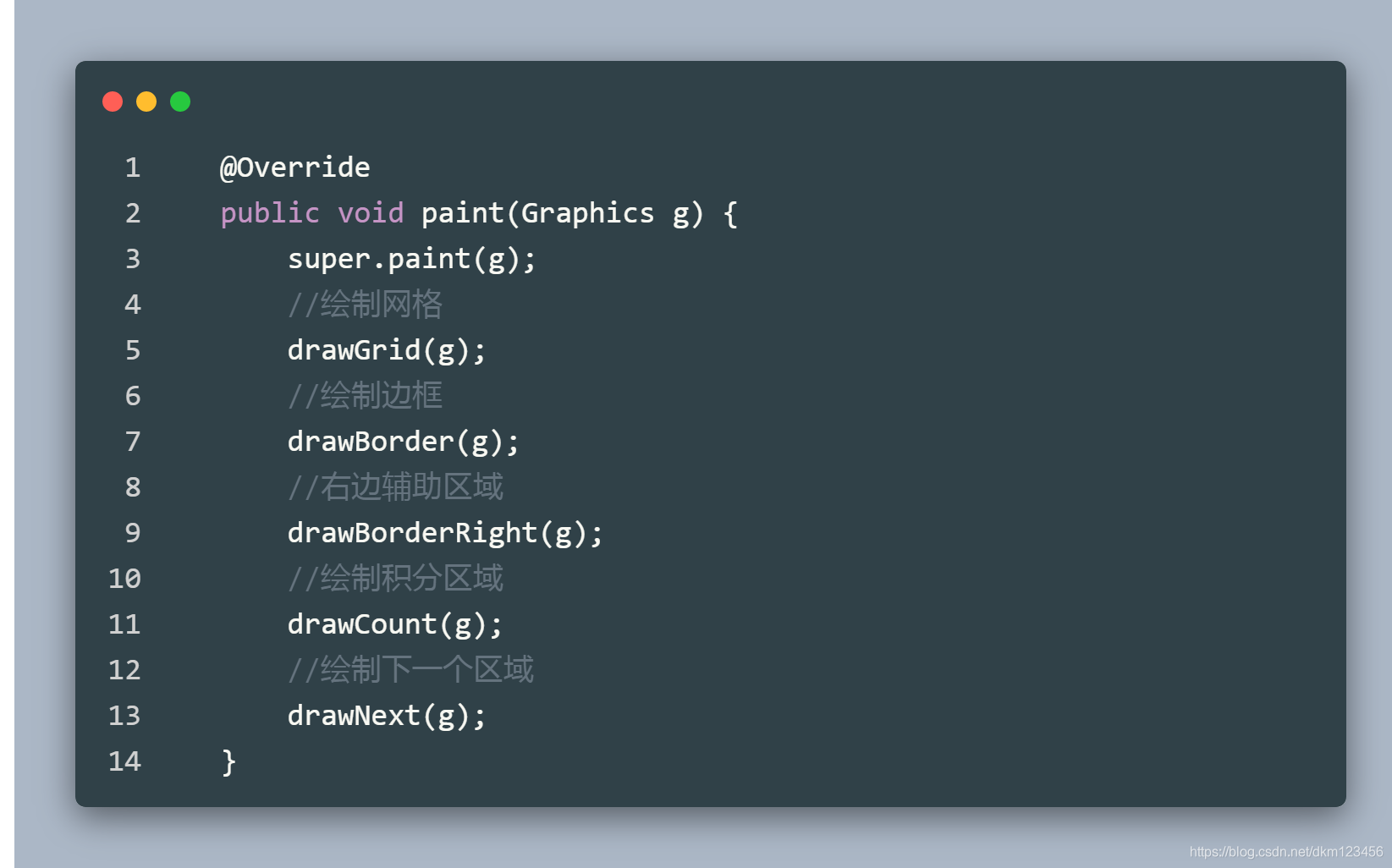
在paint方法中调用

创建游戏右边区域的一个暂停按钮
//初始化
private void init() {
// 开始/停止按钮
btnStart = new JButton();
btnStart.setFont(new Font("黑体", Font.PLAIN, 18));
btnStart.setFocusPainted(false);
btnStart.setText("暂停");
btnStart.setBounds(360, 300, 80, 43);
btnStart.setBorder(BorderFactory.createRaisedBevelBorder());
this.add(btnStart);
btnStart.addActionListener(this);
btnStart.setActionCommand("start");
}

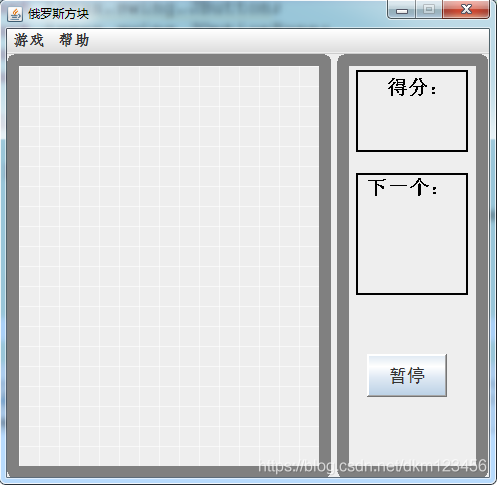
此时基本布局已经完成了。
画布2
GamePanel 继承至 JPanel 并重写 paint 方法
修改Main类,将画布2也放到窗口中
public class Main {
//主类
public static void main(String[] args) {
GameFrame frame = new GameFrame();
BackPanel panel = new BackPanel(frame);
frame.add(panel);
GamePanel gamePanel = new GamePanel(frame);
panel.setGamePanel(gamePanel);
frame.add(gamePanel);
frame.setVisible(true);//设定显示
}
}
画布2绘制一个小方块
因为游戏区域被分成了一个个的小格子,每个小格子就是一个单位,整个网格就是一个15,、20的二维数组。
于是第一行第一个元素,用数组下标来表示就是 0,0 、第一行第二个元素就是0、1
这样就好办了,我们创建一个Block类,设置坐标和宽高即可绘制方块(宽高为固定20,与网格对应)。
package main;
import java.awt.Graphics;
public class Block {
private int x=0;//x坐标
private int y=0;//y坐标
private GamePanel panel=null;
public Block(int x,int y,int mX,int mY,GamePanel panel){
this.x=x;
this.y=y;
this.panel=panel;
}
//绘制
void draw(Graphics g){
g.fillRect(12+x*20, 12+y*20, 20, 20);
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
}
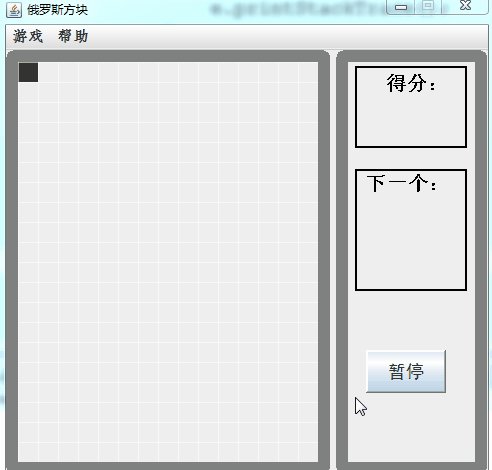
实例化这个类,并在paint方法中调用draw绘制方法
private void init() {
x=0;
y=0;
curBlock = new Block(x, y,this);
}
@Override
public void paint(Graphics g) {
super.paint(g);
if(curBlock!=null){
curBlock.draw(g);
}
}

在Block类加入移动方法
两个参数 boolean xDir, int step
xDir 布尔值:true表示横向移动,false表示向下移动
step是步数:当xDir为true,我们设定为 1 和 -1 横向移动1表示向右,-1表示向左移动;当xDir为true为false,向下移动为1(因为不能向上移动)。
//移动
void move(boolean xDir, int step){
if(xDir){//X方向的移动,step 正数向右 负数向左
x += step;
}else{//向下运动
y += step;
}
panel.repaint();
}
GamePanel添加键盘事件
//添加键盘监听
private void createKeyListener() {
KeyAdapter l = new KeyAdapter() {
//按下
@Override
public void keyPressed(KeyEvent e) {
int key = e.getKeyCode();
switch (key) {
//空格
case KeyEvent.VK_SPACE:
break;
//向上
case KeyEvent.VK_UP:
case KeyEvent.VK_W:
break;
//向右
case KeyEvent.VK_RIGHT:
case KeyEvent.VK_D:
if(curBlock!=null) curBlock.move(true, 1);
break;
//向下
case KeyEvent.VK_DOWN:
case KeyEvent.VK_S:
if(curBlock!=null) curBlock.move(false, 1);
break;
//向左
case KeyEvent.VK_LEFT:
case KeyEvent.VK_A:
if(curBlock!=null) curBlock.move(true, -1);
break;
}
}
//松开
@Override
public void keyReleased(KeyEvent e) {
}
};
//给主frame添加键盘监听
mainFrame.addKeyListener(l);
}
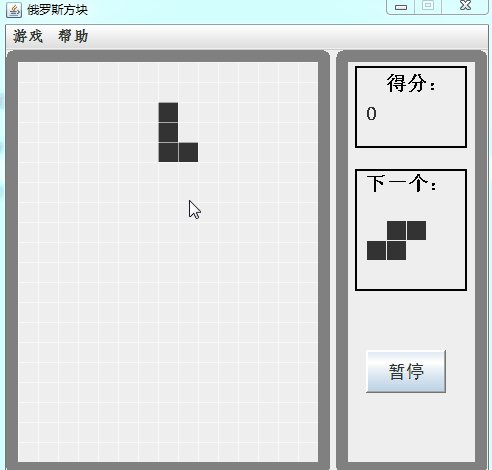
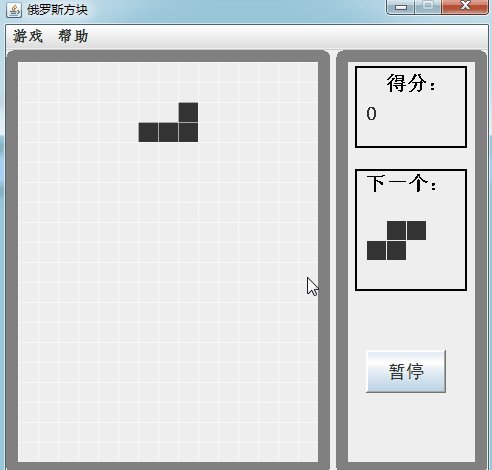
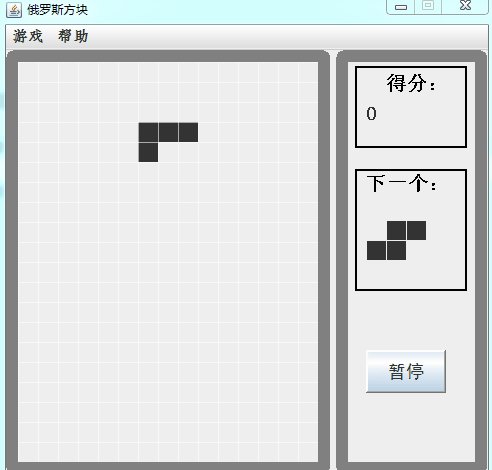
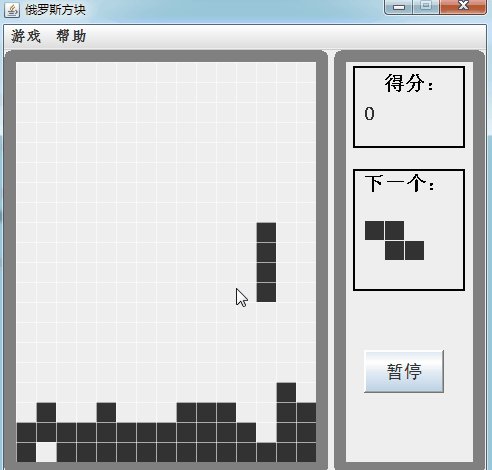
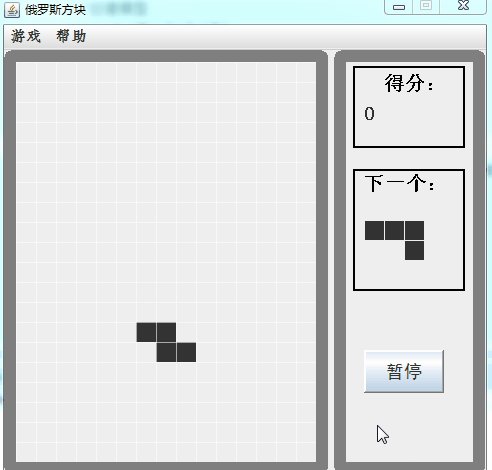
于是我操作一波

创建图形
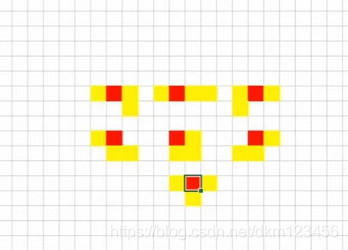
七种图形

如上图,如果我们以标红的小方块为原点(0,0)那我们分析一下图形其他几个方块的位置。

比如上面图形,红色框住的为(0,0)的话,那最前面的那个是不是(-1,0),因为 y 他们是一样的,只要 x 往左边移动一个位置。
以此类推,第3个应该是(1,0),第4个是(2,0)。

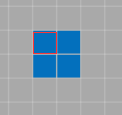
此图形呢,标红的为(0,0),它正下方的那个应该是(0,1),它右边那个是(1,0),它右下角的那个应该是(1,1)
于是我们可以设计一个Data类,专门存储7种图形的位置信息,分别对应前面图的7种模型
public class Data {
public static List datas = new ArrayList();
static void init(){
int[][] data1 = {{-1,0},{0,0},{1,0},{1,1}};
datas.add(data1);
int[][] data2 = {{-1,0},{0,0},{1,0},{2,0}};
datas.add(data2);
int[][] data3 = {{-1,0},{-1,1},{0,0},{1,0}};
datas.add(data3);
int[][] data4 = {{-1,0},{0,0},{0,1},{1,1}};
datas.add(data4);
int[][] data5 = {{0,0},{0,1},{1,0},{1,1}};
datas.add(data5);
int[][] data6 = {{-1,1},{0,0},{0,1},{1,0}};
datas.add(data6);
int[][] data7 = {{-1,0},{0,0},{0,1},{1,0}};
datas.add(data7);
}
}
创建模型类
其中创建的时候,随机从Data类里面7个数据里面取到一个,生成一个图形,根据对应二维数组作为下标来创建小方块。
public class Model {
private int x=0;
private int y=0;
private GamePanel panel=null;
private List blocks = new ArrayList();
boolean moveFlag=false;
public Model(int x,int y,GamePanel panel){
this.x=x;
this.y=y;
this.panel=panel;
createModel();
}
private void createModel() {
Random random = new Random();
int type = random.nextInt(7);//1-7种模型
int[][] data= (int[][])Data.datas.get(type);
Block block=null;
int mX=0;
int mY=0;
for (int i = 0; i < 4; i++) {
mX = data[i][0];
mY = data[i][1];
block = new Block(x, y, mX , mY, panel);
blocks.add(block);
}
}
}
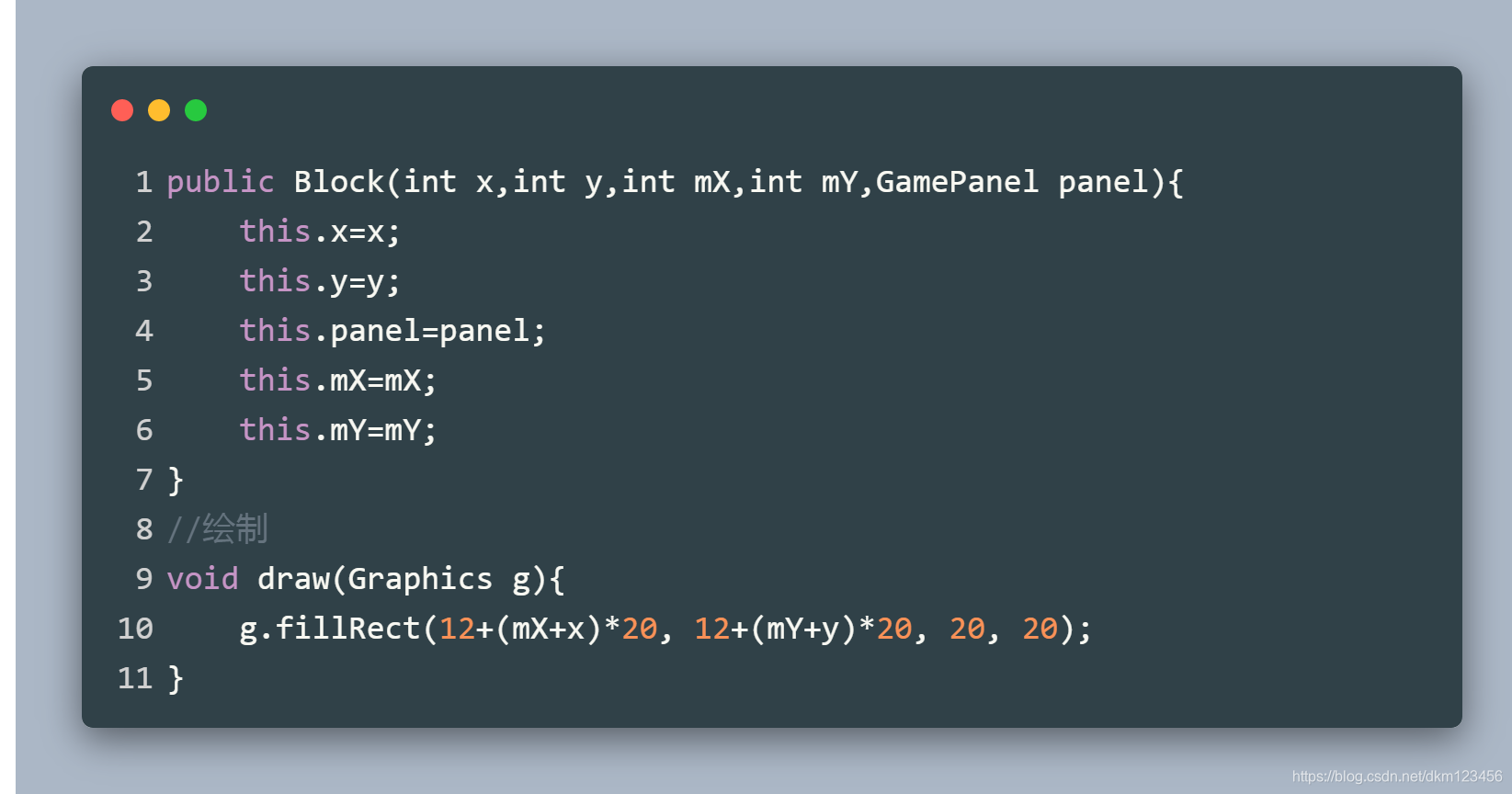
Block也要稍微做些变动
需要加入偏移坐标值,来设定4个小方块的相对位置

GamePanel类中实例化的就是Model类了,同时绘制的也是
curModel = new Model(x,y,this);
@Override
public void paint(Graphics g) {
super.paint(g);
//当前模型
if(curModel!=null){
List blocks = curModel.getBlocks();
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.draw(g);
}
}
}
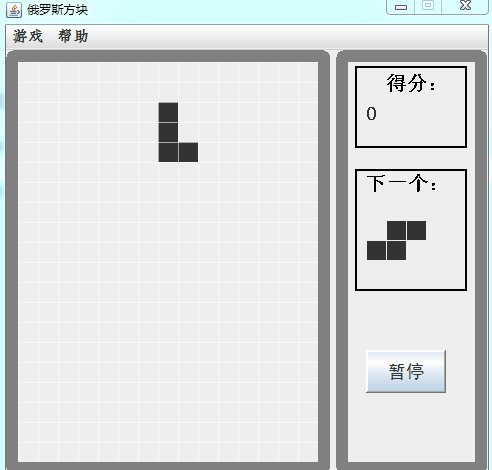
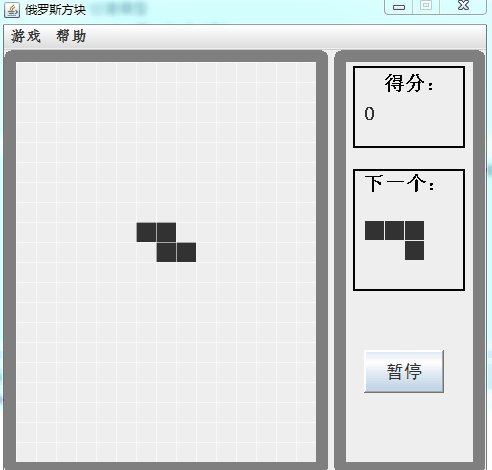
我这里设定创建Model的时候x为7,y为3,于是:

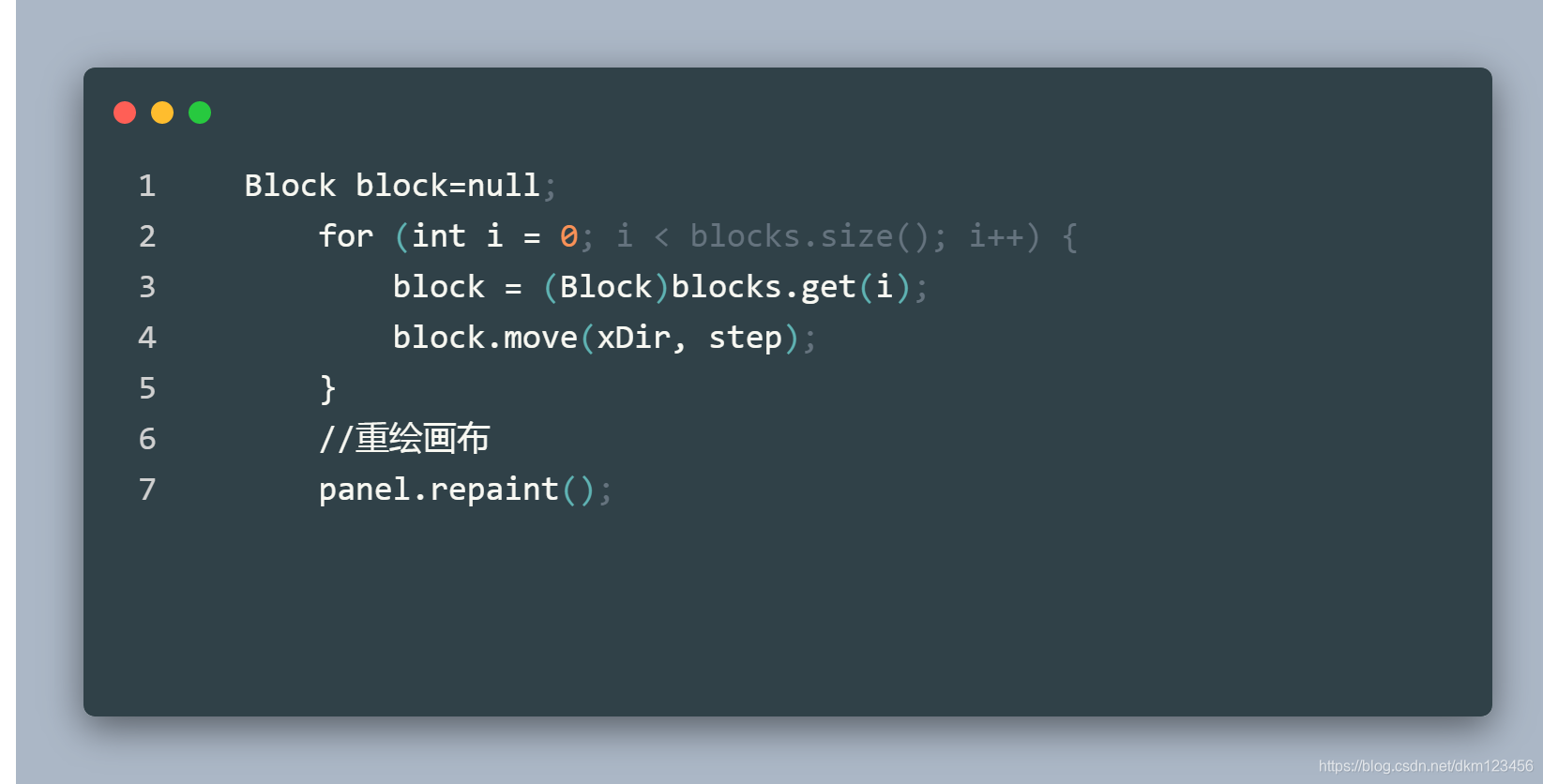
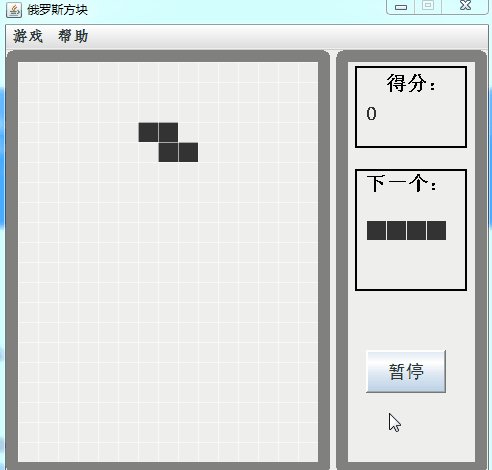
图形创建好了,怎么去移动这个图形呢
很简单就是键盘移动的时候,改成调用Model类的move方法了,此方法里面就是循环模型的4个Block实例,每个小块调用自己的move方法即可:

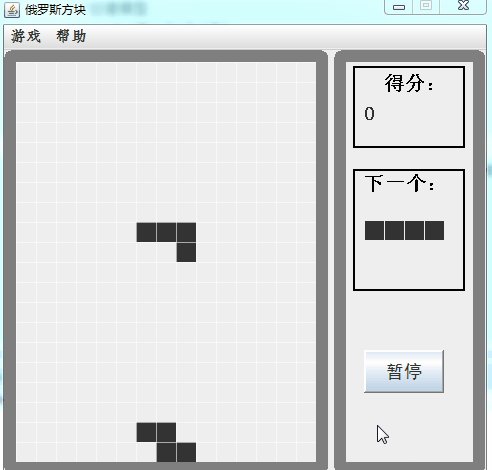
效果如下:

模型旋转变形
旋转万能公式 x=-y y=x 这里的x、y指的是Data类里面二维数组的值,也就是 Block中的偏移值
在Block中添加变形方法
//变形
public void rotate() {
//旋转万能公式 x=-y y=x
int x = mX;
mX = -mY;
mY = x;
}
Model中添加变形方法,就是循环4个Block实例
这里加入了预变形方法,就是要先判断能否变形,比如变形会出边界,会碰到别的方块,则不让变形。
//旋转
void rotate(){
boolean flag = true;//允许变形
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
if(!block.preRotate()){ //有一个不让变形就不能变形
flag = false;//不能变形
break;
}
}
if(flag){
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.rotate();
}
}
panel.repaint();
}

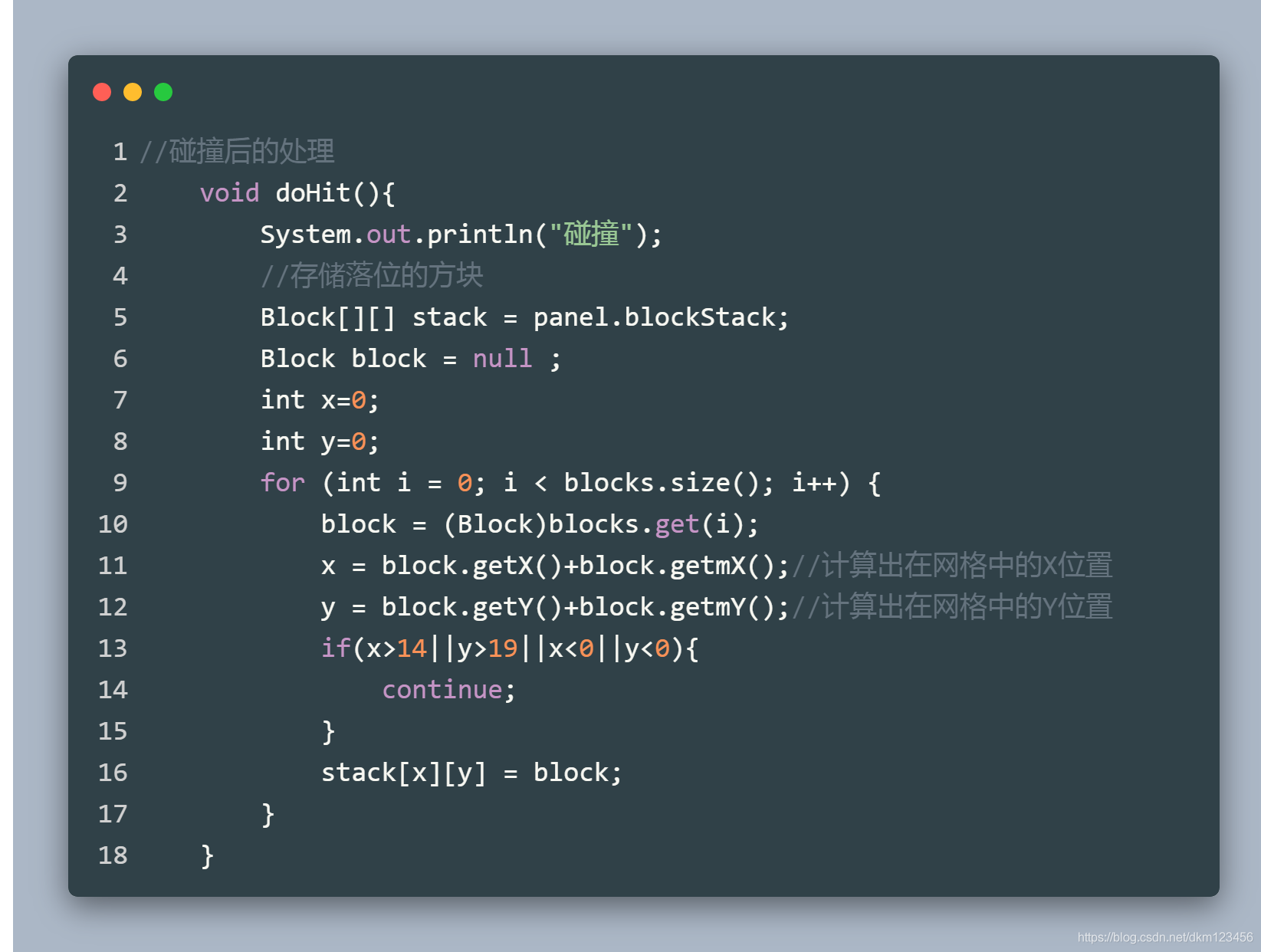
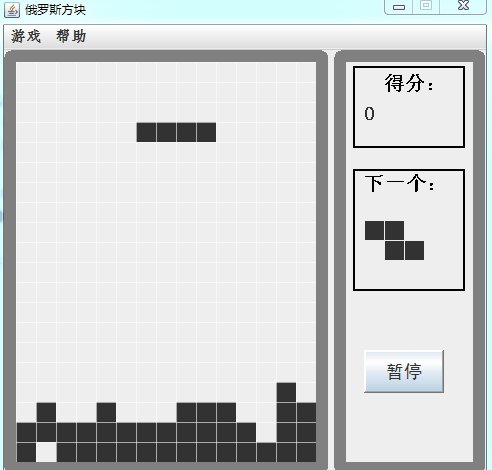
方块累计
当图形触底或者接触往下接触到其他方块时,会累计在下面,并且创建新的图形出来。
public Block[][] blockStack = new Block[15][20];
这个二维数组用来存储累计的方块
图形触底后,会根据每个小block实例的位置一一对应插入到blockStack这个二维数组中。

在paint方法中加入累积块的绘制
//累计块
Block bott = null;
for (int i = 0; i < 15; i++) {
for (int j = 0; j < 20; j++) {
bott = (Block)blockStack[i][j];
if(bott!=null ){
bott.draw(g);
}
}
}
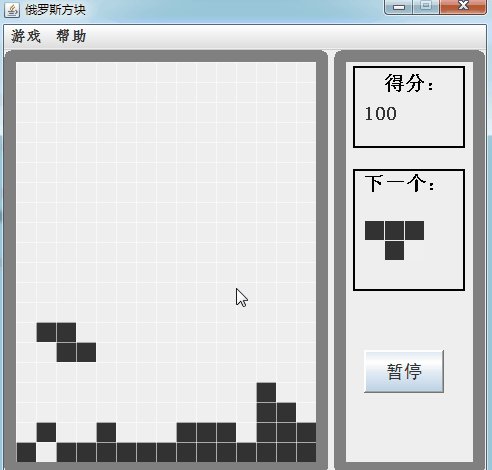
方块消除和积分
1.从当前撞击的模型中取出y坐标(注意去重)。
2.将y进行排序,让位置小的排在前面,也就是如果消除两行的话要先消上面的那行。
2.消除当前行采用的是数据替换,从当前行开始,上一行的数据往下一行赋值,当前行就等于被消除了。
3.积分处理。
//消除处理
private void clear() {
Block block = null ;
int num=0;
int y=0;
List hasDoList=new ArrayList();
List clearList=new ArrayList();
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
y = block.getY() + block.getmY();
if(y<0 || y>19) continue;
if(!hasDoList.contains(y)){
hasDoList.add(y);
if(block.clear()){
clearList.add(y);
num++;
}
}
}
if(num==1){
panel.curCount+=100;
}else if(num==2){
panel.curCount+=300;
}else if(num==3){
panel.curCount+=600;
}else if(num==4){
panel.curCount+=1000;
}
//执行格子的消除动作
if(num>0){
Collections.sort(clearList);
doClear(clearList);
}
}
//执行消除
void doClear(List l){
int y=0;
for (int i = 0; i < l.size(); i++) {
y = Integer.parseInt(String.valueOf(l.get(i)));
clearClock(y);
}
}
void clearClock(int y){
Block[][] stack = panel.blockStack;
Block block=null;
for (int i = 0; i < 15; i++) {
for (int j = 19; j >= 0; j--) {//从最下面往上
if(y>=j&&j>0){//消除行和上方的行,全部往下移动,即这行等于上一行的数据
block = stack[i][j-1];
if(block!=null){
block.setY(block.getY()+1);
}
stack[i][j]=block;
}else if(j==0){//第一行,清空
stack[i][j]=null;
}
}
}
}
积分规则:1行100分、2行300分、3行600分、4行1000分

显示下一个
这个其实不难:
1.创建好当前模型的时候,同时创建好下一个模型,并绘制出来;
2.当前模型触底累计后,把下一个模型设置为当前模型。
3.同时创建一个新模型做为下一个模型。
//创建模型
public void createModel(int type) {
if(type==0){//游戏刚开始时
curModel = new Model(x,y,this);
nextModel = new Model(x,y,this);
}else{//游戏运行中
curModel = nextModel;
nextModel = new Model(x,y,this);
}
}
在paint方法中绘制‘下一个’,在右边的下一个区域显示
//下一个模型
if(nextModel!=null){
List blocks = nextModel.getBlocks();
Block block=null;
for (int i = 0; i < blocks.size(); i++) {
block = (Block)blocks.get(i);
block.drawNext(g);
}
}
加入自动向下线程,并启动
//游戏线程,用来自动下移
private class GameThread implements Runnable {
@Override
public void run() {
while (true) {
if("start".equals(gameFlag)){
curModel.move(false, 1);
}
try {
Thread.sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}

最后
加入积分、按键控制、游戏结束、重新开始等就完成了
看到这里的大佬,动动发财的小手 点赞 + 回复 + 收藏,能【 关注 】一波就更好了。
代码获取方式:
订阅我的专栏《Java游戏大全》后,可以查看专栏内所有的文章,并且联系博主免费获取其中1-3份你心仪的源代码,专栏的文章都是上过csdn热榜的,值得信赖!专栏内目前有[13]篇实例,未来2个月内专栏会更新到15篇以上,一般2周一更,了解一下我的专栏。
热门专栏推荐
【1】Java小游戏(俄罗斯方块、飞机大战、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、在线考试、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、贪吃蛇、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】Idea从零到精通
更多精彩
1. Java俄罗斯方块
2. 老Java程序员花2天写了个连连看
3. 老Java程序员花一天时间写了个飞机大战
4. Java五子棋人机版
5. Java植物大战僵尸
6. Java消消乐(天天爱消除)
7. Java贪吃蛇小游戏
8. Java扫雷小游戏
9. Java坦克大战